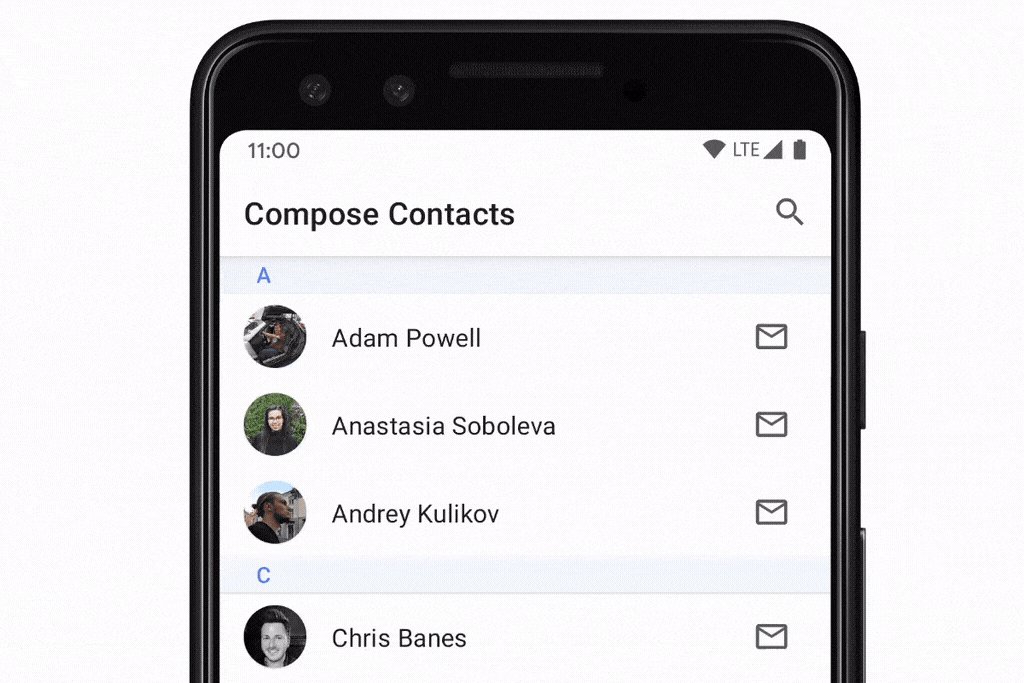
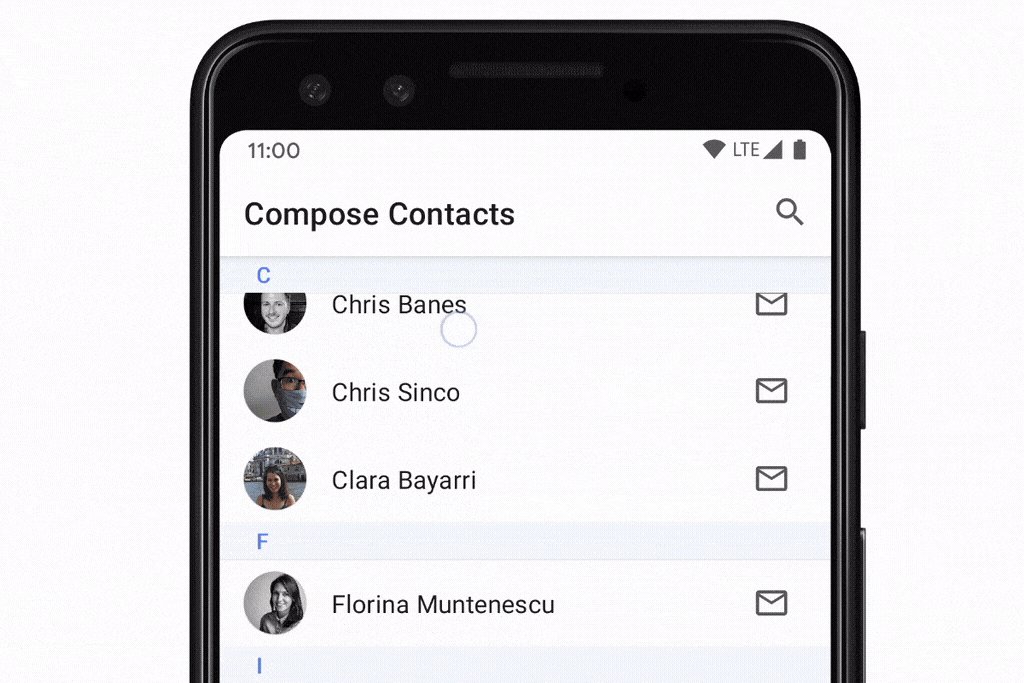
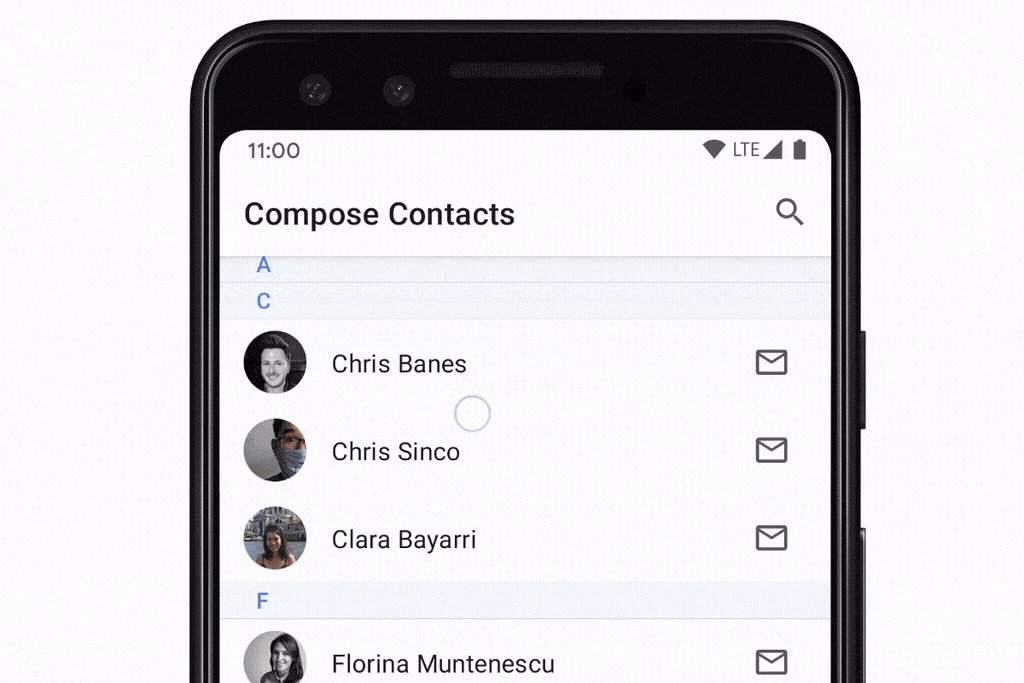
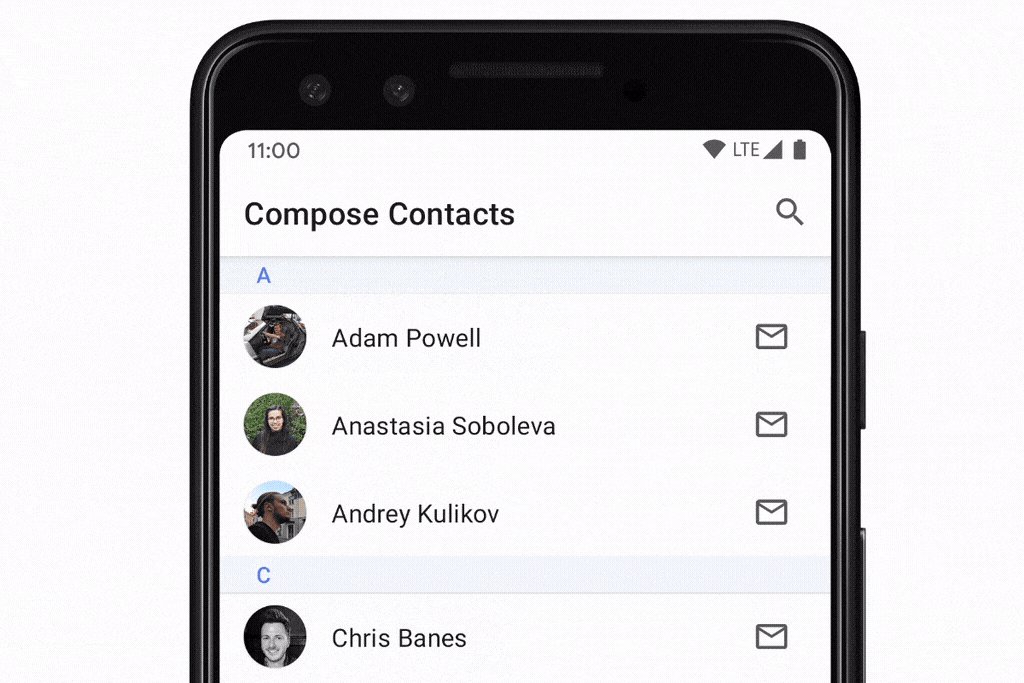
LazyColumn Scope내에서 stickyHeader를 사용하게 되면 아래와 같이 고정 영역의 Header를 쉽게 구현할 수 있습니다.

stickyHeader 사용 예제
Compose에서 StickyHeader를 사용하려면 LazyColumn 내부에서 stickyHeader 함수를 사용하여 헤더를 정의하면 됩니다. 아래는 StickyHeader를 사용하여 스크롤 가능한 목록을 만드는 예시 코드입니다:
@Composable
fun StickyHeaderExample() {
val items = (1..50).toList()
LazyColumn {
stickyHeader {
// 스티키 헤더를 그리는 코드 작성
}
items(items) { item ->
// 여기에 목록 아이템을 그리는 코드 작성
}
}
}위의 코드에서 stickyHeader 함수 내부에 헤더를 그리는 코드를 작성하면 됩니다. 이 헤더는 목록을 스크롤할 때 항상 상단에 고정되어 표시됩니다.
위의 "연락처 목록" 예와 같이 여러 헤더가 있는 목록을 얻으려면 다음 처럼 구현하면 됩니다.
val grouped = contacts.groupBy { it.firstName[0] }
@OptIn(ExperimentalFoundationApi::class)
@Composable
fun ContactsList(grouped: Map<Char, List<Contact>>) {
LazyColumn {
grouped.forEach { (initial, contactsForInitial) ->
stickyHeader {
CharacterHeader(initial)
}
items(contactsForInitial) { contact ->
ContactListItem(contact)
}
}
}
}해당 API는 아직 실험 단계이기 때문에 참고하여 개발해주시면 감사하겠습니다.
훌륭한 글 감사드립니다.