
22.08.07 일요일
🚀WIL
라이프사이클(클래스형 vs 함수형)
컴포넌트는 라이프사이클을 통해 화면에 나타나거나 사라지는 것 같은 상황에서 특정 동작을 할 수 있다.
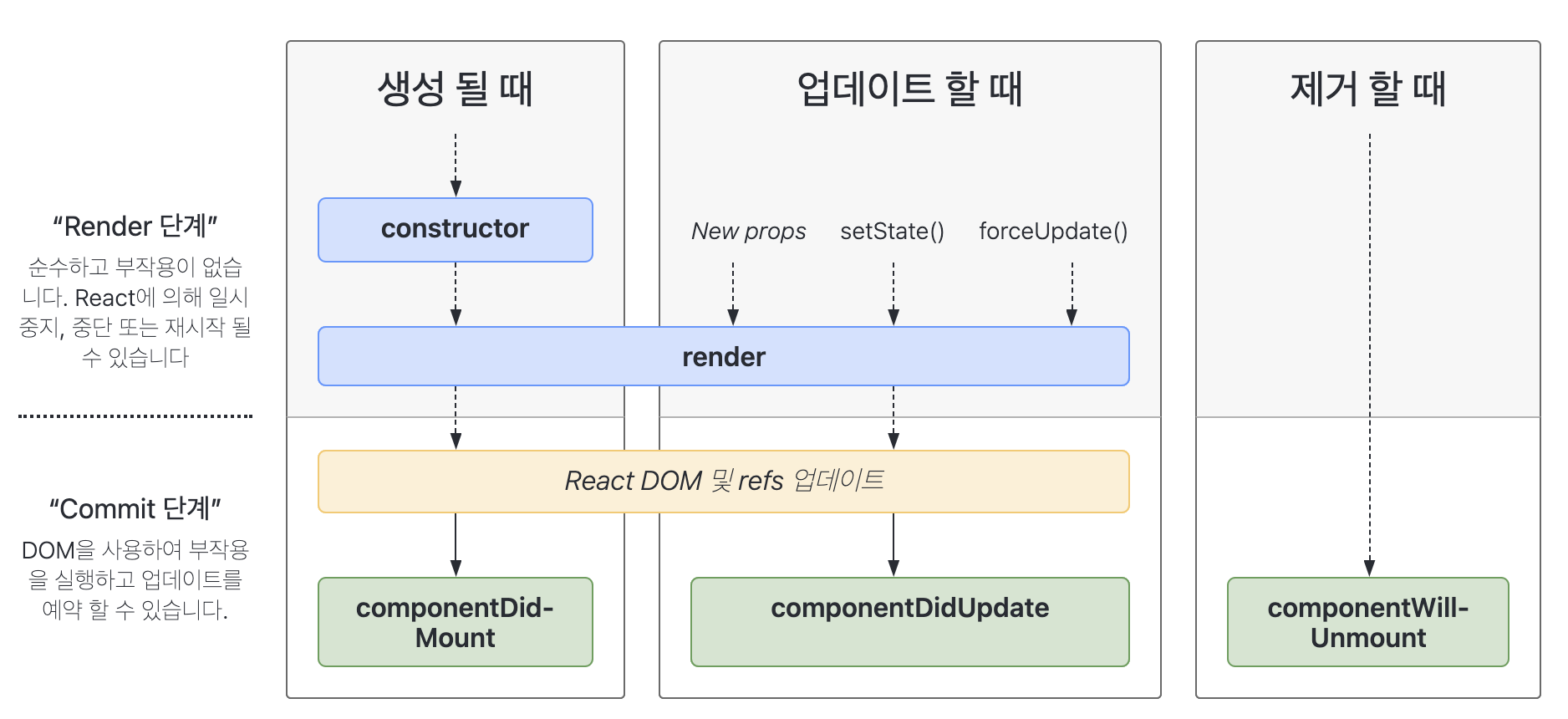
클래스형 컴포넌트

- 생성 될 때(마운트 될 때 - mount)
constructor, render, componentDidMount .. - 업데이트할 때
render, componentDidUpdate .. - 제거할 때 (마운트 해제 될 때 - unmount)
componentWillUnmount
함수형 컴포넌트
함수형은 리액트 훅으로 함수형 컴포넌트들을 관리한다. 클래스형 라이프사이클에 나왔던 모든 phase는 uesEffect Hook에 의해 실행된다
비교적 더 간결한 코드와 로직으로 최적화를 할 수 있어서 함수형 컴포넌트와 훅을 사용하는걸 권장한다. 그리고 라이프 사이클 메소드가 없기 때문에 더 명확하다
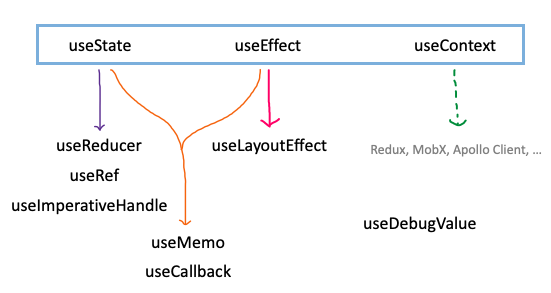
React Hooks
Hook은 컴포넌트 상태와 컴포넌트 생명주기를 관리 할 수 있는 API이다

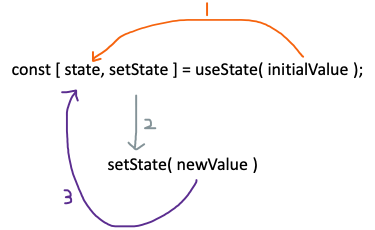
useState
state의 초기값을 설정하고 컴포넌트 상태를 바꾸고 싶을 때마다 useState 함수의 첫번째 매개변수로 바꿔줄 값을 넘겨주고 다음 렌더링 시 새로운 상태의 컴포넌트가 반영된다

useEffect
컴포넌트를 화면에 그린 후 실행될 함수를 정의할 수 있다.
랜더링 이후에 실행할 코드를 만들 수 있다.
useContext
부모컴포넌트와 자식컴포넌트 간의 변수와 함수를 전역적으로 정의할 수 있다.
useReducer
state업데이트 로직을 reducer함수에 따로 분리 할 수 있다
useRef
컴포넌트나 HTML 요소를 래퍼런스로 관리 할 수 있다.
💬 4주차 후기
이번 주특기 숙련 과제는 주특기 입문과제를 Redux로 바꿔야했다. 우선 이틀은 입문과제 복습을 하고 Redux 항해 강의를 들었는데 이번에는 생각보다 이해가 되서 놀랐다. 같이 코드 치면서 하나하나 설명을 주석에 적으니 이해가 더 잘되고 나중에 다시 볼때 도움이 많이 되었다.그리고 아마 입문하면서 눈에 익은 것들이 좀 생기니 이번에는 조금 수월했던거같다. 항해 전 기수 두분이 오셔서 큐앤에이시간을 가졌는데 너무 좋았다. 꿀팁도 많이 얻었다.
이제 주특기 심화로 팀과제를 하는데 걱정이 많다. 아니 뭘했다고 벌써 심화인가 아직도 입문인디.... 하튼 하자 그냥하자