📒 목차
- 컴퓨터끼리 데이터 주고받기 (FTP, SMPT, HTTP)
- API
- 설명서 & 연습도구
1️⃣ 컴퓨터끼리 데이터 주고받기 (FTP, SMPT, HTTP)
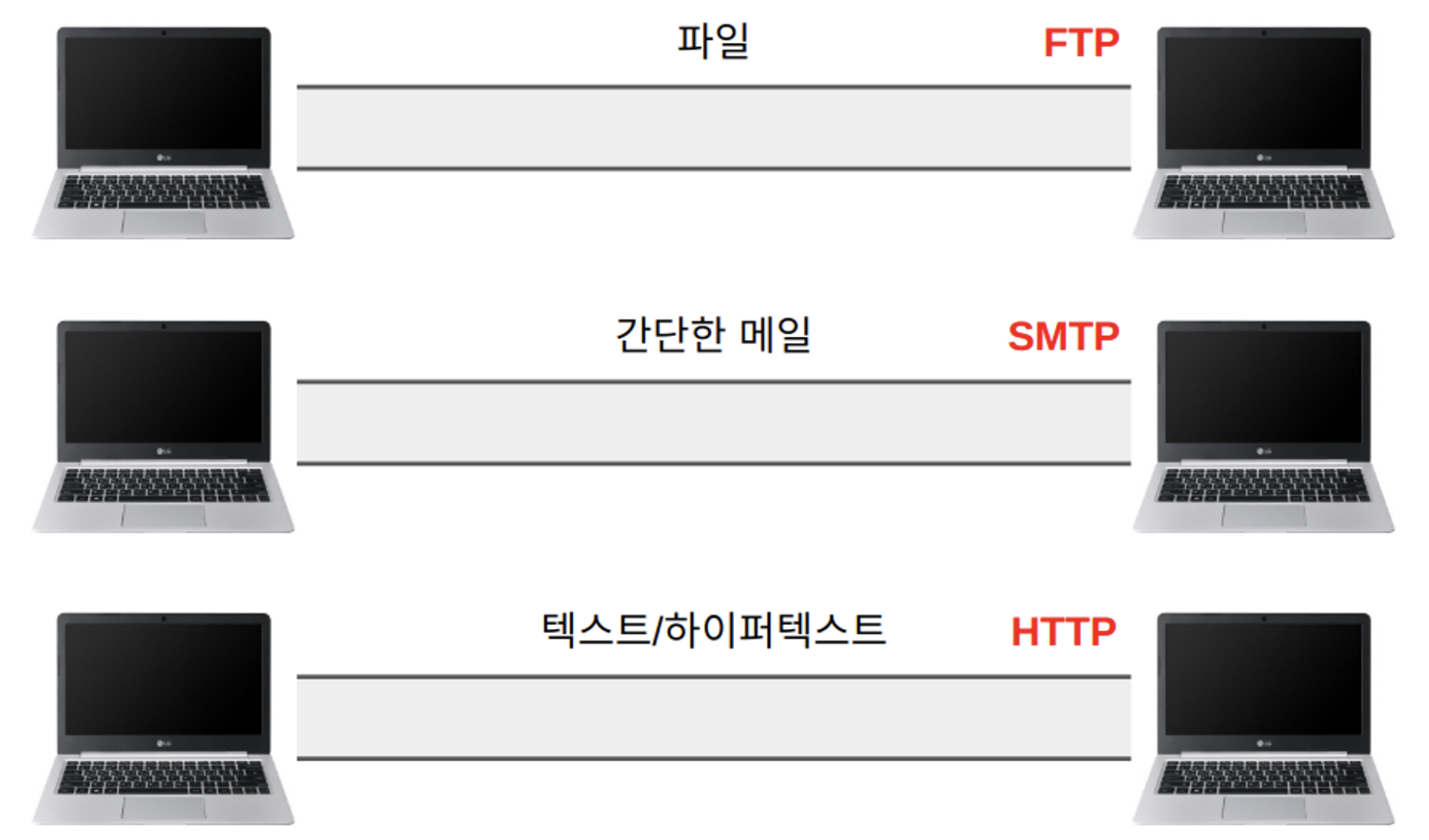
컴퓨터끼리 데이터를 주고받는 방법에는 여러 종류가 있다. 어떠한 유형의 데이터를 주고받는가에 따라 방법이 나눠지게 된다. 예를 들어 파일을 주고 받는 경우,
FTP를 사용하며 간단한 메일을 경우SMPT를 사용한다. 텍스트 또는 하이퍼 텍스트(HTML)는HTTP를 사용한다.
✅
HTTP그 중
HTTP는 (Hyper Text Transfer Protocol)의 약자로서 텍스트 데이터를 주고받는 것이다.
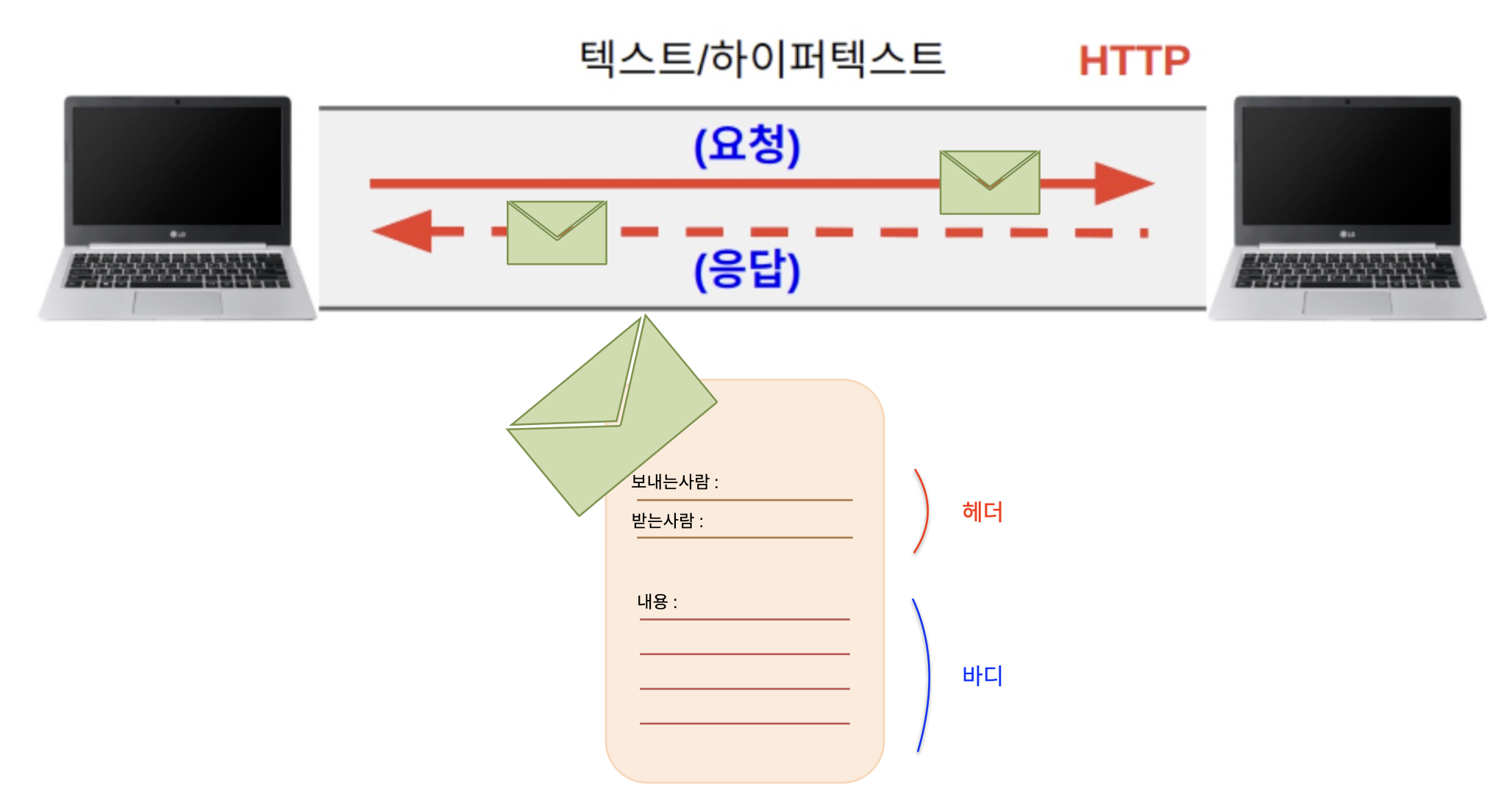
데이터를 주고 받는 과정에서는 데이터가 이동하는 길이 있는데, HTTP는 컴퓨터끼리 요청(request), 응답(response)으로 이루어져 있으며, 앞서 언급한 길을 통해 요청과 응답을 주고 받으며, 이때, 요청과 응답시에 전송할 데이터를 담아 보내게 된다.
전송하는 데이터는 헤더(Header)와 바디(Body)로 이루어져 있으며request와response시 공통적으로 해당 형식으로 이루어져 있다.
✅
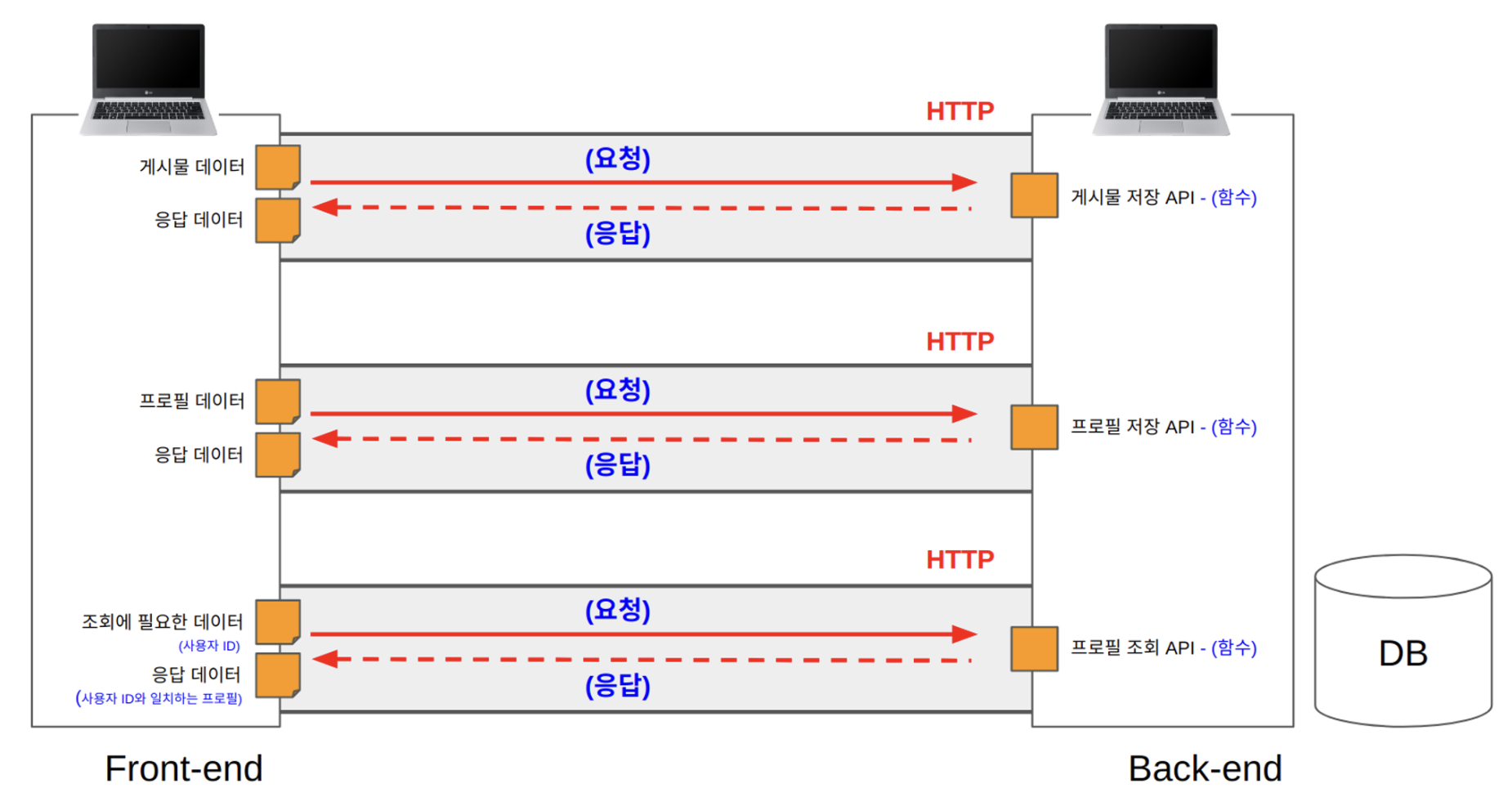
요청 (Request) & 응답 (Response)우리가 웹브라우저에 접속하여 게시글을 등록하는 과정이 어떻게 이루어지는지 살펴보면, 먼저 웹브라우저 (프로트엔트 컴퓨터)에서 작성한 게시글을
HTTP통신 방법으로request하여 백엔드 컴퓨터로 데이터를 전송하게 된다. 이후 백엔드컴퓨터는 게시글을 데이터베이스로 전송및 응답을 받은 뒤, 다시 프론트엔드 컴퓨터로response하여 응답하게 된다.
✅
HTTP 헤더와 바디
HTTP로 요청과 응답을 보내는 내용 안에는 헤더와 바디가 있다.
위에서부터 보게되면request의 경우,시작라인에는 GEt,POST와 같은 HTTP 메서드, 요청 엔드포인트('/board') 그리고 HTTP 버전으로 이루어져 있으며,헤더에는 요청을 보내는 브라우저의 주소(host)와 응답하는 메시지의 내용이 어떤 종류인지 나타내는content-type으로 이루어져 있다.
response에는,시작라인에는 HTTP버전과 HTTP상태코드로 이루어져 있으며,헤더에는content-type으로 이루어져 있다.
body에는 실제 전송하려는 데이터가 들어가게 된다.
✅
HTTP 상태코드프론트엔드 컴퓨터에서 백엔드 컴퓨터로부터 응답
response를 받을 때, 텍스트 메시지를 통해 데이터 응답이 정상적으로 이루어졌는지 확인 할 수 있다. 하지만, 여기서 문제가 발생한다. 응답 성공 메시지가 정해져 있지 않기 때문에 프론트엔드 컴퓨터 입장에서는 "성공했습니다", "데이터가 정상적으로 처리 되었습니다"... 등등 매번 메시지가 달라지게 된다. 따라서 백엔드 컴퓨터는 응답을 할때,HTTP 상태코드를 전송한다. 상태코드는 100~599까지의 숫자로 이루어져 있으며, 대표적인 상태코드로는성공(2XX),client 오류(4XX),server 오류(5XX)가 있다.
✅
백엔드 컴퓨터 없이 데이터베이스로 바로 요청하면 왜 안되는 것일까?데이터베이스의 데이터들은 매우 중요하고 손쉽게 수정되어서는 안된다. 따라서 백엔드 컴퓨터를 통해 보안 및 검증을 한 뒤, 데이터베이스에 접근해야 데이터가 보안 측면에서 안전하게 지켜질 수 있다. 따라서 백엔드 컴퓨터의 검증 없이 데이터베이스로 바로 요청을 하는 것은 매우 위험하다.
2️⃣ API
API는 프론트엔드에서 백엔드 컴퓨터로request를 보낼 때, 실행되는 백엔드의 기능이다. 예를 들어 게시물을 등록 할 때, 백엔드로 게시물 등록 요청을 보내고 해당 요청에 대한 응답을 담당하는 것이API이다. 이 때, 게시물을 등록한 것 뿐만 아니라 프로필 데이터를 요청하는 등, 여러 요청들이 있을 수 있다. API는 이러한 요청들에일대일로 대응되어 있어 각각의 요청마다 하나의 API가 만들어진다.
API에 대하여 쉽게 설명하자면, API는 기능이며 이는 곧 함수이다. 즉, API는 개발자가 만든 함수이며, 함수에는 인자와 매개변수를 통해 서로 주고받듯이 API를 요청할 때는 API 함수로 들어갈 인자를 보내는 것이며, 응답 받을 때는 받게 되는 데이터가 함수로부터 return된 데이터이다.
✅
API 종류 (Rest-API & GraphQl-API)프론트엔드에서
request를 보낼 때는 2가지 종류의API가 있다.rest-api와graphql-api이다. 두 api는 api로서 같은 기능을 하지만 여러 차이점이 존재한다.
- 함수 이름의 차이
rest-api는 api 이름이 홈페이지 주소처럼 생겼다. ex. "https://abc.com/board/1"
반면에graphql-api는 일반 함수와 같은 이름을 사용한다. ex. "board(1) / profile("홍길동")"
- 응답 결과물의 차이
rest-api는 응답에 대한 결과로 함수로부터 모든 데이터를 받아와야 한다. 따라서 자신이 원하는 데이터가 해당 데이터의 일부분일지라도 모든 데이터를 받아야만 한다. 반면에,graphql-api는 자신이 원하는 데이터만 골라 응답받을 수 있다. 즉, rest-api는 graphql-api보다 용량이 크다는 단점이 있다.
- API 요청 담당자의 차이
rest-api의 요청 담당자는axios이며,
graphql-api의 요청 담당자는apollo-client이다.graphql-api
는 페이스북에서 개발하였으며, 여러 장점들로 인해 현재 에어비엔비, 깃허브 등등 여러 사이트에서 사용하고 있다. 하지만,rest-api는 여전히 많은 곳에서 사용되고 있으며, open-api에서 일반적으로 rest-api를 제공하기 때문에 두 가지 api를 모두 학습하는 것이 매우 중요하다.
✅
API 요청 결과 타입 (JSON)
API 응답를 보게 되면 객체의
key와value처럼 생긴 것을 확인할 수 있다. 하지만 응답은 객체는 아니다. 즉, API의 응답을 받을 때, 자바스크립트의 객체처럼 표기하여 응답하는 것이다. 이때, 객체처럼 표기하는 것이JSON(JavaScript Object Notation)이다.{ 작성자: "훈이", 제목: "좋은 아침입니다", }
✅
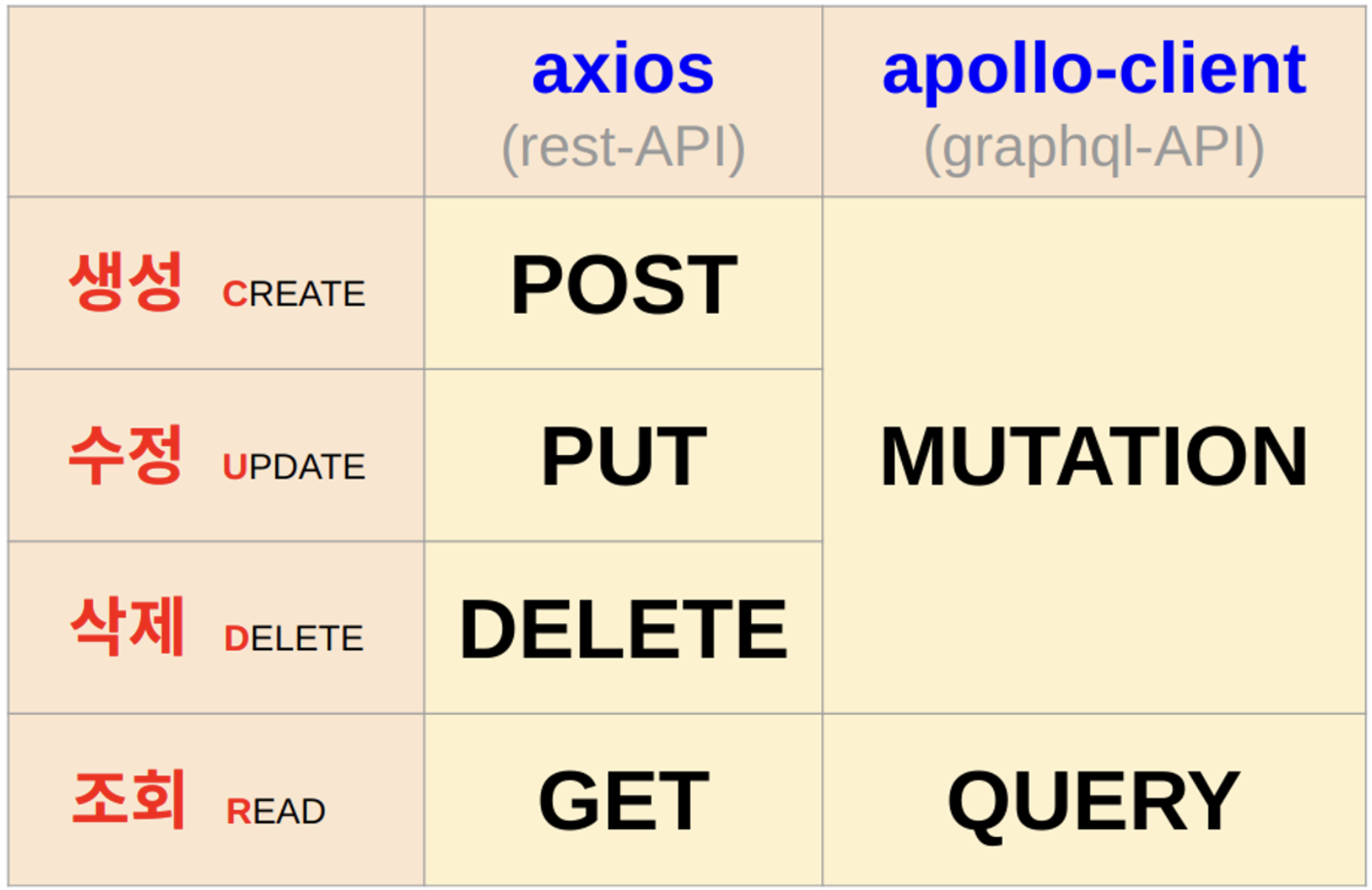
API와 CRUDAPI는 크게 4가지 방식으로 구분할 수 있다.
1.CREATE: 새로운 것을생성하는 API이다.
2.READ: 기존의 것을조회하는 API이다.
3.UPDATE: 기존의 것을수정하는 API이다.
4.DELETE: 기존의 것을삭제하는 API이다.CRUD는 모두 각각의 동작을 수행하지만
rest와graphql방식에 따라 조금씩 다르게 사용된다.
둘의 차이는 먼저rest의 경우 각각의 CRUD마다 사용하는 메서드가 존재하여 그에 맞게 사용을 해야한다. 반면에graphql의 경우, 데이터를 조작하는 생성, 수정, 삭제의 경우,MUTATION을 사용하고 기존의 데이터를 단순히 조회만 하고 싶을 때는QUERY를 사용한다.

// 프론트엔드에서 요청할 때 // 1. rest import axios form 'axios' const result = axios.post(API 이름) const result = axios.put(API 이름) const result = axios.delete(API 이름) const result = axios.get(API 이름) // 2.graqhql imort { userMutation, useQuery } from '@apollo/client' const result = useMutation(API 이름) const result = useQuery(API 이름)
3️⃣ 설명서 & 연습도구
설명서는
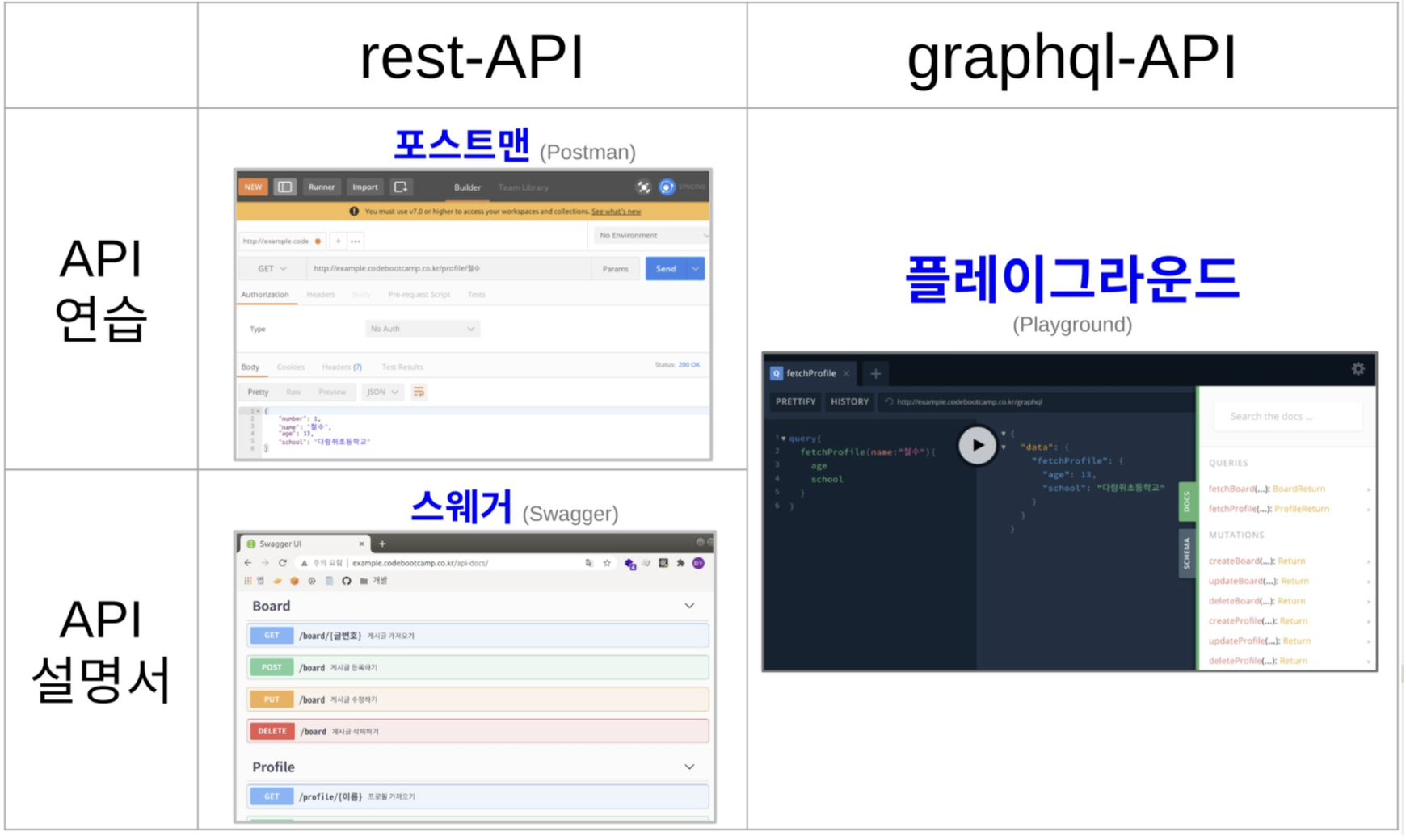
api 연습 문서이며 연습도구api test 도구이다. rest와 graphql에서의 설명서와 연습문서가 각각 다른데, rest의 경우 설명서는Swagger를 사용하며, 연습도구로는Postman을 사용한다.
graphql은 설명서와 연습도구를 한번에 사용할 수 있는Playground를 사용한다.

✅
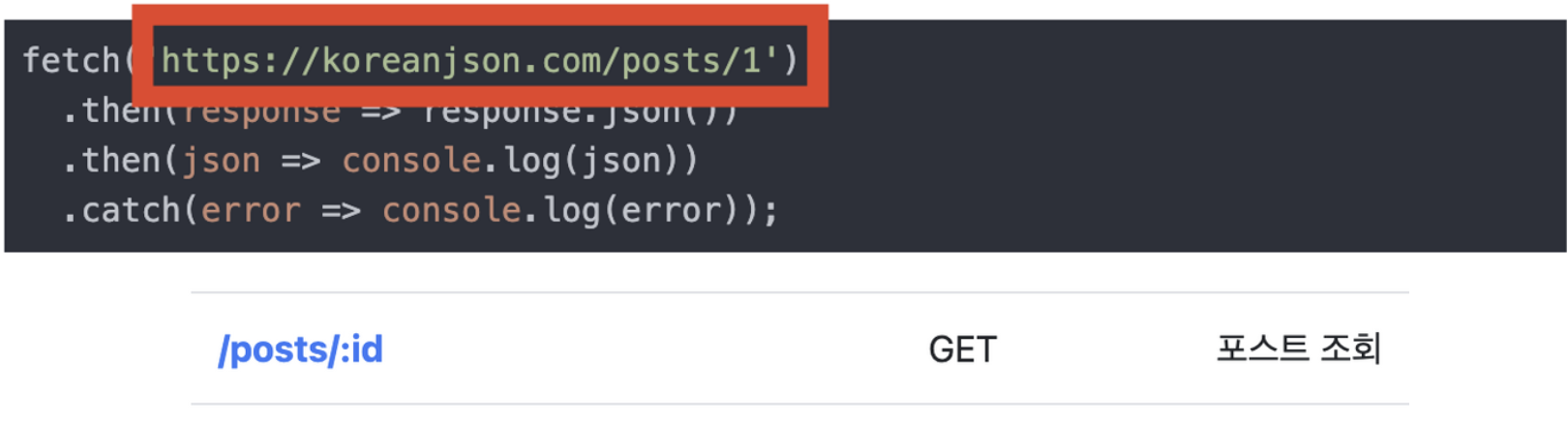
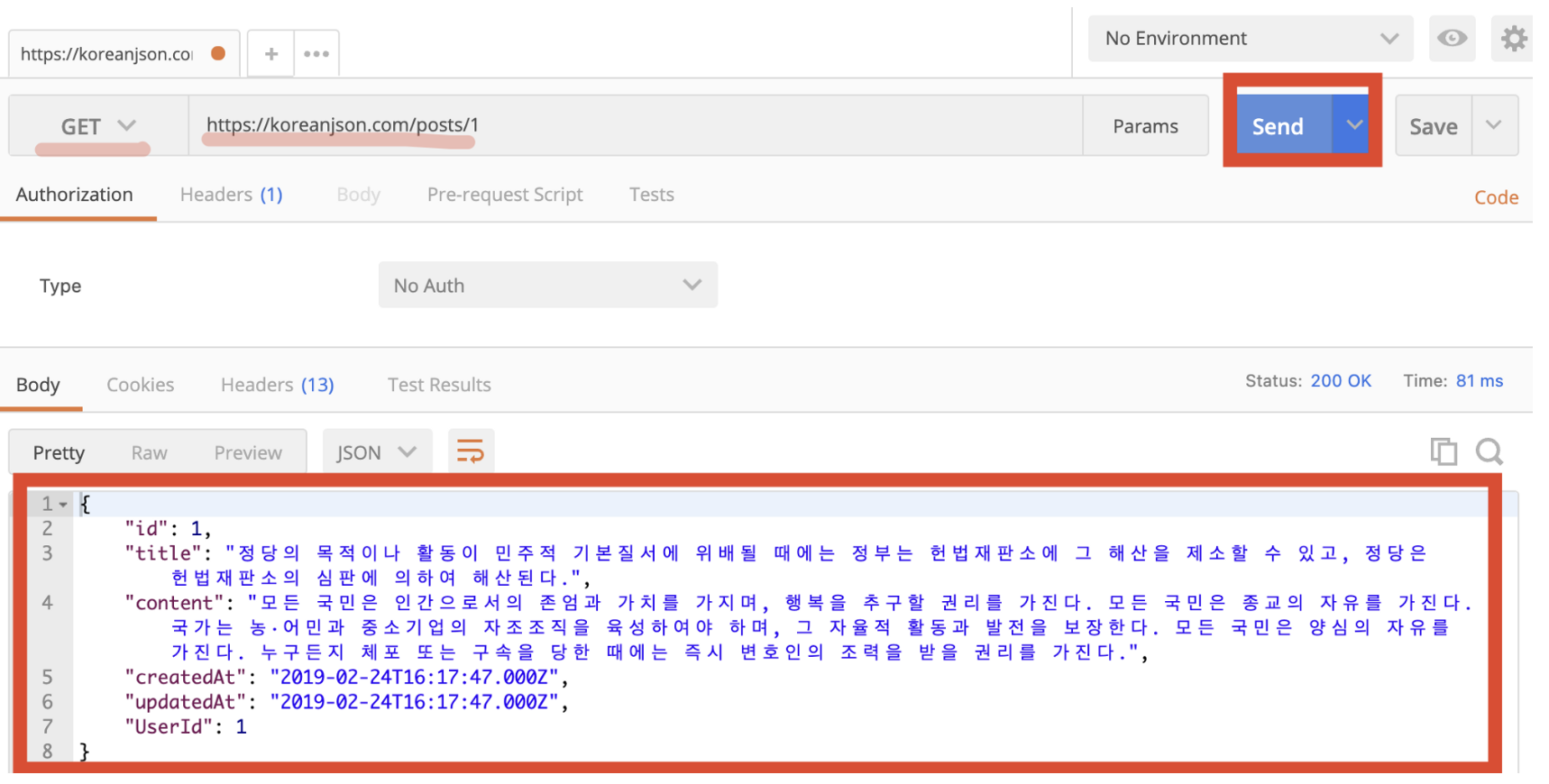
POSTMANkoreanjson.com에서 fetch를 가져와 postman에서 GET을 한다.
아래의 이미지를 보게 되면, 게시글 중에 1번 게시글을 조회하고 싶다고 요청을 보낸다.
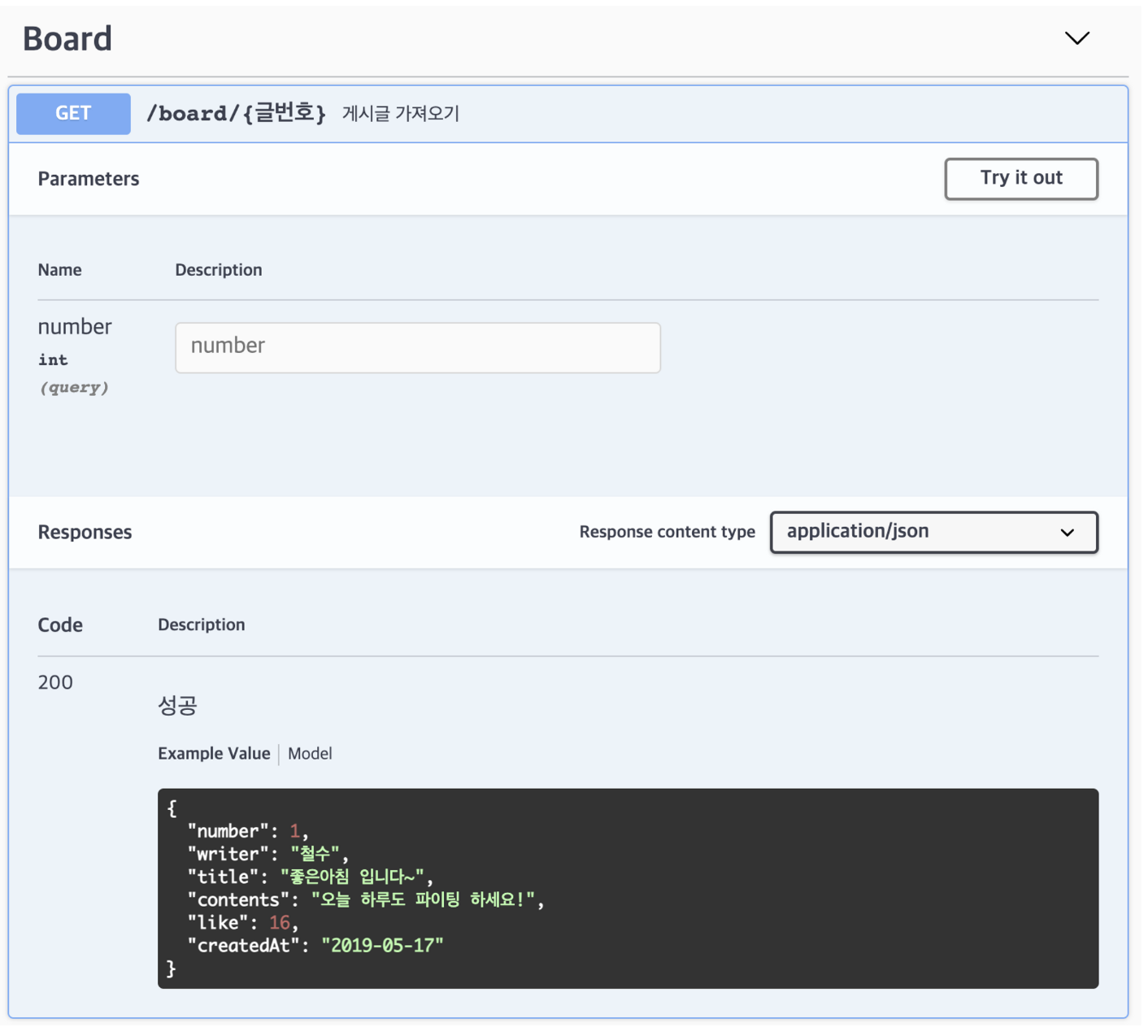
✅ SWAGGER
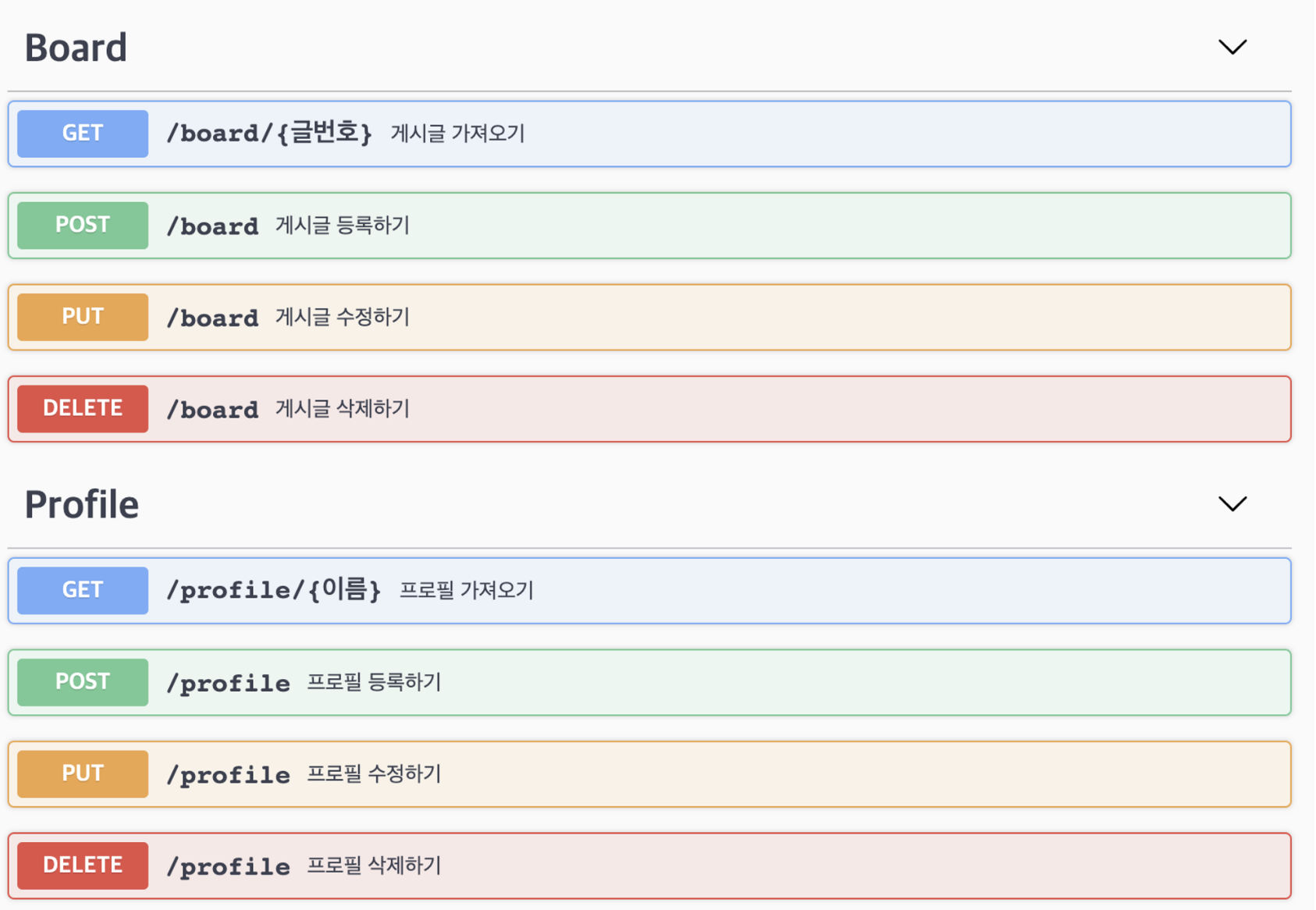
SWAGGER에서 미리 다른 백엔드 개발자가 만들어 놓은 API 설명서를 가져와 사용할 수 있다.
BOARD와 Profile의 각 메소드를 활용하여 postman과 같이 직접 API를 요청해볼 수 있다.


✅ PLAYGROUND
PLAYGROUND는 설명서와 API 테스트를 한번에 할 수 있다.
QERIES를 통해 데이터를 조회할 수 있고, MUTATION을 통해 데이터를 수정, 입력, 삭제와 같은 데이터 조작을 할 수 있다.
✅ Express
Express는 Node에서 쉽게 웹 개발을 할 수 있도록 도와주는 프레임워크이다.
프로트엔드에서 우리가 만든 API로 요청을 했을 때, 응답을 할 수 있도록 도와주는 것이 express이다.