항상 헷갈리는 css중에 정렬에 대해서 정리해보고자 한다..
확실하게 적어놓기 위한 용도👍
Flex
flex의 핵심은 여러개의 엘리먼트들을 하나로 정렬하고자 할때 사용한다. flex는 기준이 있는것이 중요하다. 주로 부모 div에 flex속성을 지정한다. 이때 부모박스의 기준에 맞춰서 정렬된다.

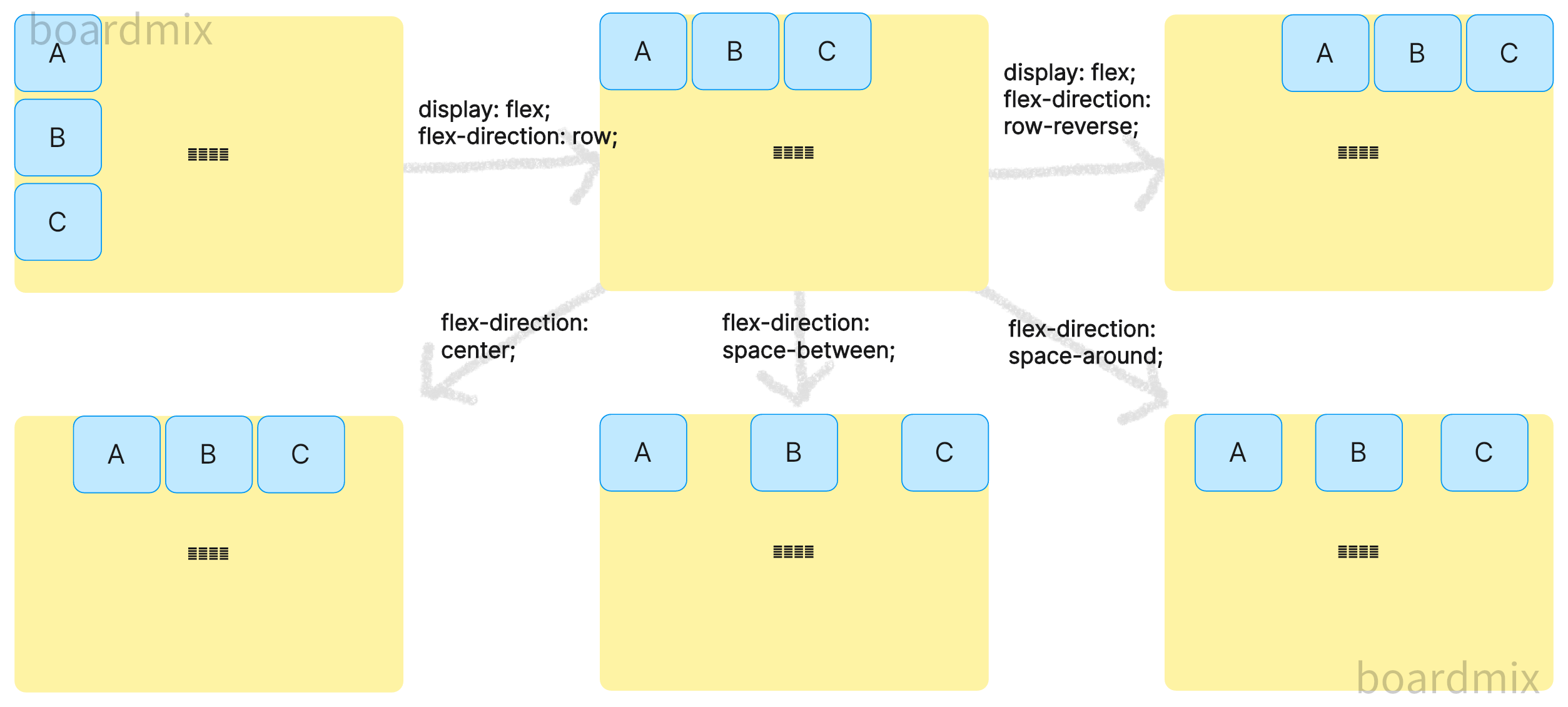
예제에 노란 부모박스가 있고, 실제 요소들인 파란색 자식박스 A,B,C가 있다. flex의 정렬 핵심은,파란색의 부모박스안에 빨간색의 자식박스를 가로(row)또는 세로(column)로 나열하고, 부모박스로 자식박스들을 정렬하는 것입니다.

/* 부모박스 */
display: flex;
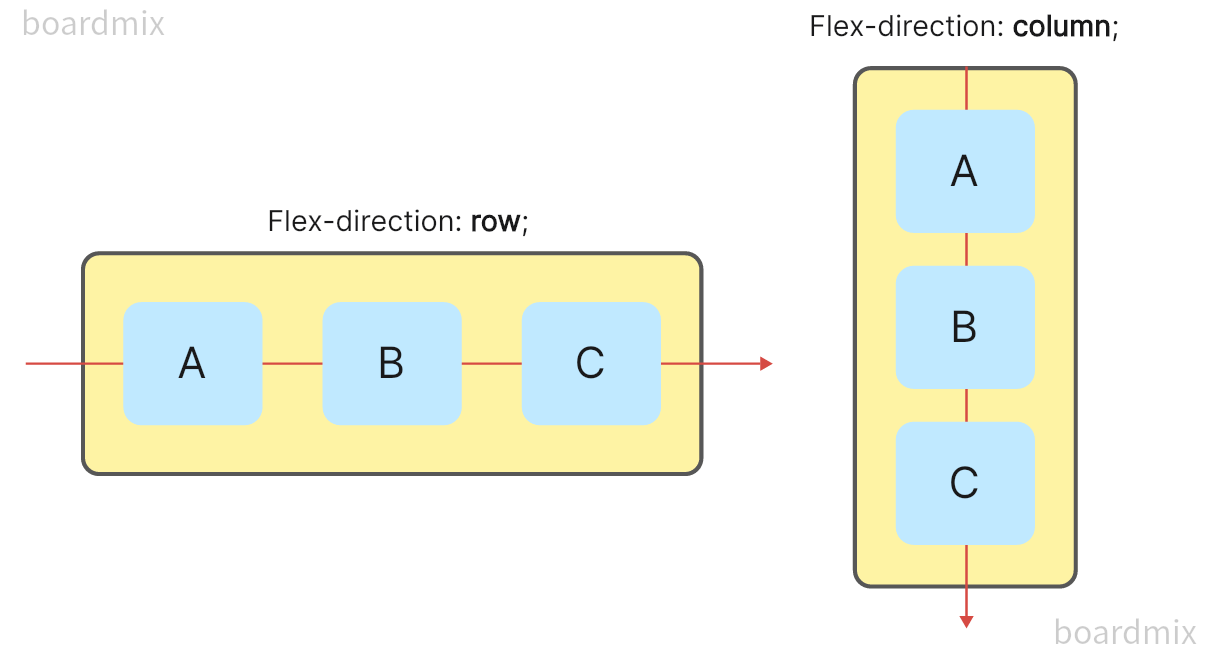
/* 행기준: row, 열기준: column */
flex-direction: row;
flex-direction: column;
/* flex-direction 기준 수평 방향으로 자식박스 정렬 */
justify-content: center;
/* flex-direction 기준 수직 방향으로 자식박스 정렬 */
align-items: center;
Position
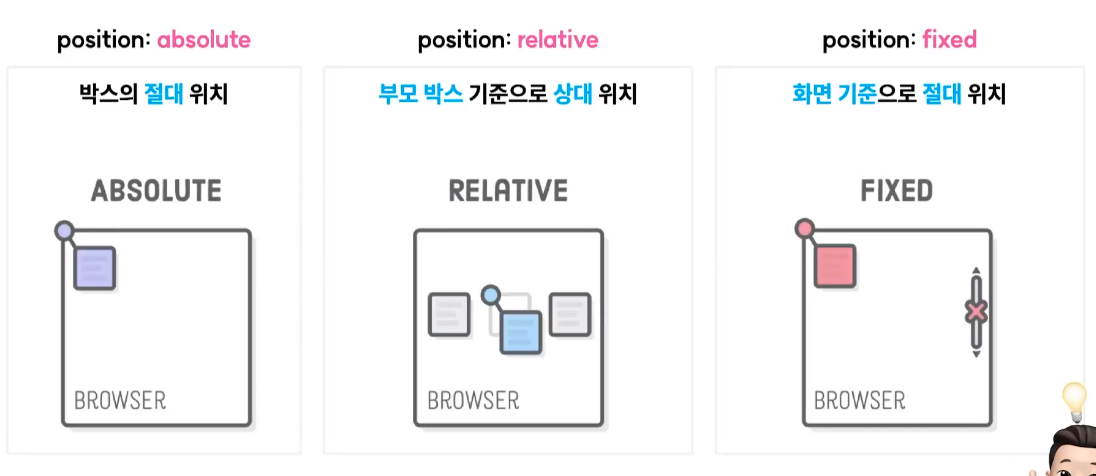
flex에 종속되지 않고, 박스를 개별적으로 위치시킬 수 있는 옵션이다.

/* 박스의 절대 위치 */
div {
position: absolute;
top: 0px;
left: 0px;
}
/* 부모 박스 기준으로 상대위치 */
div {
position: relative;
top: 0px;
left: 0px;
}
/* 화면을 기준으로한 절대 위치 */
div {
position: fixed;
bottom: 0px;
}