
HTML 태그
-
시맨틱 태그(semantic tag) : 의미를 가지고 있는 태그로, 태그의 이름을 통해 문서의 구조가 어떠한지 짐작할 수 있다.
-
제목 태그 :
<h1> ~ <h6>h1태그입니다
h2태그입니다
h3태그입니다
h4태그입니다
h5태그입니다
h6태그입니다
-
문단 태그 :
<p> -
수평선 태그 :
<hr>
-
줄바꿈 태그 :
<br>종료태그 사용X -
글자 디자인 태그
<strong>: 볼드체
<ins>: 밑줄
<del>:취소선
<em>: 이탤릭체
-
링크 태그 :
<a>
링크 태그는속성이 있다 -
속성 : 태그에 대해 추가적인 정보 제공, html의 모든 태그는 속성을 가질 수 있음
속성의 형태 : key="value"
링크 태그를 적용한 모습 : <a href="www.google.com">구글</a>
테이블 태그
표 전체를 감싸는 태그 <table></table>
테이블 태그 속 구성요소 :
- <th></th> : 제목 셀 (table heading)
- <tr></tr>: 행(table row)
- <td></td>: 데이터 셀 (table data)
| 성별 | 학년 | 이름 |
|---|---|---|
| 여 | 3 | 곽두팔 |
| 남 | 3 | 수노 |
<table>
<th>성별</th>
<th>학년</th>
<th>이름</th> //여기까지 table heading
<tr>
<td>여</td>
<td>3</td>
<td>곽두팔</td>
</tr> //튜플 하나
<tr>
<td>남</td>
<td>3</td>
<td>수노</td>
</tr> //튜플 둘
</table>- 셀 병합하기
<td>태그의 속성 값으로 rowspan = “합치고 싶은 행 개수” → 행 합치기
<td>태그의 속성 값으로 colspan = ”합치고 싶은 열 개수” → 열 합치기
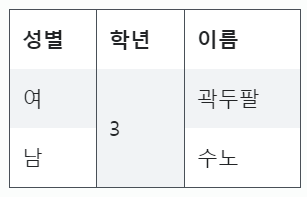
<table>
<th>성별</th>
<th>학년</th>
<th>이름</th>
<tr>
<td >여</td>
<td rowspan ="2" >3</td>
<td>곽두팔</td>
</tr>
<tr>
<td>남</td>
//<td>3</td> --> 병합되어 필요 없으므로 주석처리
<td>수노</td>
</tr>
</table>