Redux Tool Kit?
리덕스를 사용하는데 많은 유용한 패키지들이 들어있는 도구 모음이다
액션타입,앱션함수,리듀서,기초값을 한번에 묶어서 slice를 이용해 사용할 수 있다
툴킷 설치하기
yarn add react-redux @reduxjs/toolkit
Create a Redux Store
import { configureStore } from '@reduxjs/toolkit'
export const store = configureStore({
reducer: {},
})Provide the Redux Store to React
in index.js
import React from 'react'
import ReactDOM from 'react-dom'
import './index.css'
import App from './App'
import { store } from './app/store'
import { Provider } from 'react-redux'
ReactDOM.render(
<Provider store={store}>
<App />
</Provider>,
document.getElementById('root')
)
이렇게 생성한 store를 export default 해서 최상위의 index.js Provider에 주입해주는 것은 전혀 바뀐게 없다

리덕스의 Action creater,initialState
Create a Redux State Slice
import { createSlice } from '@reduxjs/toolkit'
const initialState = {
productList:[],
selectedItem : null,
}
const productSlice = createSlice({
// creatSlice는 리듀서를 만드는걸 도와줌
// 객체를 매개변수로 받음 꼭 3개의 value를 받아야함 name, initialState, reducers
name: 'product', //슬라이스 네임 // creatSlice 액션 이름을 만드는데 name이라는 키가 쓰임
initialState // 리듀서에서 사용될 state값을 정의 해줌
reducers: {//'s'!! 전에 리듀서에서 switch 써서 만든 케이스들처럼 사용될 모든 함수로 만듦
getAllProducts: (state,action)=>{
// 액션생성함수 (state, action)을 매개변수로 갖는다
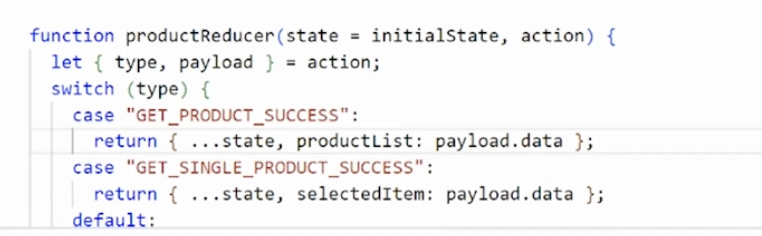
// GET_PRODUCT_SUCCESS액션명을 getAllProducts로 바꿔줌
// 리덕스에서 return 안에 썻던걸 여기에 쓴다
state.productList = action.payload.data;
// state에 있는 productList의 값을(state.productList)= payload.data로 바꿔줘
// payload는 action 온다 그래서 action.payload
// 툴킷은 immer라는 불변성 유지해주는 패키지를 가지고 있어서
// 스프레드 쓰고 새 객체로 안만들어줘도 불변성유지가 되어 저렇게 써도 됨
},
getSingleProduct(state,action)=>{
state.selectedItem = action.payload.date:
}
},
})
// Action creators are generated for each case reducer function
export const productActions = productSlice.actions
// = export const { getAllProducts,getSingleProduct(액션생성함수)} = productSlice.actions
export default productSlice.reducer
// 마지막엔 하나의 큰 리듀서를 보내기때문에 s 안붙이고 걍 reducer
// 스토어에 임포트 해주기 Add Slice Reducers to the Store
import {configureStore} from "@reduxjs/toolkit";
import catReducer from "./modules/catSlice";
const store= configureStore({reducer:{
product : productReducer
// combined reducer 안에 써있던거 가져옴
}});Use Hook in components
import {productActions } from ~
dispatch ({type:"GET_PRODUCT_SUCCESS",payload:{data}})
=> dispatch (productActions.getAllProducts({data}))
// productActions에서 액션에 있는 함수 getAllProducts 호출
// 매개변수로 전달된 값은 알아서 payload라는 필드 아래로 들어간다
// {data}보낸다