https://www.youtube.com/watch?v=9_WwKN7C6Us
본 포스팅은 위 영상의 4:22~41:07를 보고 작성되었습니다.
스마트폰 앱 종류
1. 네이티브 앱
: OS에 특화된 개발
장점 : 가장 뛰어난 성능, 많은 기능 사용 가능
단점 : 필요한 지식이 많아서 개발의 속도가 느림
2. 크로스 플랫폼
: 하나의 언어로 여러 플랫폰 개발
장점 : 빠른 개발 가능
단점 : 네이티브 대비 낮은 성능 및 기능 제한
-> 1개만 만들어도 안드로이드 & IOS앱을 모두 만들 수 있음
3. 하이브리드 앱
: 하나의 언어로 여러 플랫폼 개발
-> 앱은 정말 껍데기만 있고, 실제로 안에 있는 것은 HTML, CSS, JS가 돌아가는 형태
∴ 우리는 크로스 플랫폼 앱으로 만들지만 & 안에 하이브리드 앱이 들어가 有
React Native? Expo?

React Native란
: 안드로이드 & ios를 각각만들지 X고, 그냥 JS 언어로 만들자!해서 나온 프레임워크임
EXPO
: React Native를 한번 더 감싸서 더 쉽게 만들어주는 툴(도구)
∴ 점점 쉽게 만들기 위해서 오른쪽으로 가게 되는 것
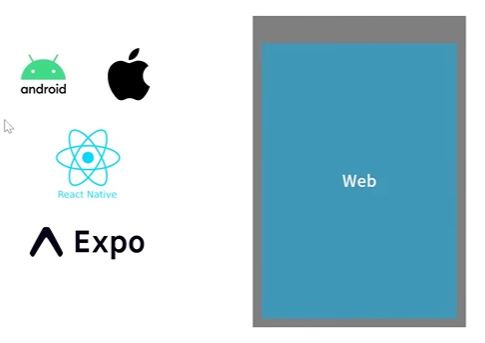
WebView 앱이란?
: 앱은 껍데기고 그 안에 WEb이 들어가 있는 것
: 그냥 JS, HTML, CSS등이 들어가 있는 것

∴ 우리는 EXPO를 사용해서 WebView 앱을 만들 것
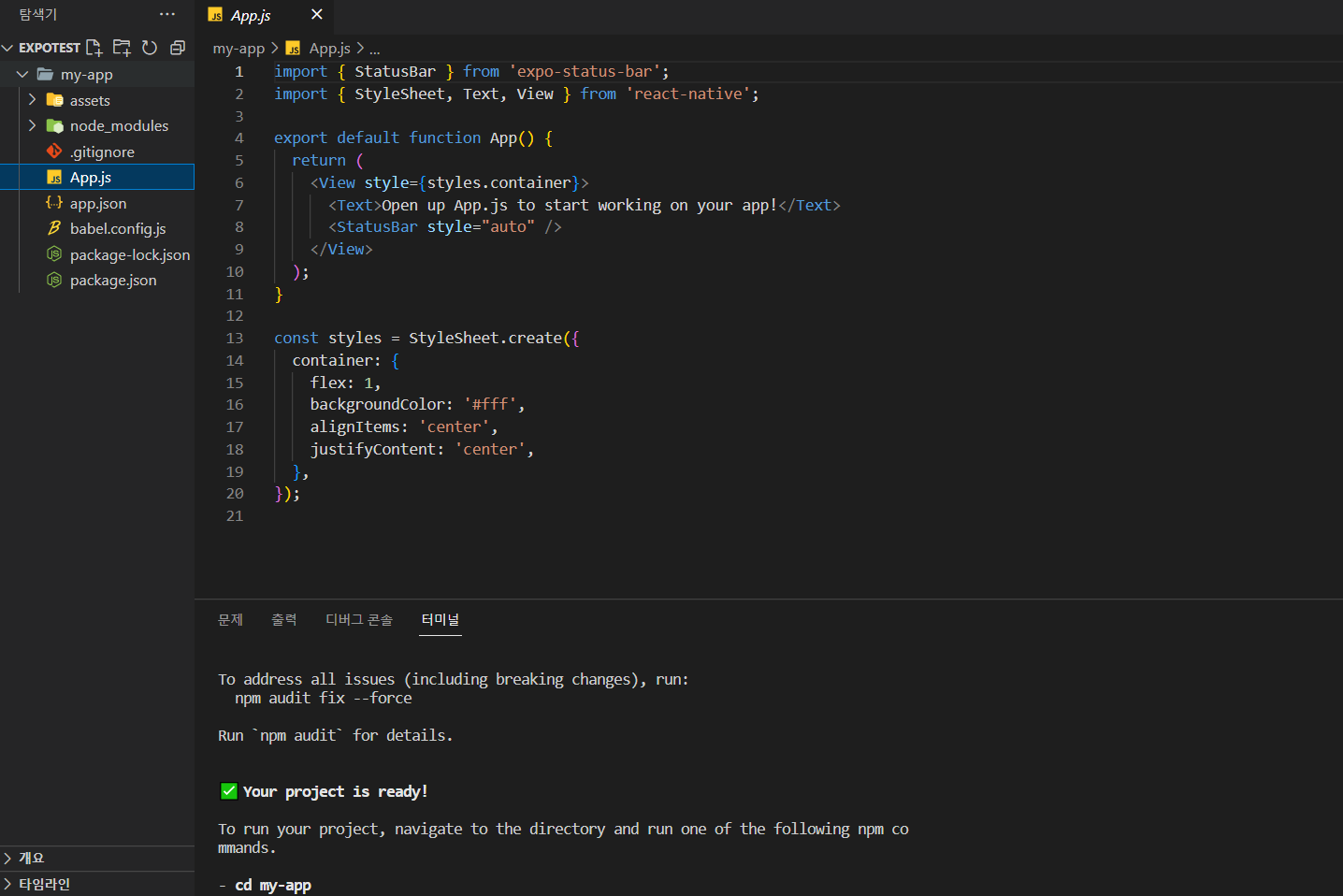
EAS 사용하기
-> google에 expo react native build로 검색하면 공식문서가 나옴
npm install -g expo-cli
npx create-expo-app my-app

npm start

좋은 정보 얻어갑니다, 감사합니다.