안녕하세요 !
Bounce Animation 구현하는 법에 대해 다뤄보겠습니다.
먼저 원하는 view의 시작 위치를 지정해줍니다.
stackView.center.x = self.view.frame.width + 30
자 그럼 시작되는 부분을 만들어줬으니 animation을 구현할 차례입니다.
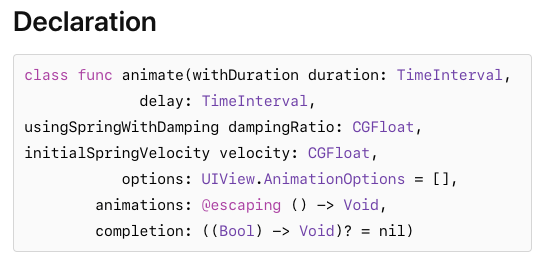
UIView.animate 메소드를 이용해 쉽게 구현할 수 있습니다.
저는 stackView로 했지만 button, label, imageView 등등 모두 동일하게 구현해주면 됩니다.
메소드 내 자세한 파라미터 설명은 공식문서를 참고하시면 좋을것 같습니다 :)
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
stackView.center.x = self.view.frame.width + 30
UIView.animate(withDuration: 1.5, delay: 0, usingSpringWithDamping: 1.0, initialSpringVelocity: 30, options: [], animations: {
self.stackView.center.x = self.view.frame.width / 2
}, completion: nil)
}
파라미터 값들은 직접 변경해보면서 익히는 것이 가장 좋은 것 같습니다 😄
✔️ Parameters
- duration
애니메이션이 동작하는 시간을 의미합니다. 단위는 초입니다. 저는 1.5초로 주었기 때문에 애니메이션이 1.5초동안 동작합니다. - Delay
딜레이 될 시간을 의미합니다. 단위는 초단위 입니다. 딜레이를 주면 이 시간만큼 딜레이를 가진 후 애니메이션이 동작합니다. - dampingRatio
감속비율을 의미합니다. 애니메이션을 부드럽게 감속하려면 값을 1로 사용해야 합니다. - velocity
애니메이션을 시작할 때 뷰의 상대적 속도를 의미합니다. - options
애니메이션을 어떤 유형으로 움직이 것인지 정의합니다.
자세한 유형들은 UIView.AnimationOptions 를 참고하면 됩니다. - animations
animation을 어떻게 사용할 것인지 정의를 해주는 블록입니다.
예시)self.stackView.center.x = self.view.frame.width / 2 - completion
animation이 끝나고 처리할 것들을 의미합니다.