팀 프로젝트를 하면서 프론트(리액트)와 백(스프링부트)을 연동하려고 이것저것 찾아보다가 나온 오류이다.
우선 연동하기 위해 블로그 글을찾아보며 따라했다.
내 프로젝트의 코드는 아래와 같다.
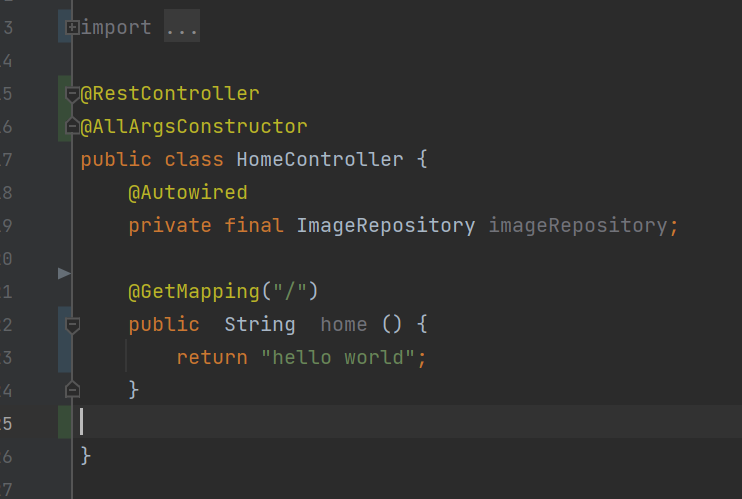
스프링 부트 코드

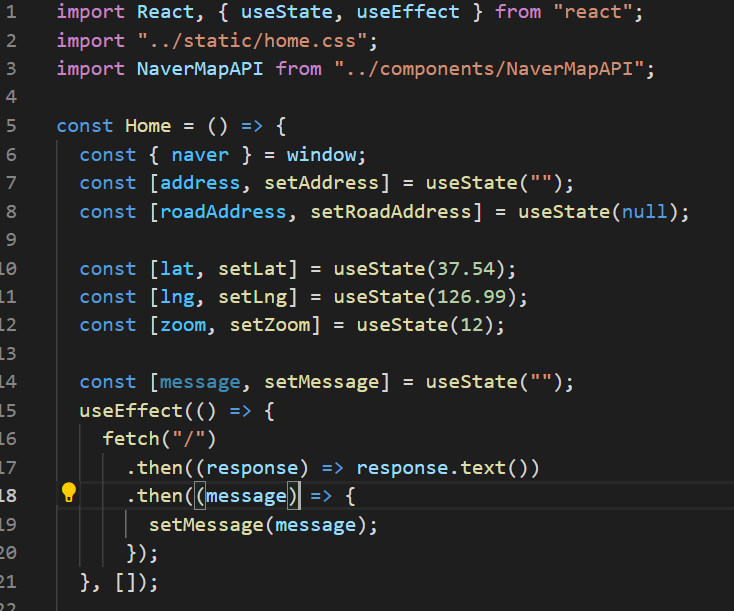
리액트 코드

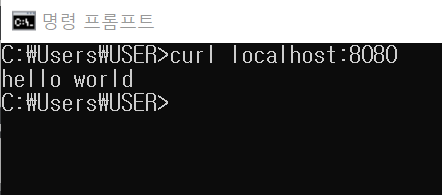
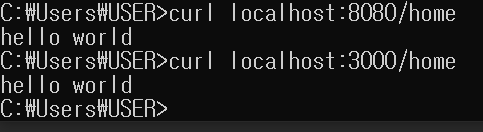
블로그 글에 나온대로 proxy설정도 하고 백과 프론트 서버 모두 켜고 curl 명령어를 통해 http응답을 확인했다.
curl localhost:8080(백엔드)
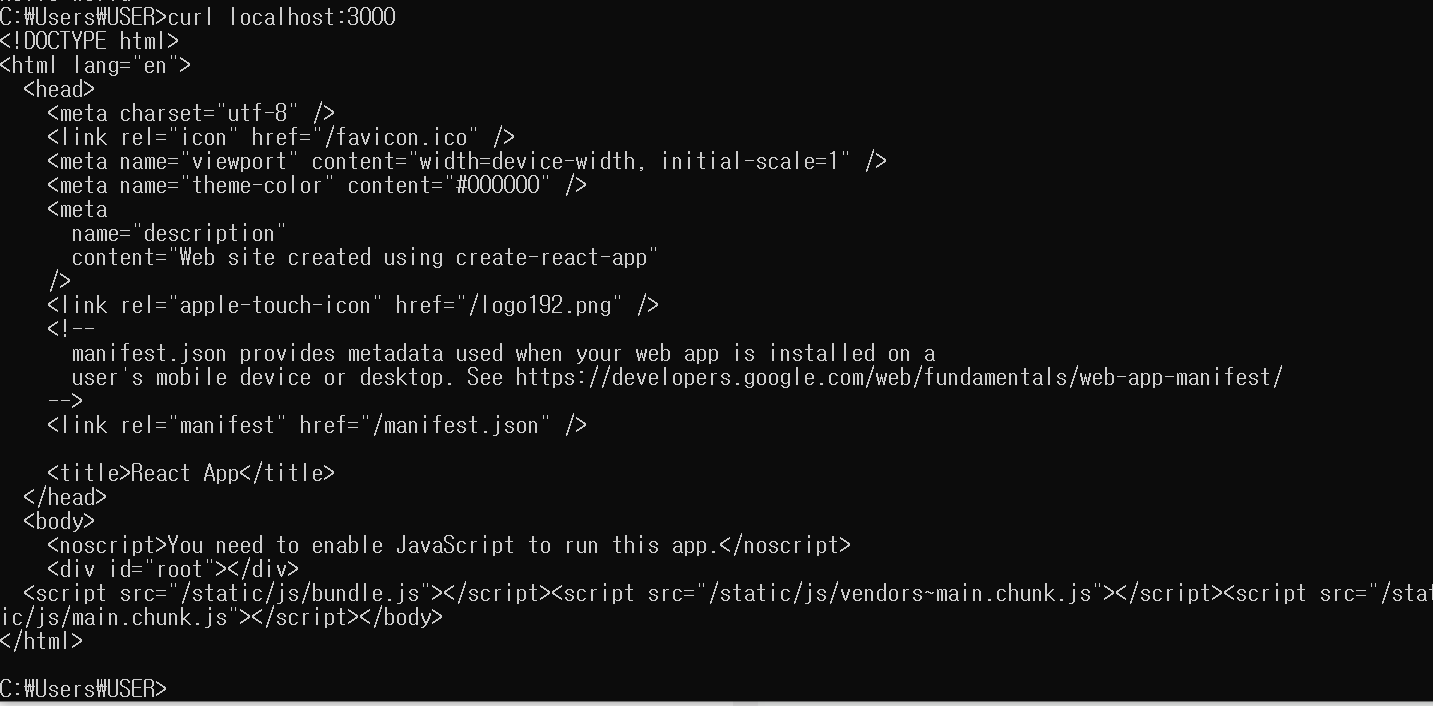
curl localhost:3000(프론트엔드)


💥그런데 프론트 쪽에서 이상한 html이 뜨는것이다,,,
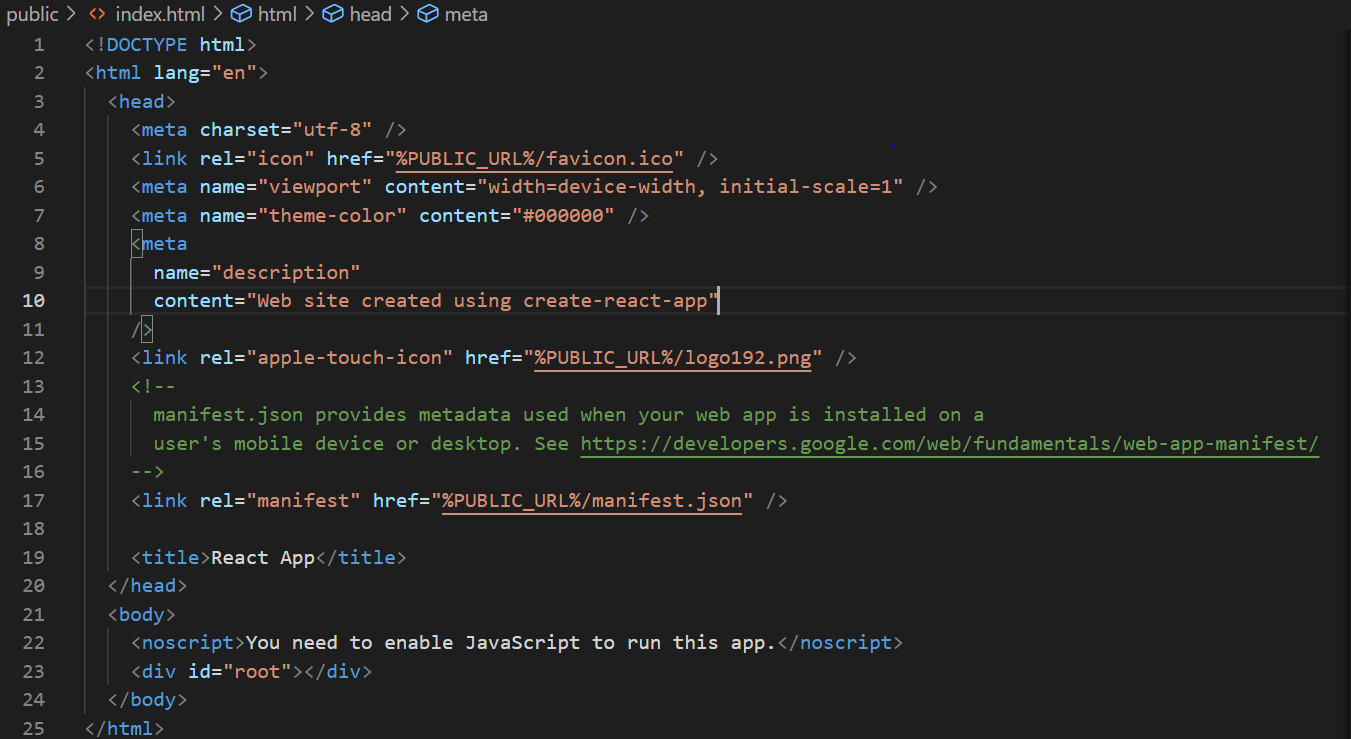
찾아보니 public/index.html 파일 내용 이였다.

그래서 구글링을 했지만 문제현상이 나와 조금씩 다르거나, 같은 상황이면 답변이 달려있지 않았다.. 절망적이였다,,, 이렇게 막막했던 적은 처음이다.
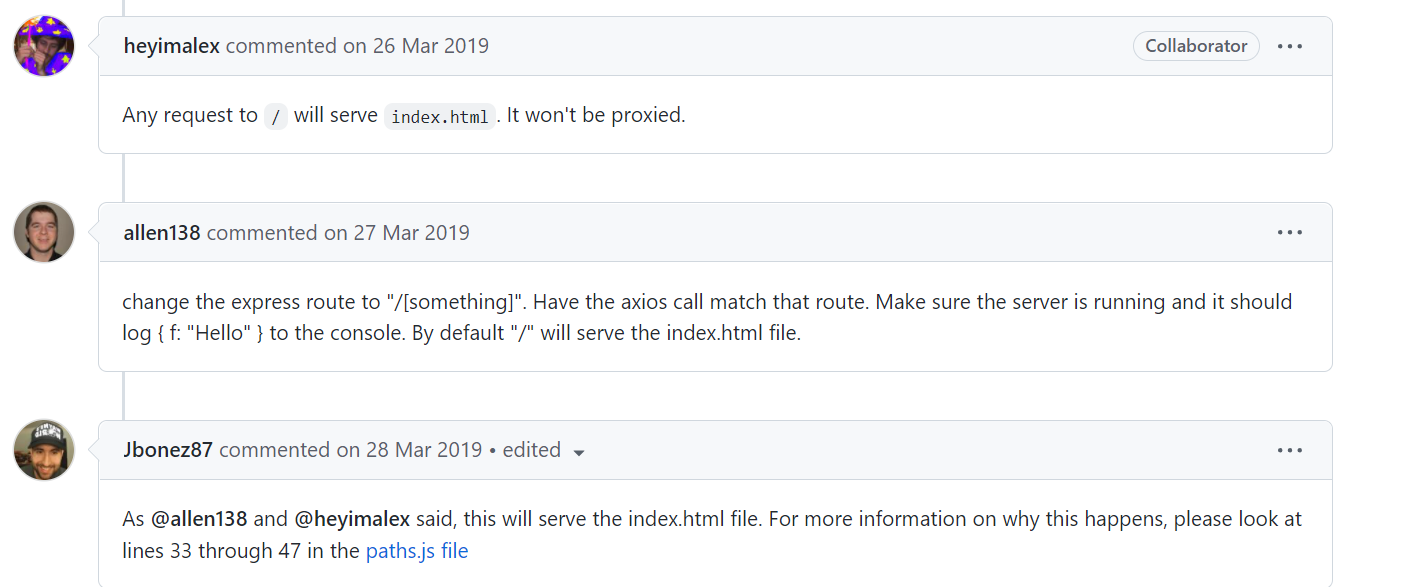
하지만 이 링크를 발견했다!
https://github.com/facebook/create-react-app/issues/6713

이 분들에 의하면 url 매핑 주소를
"/"말고"/어쩌고"이런식으로 해야하는것 같았다 그래서 바로 주소를"/home"으로 고치고 테스트했다.

💯해결!!!!!!
+) 왜 이런 현상이 일어나는지는 https://github.com/facebook/create-react-app/blob/main/packages/react-scripts/config/paths.js
여기에 들어가보라고 하는데 아마 리액트를 시작할 때 create-react-app이라는 명령어 때문에? 자동으로 설정되는 것 같다 난 백엔드여서 잘 모르겠ㄷr,,,,,,,,,⭐
