
본 게시물은 인프런 김영한 강사님의 '스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술' 강의를 듣고 개인 공부용으로 작성되었음을 알립니다.
생성된 프로젝트 내 src/main/resources/static 에 index.html 파일을 생성한다.
스프링 부트는 위 경로 내의 index.html 을 welcome page로 인식한다.
다음과 같이 코드를 작성 한 후,
<!DOCTYPE HTML>
<html>
<head>
<title>Hello</title>
</head>
<body>
Hello
<a href = "/hello">hello</a>
</body>
</html>
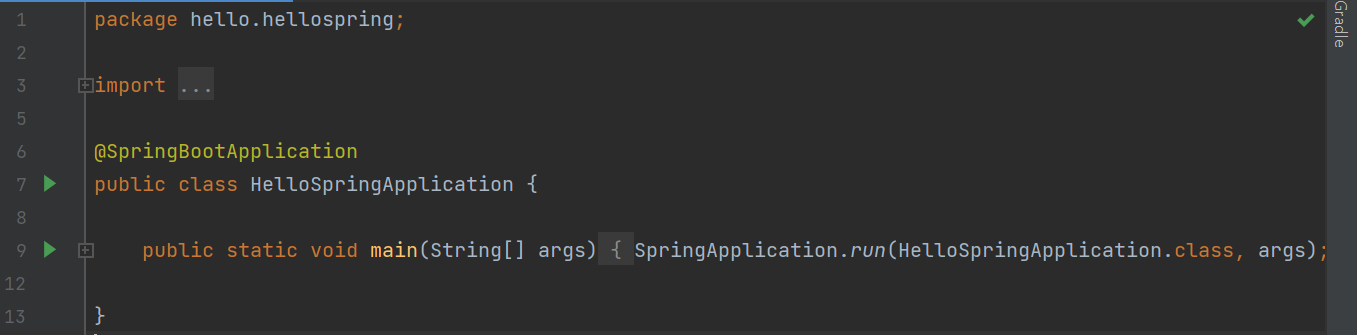
src/main/java/hello/hellospring 의 HelloSpringApplication 파일을 보면 
다음과 같이 자바의 메인함수가 작성 되어 있는 것을 볼 수 있다.
메인 함수를 실행하고 localhost:8080에 접속해 보면

다음과 같이 welcome page가 생성되었음을 알 수 있다.
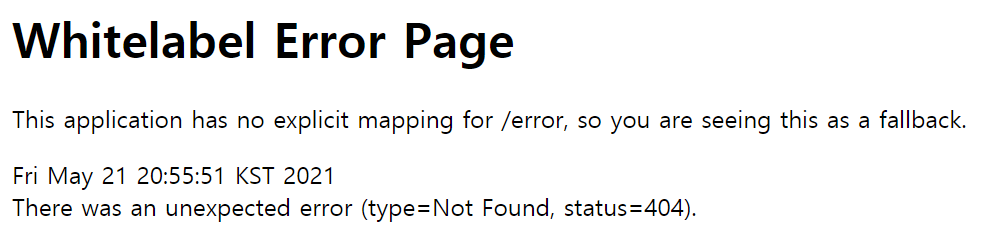
그러나 현재는 welcome page만 있을 뿐 다른 페이지와 연결되어 있는 상태가 아니다.
a 태그로 작성된 hello를 클릭하면 whitelabel error page가 나온다.

Controller를 사용하여 /hello 페이지에서 실행될 메소드를 정의하자
우선 src/main/java/hello/hellospring 에 Controller라는 이름의 패키지를 만들어준다.
Controller 패키지 내부에는 HelloController.java 파일을 생성한 후에 아래와 같이 작성한다.
package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HelloController {
@GetMapping("hello")
public String hello (Model model) {
model.addAttribute("data", "hello!!");
return "hello";
}
}
코드를 살펴보면,
-
Controller 작성시에는
@Controller어노테이션을 꼭 붙여야한다. -
@GetMapping어노테이션은 http GET 요청을 특정 메소드와 매핑시켜주기 위한 어노테이션으로 파라미터안에 url을 적는다. -
hello함수는 위의 get 요청을 처리하기 위한 메소드로, 파라미터로 model을 받아온다. -
model.addAttribute("data","hello!!")에서는 model에게 data를 넘기게 되는데 이때 data의 값은 hello!!이다. -
return값으로 "hello"을 반환하면 ViewResolver가 hello.html을 찾아서 화면을 띄워준다
resources/templates/
'ViewName'+'.html'에 해당하는 파일을 찾아 띄운다.
그런데 아직 hello.html이 없으므로 hello.html을 작성하자.
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Hello</title>
</head>
<body>
<p th:text="'안녕하세요 ' + ${data}">안녕하세요. 손님</p>
</body>
</html> xmlns:th="http://www.thymeleaf.org" 로 템플릿 엔진(thymeleaf 사용)을 선언한다. -> thymeleaf 문법을 사용 할 수 있다.
<p th:text="'안녕하세요 ' + ${data}">안녕하세요. 손님</p> 에서 th는 thymeleaf를 의미한다.
${data}로model.addAttribute("data","hello!!")에서의 data에 해당하는 value를 받아온다
따라서${data}는hello!!로 치환된다.
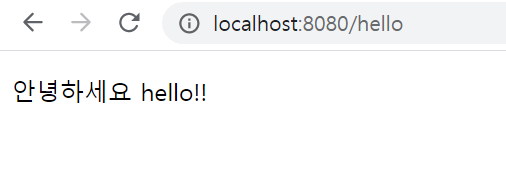
다시 서버를 실행시키면

와 같이 hello!!가 나타난 것을 볼 수 있다.
