
선언
const arr1 = new Array();
const arr2= [1, 2];인덱스
배열 인덱스는 0부터 시작한다.
const fruits = ["사과", "딸기"];
console.log(fruits); //사과, 딸기
console.log(fruits[0]); //사과
console.log(fruits[1]); //딸기
console.log(fruits[2]); //undefined
console.log(fruits[fruits.length - 1]); //딸기배열 반복문
- for loop
for (let i = 0; i < fruits.length; i++) {
console.log(fruits[i]);
} - for of
for(let fruit of fruits) {
console.log(fruit);
}- forEach
fruits.forEach((fruit) => console.log(fruit));💡 forEach에 대해서 조금 더 살펴보자

매개변수로 callbackFunction, thisArg가 있는 것을 확인할 수 있다.
array의 인자값만큼 callbackFunction이 반복되고, thisArg는 거기서의 this값이 된다. (사실 thisArg는 아직 잘 모르겠다...😑)
callbackFunction에 매개변수를 살펴보면 value, index, array가 있다. 말보다 코드로 살펴보자.
console.log(fruits); //사과, 청귤, 자몽, 청귤
fruits.forEach(function(value, index, array){
console.log(value, index, array);
});결과는 아래와 같다. value에는 각 배열요소, index는 배열의 각 index, array는 전체 배열의 값이 출력된다.

fruits의 요소만 추출하고 싶다면 array, index는 필요없으니 지우면된다.
fruits.forEach(function(fruits){ //원활한 유지보수를 위해 value보단 의미있는 네이밍으로 해주자.
console.log(fruits); // 사과 \n 청귤 \n 자몽 \n 청귤
});추가, 삭제, 복사
- push : 배열 끝에서 추가
fruits.push("바나나", "복숭아");
console.log(fruits); //사과, 딸기, 바나나, 복숭아- pop : 배열 끝에서부터 삭제
fruits.pop();
console.log(fruits); //사과, 딸기, 바나나- unshift : 배열 시작 부분부터 추가
fruits.unshift("포도", "수박");
console.log(fruits); //포도, 수박, 사과, 딸기, 바나나- shift : 배열 시작부분부터 삭제
fruits.shift();
fruits.shift();
console.log(fruits); //사과, 딸기, 바나나💡 shift, unshift는 pop, push보다 느리다. 앞 요소를 제거 혹은 추가 한 후 전체적으로 요소들을 이동시키기 때문이다.
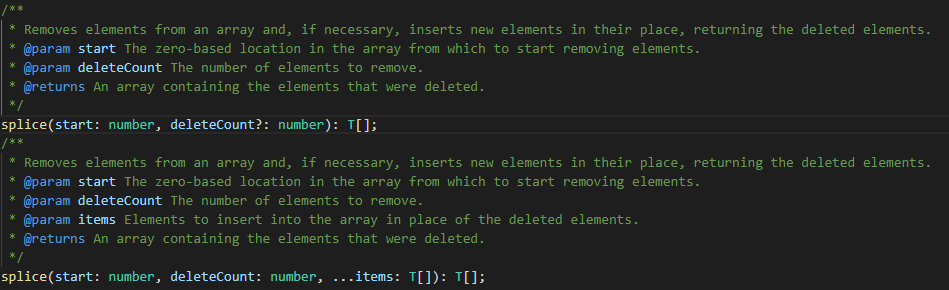
- splice : 인덱스부터 요소 삭제
splice(시작하는 인덱스번호, [삭제 갯수], 추가할 요소);
삭제 갯수를 정하지 않으면 지정한 인덱스부터 모든 요소를 삭제한다.
fruits.push("무화과", "레몬");
console.log(fruits); //사과, 딸기, 바나나, 무화과, 레몬
fruits.splice(1); // 삭제 갯수를 지정하지 않음 => 지정한 인덱스부터 모든 요소 삭제
console.log(fruits); //사과
fruits.push("레몬");
fruits.splice(1, 1, "청귤", "자몽"); //사과, 청귤, 자몽
console.log(fruits);
두 배열 합치기
- concat : 배열을 반환
const fruits2 = ["파파야", "청포도"];
const newFruits = fruits.concat(fruits2);
console.log(newFruits); //사과, 청귤, 자몽, 파파야, 청포도검색
- indexOf : 인덱스를 검색하며, 요소가 존재하지 않으면 -1 을 반환한다. 만약 같은 요소가 존재한다면 맨 앞의 인덱스를 반환한다.
fruits.push("청귤");
console.log(fruits); //사과, 청귤, 자몽, 청귤
console.log(fruits.indexOf("사과")); //0
console.log(fruits.indexOf("자몽")); //2
console.log(fruits.indexOf("청귤")); //1 : [청귤]요소가 여러개라면 맨 앞의 인덱스로 반환
console.log(fruits.indexOf("청포도")); //-1 : 존재하지 않음
console.log(fruits.indexOf("한라봉")); //-1 : 존재하지 않음- includes : 해당 요소가 있는지 없는지 boolean 으로 리턴한다.
console.log(fruits); //사과, 청귤, 자몽,청귤
console.log(fruits.includes("사과")); //true
console.log(fruits.includes("한라봉")); //false : 존재하지 않음- lastIndexOf : 마지막 인덱스 검색
console.log(fruits); //사과, 청귤, 자몽, 청귤
console.log(fruits.lastIndexOf("사과")); // 0
console.log(fruits.lastIndexOf("청귤")); //3 : [청귤]요소가 여러개라면 마지막 인덱스로 반환💕 참고: 드림코딩 by 엘리

스크립트 초보에게 필요한 내용이네요 잘 읽고 갑니다