웹폰트가 뭔가요?
웹폰트란, 폰트가 사용자의 PC에 설치되어 있지 않아도 인터넷을 통해 웹브라우저에서 보여주는 기술을 의미합니다.
웹폰트의 장점이 뭔가요?
1. PC, 운영체제, 기종에 상관없이 동일한 사용자 경험 제공
- 일전에 제가 PPT에 쓰려고 개인 데스크탑 PC에 설치해뒀던 한 폰트가 있었는데, 카페에서 노트북으로 작업을 하려 하니, 이 폰트가 깔려있지 않아서 PPT에 폰트가 적용된 것을 보지 못했던 적이 있습니다. 그래서 이후 집에서 폰트 적용된 PPT를 다시 확인한 후, 다시 수정을 해야 했던 경험이 있었습니다.
- 이럴 경우, 웹폰트가 있다면 이런 문제를 방지할 수 있습니다. 웹폰트는 PC, 운영체제, 기종에 상관없이 동일한 사용자 경험을 제공할 수 있습니다.
2. 자유로운 웹사이트 번역
- 또한, 웹사이트 번역이 자유로워 글로벌 고객 대상 홍보가 용이합니다.
- 글로벌 고객을 대상으로 작업하는 웹 디자이너 / 그래픽 디자이너 / 웹 퍼블리셔 / 프론트엔드 개발자 같은 경우에는 웹폰트 사용이 필수적일 것 같습니다.
3. 이미지 제작, 수정 없이 빠르게 내용 변경 가능
- 예를 들어, 배너 이미지를 만든다고 가정하면 보통 이미지 속에 글자까지 한 번에 제작해서 넣습니다. 이 때 만약 폰트 변경이 필요한 경우, 새롭게 이미지 변경을 해야 합니다.
- 하지만 웹폰트를 사용하면 이럴 필요 없이, 폰트만 변경해주면 이미지 내부의 폰트가 변하게 됩니다.
4. 트렌드를 반영한 최적화된 검색 결과 노출
- 빠르게 변화하는 웹 트렌드를 반영하고, 필요에 따라 전달하고자 하는 내용을 빠르게 변경할 수 있기에 웹폰트는 편리합니다.
- 이를 통해 구글, 네이버 등 포털 검색에도 최적화된 결과를 반영할 수 있습니다.
산돌구름 웹폰트 서비스 소개
1. 한글 폰트의 문제점
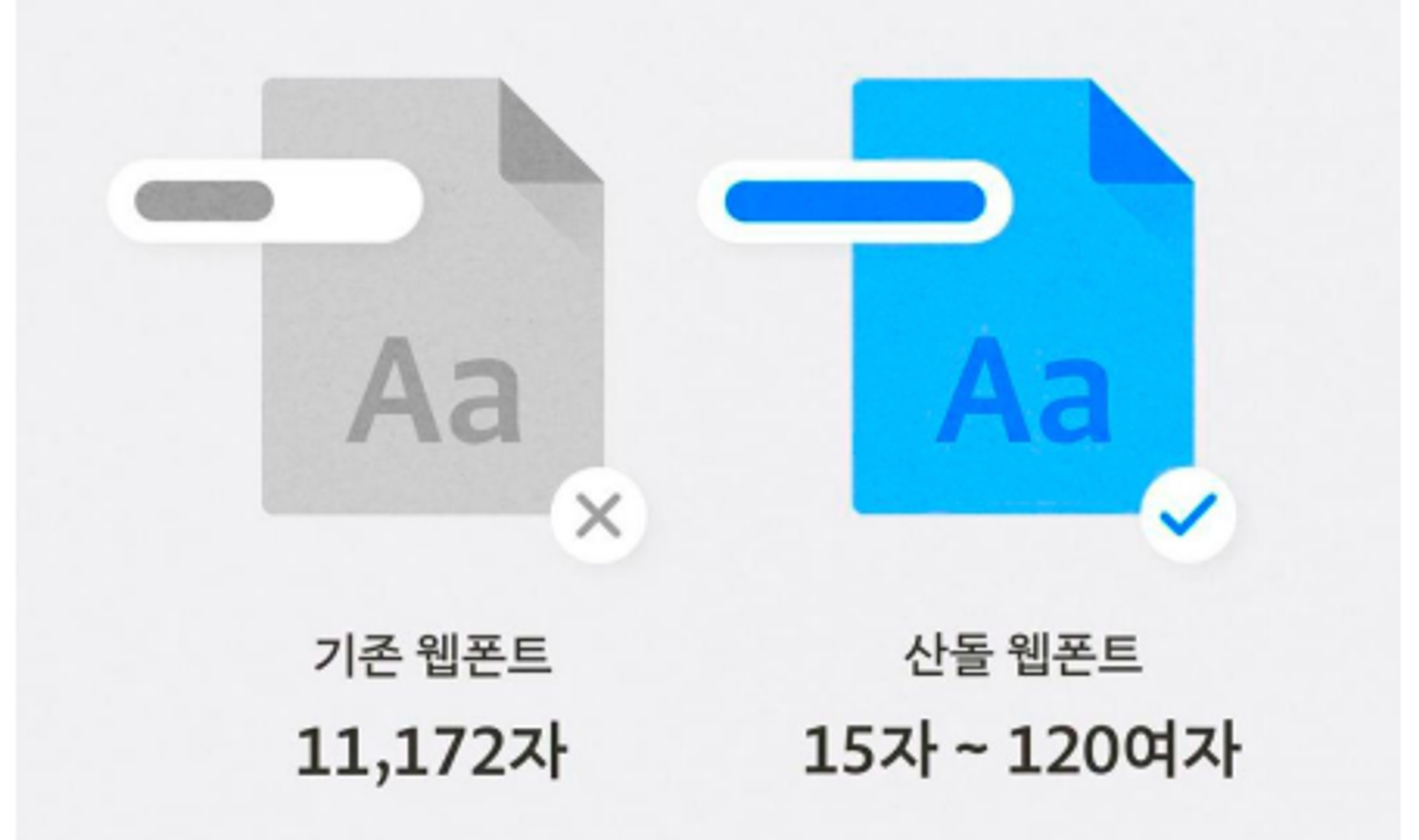
1. 기존 한글 폰트의 높은 용량
한글 폰트는 일반적으로 영어 폰트에 비해 압도적으로 높은 용량과 가격을 보이고 있습니다. 왜냐하면, 100여자 내외로 조합하는 영어 알파벳과는 달리 한글은 11,000자 가량 조합이 가능해서, 훨씬 큰 용량이 필요합니다.
이렇게 큰 용량으로 인해 한글 폰트는 로딩 시간 또한 길어지고, 가격도 높아짐에 따라 사용자 경험에도 부정적인 영향을 미치고 있습니다.
2. 기존 한글 폰트의 가격
한글은 이렇듯 많은 조합 가짓수가 있기 때문에 폰트를 만드는 과정이 매우 어렵습니다. 폰트를 만드는게 어려우니, 그만큼 한글 폰트의 가격 또한 같이 올라가게 되었습니다.
2. 문제점을 개선한 산돌구름 웹폰트의 장점
1. 한글 폰트의 용량 최적화
이러한 한글 폰트의 문제점을 개선하기 위해, 산돌구름 웹폰트는 용량 최적화 기술을 통해서 획기적으로 줄어든 트래픽으로 빠른 속도의 웹폰트 서비스를 제공합니다.
2. 다양한 유료 폰트를 저렴한 비용과 구독으로 마음껏
지금까지 비싼 라이선스 비용을 내고 사용하던 한글 폰트 대신, 산돌구름 웹폰트에서는 약 800여 종의 산돌 폰트를 지원하며, 지원하는 폰트 종수는 앞으로도 계속 확대될 예정이라고 하네요. 이 다양한 폰트를 구독 한번으로 골라서 사용할 수 있습니다!
한정적이었던 오픈소스 웹폰트의 종류에 비해, 산돌구름 웹폰트는 수 많은 다양한 폰트를 지원하므로 디자이너가 원하는 다양한 스타일을 웹사이트에서 구현할 수 있습니다.
3. 더 강력해진 검색 최적화
산돌구름 웹폰트 사용 시에는 메뉴, 소개 문구 등이 텍스트로 인식되기 때문에 검색엔진 최적화에 유리합니다. 검색엔진이 이미지 내부의 텍스트는 인식하지 못하는데, 산돌구름 웹폰트는 이런 문제점을 해결했다고 볼 수 있습니다.
4. 안정성
다들 한번쯤은 폰트가 깨지는 현상 많이 경험해 보셨을 것 같습니다. 저 또한 윈도우에서는 잘만 보이던 폰트가, 맥에서는 갑자기 보이지 않는 경우가 있더라구요.
산돌구름 웹폰트는 안정성을 위한 클로즈 베타 및 오픈 베타를 통해 글로벌 팬사이트(샤이니 8번째 정규앨범 프로모션 페이지), 게임 프로모션 사이트(리그오브 레전드 이벤트 페이지), 인기 프로모션 이벤트 사이트 등 다양한 환경에서의 사용 테스트를 통해 서비스 안정성을 검증했습니다.
실제로 제가 사용한 산돌구름 웹폰트는 제가 가지고 있는 각종 기기(Mac OS, Windows, iOS, Android)에서도 전혀 깨지는 현상을 보지 못했습니다.
사용 전 확인할 점
Q. 웹폰트는 어디에 적용할 수 있는건가요?
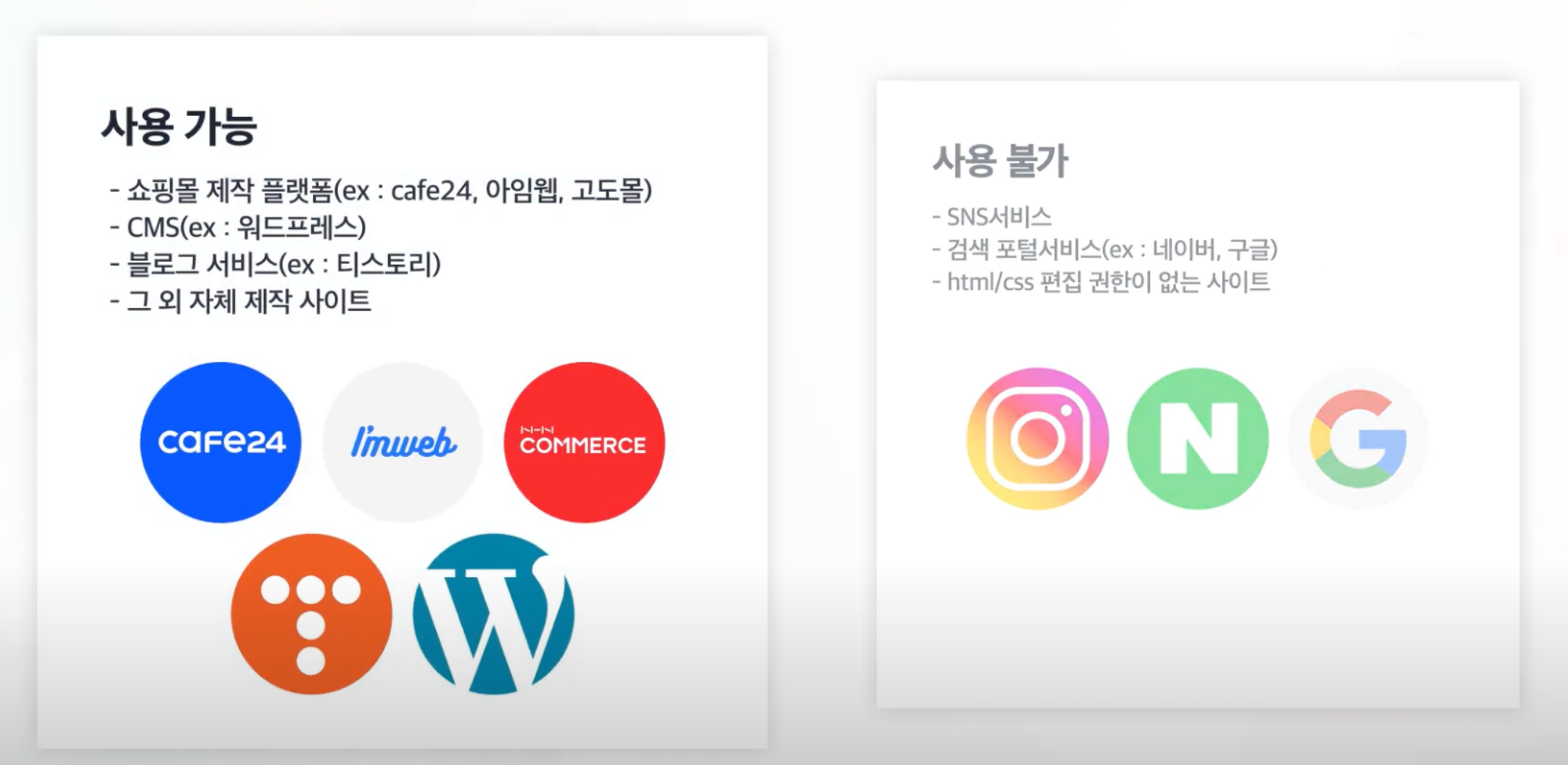
오늘 소개하는 산돌구름 웹폰트는 거의 모든 사이트에서 사용할 수 있습니다. cafe24 / 아임웹 / 고도몰 / 티스토리 / 워드프레스 등 다양하게 활용 가능합니다. 반응형 웹을 만드는분들 이라면 모두 사용할 수 있습니다.
다만, 네이버, 구글 또는 인스타그램에서는 사용할 수 없습니다.
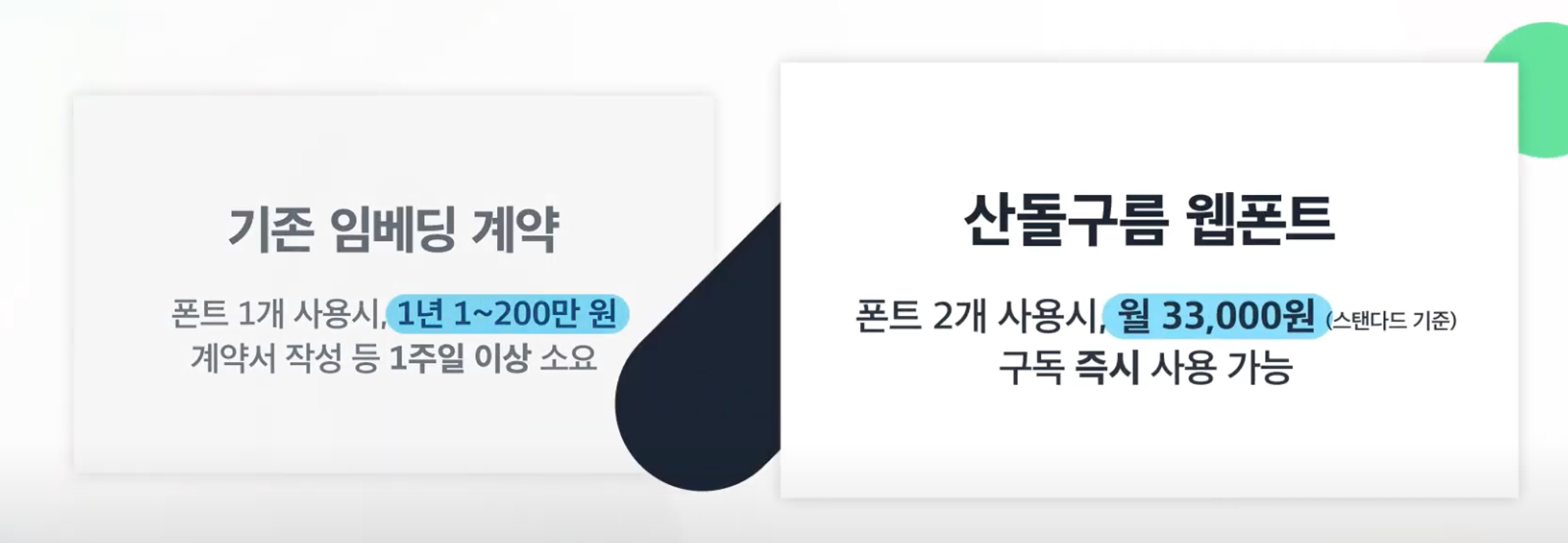
Q. 웹폰트 비싼거 아닌가요?
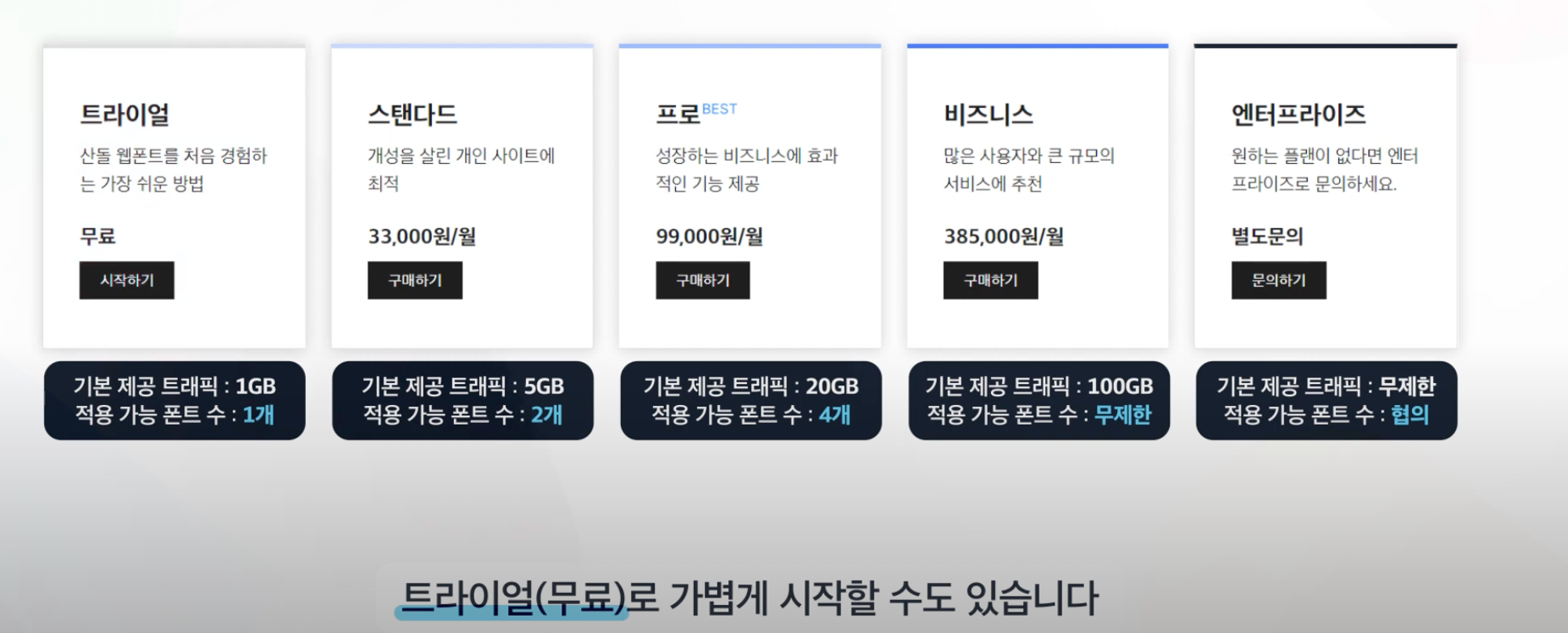
기존 폰트 임베딩 계약은 폰트 1개 사용 시 1년에 1~200만원의 비용이 들고, 계약서 작성 등 1주일 정도 되는 기간이 필요합니다. 그러나 산돌구름 웹폰트는 2개 사용 시 월 33,000원으로 즉시 사용 가능합니다.
또한, 구매 전 트라이얼 상품으로 1개월 무료체험이 가능합니다. 산돌구름 웹폰트 전체 폰트 중 1개의 폰트를 무료로 사용할 수 있고, 기본 제공 트래픽은 1GB입니다.
산돌구름 웹폰트 사용방법
1. 산돌구름 웹폰트 사이트 접속
먼저, 산돌구름 웹폰트 사이트에 접속합니다.
회원가입을 하지 않으신 분들은 우측 상단의 ‘로그인’ 탭 클릭 후 회원가입 먼저 진행하시면 됩니다.
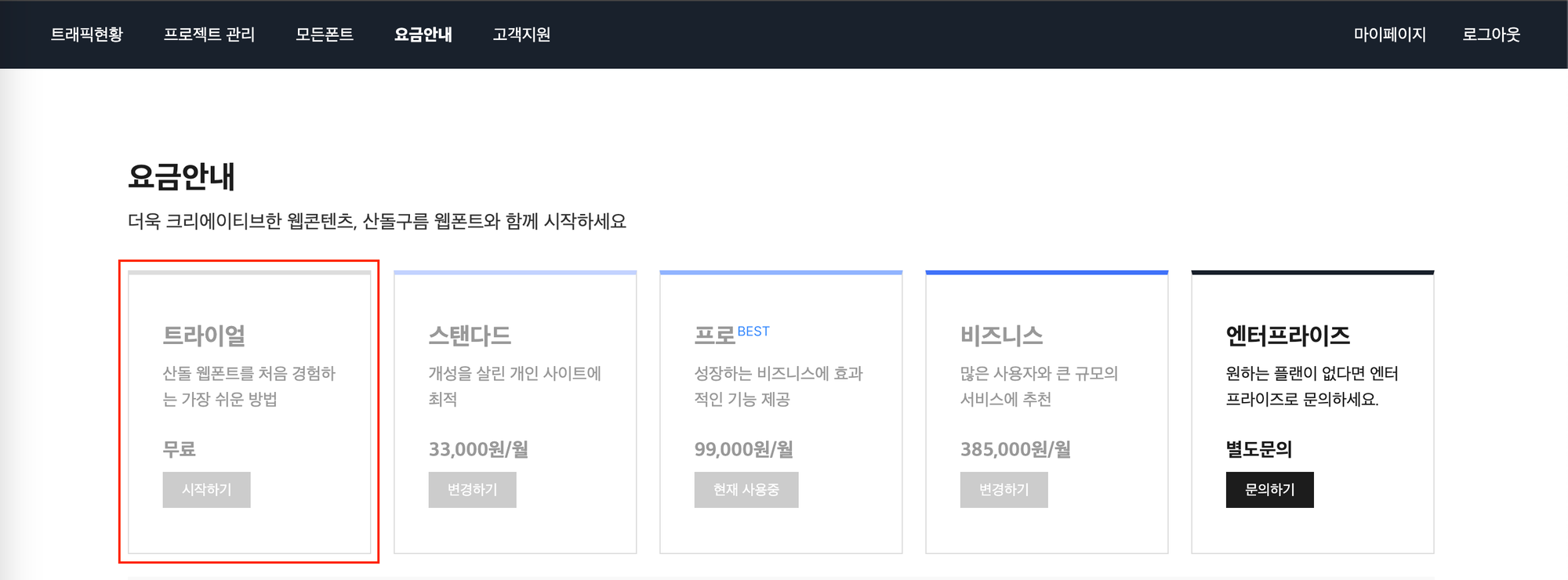
회원가입이 끝나셨다면, ‘요금 안내’ 탭으로 이동합니다.
2. 무료 트라이얼 시작
이후, ‘무료 트라이얼’ 카드의 시작하기 버튼을 누르면, 자유롭게 산돌구름 내 폰트를 이용할 수 있습니다.
저의 경우는, 이미 프로 요금제를 사용하고 있기 때문에 다른 카드들이 회색빛으로 보이고 있습니다!
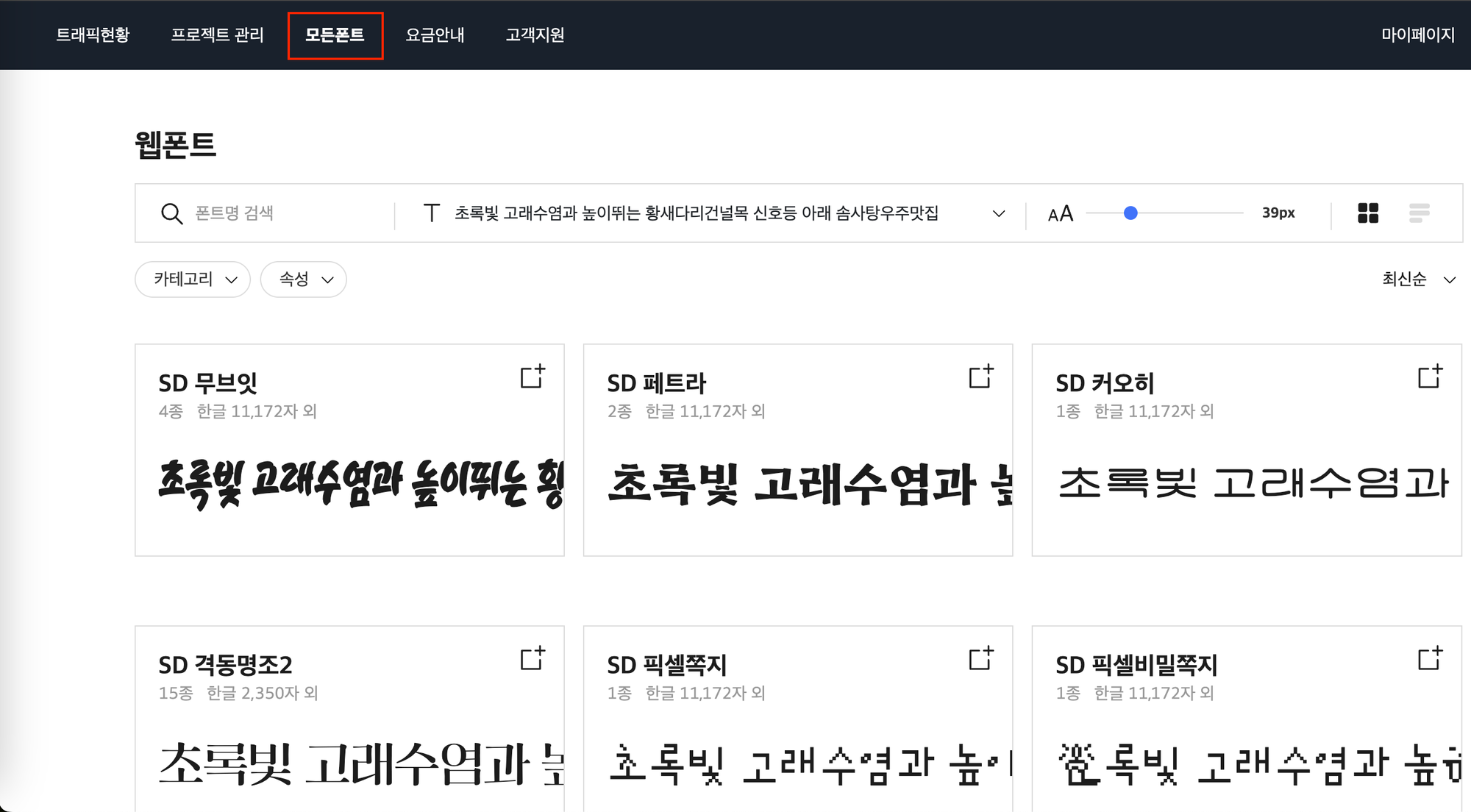
3. 사용하고 싶은 웹폰트 선택
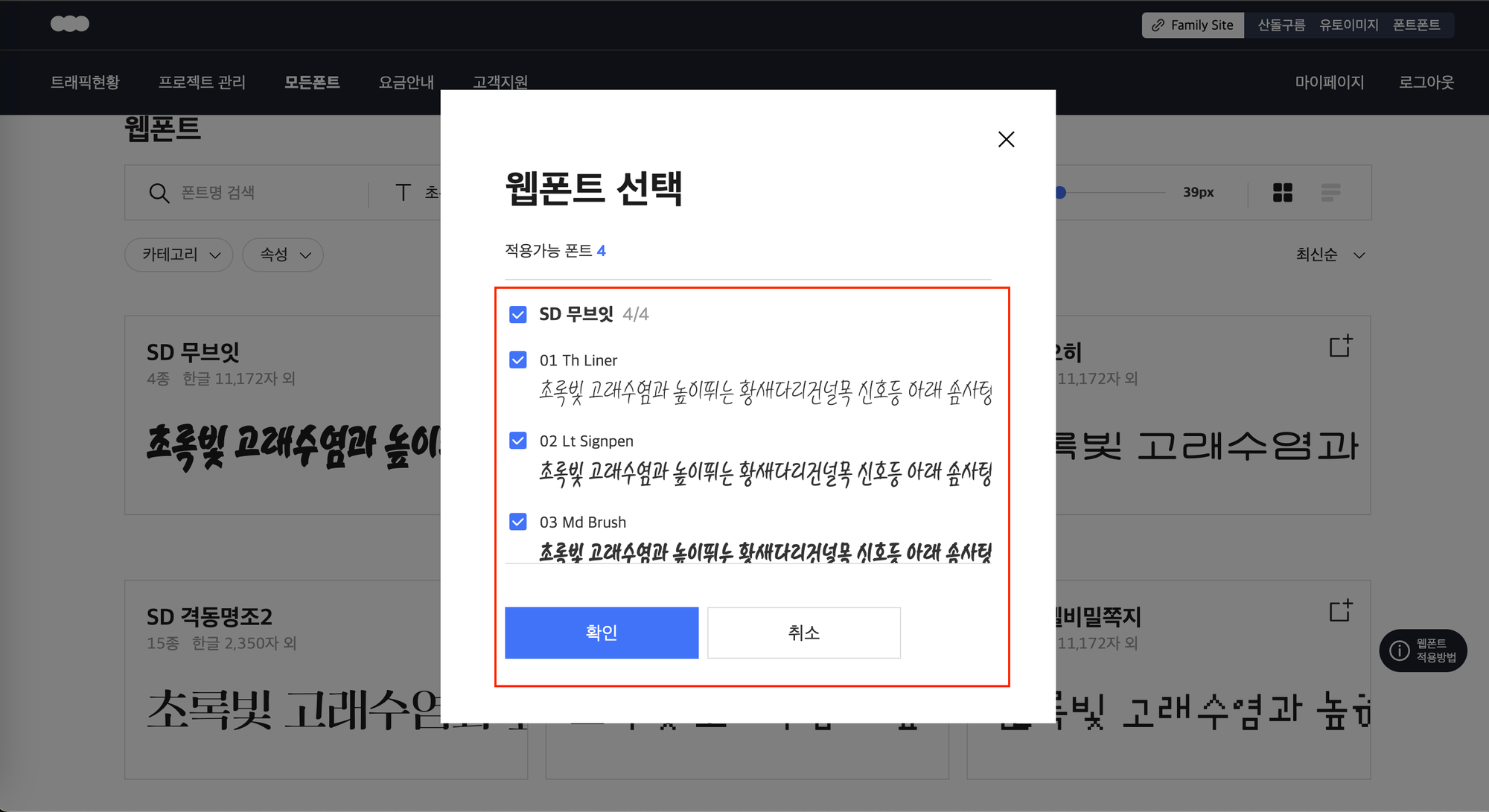
무료 트라이얼을 시작했다면, 상단의 ‘모든폰트’ 탭을 클릭해 수많은 산돌구름 웹폰트 중 하나를 선택해주시면 됩니다.
 출처 - 산돌구름 웹폰트 홈페이지
출처 - 산돌구름 웹폰트 홈페이지
저는 ‘SD 무브잇’ 이라는 폰트를 사용하였습니다.
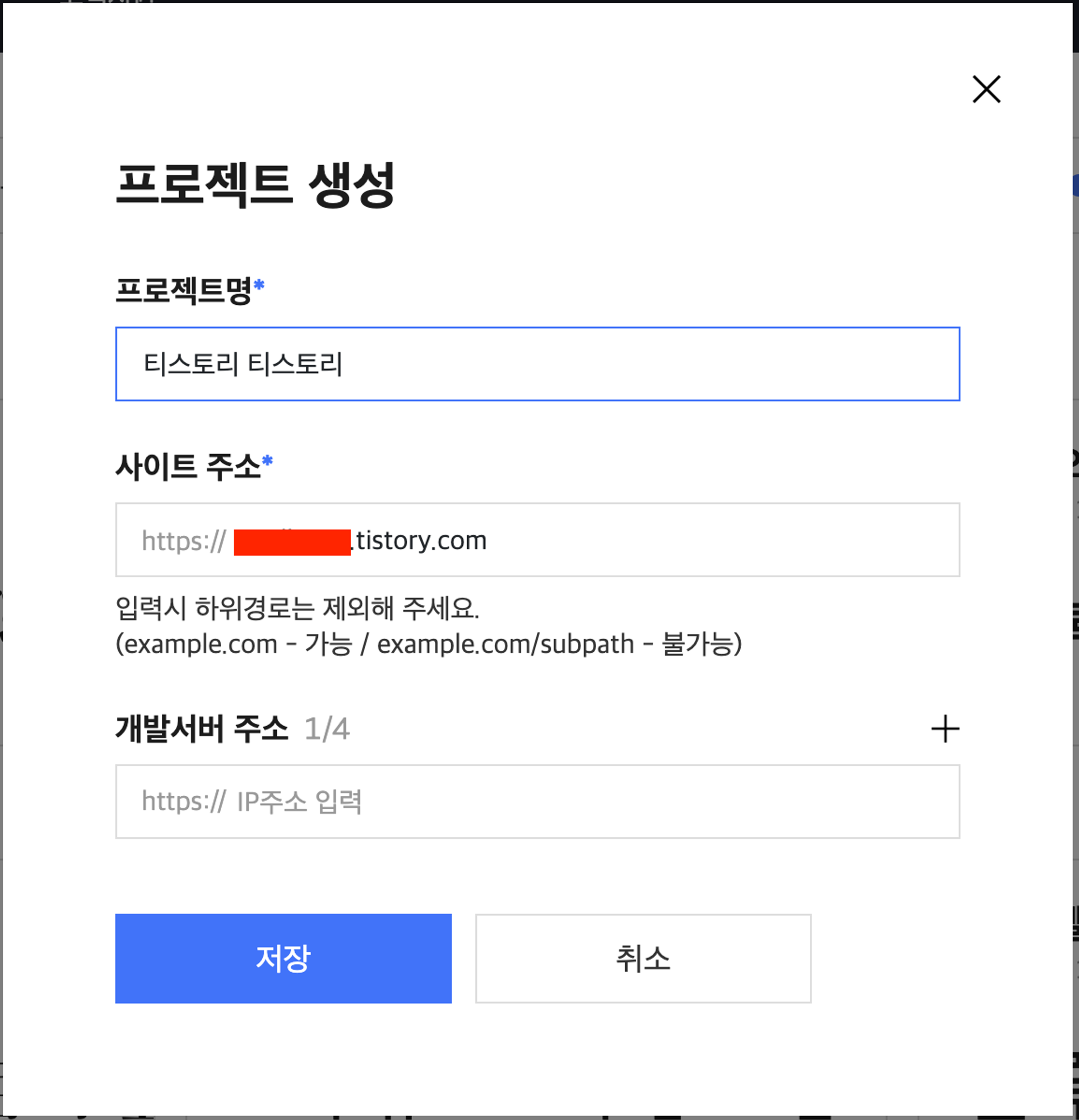
4. 프로젝트 생성
이후, 위에서 확인 버튼을 눌렀다면, 프로젝트 생성 창이 보일 겁니다.
원하는 프로젝트명을 입력해 주시고, 사이트 주소는 자신의 블로그 또는 웹사이트를 입력해주시면 됩니다. 저는 제 티스토리에 적용했어요!
만약, 개발 서버 또는 QA 서버를 따로 가지고 있는 웹사이트의 경우에는 아래 개발서버 주소에 등록해주시면 됩니다. 총 4개까지 더 등록할 수 있습니다.
저장을 완료했다면, 아래와 같이 웹폰트 적용 완료라는 창이 보일 거예요.
 출처 - 산돌구름 웹폰트 홈페이지
출처 - 산돌구름 웹폰트 홈페이지
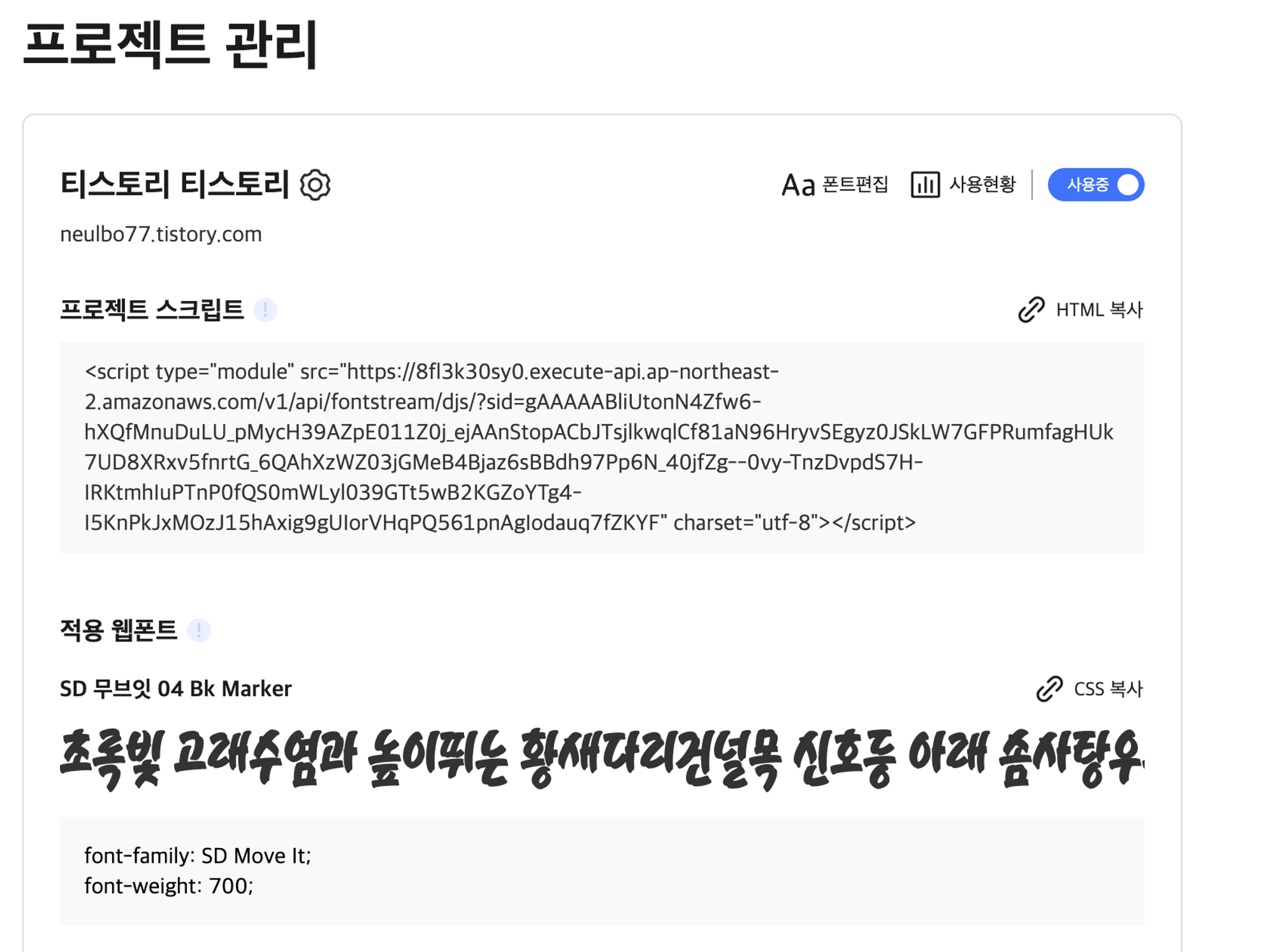
5. 생성코드 확인
아래는 생성된 코드입니다. 우측 상단의 ‘프로젝트 스크립트’ 탭의 HTML 복사를 먼저 클릭해주세요. HTML 복사가 끝나면 CSS 복사를 진행합니다.
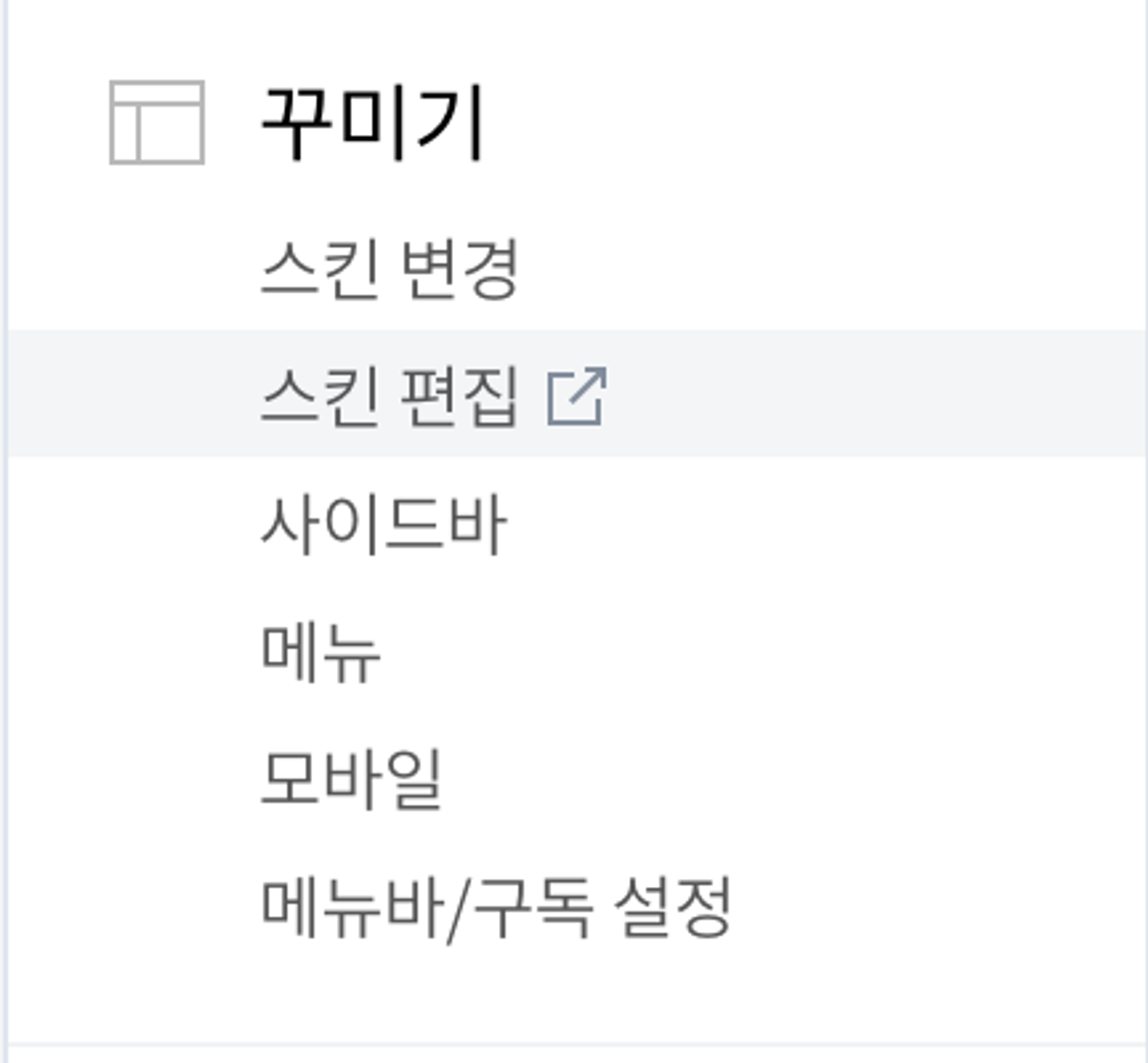
6. 티스토리 ‘설정’ 아이콘 클릭 후 ‘스킨 편집’ 선택
이후, 폰트를 변경할 티스토리 블로그로 돌아와 ‘설정’ 아이콘(톱니바퀴)을 클릭한 뒤 ‘스킨 편집’ 탭으로 이동합니다.
 출처 - 개인 티스토리 블로그
출처 - 개인 티스토리 블로그
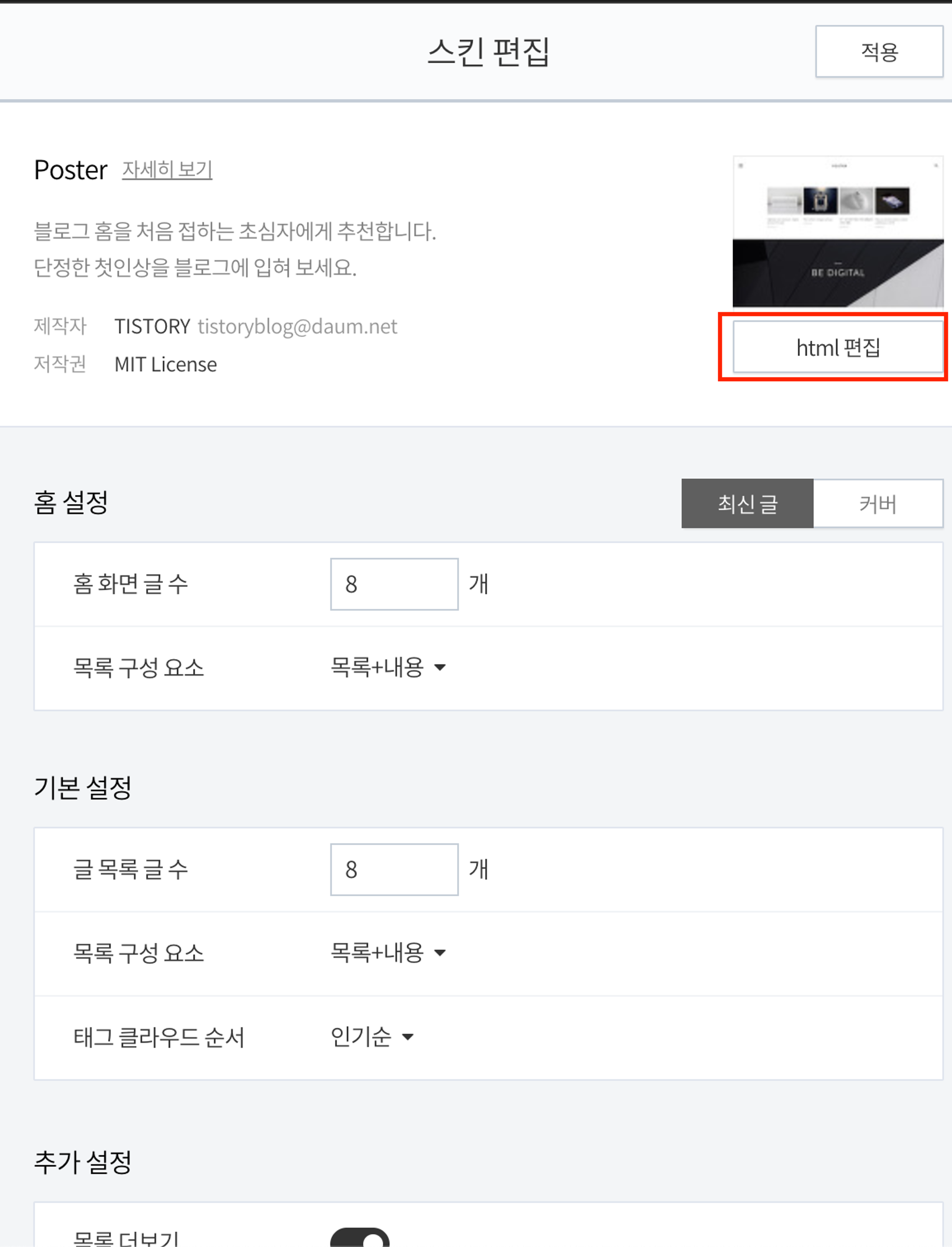
7. HTML 편집
이후 스킨 편집 화면에서 ‘html 편집’ 버튼을 클릭합니다.
 출처 - 개인 티스토리 블로그
출처 - 개인 티스토리 블로그
이후, 태그 바로 아래에 아까 복사해뒀던 HTML 코드를 붙여넣기 해주세요.
<!doctype html>
<html lang="ko">
<head>
<!-- 바로 아래 추가된 산돌구름 웹폰트 -->
<script type="module" src="https://8fl3k30sy0.execute-api.ap-northeast-2.amazonaws.com/v1/api/fontstream/djs/?sid=gAAAAABliUtonN4Zfw6-hXQfMnuDuLU_pMycH39AZpE011Z0j_ejAAnStopACbJTsjlkwqlCf81aN96HryvSEgyz0JSkLW7GFPRumfagHUk7UD8XRxv5fnrtG_6QAhXzWZ03jGMeB4Bjaz6sBBdh97Pp6N_40jfZg--0vy-TnzDvpdS7H-IRKtmhIuPTnP0fQS0mWLyl039GTt5wB2KGZoYTg4-I5KnPkJxMOzJ15hAxig9gUIorVHqPQ561pnAgIodauq7fZKYF" charset="utf-8"></script>
<meta charset="UTF-8">
<meta name="viewport"
content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, width=device-width">
<title>[##_page_title_##]</title>
<link rel="stylesheet" href="./style.css">
<script src="//t1.daumcdn.net/tistory_admin/lib/jquery/jquery-1.12.4.min.js"></script>
</head>8. CSS 편집
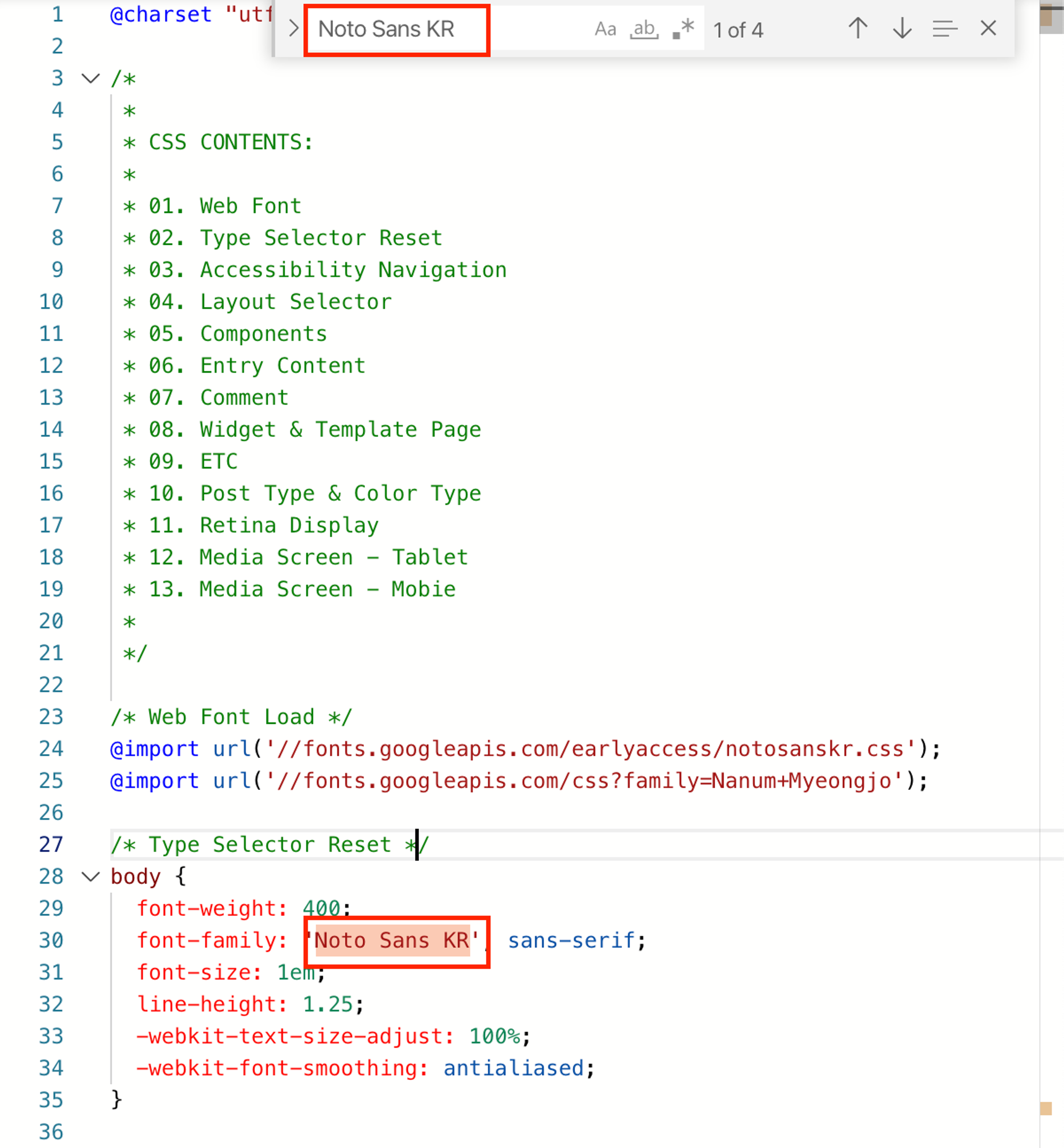
이후, 상단의 CSS 탭을 클릭합니다. 그리고, ‘Noto Sans KR’이라는 단어를 검색해주세요.
그리고, 다시 아까의 산돌구름 웹폰트 사이트로 돌아와서, ‘CSS 복사’를 클릭해주세요.
 출처 - 개인 티스토리 블로그
출처 - 개인 티스토리 블로그
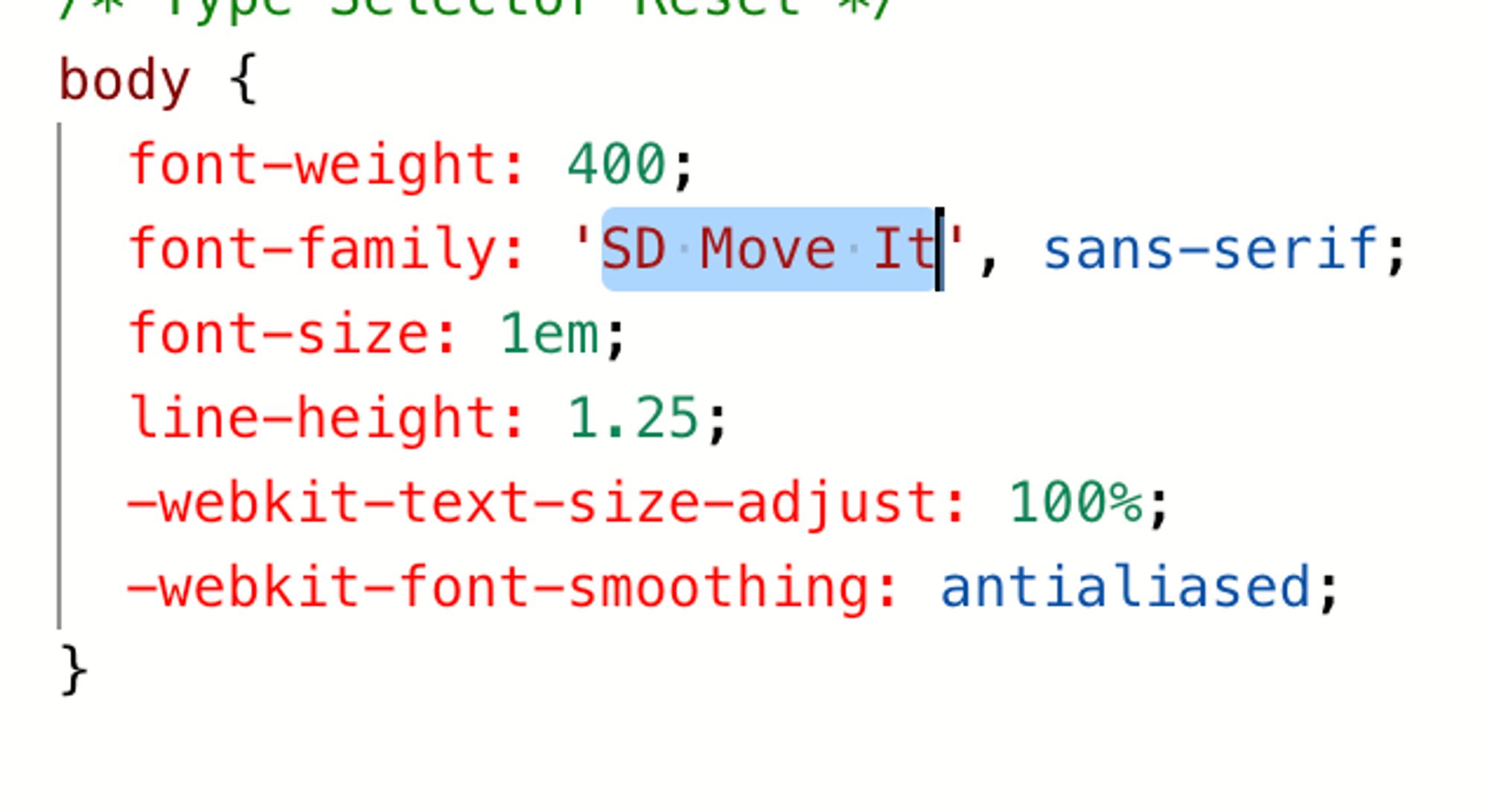
복사를 완료했다면, 다시 티스토리로 들어와서 아까 찾았던 ‘Noto Sans KR’이라는 단어 대신, ‘CSS 복사’에 있던 내용 중 font-family에 해당하는 글자를 붙여넣기 해주세요.
저의 경우는 CSS 복사를 클릭하니 아래와 같은 코드가 복사되었습니다.
font-family: SD Move It;
font-weight: 700;font-family에 해당하는 글자인, ‘SD Move It’이라는 글자를 ‘Noto Sans KR’ 대신에 적용시켰습니다.
 출처 - 개인 티스토리 블로그
출처 - 개인 티스토리 블로그
9. 적용 완료
위 작업을 통해 폰트를 바꾸니, 아래와 같이 제가 선택한 웹폰트가 적용되는 것을 볼 수 있었습니다. 저는 가시성을 위해서 폰트의 외형이 많이 바뀌는 폰트를 선택했습니다.
보시다시피 웹폰트를 한번도 사용해보지 않은 디자이너나 일반인도 개발 공부 필요 없이 굉장히 쉽게 사용할 수 있습니다. 아래는 폰트 적용 전/후 비교 사진입니다. 간단하게 폰트를 적용시킬 수 있는걸 확인하실 수 있어요!
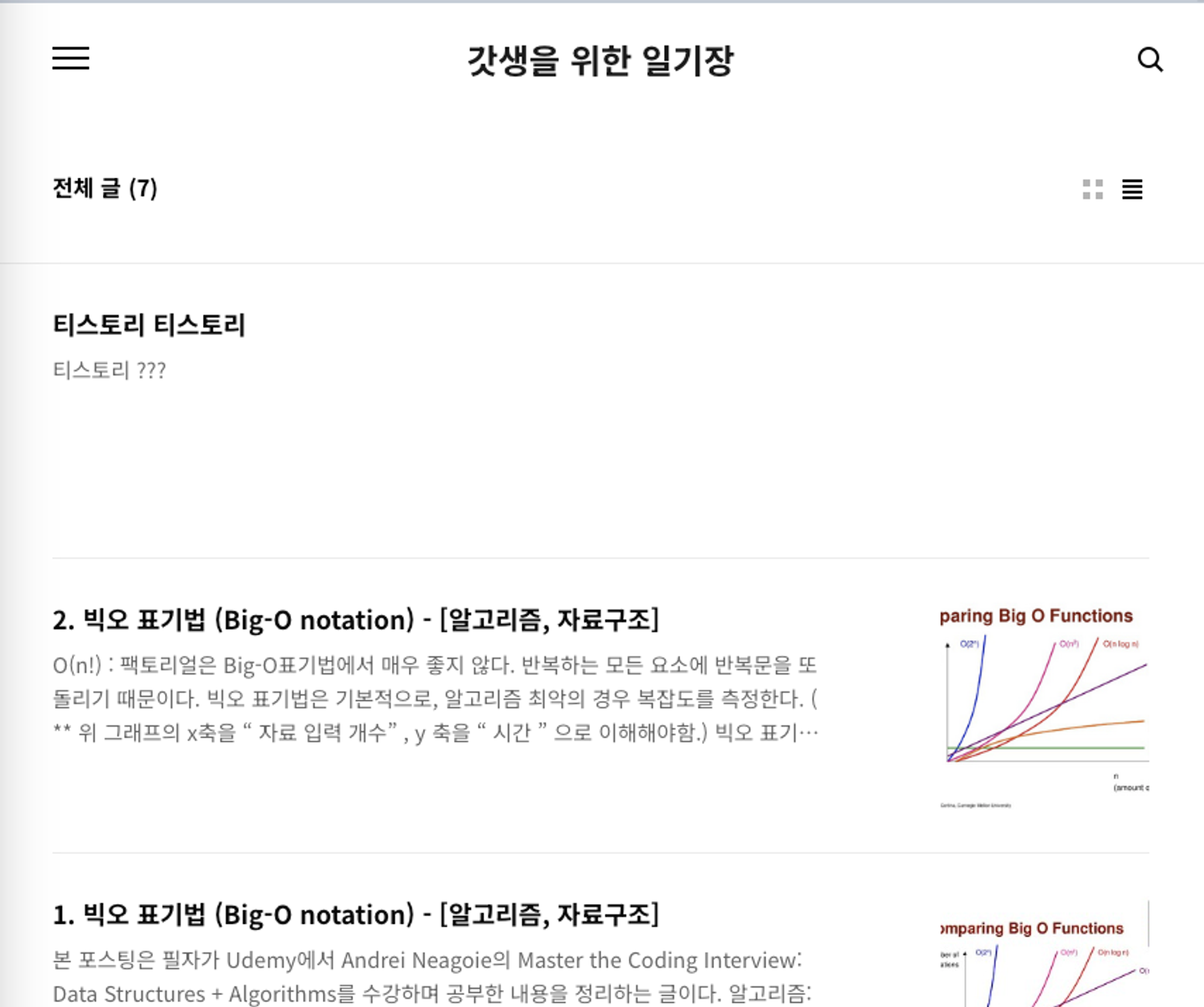
 웹폰트 적용 전
웹폰트 적용 전
(출처 - 개인 티스토리 블로그)

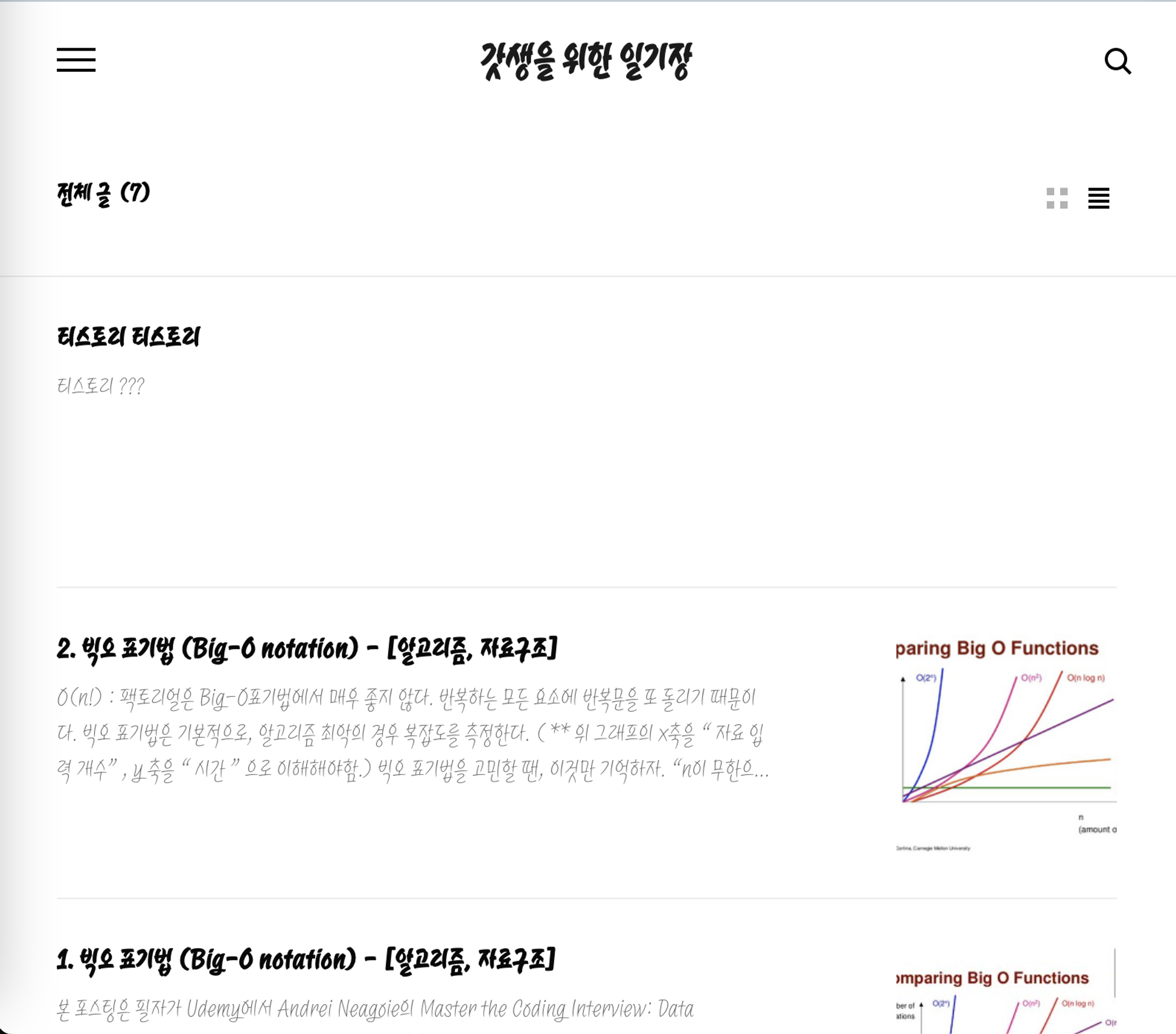
웹폰트 적용 후
(출처 - 개인 티스토리 블로그)
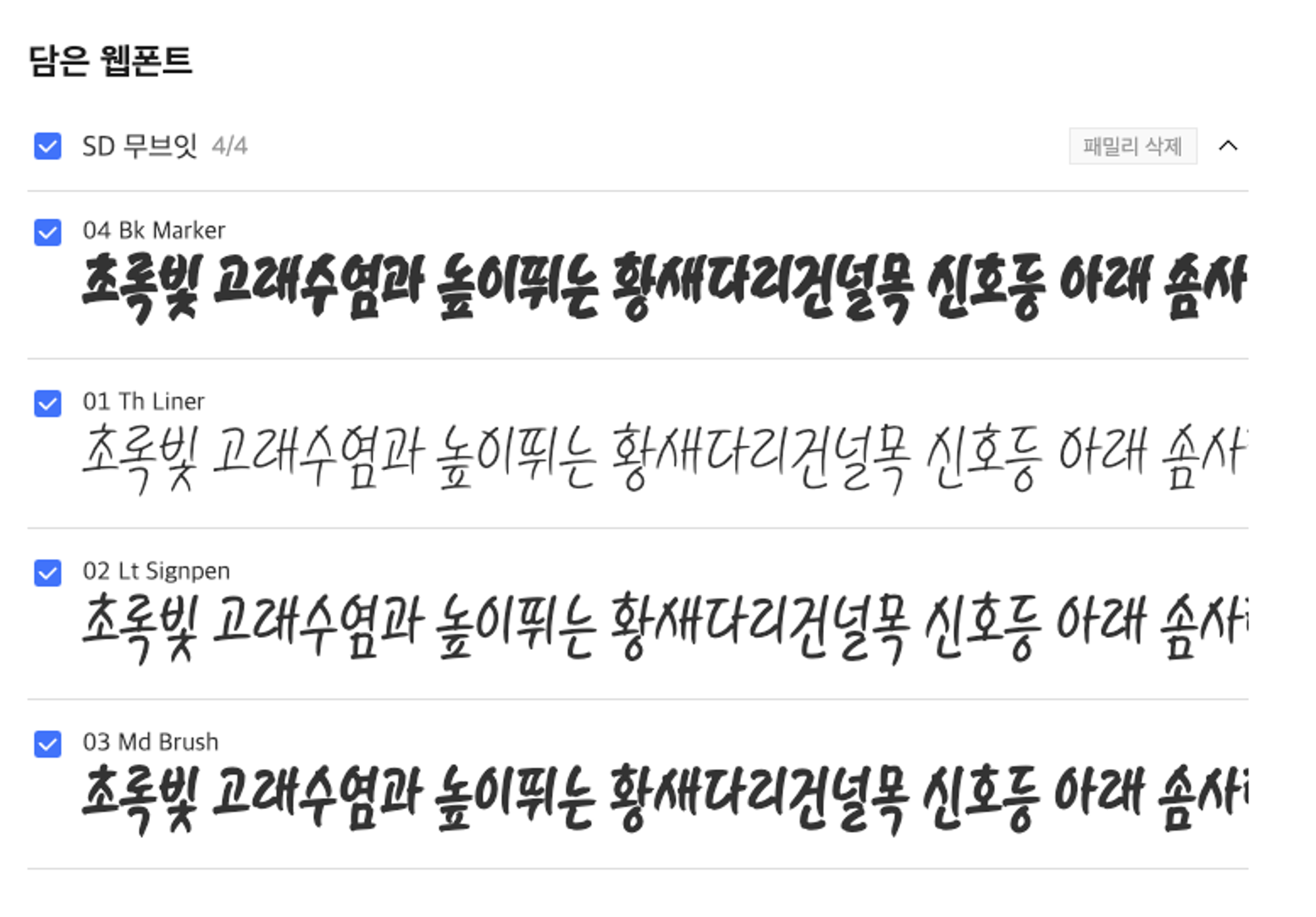
제가 담은 산돌구름 웹폰트 4가지가, 티스토리에서 각각 어떻게 적용되는지 확인해볼게요. 아래 각자 굵기가 다른 4개의 폰트가 보이시죠?
- 04 Bk Marker - 가장 두꺼운 폰트입니다.
- 01 Th Liner - 가장 얇은 폰트입니다.
- 02 Lt Signpen - 적당한 굵기의 폰트입니다. 2번째로 얇은 폰트입니다.
- 03 Mid Bursh - 약간 굵은 폰트입니다. 2번째로 굵은 폰트입니다.
1. 블로그 제목
글의 제목에 04 Bk Marker 폰트가 잘 적용된 것을 확인하실 수 있습니다.
 출처 - 개인 티스토리 블로그
출처 - 개인 티스토리 블로그
2. 블로그 작성자 및 작성일
마찬가지로 블로그 작성자 및 작성일에 01 Th Liner 폰트가 적용된 것을 확인하실 수 있습니다.
 출처 - 개인 티스토리 블로그
출처 - 개인 티스토리 블로그
3. 일반 포스팅 글
02 Lt Signpen 폰트가 잘 적용된 것을 보실 수 있습니다.
 출처 - 개인 티스토리 블로그
출처 - 개인 티스토리 블로그
4. 일반 포스팅 글
03 Mid Brush 폰트가 잘 적용된 것을 보실 수 있습니다.
 출처 - 개인 티스토리 블로그
출처 - 개인 티스토리 블로그
이 모든 작업을 제가 맞는 굵기의 폰트를 일일이 적용한 것이 아닌, 산돌구름 웹폰트에 담긴 웹폰트를 통해 자동으로 적용됩니다.
결론
산돌구름 웹폰트를 사용하면, 폰트가 필요할 때 직접 PC에 설치하지 않아도 되고, 검색 최적화가 적용된 산돌구름 웹폰트를 알고 계시면 폰트를 선택, 또는 변경하실 때 큰 도움이 될 것으로 예상합니다. 특히, 필요한 한글 폰트가 있을 때 클릭 몇 번으로 사용 가능한 점이 정말 좋았던 것 같아요.
다양한 폰트를 사용하게 되는, 웹 디자이너, 그래픽 디자이너, UI/UX 디자이너, 프론트엔드 개발자 뿐만 아니라 폰트를 다루는 모든 사람들에게 추천합니다!
본 포스팅은 산돌구름으로부터 원고료를 제공받아 작성된 포스팅입니다.