안녕하세요 :)
오늘은 Keyboard 상단에 Done(완료) 버튼을 추가하는 법에 다뤄보겠습니다.
키보드가 나타날 때 키보드 상단에 뷰를 띄워 그 안에 버튼을 넣어 클릭되면 키보드를 없애는 방법입니다.
playerName 이라는 TextField 상단에 AccessoryView로 Done 버튼을 추가시켜보겠습니다.
let keyboardToolbar = UIToolbar()
let flexBarButton = UIBarButtonItem(barButtonSystemItem: .flexibleSpace, target: nil, action: nil)
let doneBarButton = UIBarButtonItem(title: "Done", style: .plain, target: self, action: #selector(self.doneBtnClicked))
keyboardToolbar.items = [flexBarButton, doneBarButton]
keyboardToolbar.sizeToFit()
keyboardToolbar.tintColor = UIColor.systemGray
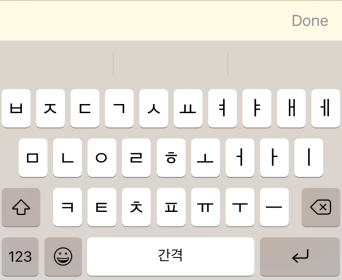
playerName.inputAccessoryView = keyboardToolbardoneBarButton만 keyboardToolbar에 추가시키면 아래 그림처럼 왼쪽상단에 추가가 됩니다.

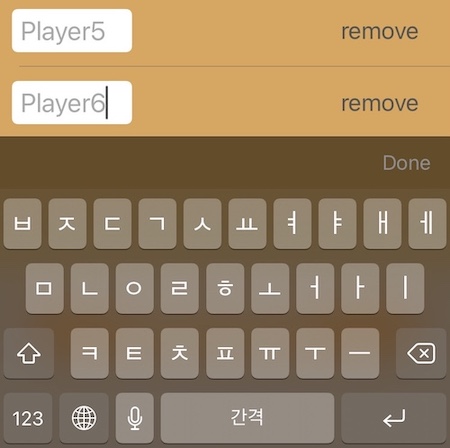
여기서, flextBarButton을 추가하면 아래 그림처럼 오른쪽 상단에 추가가 됩니다. flextBarButton은 Done 버튼이 오른쪽으로 위치하도록 추가해주는 더미버튼이라고 생각하면 됩니다.

doneBarButton 이 클릭되면 실행할 selector는 아래 메소드 입니다.
Done 버튼을 누르면 이 메소드가 실행되고 textField의 편집이 종료되어 키보드가 내려갑니다.
@IBAction func doneBtnClicked (sender: Any) {
//click action.
self.view.endEditing(true)
}