
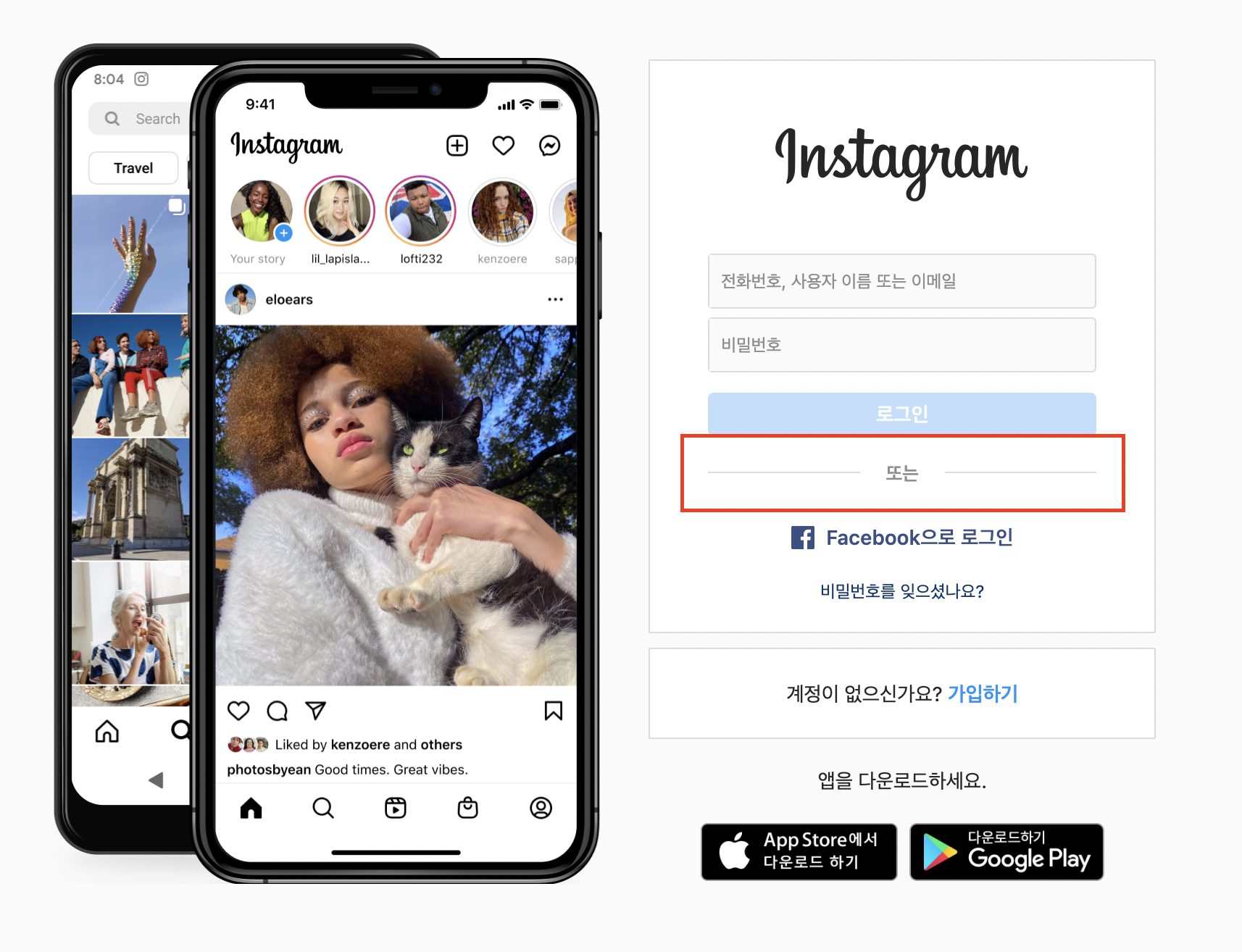
수평선 가운데 글자가 들어가는 commponent
jsx file
import React from "react";
import "./HorizontalLine.scss";
const HorizontalLine = ({ text }) => {
return (
<div className="horizontal">
<span className="line">{text}</span>
</div>
);
};
export default HorizontalLine;
css file
.horizontal {
width: 75%;
text-align: center;
border-bottom: 1px solid #aaa;
line-height: 0.1em;
margin: 10px 0 20px;
}
.line {
background: #fff;
padding: 0 10px;
font-size: 15px;
}