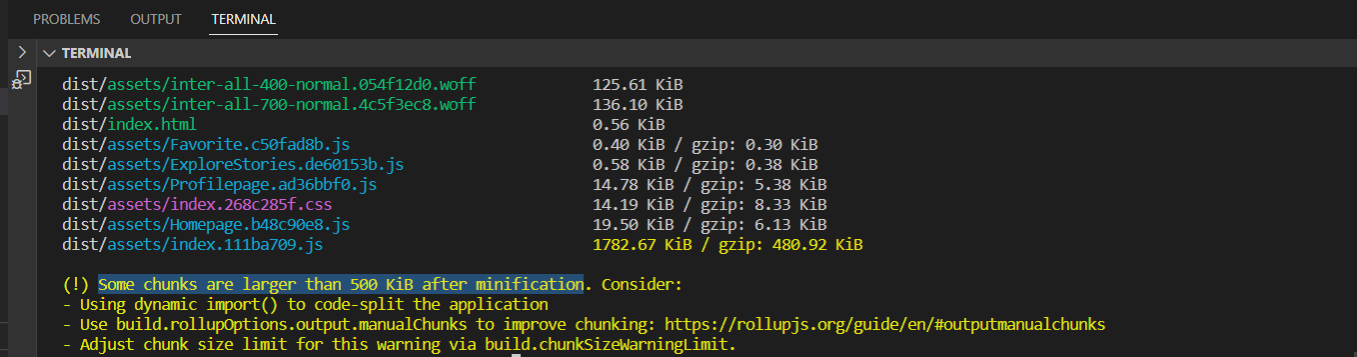
Vite로 빌드할 때 청크가 크다고 나오는 문제가 발생할 경우...

- vite.config.ts 파일에서 다음 코드 추가
build: {
rollupOptions: {
output:{
manualChunks(id) {
if (id.includes('node_modules')) {
return id.toString().split('node_modules/')[1].split('/')[0].toString();
}
}
}
}
}Full Example
import react from '@vitejs/plugin-react';
import * as path from 'path';
import { defineConfig } from 'vite';
// https://vitejs.dev/config/
export default defineConfig({
//server: { host: '127.0.0.1' },
plugins: [react()],
resolve: {
alias: {
'@': path.resolve(__dirname, './src'),
'@components': path.resolve(__dirname, './src/components'),
'@models': path.resolve(__dirname, './src/models'),
'@modules': path.resolve(__dirname, './src/modules'),
'@styles': path.resolve(__dirname, './src/styles'),
'@assets': path.resolve(__dirname, './src/assets'),
'@hooks': path.resolve(__dirname, './src/hooks'),
'@store': path.resolve(__dirname, './src/store'),
},
},
build: {
rollupOptions: {
output: {
manualChunks(id) {
if (id.includes('node_modules')) {
return id.toString().split('node_modules/')[1].split('/')[0].toString();
}
},
},
},
},
optimizeDeps: {
entries: ['@hooks'],
},
css: {
preprocessorOptions: {
scss: {
additionalData: `@import "@/styles/global.scss";`,
},
},
},
});
이후 빌드시 node_modules에 있던 파일들을 잘게 쪼개서 빌드하게 됨
