this?
자신이 속한 객체 또는 생성할 인스턴스의 프로퍼티나 메서드를 참조하는 '자기 참조 변수'
보통 객체지향프로그래밍에서(Java, C++, etc.) this는 늘 클래스가 생성하는 인스턴스를 가리키나
JS에서 this는 함수 호출 방식에 따라 this에 바인딩될 값을 동적으로 결정한다.
바인딩?
식별자와 값을 연결하는 과정
객체?
객체 = 상태(프로퍼티) + 동작(메서드)
동작(메서드)는 상태(프로퍼티)를 참조하고 변경할 수 있어야하는데 참조 시 this를 사용한다.
this가 가리키는 값
함수 호출 방식에 따라 동적으로 결정된다.
함수 호출 방식은
1) 일반 함수 호출
2) 메서드 호출
3) 생성자 함수 호출
세가지로 볼 수 있다.
1) 전역/일반 함수 호출
전역이나 일반함수 내에서 this는 window를 가리킨다. (전역객체)
ex1.
function Func() {
if (global === this) {
console.log('window');
}
Func(); // window
// 어느 객체에도 소속하지 않음 --> 전역 객체 (global) ex2.
var person = {
name: 'kieun',
foo: function () {
console.log(this);
},
};
var p1 = person.foo;
p1(); // window
// 호출하는 객체가 p1인데 p1은 전역에 위치하므로 window가 나옴2) 메서드 호출
메서드 내에서 this는 메서드를 호출한 객체를 가리킨다.
객체 = 상태(프로퍼티) + 동작(메서드)
var obj = {
// func는 프로퍼티이고 함수이므로 메서드임
func: function() {
if (obj === this) {
console.log('this is obj');
}
}
}
obj.func(); // obj
// 메서드 func를 호출한 객체가 obj이므로 obj가 this이다.3) 생성자 함수 호출
생성자 함수 내에서 this는 생성자 함수가 생성할 인스턴스를 가리킨다.
var funcThis = null;
function Func() {
funcThis = this;
}
var a1 = Func();
// 일반 함수로 호출 --> a1은 전역 객체이므로 global
if (funcThis === global) {
console.log('window');
}
var a2 = new Func(); // 생성자 함수 호출
// JS는 빈 객체를 생성하고 새로 생성된 객체인 a2가 바로 this가 됨.
if (funcThis === a2) {
console.log('a2');
}
// OUTPUT
// window
// a2함수 바인딩
JS에서 this가 가리키는 값은 동적으로 결정되지만 이를 고정시키는 함수 메서드가 있다.
함수 메서드?
함수는 일종의 객체임.
객체는 상태(프로퍼티) + 동작(메서드)로 이루어진다고 했다.
따라서 함수도 메서드를 가지는데 이 중 apply, call, bind라는 메서드가 기본 내장 되어있음.
var a = {};
var b = {};
function Func() {
switch (this) {
case a:
console.log('a');
break;
case b:
console.log('b');
break;
case global:
console.log('window');
break;
}
}
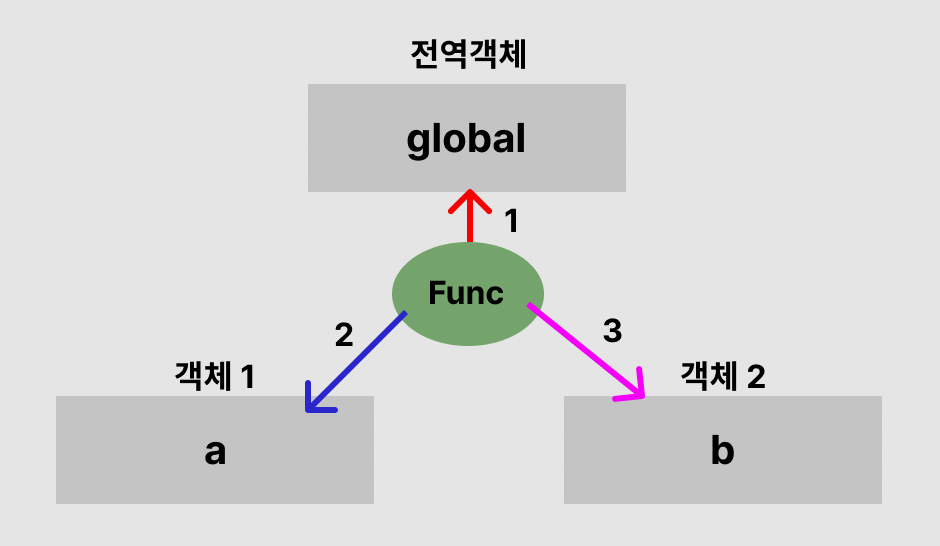
// 1.
Func(); // window
// 2.
Func.apply(a); // a
// 3.
Func.apply(b); // bOOP에서 객체와 메서드의 관계

JS에서 메서드의 유연성

위 코드에서 1, 2, 3 각각 메서드 호출 시 바인딩 된 객체에 따라 메서드가 종속되는 객체가 달라진다.