📌 오늘의 생각
스코프에 대해 학습하며 그동안 변수나 함수를 참조할 때, 어떤 상황에서는 가능하고 어떤 상황에서는 불가능했는지 알게 되었다. 개발자로서 공부를 이어나가면서 하나씩 이해가 안갔던 부분들이 채워지는 느낌이 너무 좋다.
📒 목차
<ul>,<ol>,<li>- DOM
- document.메소드
- window.event
- 전역 스코프, 지역 스코프
- 함수 스코프, 블록 스코프
- 호이스팅
- 추가학습
JavaScript
1️⃣ <ul>, <ol>, <li>
- 리스트, 목록을 표현하기 위한 태그
❗ <ul>, <ol> → <li>태그를 사용하여 항목을 표현해야 한다
🔹 <ul>
- unordered list
- 순서가 정해지지 않은 목록 표현
- 순서가 없기 때문에 검은 점으로 항목 표현
<ul> <li>항목</li> <li>항목</li> <li>항목</li> </ul>
🔹 <ol>
- ordered list
- 순서가 정해진 목록 표현
- 숫자가 자동으로 붙으며 목록 표현
<ol> <li>1번 항목</li> <li>2번 항목</li> <li>3번 항목</li> </ol>
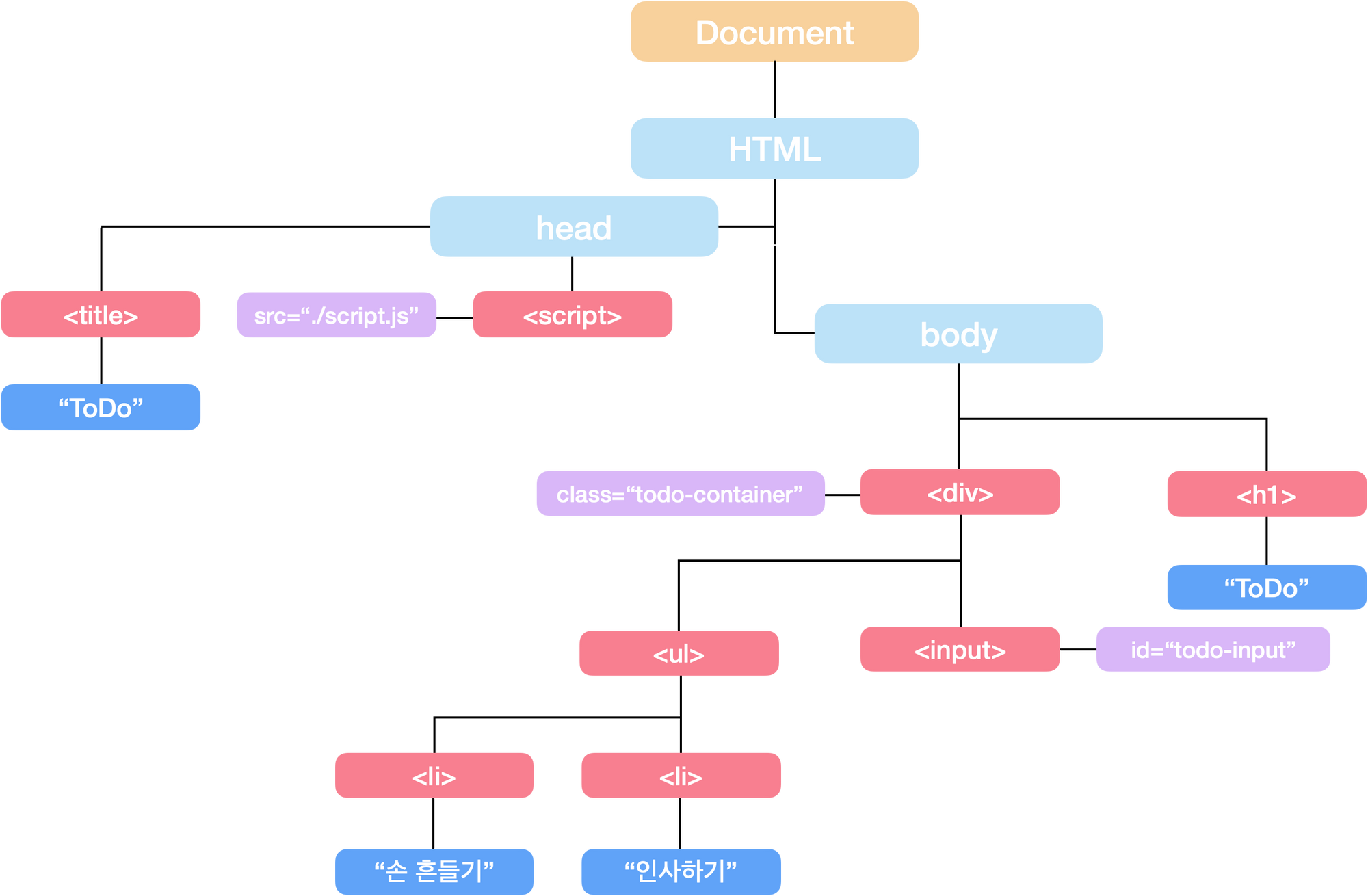
2️⃣ DOM
- JS로 HTML조작 → 실제로는 DOM element 조작하는 것
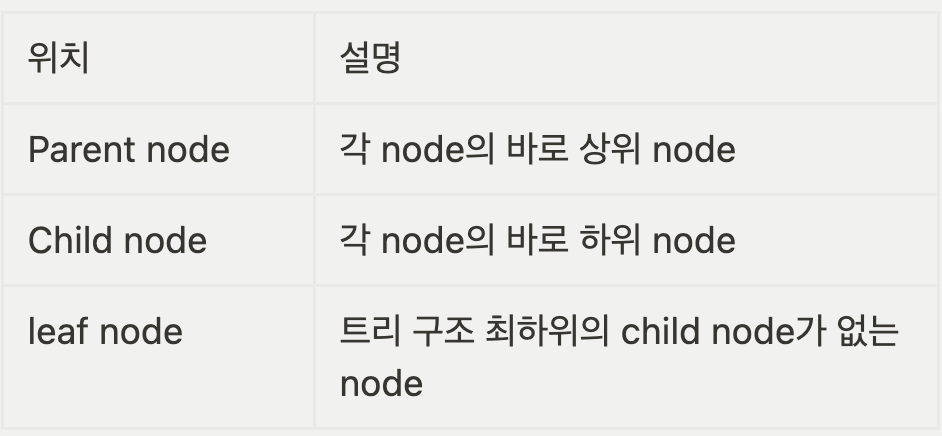
트리(tree)구조 형태의 객체
3️⃣ document.메소드
🔹 document.getElementById(”태그 아이디”)
- id 속성을 체크해서 해당하는 Element를 참조
🔹 document.getElementByClass(”태그 아이디”)
- class 속성을 체크해서 해당하는 Element를 참조
🔹 document.quarySelector(””)
- (”#”) 입력 시 id 기반 참조
- (”.”) 입력 시 class 기반 참조
🔹 document.quarySelectorAll(”태그”)
- 소괄호 안에 입력한 값에 해당하는
모든 Element를 참조. - querySelector와 다르게
배열 형태로 모든 요소를 참조
🔹 document.createElement(”태그”)
- 새로운 Node 생성하기
- DOM에 직접 추가해주는 과정을 거치치 않으면 DOM에 속하지 않는다
🔹 document.appendChild()
- Element Node를 현재 DOM에 추가.
- document는 다른 Element가 될 수 있다
4️⃣ window.event
- window 객체 내의 event 속성으로 접근
- 해당 페이지에 벌어지고 있는 이벤트를 확인
- window 생략하고 작성 가능하다
window: 현재 DOM 문서를 담고 있는 창
- 전역 객체이다
- 최상위에 존재하는 것event: DOM 내에서 발생하는 이벤트 의미
- (키보드 버튼을 누르거나 마우스를 클릭 하는 등, 사용자가 취하는 액션)event 속성을 활용해 사용자의 행동에 따른 결과값을 만들어 낼 수 있다
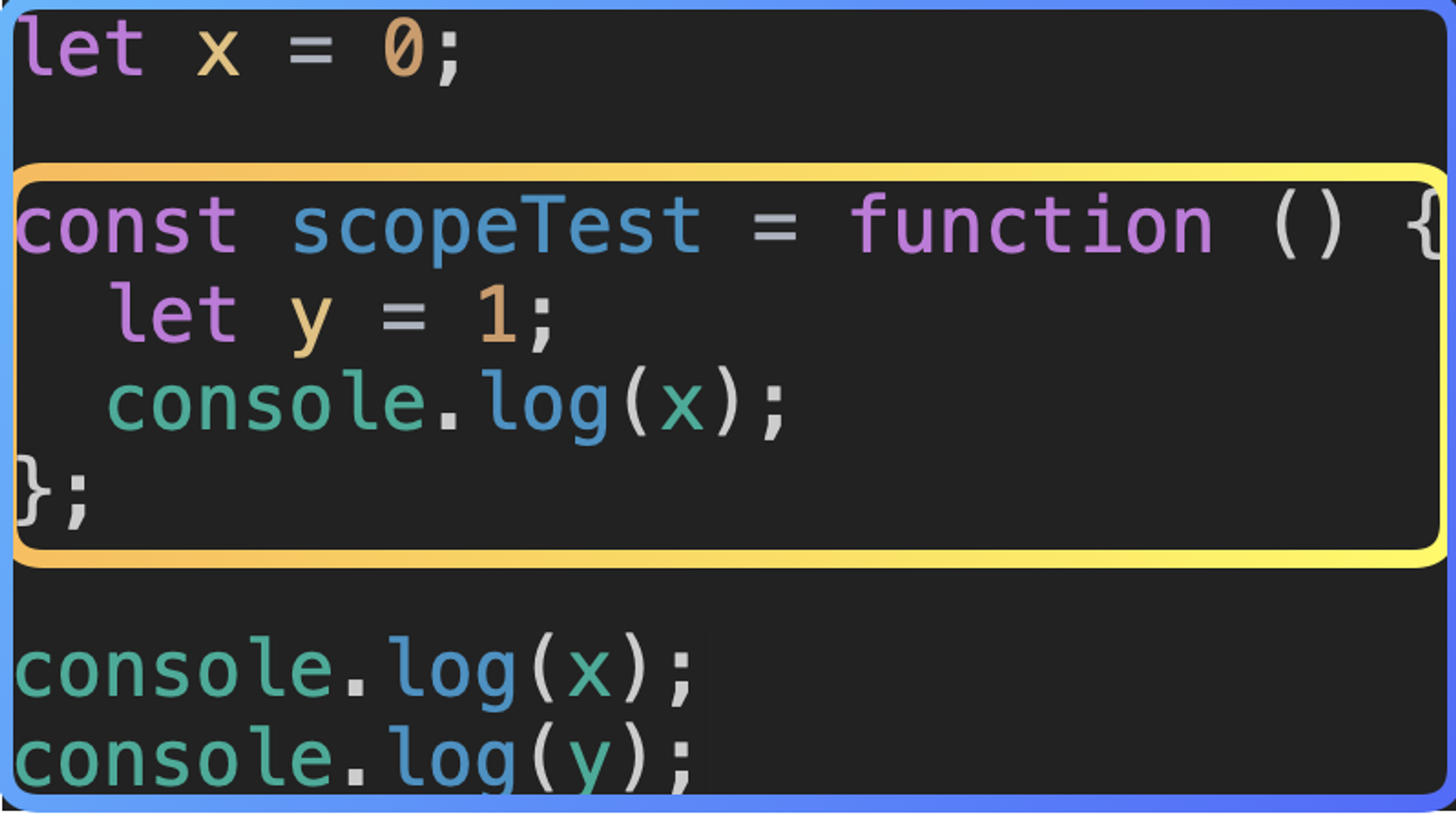
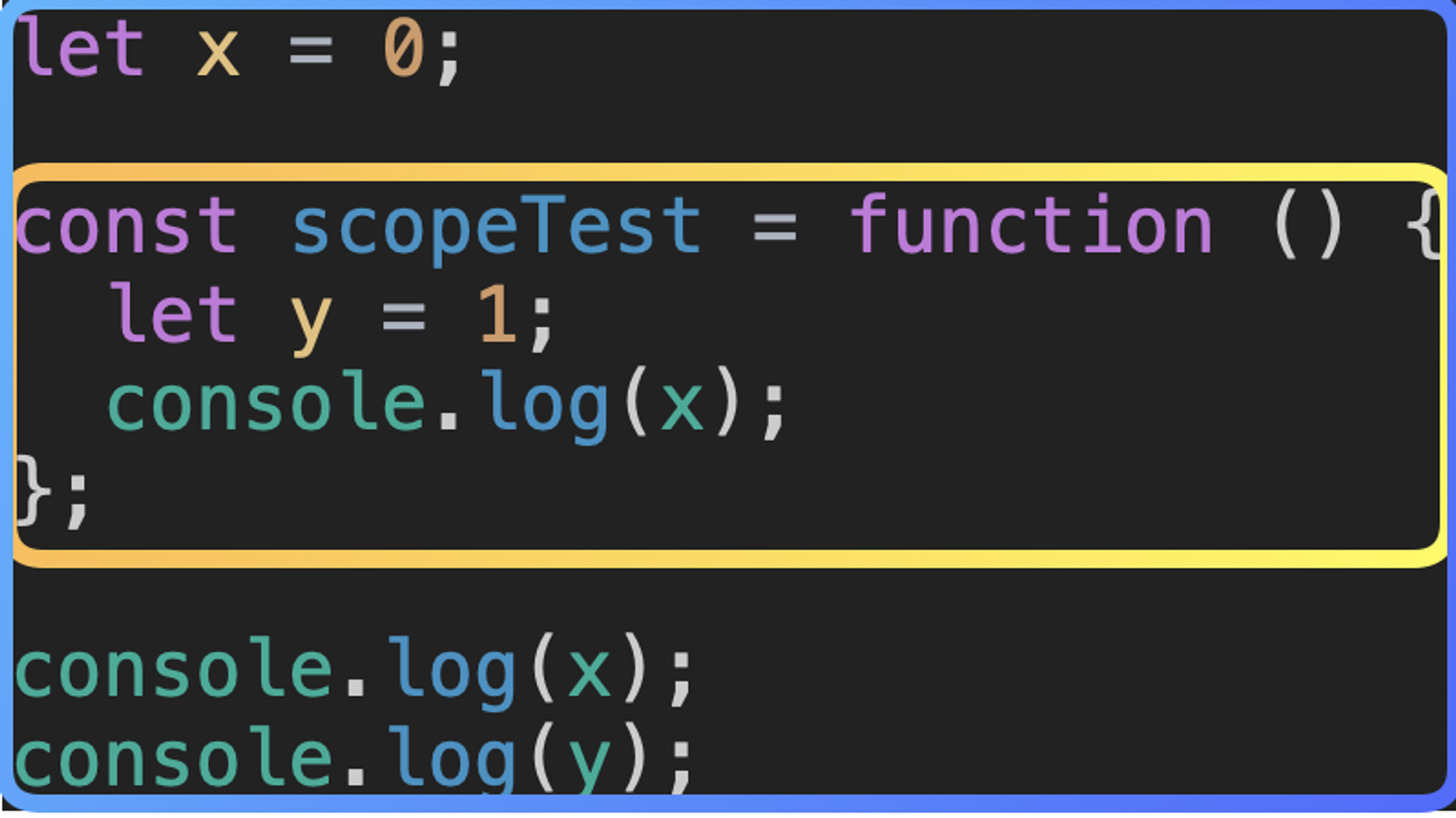
5️⃣ 전역 스코프, 지역 스코프
- x는 지역 스코프에서 참조될 수 있다.
- y는 전역 스코프에서 참조될 수 없다
파란색 박스
- 전역 스코프
노란색 박스
- 지역 스코프
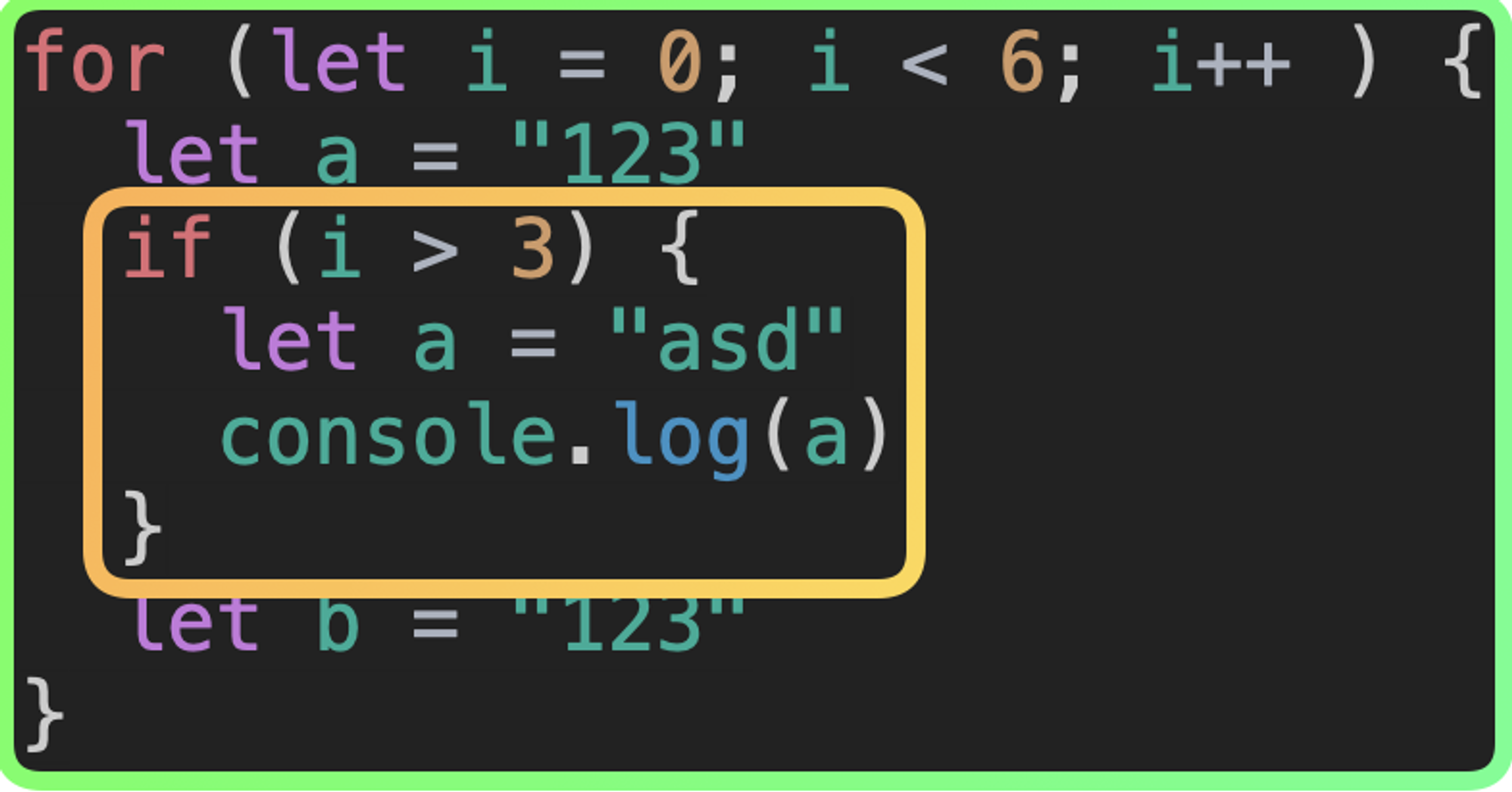
6️⃣ 함수 스코프, 블록 스코프
- JS에서 지역 스코프를 생성하는 종류
🔹 함수 레벨 스코프
- 함수를 실행할 때 생겨나는 지역 스코프
🔹 블록 레벨 스코프
- 코드 블록에 의해서 생성되는 스코프
- if문, for문, while문 등 중괄호를 사용해서 코드 블록을 작성하는 과정에서 생성된다
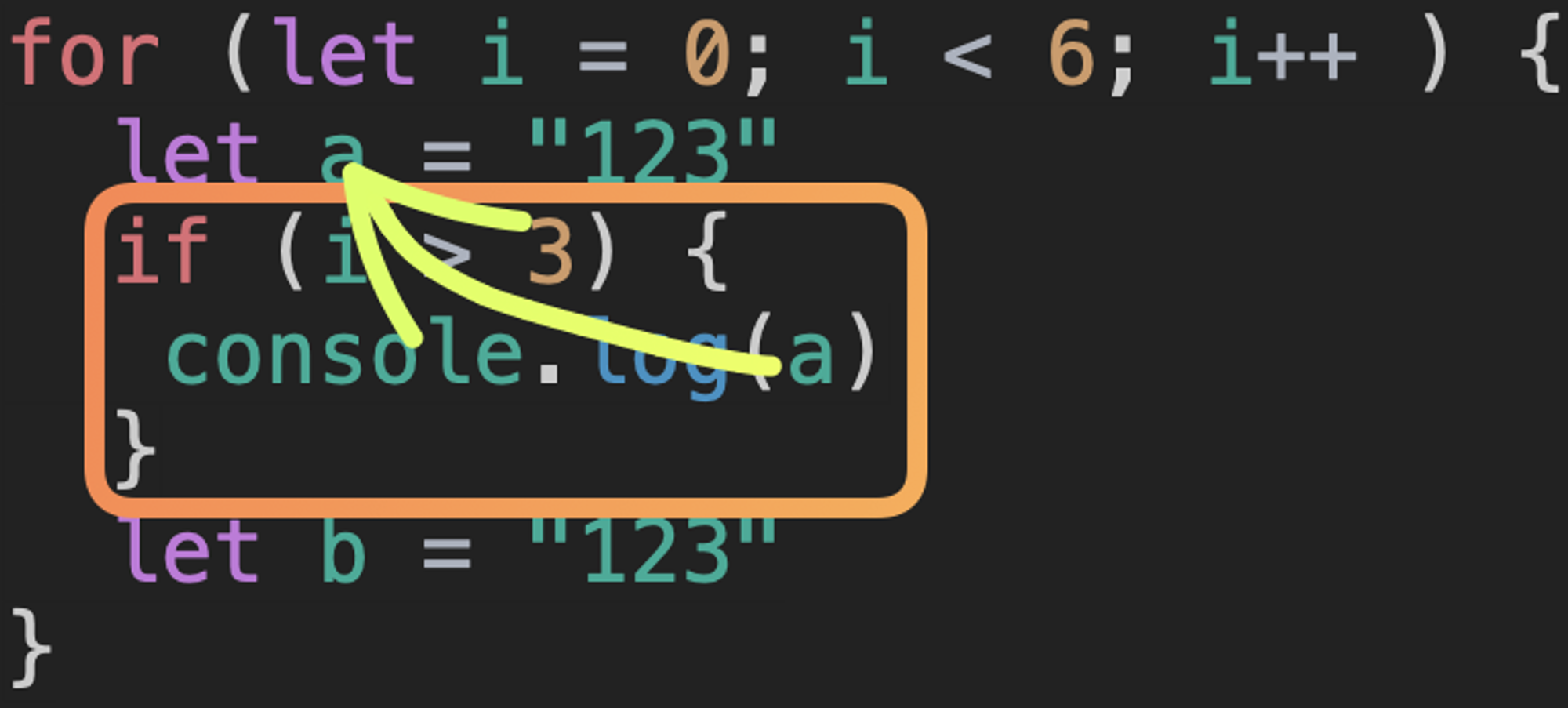
🔹 스코프 체이닝
- 해당하는 블록 스코프 내에서 변수를 참조하고자 시도
→ 이 때 탐색한 블록 스코프 내에 해당 변수가 존재하지 않는 경우
→ 상위 스코프로 올라가 다시 탐색을 진행 - 이러한 과정을
스코프 체이닝이라 한다
7️⃣ 호이스팅
- 함수, 변수의 선언이 마치 위로 끌어올려진 것처럼 동작하는 것
🔹 호이스팅 발생 이유
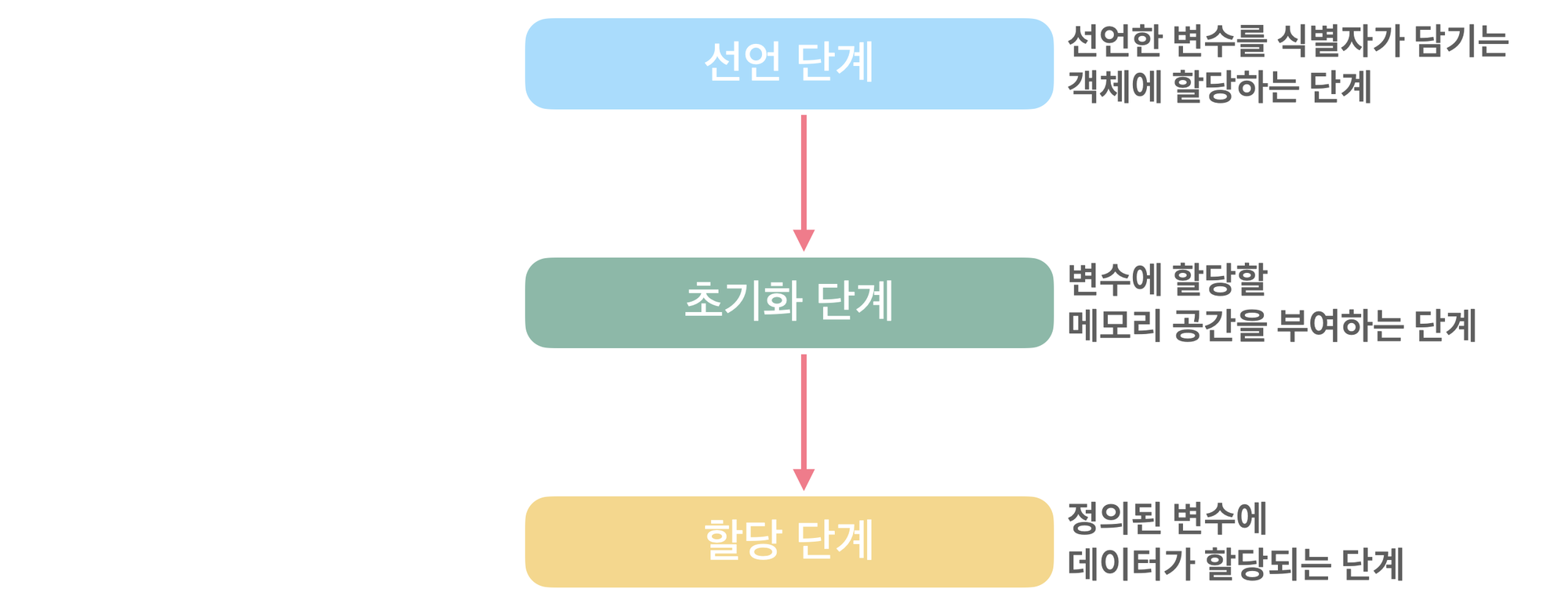
- 변수는 선언 단계, 초기화 단계, 할당 단계 거친다
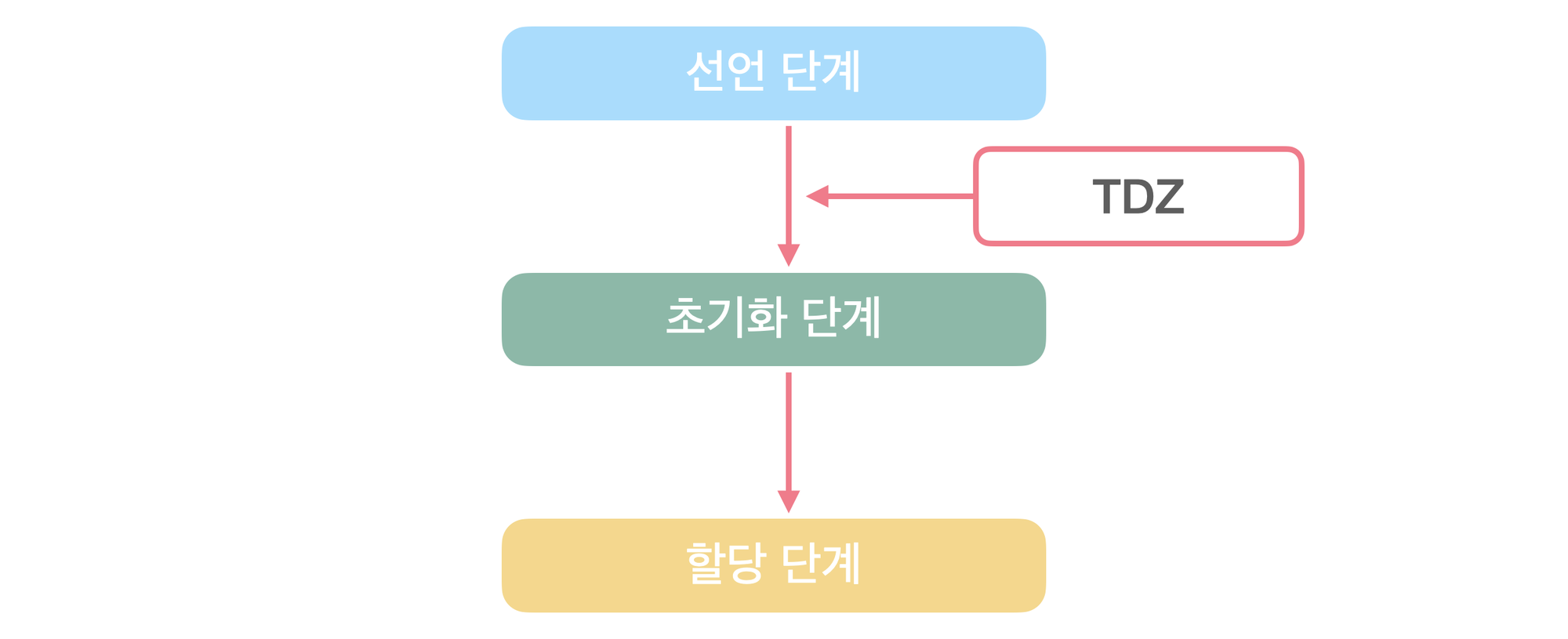
- let, const는 선언 코드를 만나기 전에 참조를 시도하면 에러가 발생한다.
→TDZ때문이다 (Temporal Dead Zone)
→ let, const는 선언 단계와 초기화 단계가 분리가 되는데, 그 사이에 TDZ가 존재한다 → 따라서 에러가 발생한다
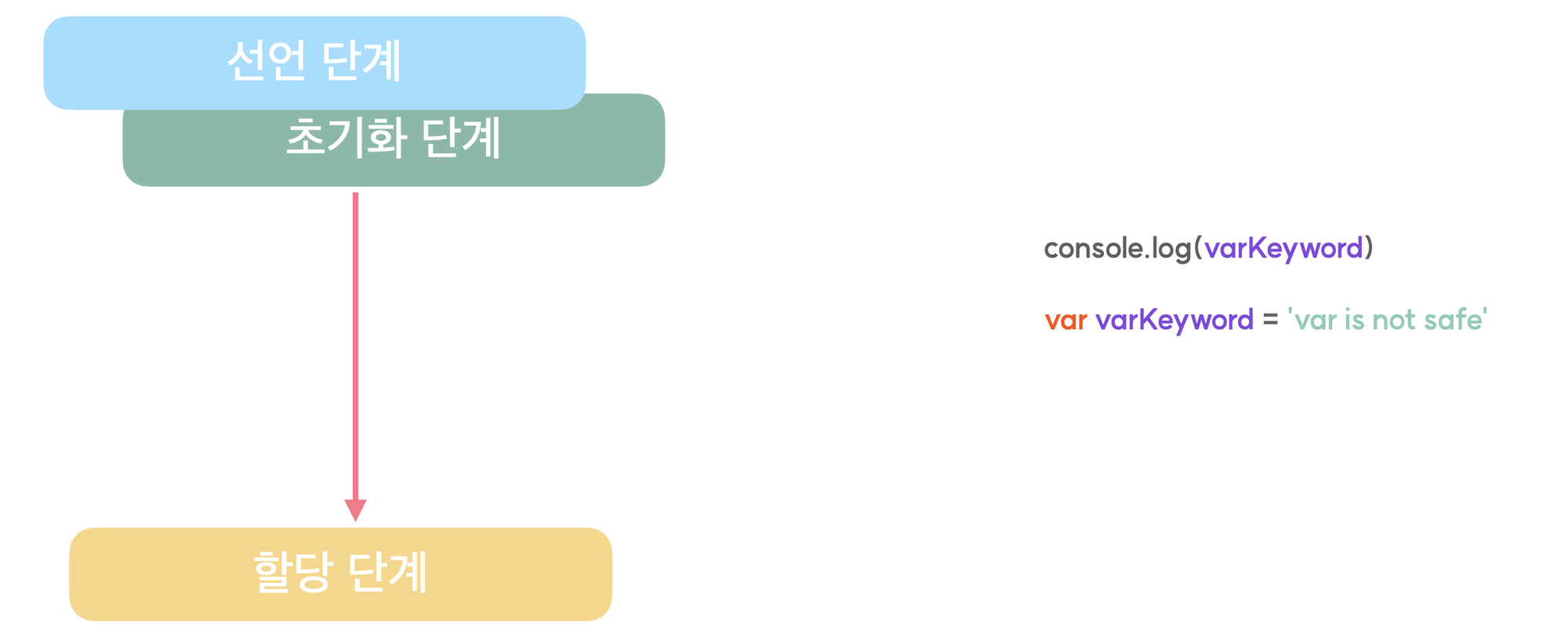
- var의 경우, TDZ가 없기 때문에 에러를 발생시키지 않는다
- 선언단계와 초기화 단계가 함께 이루어지기 때문이다
8️⃣ 추가학습
✅ 배열의 slice
🔹 slice(인덱스)
- (인덱스)부터 끝까지 자르기
const arr = "가나다라마바사"; let num = 4; let result = arr.slice(num); // 출력 : "마바사"
🔹 slice(A인덱스, B번째)
- A인덱스 ~ B번째까지 자르기
- B번째 → 맨앞부터 카운트(인덱스와 다르게 1부터 시작)
const arr = "가나다라마바사"; let num = 4; let result = arr.slice(2, num); // 출력 : "다라"
✅ addEventListener(”작동방법”, ()⇒{ 동작 })
- 어떠한 작동방법이 일어나면 이후에 동작을 싱행하는 이벤트 만들기
🔹 “click”
- 클릭했을 때 작동
🔹 “dblclick”
- 더블 클릭 했을 때 작동
✅ classList.toggle(”complete”)
- 클래스 생성하기 (클래스명 complete)
✅ remove()
- 삭제하기
liList[i].remove()
✅ 배열 → 문자열로 만들기
- 배열은 String(배열명)과 같은 방법으로 문자열로 만들수 없다
- ❗
JSON 사용해야 한다!!
✅ JSON.stringify(배열명)
- JSON을 활용하여 문자열로 만들기
✅ JSON.parse
- 문자열 → JSON으로 원상복구
JSON.parse.localStorage.getItem("saved-items")
✅ 어떤 자료형인지 확인하는 법
typeOf("문자") // 결과 : string
✅ if문에서 해당 조건에 부합할때만 if문 찾도록 하기
“?”사용하기
if (storageData?.complete) { // storageData가 있을 때만 complete를 확인 newLi.classList.add("complete"); }
✅ 삼항연산자
a === 0 ? console.log("참") : console.log("거짓")