매일 같이 급변하는 웹생태계의 트렌드를 알기위해 크롬의 다음 업데이트를 미리 알아보았습니다.
참고 > https://blog.chromium.org/2021/01/chrome-89-beta-advanced-hardware.html
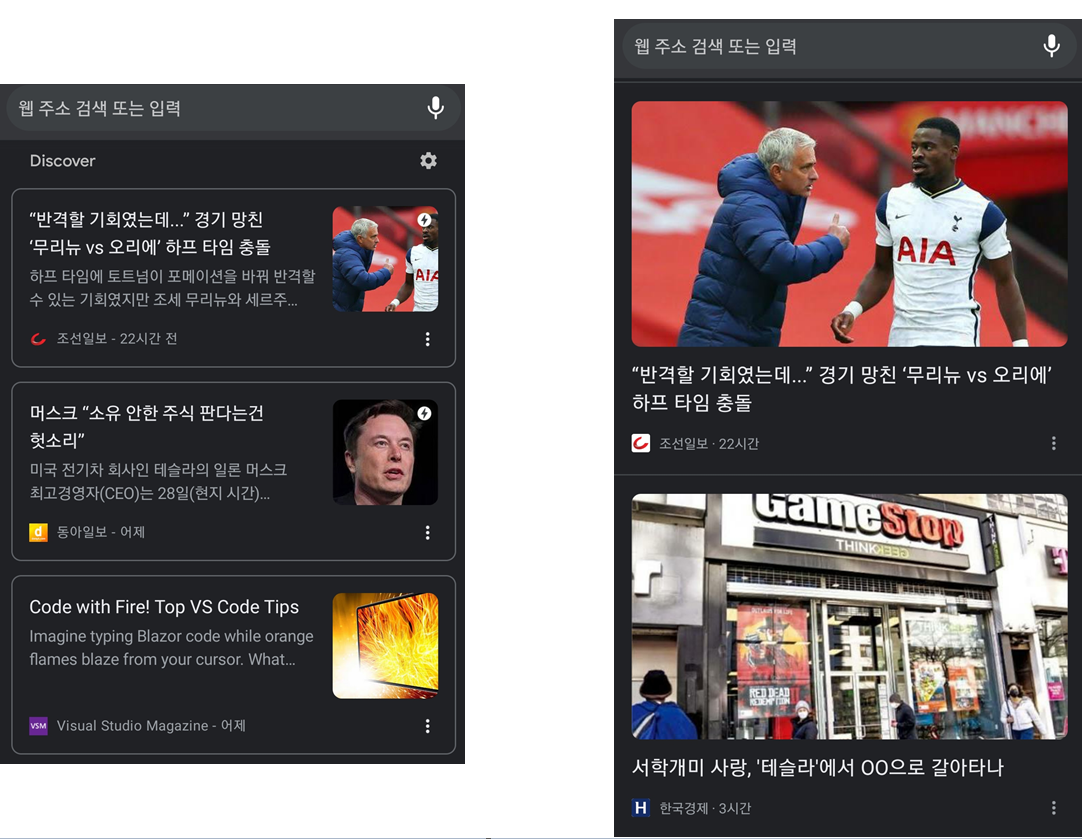
Discover 피드 변경

카드형태였던 모바일의 Discover 피드가 Divider 형태로 변경 될 예정입니다. 가독성을 위해 타이틀도 키워졌네요. Description 한줄 미리보기는 타이틀보다 큰 도움이 안되었다고 생각했는지 아예 지워져버렸네요. 결과적으로 카드안에 이미지+타이틀+미리보기+출처를 넣었던 것이 카드를 없애고 이미지와 타이틀만으로 시원하게 승부를 보기로 한것 같습니다. 저는 모바일이라는 화면에 적합한 결정 같은데 어떻게 생각하시나요?
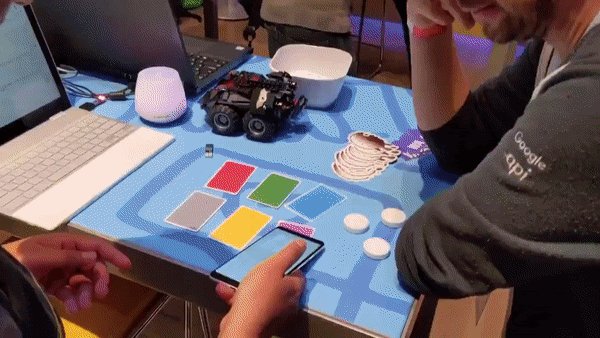
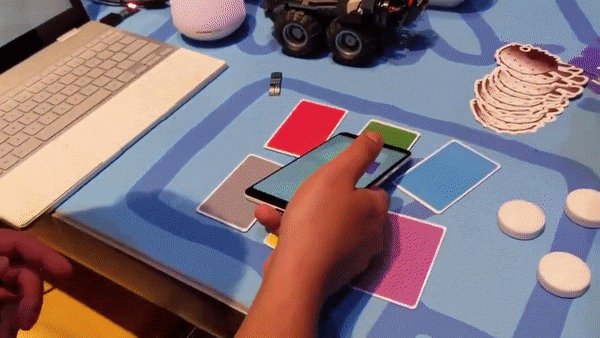
Web NFC 기본 지원
크롬 81때부터 지원되었지만 이제 Default로 지원된다고 합니다. 현재 NFC가 사용되는 재고관리, 박물관 설명 듣기 등 앞으로 응용될 수 있는 분야가 많을 것 같습니다!

Web NFC를 사용할 수 있는 샘플 코드를 확인해볼까요?
출처 : https://googlechrome.github.io/samples/web-nfc/
scanButton.addEventListener("click", async () => {
log("User clicked scan button");
try {
const ndef = new NDEFReader();
await ndef.scan();
log("> Scan started");
ndef.addEventListener("readingerror", () => {
log("Argh! Cannot read data from the NFC tag. Try another one?");
});
ndef.addEventListener("reading", ({ message, serialNumber }) => {
log(`> Serial Number: ${serialNumber}`);
log(`> Records: (${message.records.length})`);
});
} catch (error) {
log("Argh! " + error);
}
});
writeButton.addEventListener("click", async () => {
log("User clicked write button");
try {
const ndef = new NDEFReader();
await ndef.write("Hello world!");
log("> Message written");
} catch (error) {
log("Argh! " + error);
}
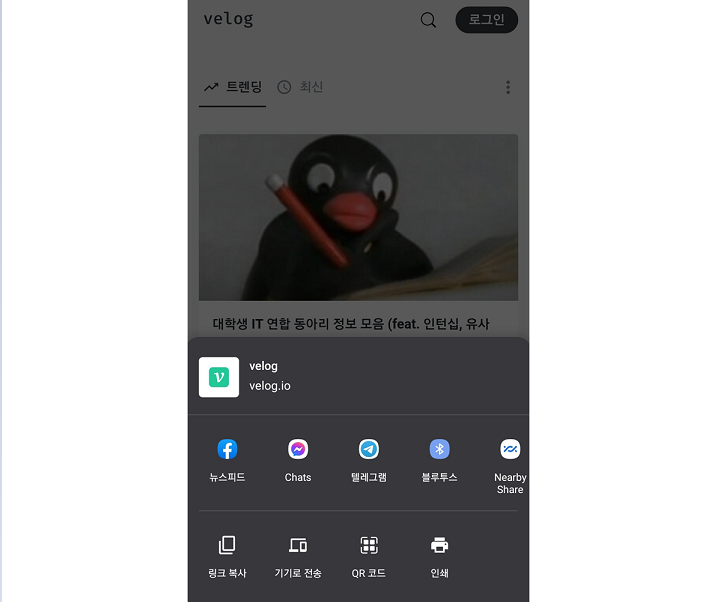
});데스크탑에서 Web Sharing 지원
안드로이드에서는 Chrome61때부터 지원되었던 Web sharing 기능을 이제 데스크탑에서도 만나 볼 수 있게 될 것 같습니다.

따로 코딩할 필요없이 navigator.share() 만으로 데스크탑에서도 간단하게 공유를 할 수 있게 되었습니다.
어떻게 하는지 미리 알아보려면 여기로
https://developer.mozilla.org/en-US/docs/Web/API/Navigator/share
https://web.dev/web-share/
https://web.dev/web-share-target/
그 외에
- Javascript의 탑레벨에서
await키워드를 사용할 수 있게되었습니다. 현재는async함수 안에 넣어야 하지만 이로인해 요구되는 복잡성을 줄이기 위해 탑레벨await를 지원하게 되었습니다. - AVIF 이미지 지원
- Cross Origin Opener Policy reporting API 지원
- svg 파일의 filter 속성을 지원
- CSS로 border radius를 조절할때 논리적 속성명을 지원하게 되었습니다.
border-start-start-radius
border-start-end-radius
border-end-start-radius
border-end-end-radiusChrome89로의 업데이트는 3월중에 만나볼 수 있을 것 같습니다! 덕질하다가 알게된 정보를 미리 공유하고 싶어서 여기저기서 번역해왔는데 도움이 되었으면 좋겠네요! 즐거운 주말 되세요~