
22.08.25. 목요일
💬
한 주간 진행했던 인스타 클론코딩이 끝났다
내가 맡은 부분
- 로그인

아쉬운 부분
- 카카오로그인을 추후기능으로 미루고 시간이 되서 카카오로그인 기능을 하려고 보니 카카오는 이메일이 고정값인걸 나중에 알게되었다. 우리는 닉네임을 고정값으로 두고 애초에 api설계를 하게 되어 기능 구현이 어려울거같다는 백엔드팀의 판단으로 이번에는 하지 못했다. 아쉽지만 고정값이 이메일이라는걸 알게되었고 역시 api의 중요성도 깨달음 다음 프로젝트에는 놓치지 않고 할 수 있을거같다.
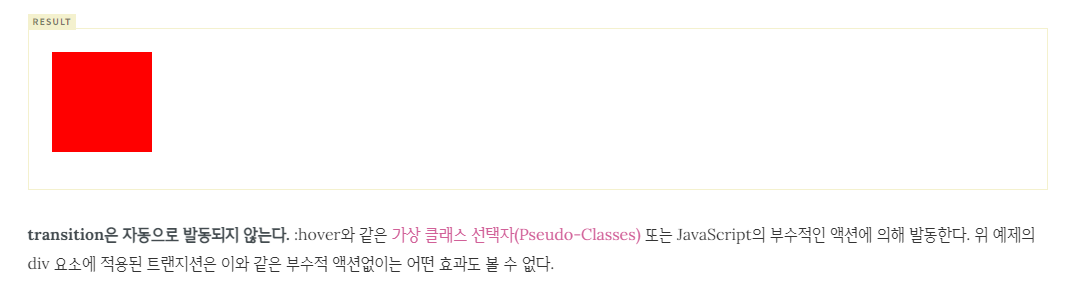
- 메인화면의 핸드폰 안에 사진이 변하는 애니메이션 효과를 확인 해보니, 인스타 공홈의 개발툴에서 트랜지션을 사용할 걸 알게 되었다. 그래서 트랜지션을 공부하고 하려고 보니 발견한 사실

결국 팀원 중 한분이 키프레임으로 완성 하셨다고 해서 그분에게 키프레임에 대해 배웠다. 나중에 꼭 다시 해보고 싶다.
- 회원가입

아쉬운 부분
- 이번에는 유효성검사만 넣었는데 인스타 공홈처럼 인풋창안에 중복검사와 유효성검사를 동시에 할 수 있는 기능을 해보고 싶다.
선택과 집중으로 각자 배우고싶은 기능을 맡아서 했다. 이번에는 회원가입과 로그인을 하고싶어서 걱정 반 기대 반으로 시작했는데 생각보다 수월하게 나왔다. 아무래도 지난 주에 해본 팀원분이 도와주시기도 했고 인스타 클론코딩의 자료가 많아서 도움이 많이 되었다.
기술매니저님 피드백
1) 잘한 점
- B반 중에 유일하게 리드미 작성을 하였고 작성도 잘 했다고 칭찬 받음 (내가 작성했다ㅎㅎㅎㅎㅎ)
- 컴포넌트 정리가 잘되어있다.
- 한가지 스타일만(scss)사용 함.(다른 팀들 중에 스타일컴포넌트와 css를 같이 쓰는 팀이 있었다)
2) 아쉬운 점
- pr, git 컨벤션 지키기
- BEM 스타일 규칙 지키기
- 리액트 클린코드 지키기
- 기능설명은 주석으로 보단 변수명으로 누구나 이해가 되어야 한다.
다음 프로젝트에서부터라도 신경써서 해야겠다.