HTML - Hyper Text Markup Language
인터넷에서 링크를 클릭해 서로 연결한다는 의미 . 주로 웹사이트를 칭함.

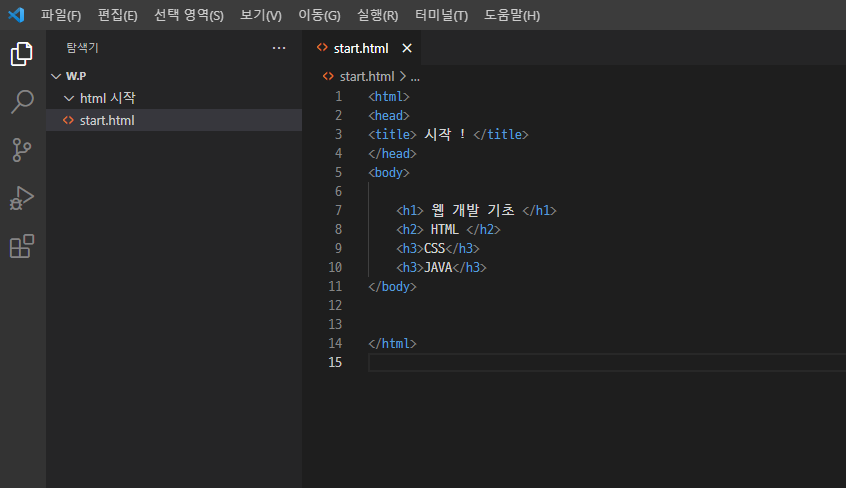
옆의 메뉴바에서 간단하게 파일 , 폴더를 생성할 수 있습니다.
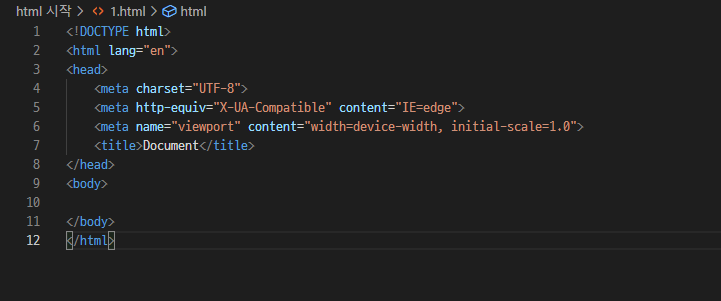
우선 HTML 의 뼈대를 이루고 있는 구조를 살펴보겠습니다.

HTML 코드를 짤 때 가장 기본이 되는 구조 입니다.
html - head -title -/title- /head - body - /body - /html
으로 큰 뼈대가 이루어져 있습니다.
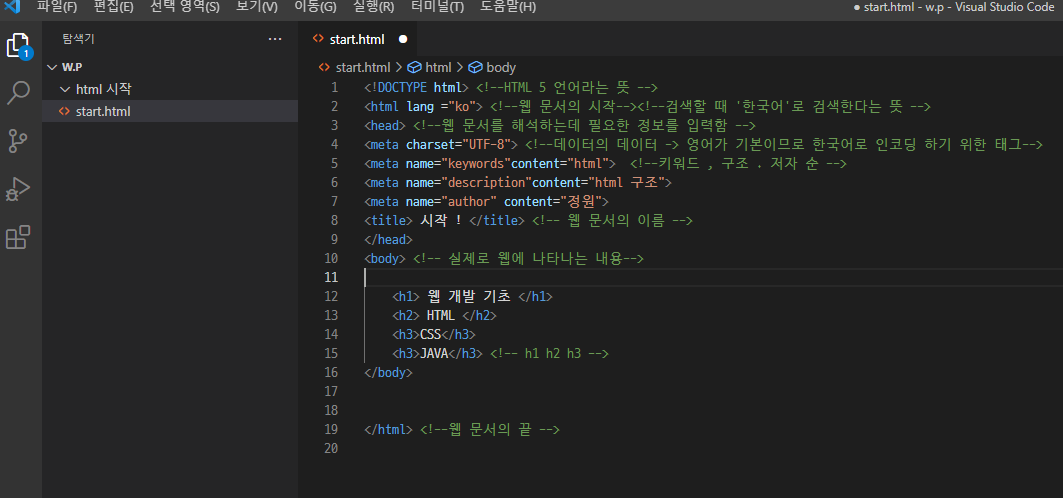
기본 웹페이지는 영어를 기본으로 코딩이 되어있는데요.
그래서 코드를 짜실때에 meta 태그를 이용해 만드시고자 하는 페이지에
맞는 언어, 키워드등을 기초부터 설정하는 것을 추천드립니다.
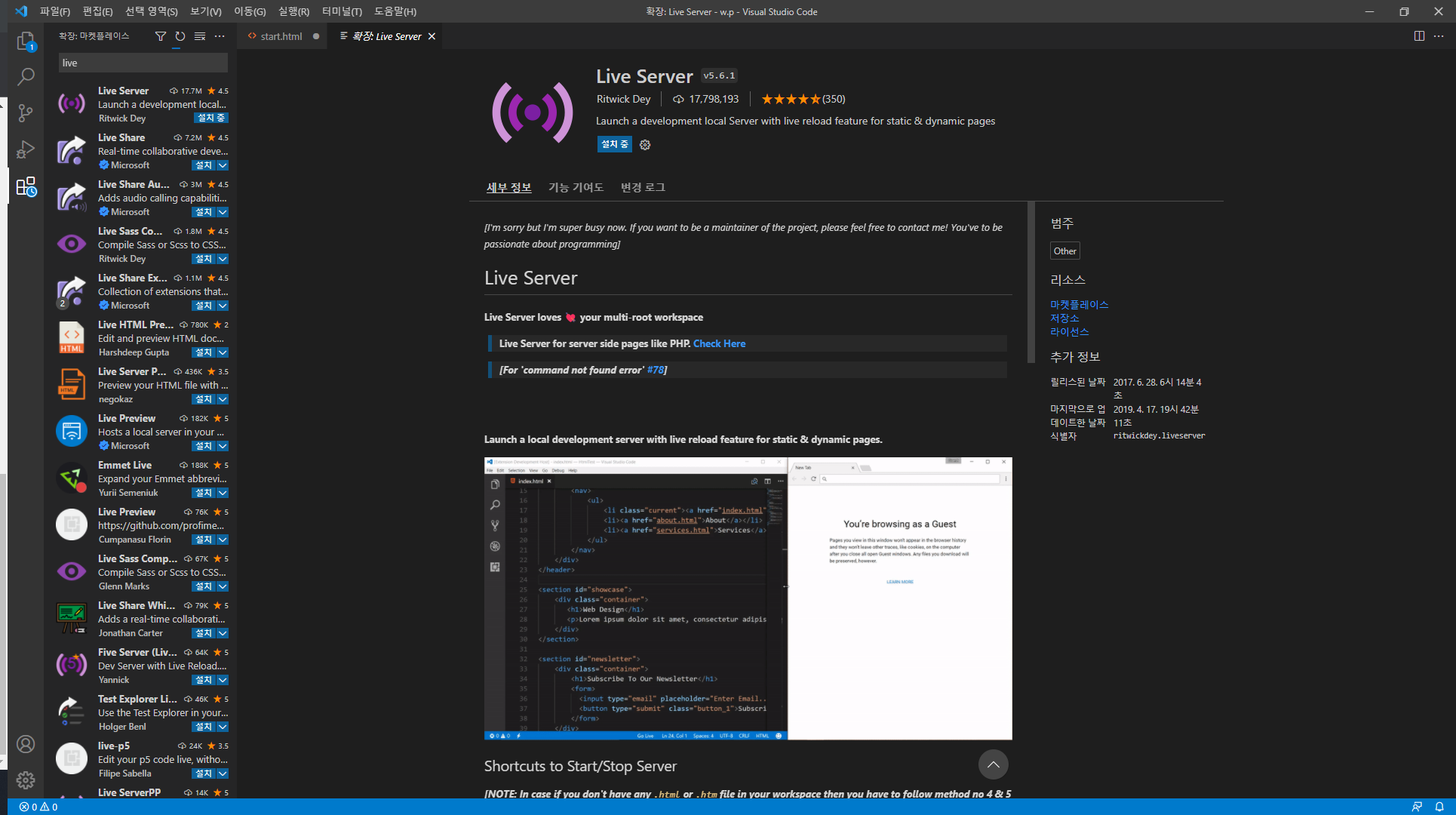
라이브 서버 설치하기

마켓 플레이스에서 Live server를 검색합니다.
라이브 서버를 설정하는 이유는 - 실시간으로 코드를 짜서
웹사이트를 확인하기 위함인데요.


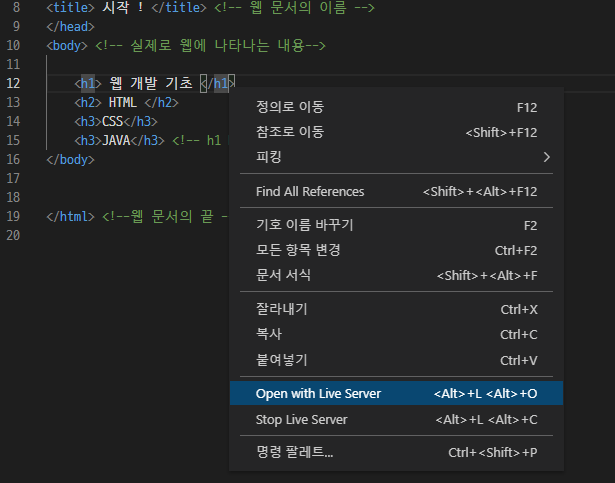
위와같이 코드에 마우스 오른쪽 버튼-> 라이브 서버로
실시간으로 코드가 짜여진 것을 볼 수 있습니다.
자동으로 기본 코드 입력하기
항상 기본이 되는 구조를 일일히 입력할 필요는 없습니다.

!를 입력하고 tab 이나 enter를 누르면 자동으로 기본 코드가 나타납니다.

meta 코드는 아직 HTML 문법의 기초를 하고 있기 때문에
앞으로 charset ="UTF-8" (한국어 인코딩)코드만 사용하겠습니다.
시맨틱 태그 활용하기
이제 기본적인 HTML 생성, 기본 구조는 익혔습니다.

시맨틱 태그 - 웹사이트를 만들때 세션별로 구조화 하는 것이 코드를 짤때에 코드의 간략화와 구간별로 들어갈 내용을 선정할 수 있기 때문에 시맨틱 태그를 활용해야 합니다.
header , footer 와 같은 태그는 태그의 이름만으로 어떤 역할을 할지 유추할 수 있습니다.
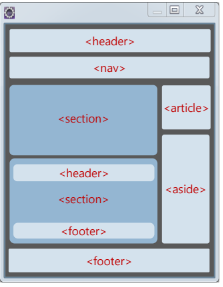
그럼 웹 문서를 만들때에 어떤 주요한 시맨틱 태그가 있는지 알아보겠습니다.
< header> - 말 그대로 머릿말. 사이트의 위쪽
< nav> - 페이지 내 목차를 만드는 용도 / 하이퍼링크를 모아놓은 섹션
< section> 문서의 장, 절을 구성하는 역할
< article > - 독립적인 콘텐츠를 담음, 블로그, 기사등
< fotter >- 꼬리말 영역
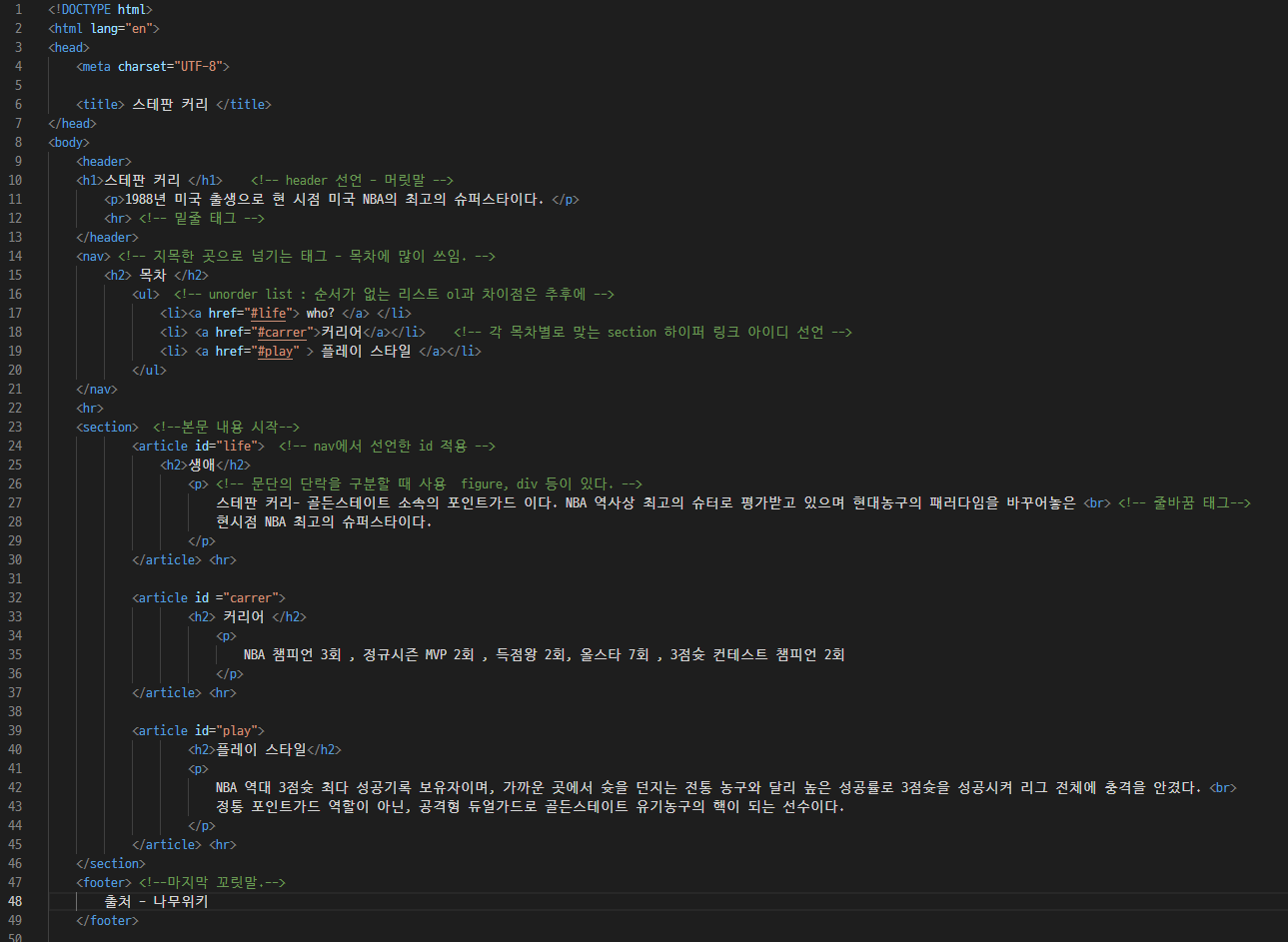
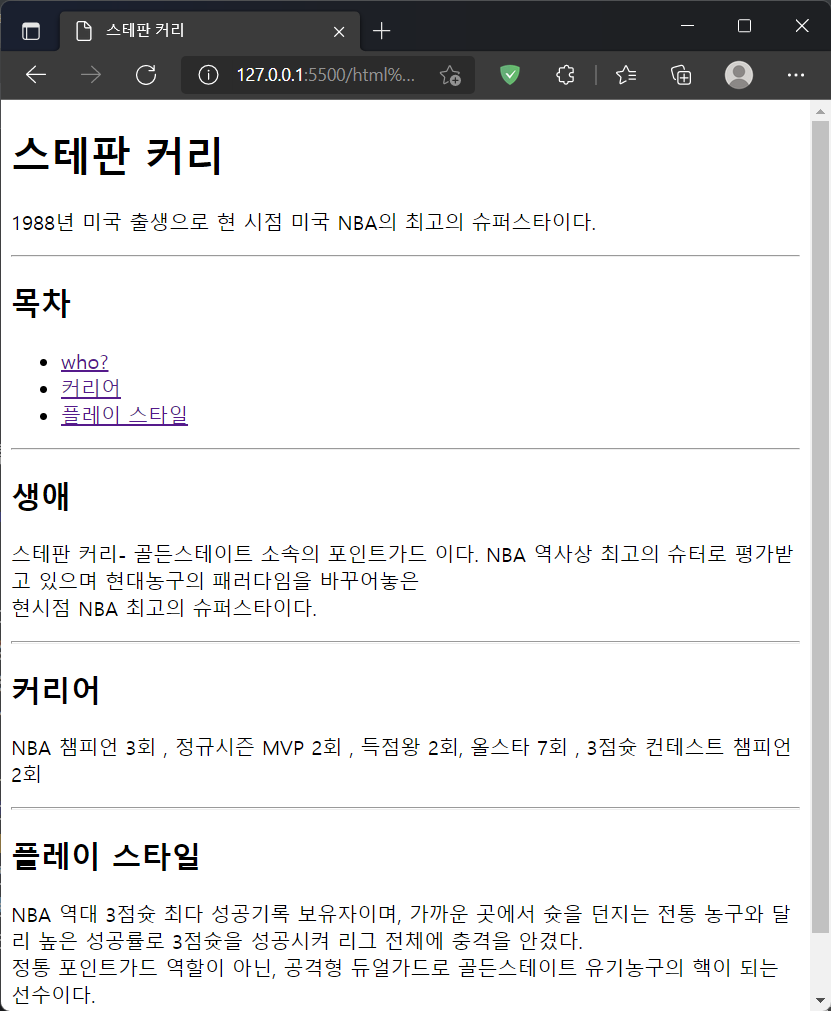
위의 태그들을 활용해 정보 사이트를 하나 만들어 보겠습니다.

출처 - 나무위키 : 스테판 커리


위와 같이 정보를 전달할 때에 적절한 태그를 사용하여 사용자가 알아보기 쉽게 편리하게 정리할 수 있습니다. 적절한 시맨틱 태그를 활용한 분류는
CSS를 통해서 웹 디자인을 할때 section 별로 디자인을 넣는것이 가능하니,
습관을 들이는 것을 당부드립니다.
