본 포스팅은 노마드코더의 ReactJs 마스터 클래스를 수강한 뒤 작성되었습니다.
❗ Chart 만들기 위해 사용한 Coinpaprika API가 유료화되어서, Nico가 만든 자체 URL로 Chart관련 정보만 가져옴.
https://ohlcv-api.nomadcoders.workers.dev
이제 암호화폐 세부사항에서 차트를 보여주기를 할 것. ( 앞서서 Tab으로 만들었던 부분들)
📌 API에서 받아온 data 시각화 하기 - APEXCHARTS.js 사용
: 자바스크립트 chart library
-> 해당 링크의 docs를 보면서, 우리가 원하는 options을 주면 되는것!
npm install --save react-apexcharts apexcharts
다음과 같이 chart를 만들 수 있다.
import { useQuery } from "react-query";
import { fetchCoinHistory } from "./api";
import ApexCharts from "react-apexcharts";
interface ChartProps {
coinId: string;
}
interface IHistorical {
time_open: string;
time_close: string;
open: number;
high: number;
low: number;
close: number;
volume: number;
market_cap: number;
}
function Chart({ coinId }: ChartProps) {
const { isLoading, data } = useQuery<IHistorical[]>(["ohlcv", coinId], () =>
fetchCoinHistory(coinId)
);
return (
<div>
{isLoading ? (
"Loading chart..."
) : (
<ApexCharts
type="line"
series={[
{
name: "Price",
data: data?.map((price) => Number(price.close)) as number[],
},
]}
options={{
theme: {
mode: "dark",
},
chart: {
height: 300,
width: 500,
toolbar: {
show: false,
},
background: "transparent",
},
grid: { show: false },
stroke: {
curve: "smooth",
width: 4,
},
yaxis: {
show: false,
},
xaxis: {
axisBorder: { show: false },
axisTicks: { show: false },
labels: { show: false },
},
}}
/>
)}
</div>
);
}
export default Chart;

📌 fill property
https://apexcharts.com/docs/options/fill/
- 선에 그라데이션을 적용할 수 있는 옵션이 有
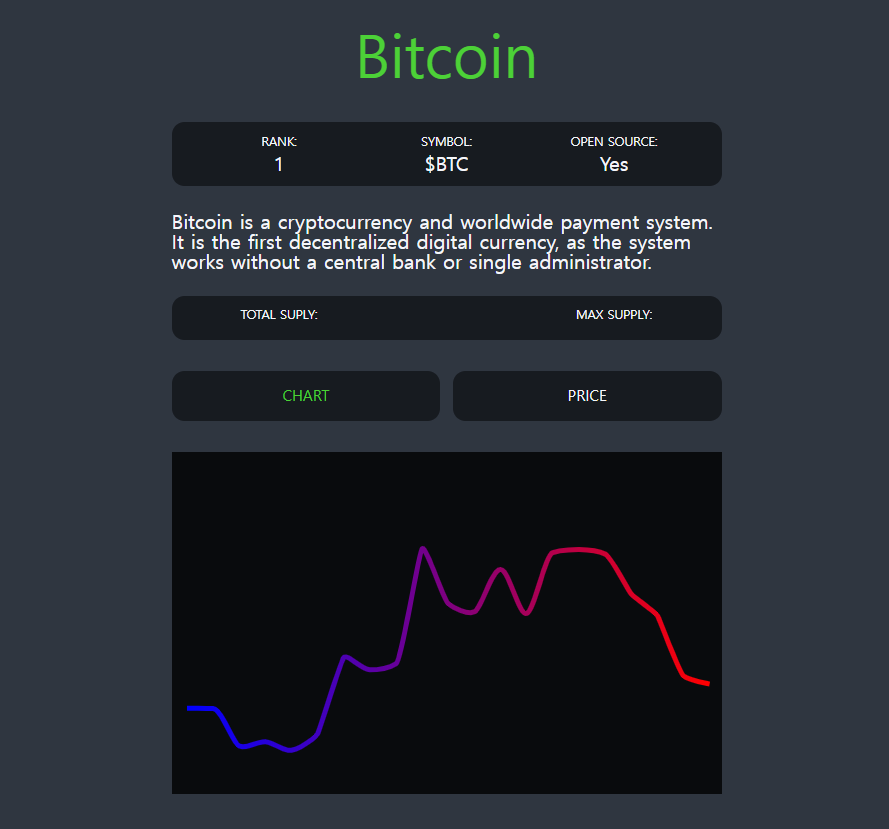
// 위에 작성해뒀던 부분에 아래 부분을 추가하면 다음 사진과 같이 변화
fill: {
type: "gradient",
gradient: { gradientToColors: ["blue"], stops: [0, 100] },
},
colors: ["red"],
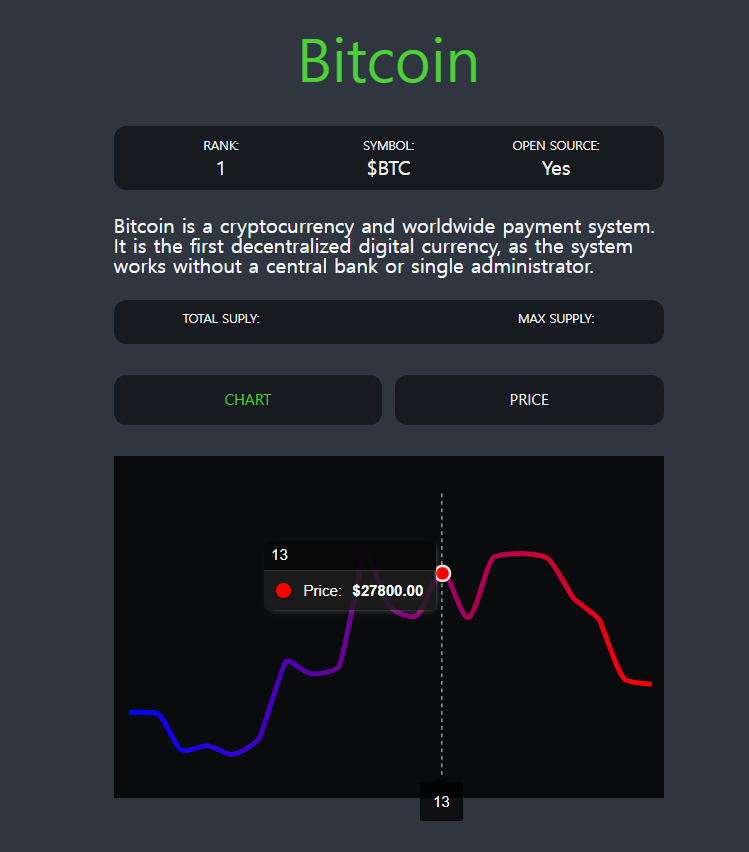
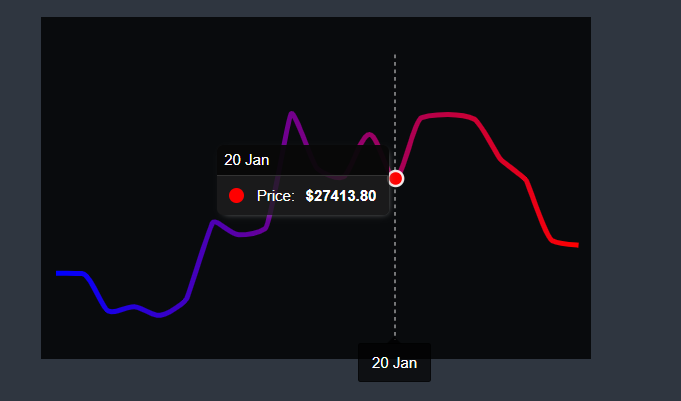
📌 tooltip
https://apexcharts.com/docs/options/tooltip/
아래 코드는 tooltip을 사용해서 가격이 보이는 y축을 변경한 것.
//price 부분의 값이 소수점 2번째 자리까지만 나오게 한 것
tooltip: {
y: {
formatter: (value) => `$${value.toFixed(2)}`,
},
},
다음으로는 xaios (x축)을 변경해보겠다.
https://apexcharts.com/docs/options/xaxis/
기존에 나오는 방식(13)으로 말고, closed.time을 가지고 날짜를 띄워보겠다.
xaxis: {
axisBorder: { show: false },
axisTicks: { show: false },
labels: { show: false },
//기존에 有던 부분에서 아래 부분 추가
type: "datetime",
categories: data?.map((price) => price.time_close),
},
📌 Demo 사용하기
기존에 나와있는 demo를 통해서 人들이 어떻게 data를 구조화했고, 커스텀했는지 등을 살펴볼 수 O
https://apexcharts.com/javascript-chart-demos/
📌 React Helment
: 무엇을 render하던 해당 사항이 문서의 head로 가게 만들어주는 component
npm install react-helmet
<Helmet>
<title>
{state?.name ? state.name : loading ? "Loading..." : infoData?.name}
</title>
</Helmet>이렇게 helmet으로 감싸주면, 내가 작성한 것이 해당 페이지의 위에 탭 명이 됨.
EX) 내가 Bitcoin과 관련된 탭에 들어가면, 탭명이 Bitcoin으로 되어 有