자바스크립트가 비동기로 작동할 수 있는 이유
이 글은 싱글 스레드인 자바스크립트가 어떻게 비동기로 작동할 수 있는지에 대한 궁금증으로 여러 자료들을 찾아보고 알아본 내용들을 정리한 글입니다.
자바스크립트를 배운지 2주가 채 되지 않았기 때문에 부족한 내용들이 많을 것입니다. 혹시나 이 글을 읽으시는 분들 중에 추가되었으면 좋겠다 싶은 내용이나, 잘못된 내용이 있다면 꼭 말씀해주세요! 더욱 공부하고 수정하고 고쳐보겠습니다.
자바스크립트는 싱글스레드이다.
자바스크립트는 싱글 스레드입니다. 우선, 싱글 스레드가 무엇인지부터 알아봅시다.
스레드의 뜻을 찾아보면
어떠한 프로그램 내에서, 특히 프로세스 내에서 실행되는 흐름의 단위 라고 나와있습니다. 스레드는 간단하게 말하면 프로그램을 실행하는 주체입니다.
싱글 스레드라는 것은 하나의 스레드 만을 가지고 있다는 것이고, 하나의 스레드라는 것은 한번에 하나의 동작만 수행할 수 있다는 것입니다.
비동기란?
자바스크립트는 어떻게 비동기로 작동이 되는가 라는 의문을 가지기 전에 비동기라는 것을 알아보고 가야 할 것 같습니다.
비동기란 작업의 실행 순서에 관계없이 결과가 나오는 것을 말합니다.
예를들면, 사람들이 줄을 서고 있는 식당이 있다고 생각해 봅시다.
식당에 들어갈 때는 순서를 지켜서 들어갑니다. 하지만 식당을 나오는 것은 먼저 들어간 순서에 관계없이 식사를 다 끝낸 사람들이 먼저 나오게 됩니다.
이것이 비동기가 작동하는 방식입니다.
여기서 드는 의문
자바스크립트는 싱글스레드잖아. 그러면 동시에 하나의 일만 실행할 수 있다는 건데 어떻게 비동기로 작동을 하는거지? 비동기는 실행된 순서에 관계없이 결과가 나오는 건데 하나의 스레드로 그게 어떻게 가능하지?
싱글스레드인 자바스크립트가 비동기로 동작할 수 있는 이유
우선 자바스크립트가 싱글 스레드인 것은 맞습니다. 그러나 자바스크립트를 구동하는 환경 즉, 브라우저나 Node.js에서는 여러개의 스레드가 사용됩니다.
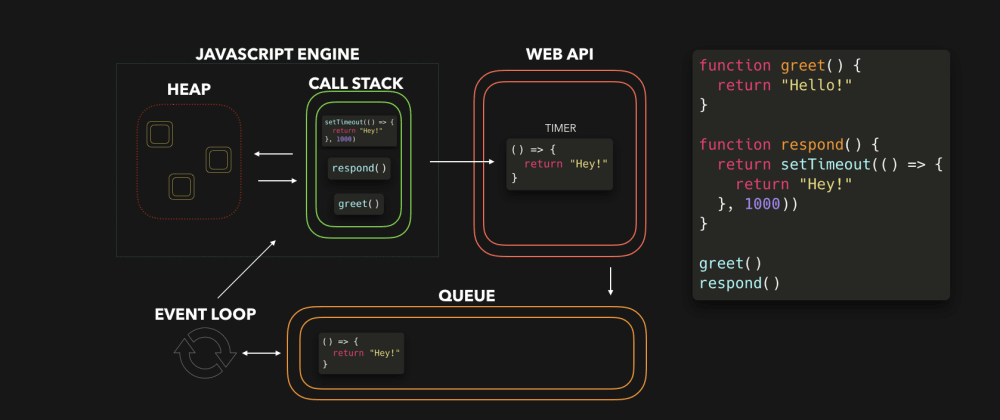
바로 브라우저에서 제공하는 별도의 API, Web API 가 또 다른 스레드의 역활을 해주는 것입니다. 그리고 이러한 환경과 자바스크립트 엔진이 상호 연동하기 위해 사용하는 것이 바로 Event Loop인 것입니다.

동작원리는 이 분의 블로그를 참고하시면 좋을 것 같습니다.
