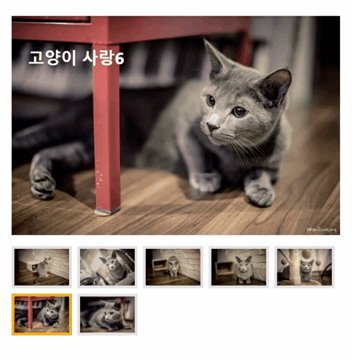
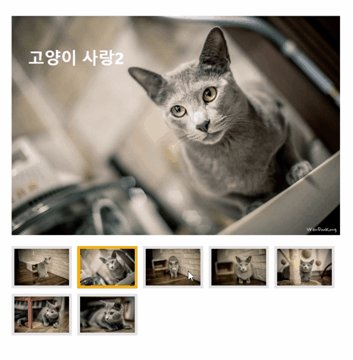
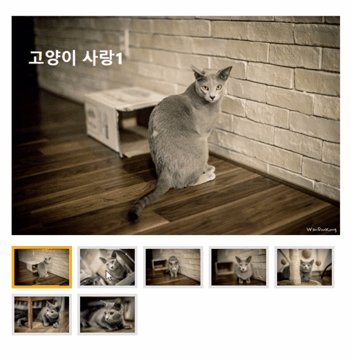
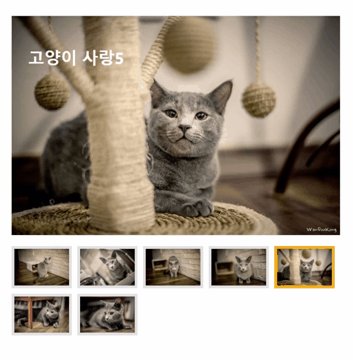
마우스로 클릭시 썸네일 이미지가 큰 이미지로 바뀌는 고양이 사진 갤러리를 구현해보자.
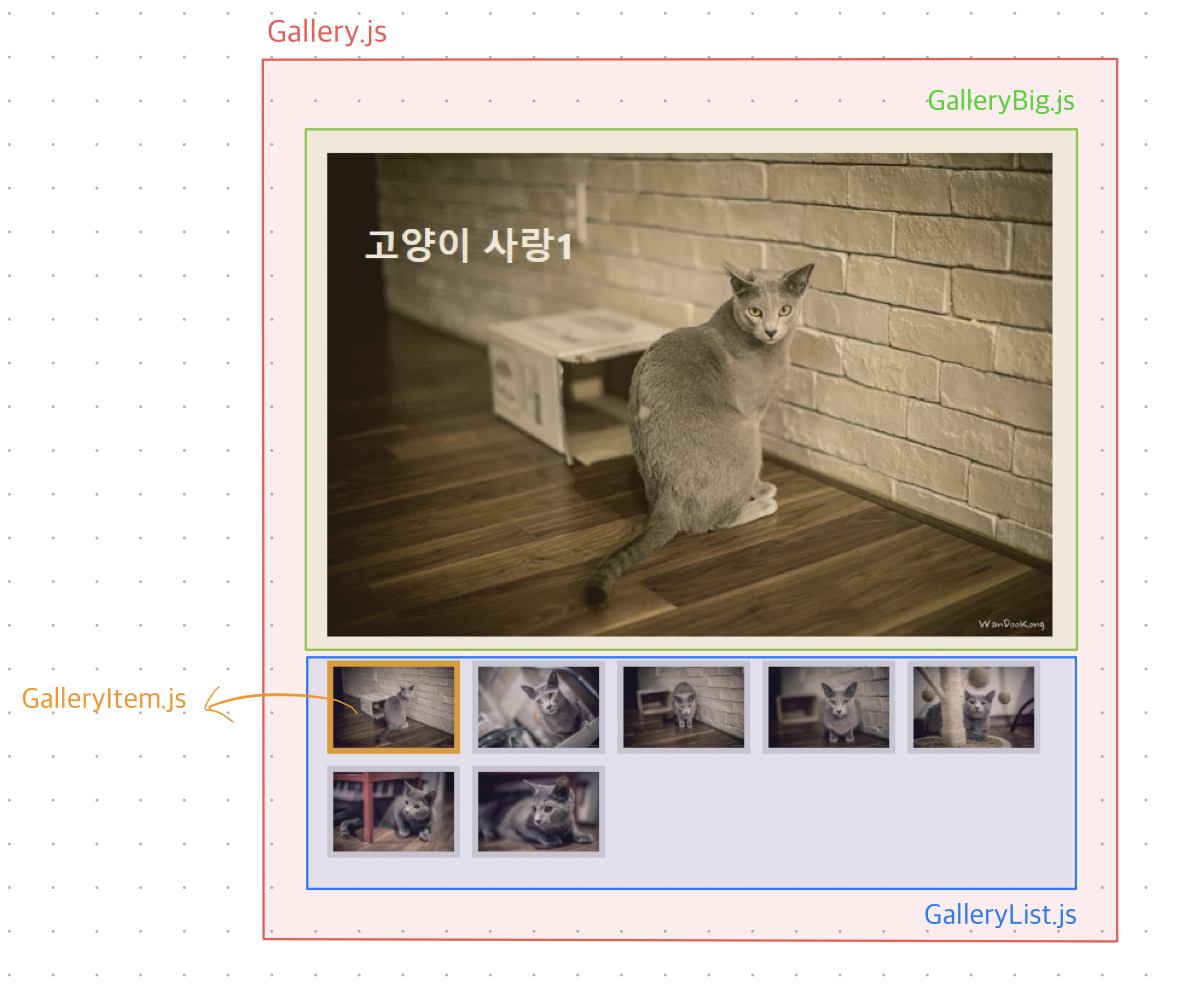
프로젝트 구조는 다음과 같다.

- Gallery.js
import React, { useState } from 'react';
import './Gallery.css';
import GalleryBig from './GalleryBig';
import GalleryList from './GalleryList';
//고양이 사진배열
const catList = [
{id: 1, image:'./images/cat0.jpg', title:'고양이 사랑1'},
{id: 2, image:'./images/cat1.jpg', title:'고양이 사랑2'},
{id: 3, image:'./images/cat2.jpg', title:'고양이 사랑3'},
{id: 4, image:'./images/cat3.jpg', title:'고양이 사랑4'},
{id: 5, image:'./images/cat4.jpg', title:'고양이 사랑5'},
{id: 6, image:'./images/cat5.jpg', title:'고양이 사랑6'},
{id: 7, image:'./images/cat6.jpg', title:'고양이 사랑7'},
]
const Gallery = () => {
const [cats, setCats] = useState(catList) //고양이 데이터배열
const [currItem, setCurrItem] = useState(cats[0]) //선택한 고양이 사진상태 설정
const onView = (id) => { //해당 id의 고양이 사진을 찾아라
setCurrItem(cats.find(item => item.id === id)) //find() : 배열함수중 해당값만 찾아줌
}
return (
<div className='Gallery'>
<GalleryBig cats={cats} currItem={currItem} onView={onView} />
<GalleryList cats={cats} currItem={currItem} onView={onView}/>
</div>
);
};
export default Gallery;
- GalleryBig.js
import React from 'react';
import './GalleryBig.css';
const GalleryBig = ({currItem, onView}) => {
const {title, image} = currItem
return (
<div className='GalleryBig'>
<h2>{title}</h2>
<img src={image}/>
</div>
);
};
export default GalleryBig;- GalleryItem.js
import React from 'react';
const GalleryItem = ({item, onView, currItem}) => {
const {image, title, id} = item
return (
// 선택한 해당 값에만 className='on' 붙이기
<li className={currItem.id === id ? 'on' : ''} onClick={() => onView(id)}>
<img src={image} alt={title}/>
</li>
);
};
export default GalleryItem;- GalleryList.js
import React from 'react';
import GalleryItem from './GalleryItem';
import './GalleryList.css'
const GalleryList = ({cats, currItem, onView}) => {
const {image, title} = currItem
return (
<div className='GalleryList'>
{/* <img src={cats} /> */}
{
cats.map(item => <GalleryItem key={item.id} item={item} onView={onView} cats={cats} currItem={currItem}/>)
}
</div>
);
};
export default GalleryList;