
0. 사건의 전말 : 20230731
- 동아리에서 나눠줬던 프론트엔드 학습 자료를 쭉 복습하는 시간을 가지던 중, css 파트 실습을 하며 의문이 생겼다.
- div와 span 태그에 동일한 css를 적용했는데, 결과값이 전혀 다르게 나왔다!
- 내가 예상한 것은 in-line에 있는가 아닌가의 차이 뿐이었는데, 스타일 결과값 자체가 달라 당황스러웠다. 그래서 왜 그런지 알고 싶어져 이 글을 적게 되었다.
[Box_exercise.html]
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta title="Box-exercise">
<link type="text/css" rel="stylesheet" href="./Box_exercise.css">
</head>
<body>
<span class="box" id="box-1"></span>
<div class="box" id="box-2"></div>
</body>
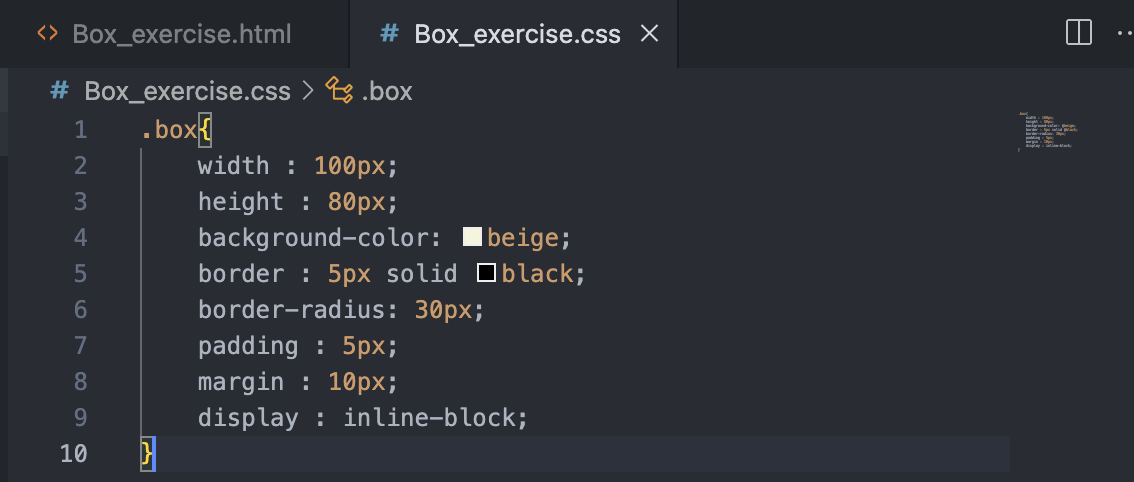
</html>[Box_exercise.css]
.box{
width : 100px;
height : 80px;
background-color: beige;
border : 5px solid black;
border-radius: 30px;
padding : 5px;
margin : 10px;
}1. 문제 상황 및 결과 화면



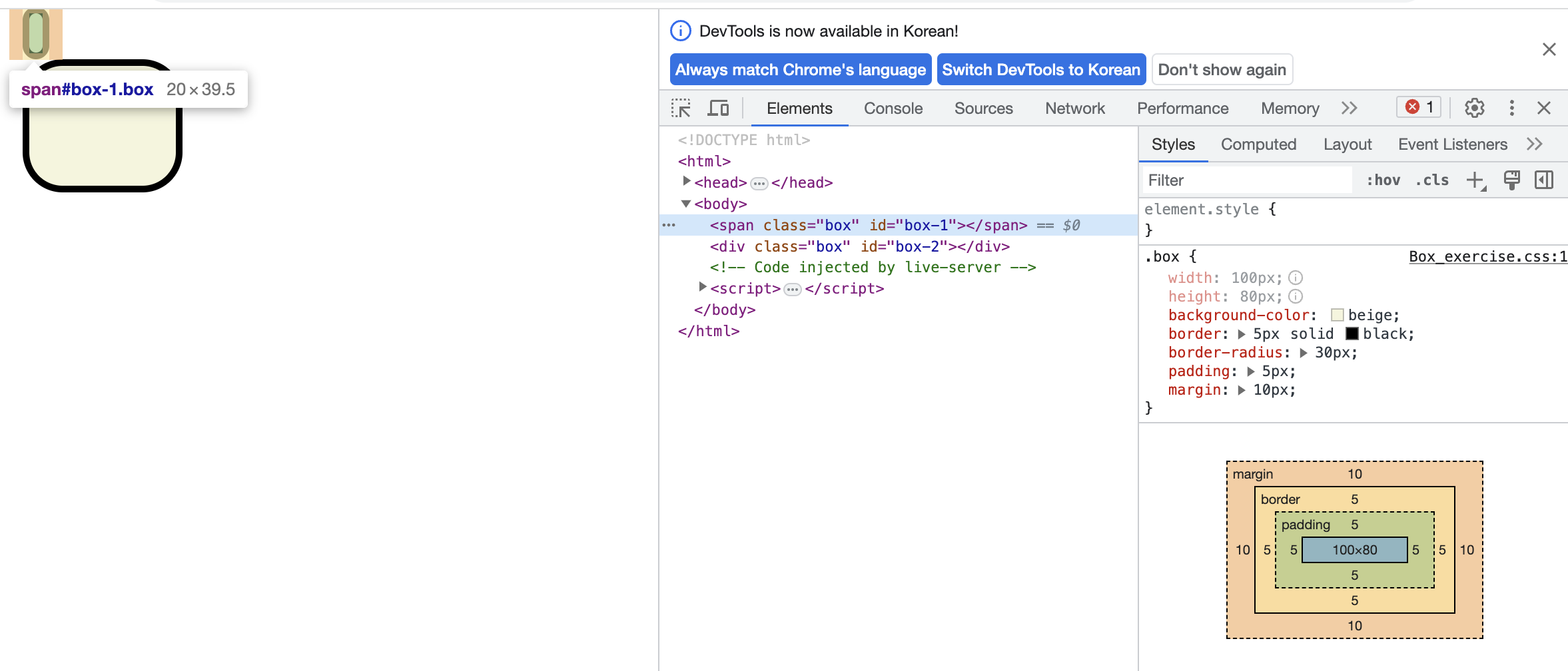
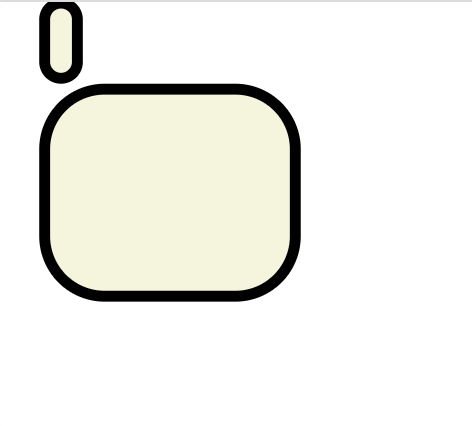
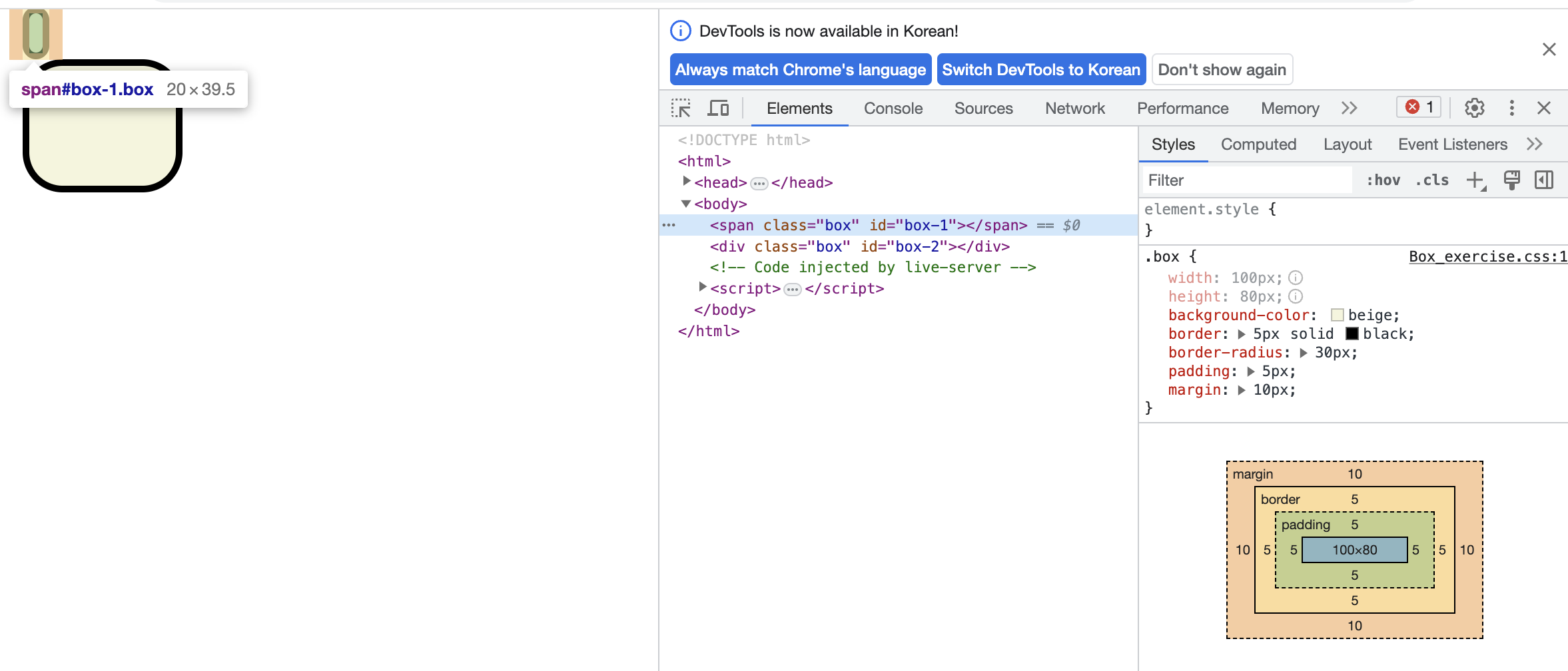
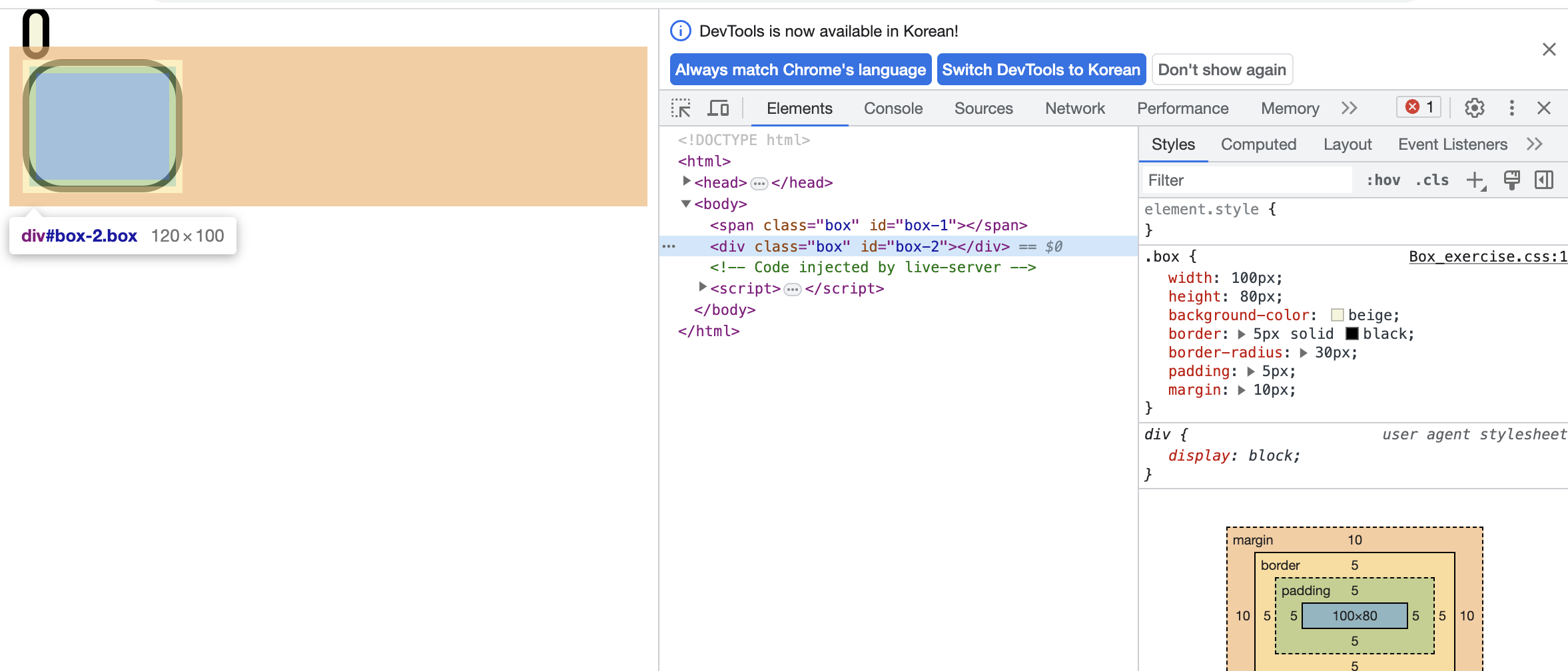
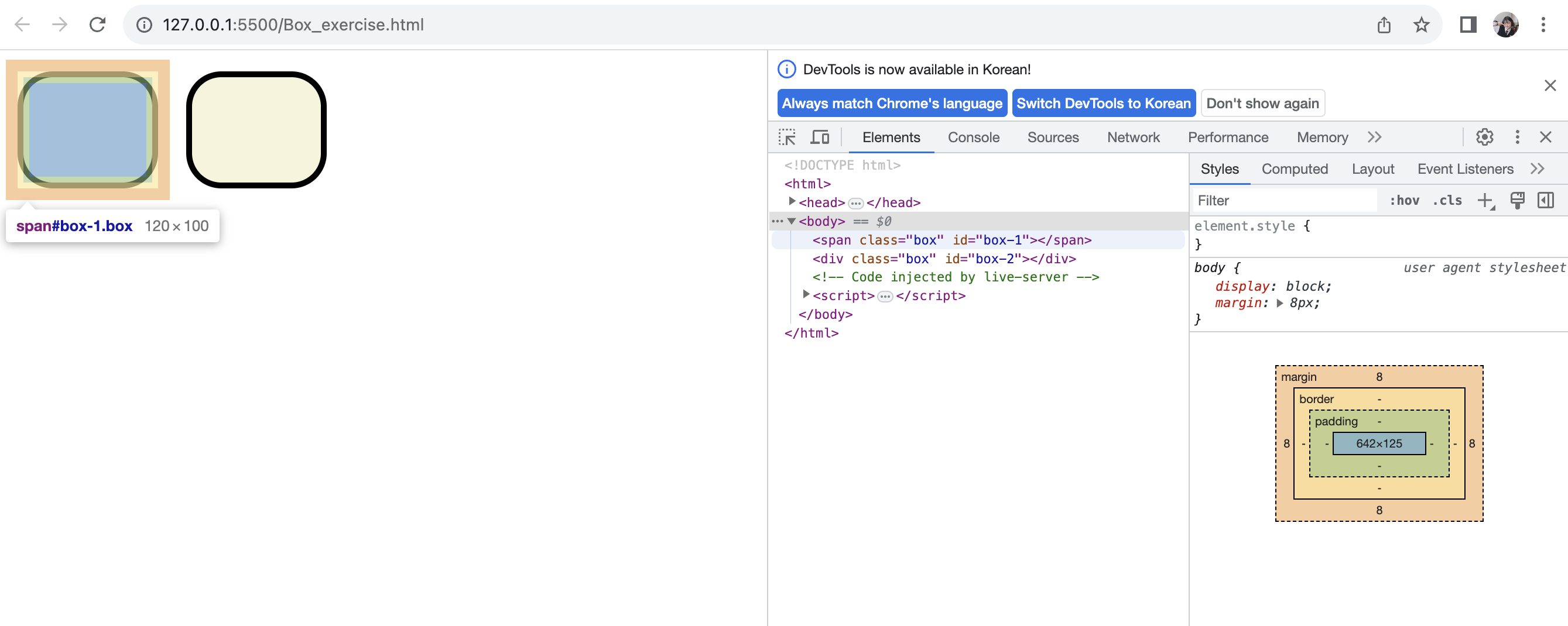
위와 같이 .html과 .css를 작성한 결과이다.
- <span> 태그의 경우, 크기가 엄청나게 작아지고, css의 width, height 값 등을 변경해도 모양에 전혀 차이가 없었다.
- 반면, <div> 태그의 경우, 예상한 결과값을 도출해냈으며, css의 width, hight 값 등을 변경하면 모양에 차이가 생겼다.
- 개발자 도구로 확인 결과, span 태그의 경우 width, height 요소가 disabled된 것을 알 수 있다. 또한 상하 margin 역시 적용되지 않은 것을 확인할 수 있다.
왜 이런 상황이 발생하는걸까?
2. 예상해 볼 수 있는 것
- <span>의 경우 inline-level이고, <div>의 경우 block-level 요소의 성질을 갖는다.
- 따라서 이들 사이의 충돌이 발생하여 이러한 현상이 발생했다.
왜냐하면 div와 span의 위치를 바꾸어도 동일한 현상이 일어나기 때문이다. - 그럼 왜 div는 스타일에 변화가 없고, span만 스타일에 변화가 생기거나, 특정 스타일이 적용 되지 않는걸까?
[Inline-level과 Block-level의 특징 비교]
- Inline-level 요소는 다른 요소와 같은 줄을 공유하고, content의 너비만큼만 가로 폭을 차지한다.
- Inline-level 요소에는 width, height, margin-top, margin-bottom, padding 등의 속성을 적용할 수 없으며, 그 내부에 inline- level 요소를 포함할 수 없다.
- display 속성값이 inline인 요소는 inline-level 요소의 성질을 가지며, span, a, strong, img, br, input, select, textarea, button 등의 태그는 기본적으로 inline-level 요소이다.
- Block-level 요소는 다른 요소와 같은 줄을 공유하지 않으며, 화면의 가로 폭을 모두 차지하며 여러 block-level 요소들을 배치하면 수직 방향으로 배치된다.
- Block-level 요소에는 width, height, margin, padding 등의 속성을 적용할 수 있으며, 그 내부에 inline-level 요소를 포함할 수 있다.
- display 속성값을 block인 요소는 block-level 요소의 성질을 갖게 되며, div, h1~h6, p, ol, ul, li, hr, table, form 등의 태그는 기본적으로 block-level 요소이다.
3. 원인 파악
위의 특성을 통해 알아보았을 때, <span>의 경우 기본적으로 inline-level 요소이므로
- width, heigth, margin-top, margin-bottom, padding 등의 속성이 적용되지 않는다.
따라서 css로 해당 속성을 적용했다 한들, inline-level 요소이기에 disable되는 현상이 발생한 것이다.
반면, <div>의 경우 block-level 요소이므로 css로 적용한 스타일들이 정상적으로 적용될 수 있었다.
4. 해결방법
- 기본적으로 span 과 같은 inline-level 성질을 가지는 태그들은 해당 특성을 충분히 고려해 성질에 맞추어 사용하자!
이 성질을 고려 못해 굳이 span을 써서 width, heigt를 사용하지 못하는 등의 문제를 발생시키지 말자! - 다만, 요소들을 같은 줄에 배치하면서 width, height, margin, padding 등의 속성을 사용해야 하는 경우가 있다. 이러한 문제는 해당 요소의 display 값을 inline-level 요소의 성질과 block-level 요소의 성질을 모두 갖는 inline-block으로 지정하여 해결할 수 있다!
5. 해결 완료!
 위와 같이 코드를 수정한 후 결과를 확인해보면 아래와 같이 정상적으로 css가 적용됨을 확인할 수 있다!
위와 같이 코드를 수정한 후 결과를 확인해보면 아래와 같이 정상적으로 css가 적용됨을 확인할 수 있다!
- 가독성을 위해 굳이 span, div를 섞어 쓰지 않는게 좋은 것 같지만, 테스트를 위해 아래와 같이 진행해보았다!

TIL 기록
inline-level에는 width, height, margin-top, margin-bottom, padding 등의 요소를 지정할 수 없다.
display : inline-block;
추가 궁금증
: width, height 을 css가 아닌 html에서 적용시켜도 이러한 현상이 발생할까?
A. 하나의 요소는 여러 선택자에 의해 선택될 수 있으며, 이러한 선택자들에 의해 속성값의 충돌(conflict)이 일어날 수 있다.
이때 실제로 적용되는 속성값은 아래의 우선순위 규칙에 따라 우선순위가 가장 높은 선택자에 의해 적용되는 속성값이 적용된다.
1. 속성값의 뒤에 !important가 붙은 속성
2. HTML에서 style 속성을 사용하여 정의한 속성
3. ID > 클래스나 추상클래스의 이름> 태그 이름 선택자의 속성
4. 상위 요소에 의해 상속된 속성
우선순위가 같은 경우, 부모-자식의 관계가 많을수록 우선순위가 높고, 그 다음으로는 나중에 작성된 속성이 적용된다.
