TabRow 색상 지정
Android의 Material3 디자인 시스템에서는 TabRow의 indicator 파라미터를 통해, TabRowDefaults 객체를 사용하여 기본 Indicator를 구현할 수 있습니다.
이 객체는 다양한 스타일의 탭 Indicator를 제공하며, 해당 글에서는 SecondaryIndicator를 사용하여 Indicator 색상을 변경하는 방법을 소개하겠습니다.
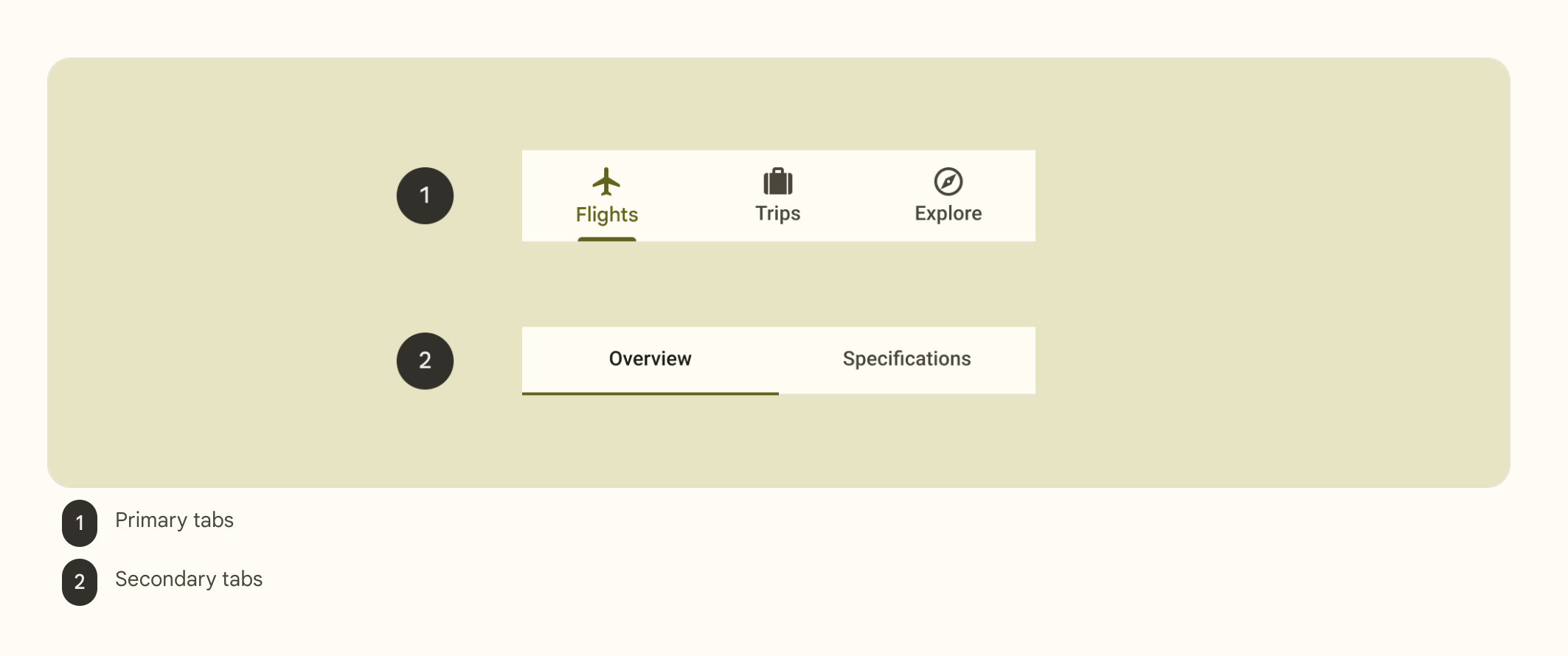
Material3 TabRow와 Tab

위 사진과 같이 Material3 디자인에서는 Primary, Secondary Tab 디자인이 구분되어있으며, Tab Indicator를 통해 선택된 탭을 구분할 수 있습니다.
예제 코드
val selectedIndex = remember { mutableStateOf(0) }
val days = listOf("1", "2", "3",).toPersistentList()
Column(modifier = Modifier.fillMaxWidth()) {
TabRow(
selectedTabIndex = selectedIndex.value,
containerColor = Color.Gray,
contentColor = Color.White,
indicator = { tabPositions ->
TabRowDefaults.SecondaryIndicator(
modifier = Modifier.tabIndicatorOffset(tabPositions[selectedIndex.value]),
color = Color.Red
)
}
) {
days.forEachIndexed { index, day ->
Tab(
selected = selectedIndex.value == index,
onClick = { selectedIndex.value = index },
modifier = Modifier.padding(16.dp)
) {
Text(text = "Day ${day}")
}
}
}
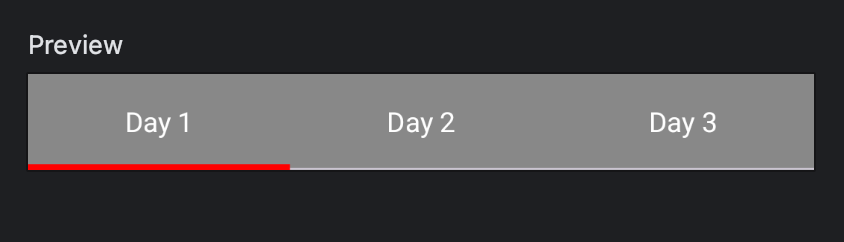
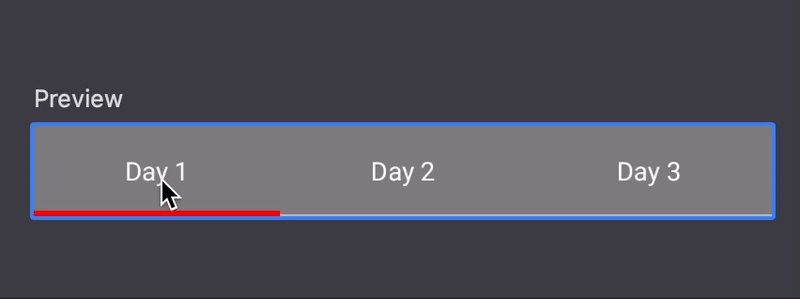
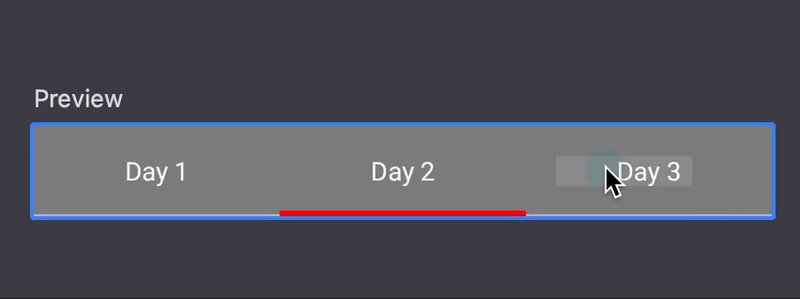
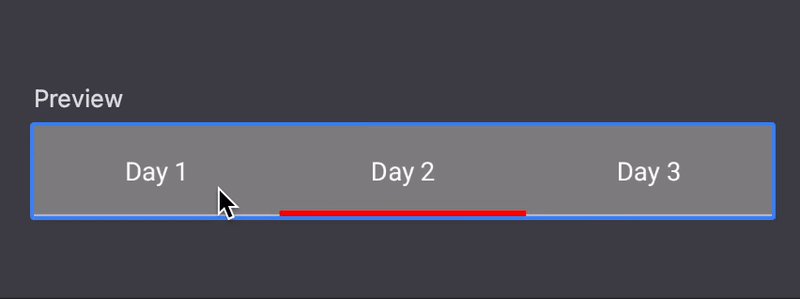
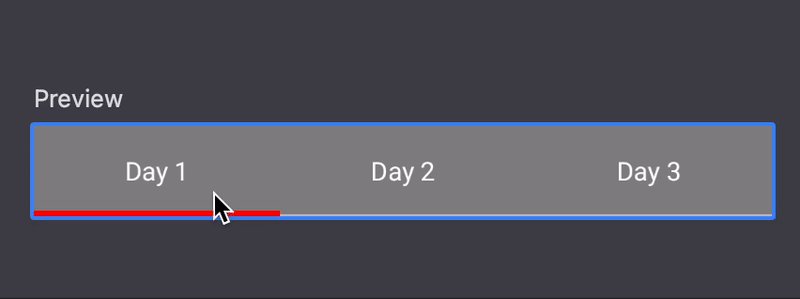
}Preview

구현 방법
예제 코드와 사진에서 보신다면 아시겠지만 container, content Color는 각 Tab의 바탕 색상과 내부 아이콘 및 글자 색상인 것을 유추할 수 있을 것입니다.
또한 SecondaryIndicator의 파라메터를 보신다면 tabIndicatorOffset 함수를 통해 indicator의 위치를 TabPosition을 활용하여 index에 따라 그려지는 것을 볼 수 있습니다.
이렇게 그려지는 indicator의 색상을 color 파라메터를 통해 컨트롤 한다면 TabRow 내의 Indicator 색상을 변경할 수 있습니다.

앞으로 간략히 Compose 관련된 포스팅을 지속할 예정입니다. 감사합니다!