본 포스팅은 노마드코더의 React JS 마스터클래스를 수강한 뒤 작성되었습니다.
본 강의에서는 todo list를 작성하고, 해당 todo들을 1) todo 2) doing 3) done으로 drag and drop할 수 있게 간이 프로젝트를 만들 것이다.
📌 Drag and Drop
npm i react-beautiful-dnd --legacy-peer-deps
npm i --save-dev @types/react-beautiful-dnd
https://www.npmjs.com/package/react-beautiful-dnd

1. drag-and-drop context : 기본적으로 drag and drop을 가능하게 하고 싶은 앱의 한 부분
ex) 리스트 안에서만 drag and drop을 가능하게 하기1.1. onDragEnd : 유저가 드래그를 끝낸 시점에 불려지는 함수
2. droppable : 우리가 어떤 것을 드롭할 수 있는 영역
- droppable의 children은 함수이어야함
3. draggable : 우리가 드래그할 수 있는 영역
import { DragDropContext, Droppable, Draggable } from "react-beautiful-dnd";
function App() {
const onDragEnd = () => {};
return (
<DragDropContext onDragEnd={onDragEnd}>
<div>
<Droppable droppableId="one">
{(magic) => (
<ul ref={magic.innerRef} {...magic.droppableProps}>
<Draggable draggableId="first" index={0}>
{(magic) => (
<li ref={magic.innerRef} {...magic.draggableProps}>
<span {...magic.dragHandleProps}>👻</span>
One
</li>
)}
</Draggable>
<Draggable draggableId="second" index={1}>
{(magic) => (
<li ref={magic.innerRef} {...magic.draggableProps}>
<span {...magic.dragHandleProps}>👻</span>
Two
</li>
)}
</Draggable>
</ul>
)}
</Droppable>
</div>
</DragDropContext>
);
}
export default App;
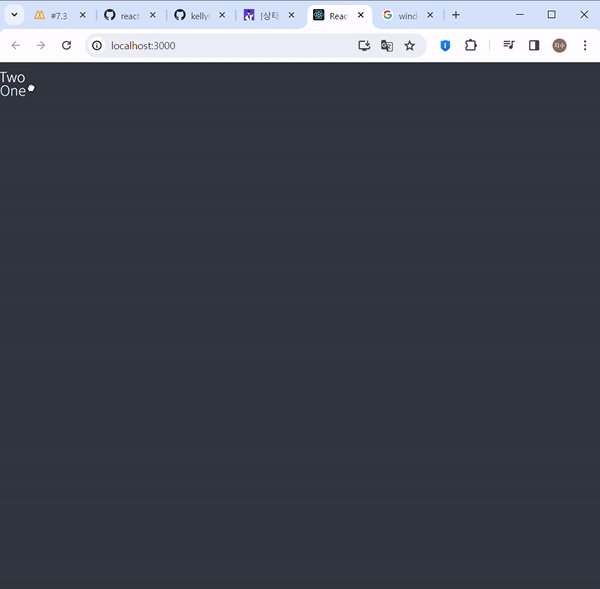
우리가 위의 코드에서처럼 magic의 prop들을 추가하게 된다면, 아래 사항들이 모두 li에 적용된다.
- li 요소위에 마우스를 가져다대면, 마우스의 모양이 변화
- list 내의 요소의 자리를 변경할 수 有
- 이때, 자동적으로 해당 li 요소의 CSS가 변화함

이제 다음 section에서는 위 코드의 draggable을 지우고, list형식으로 만들어서 진행할 것