📌 오늘의 생각
기존에 사용하던 flex와 비슷한 기능을 하는 grid에 대해 학습하였다. flex보다 체계화되었으며, 전체적인 레이아웃을 구성하는데 유용하다는 생각이 들었다. 또한 반응형 웹을 통해 여러 디스플레이 규격에 맞게 자동으로 레이아웃 크기를 변경하는 법을 배웠다.
📒 목차
- flex vs grid
- grid
- 단위 fr
- 반응형 웹
CSS
1️⃣ flex vs grid
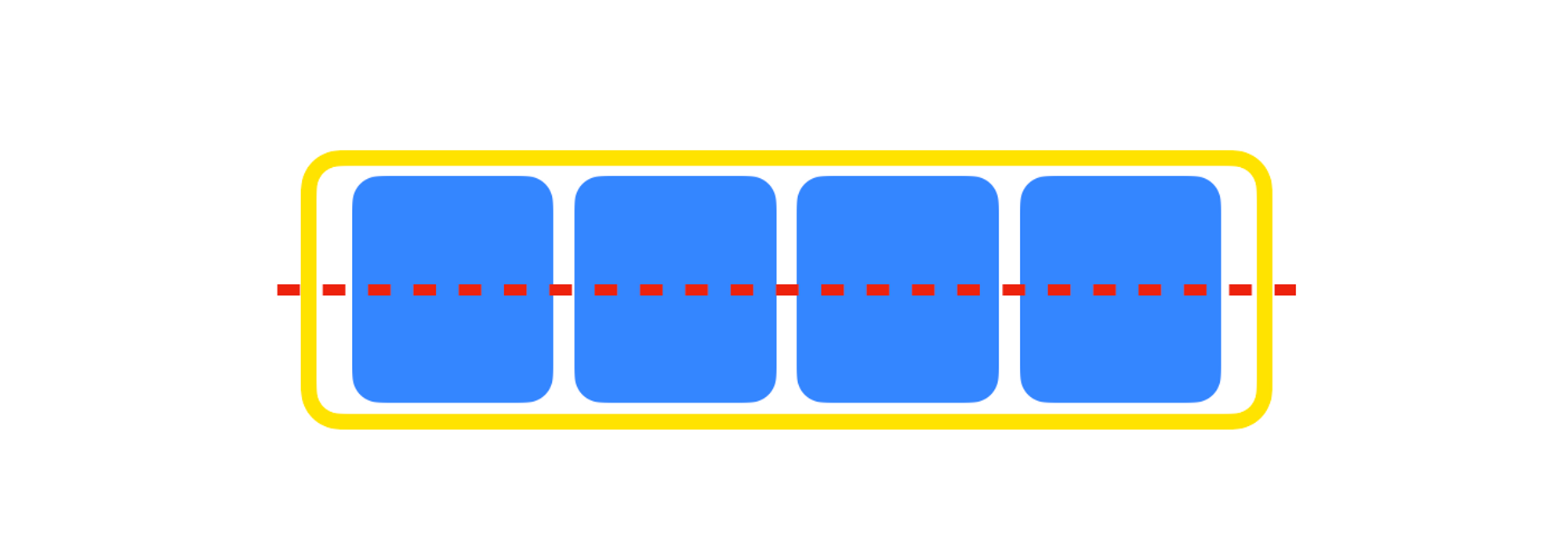
✅ flex
1차원적인 구조
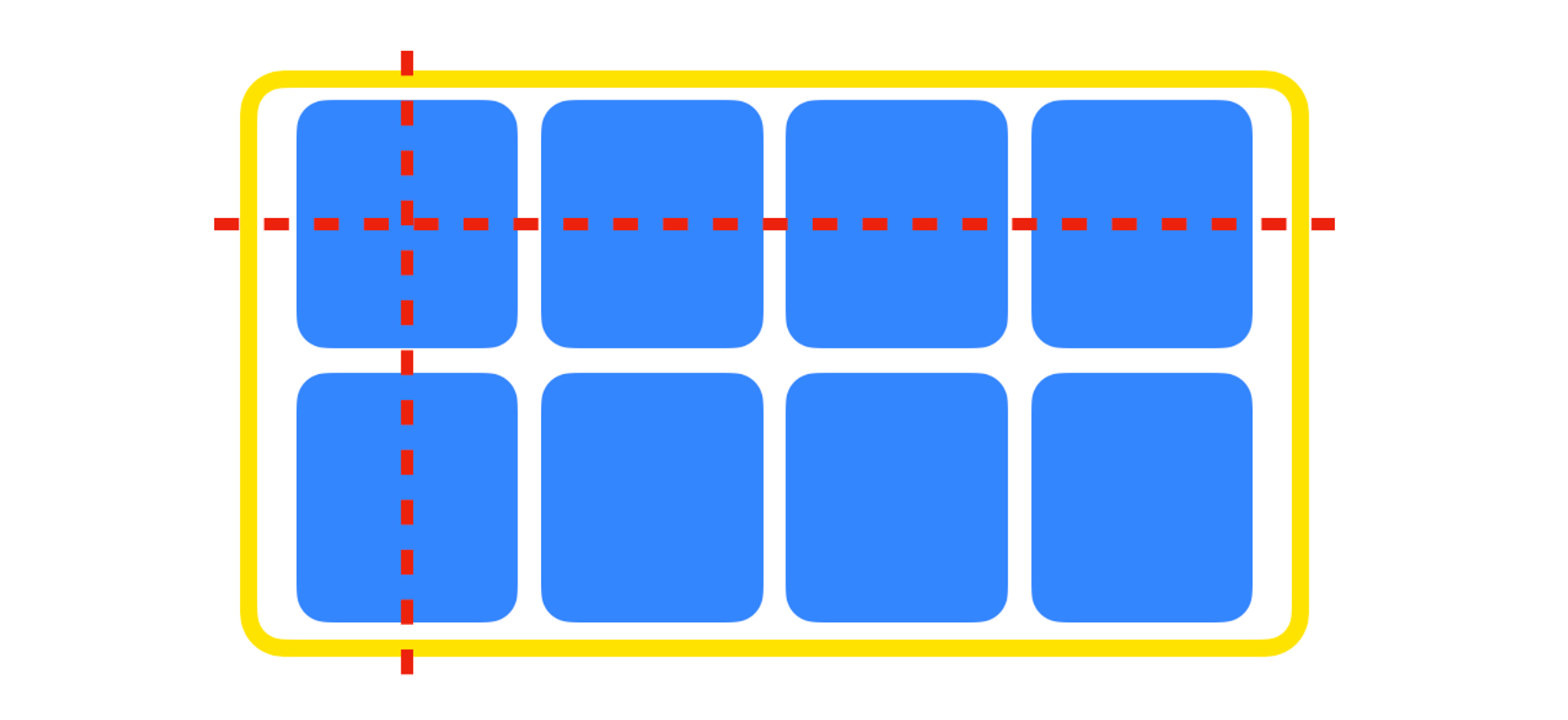
✅ grid
2차원적인 구조
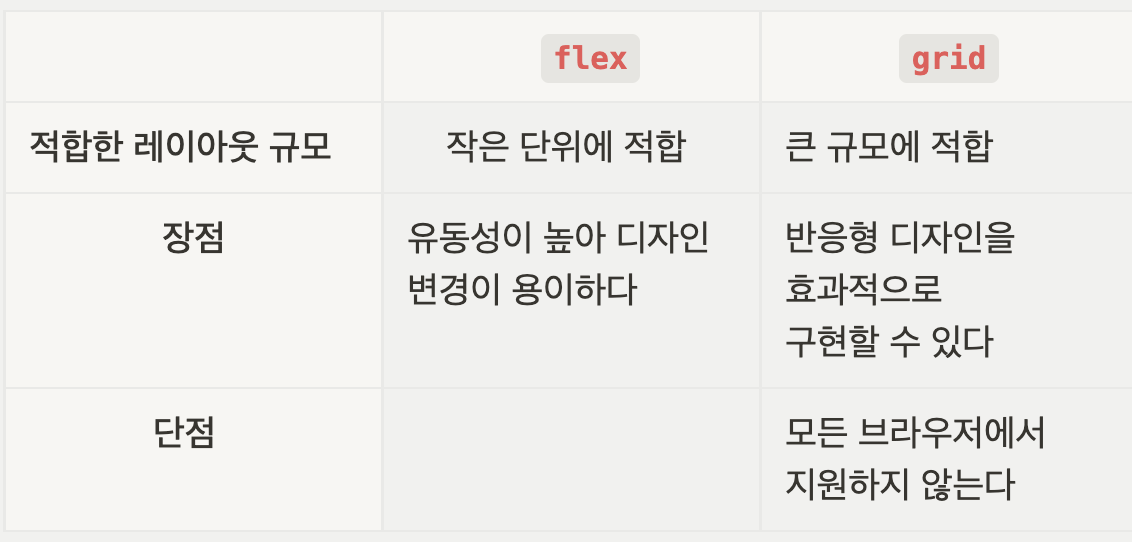
✅ flex와 grid 비교
2️⃣ grid
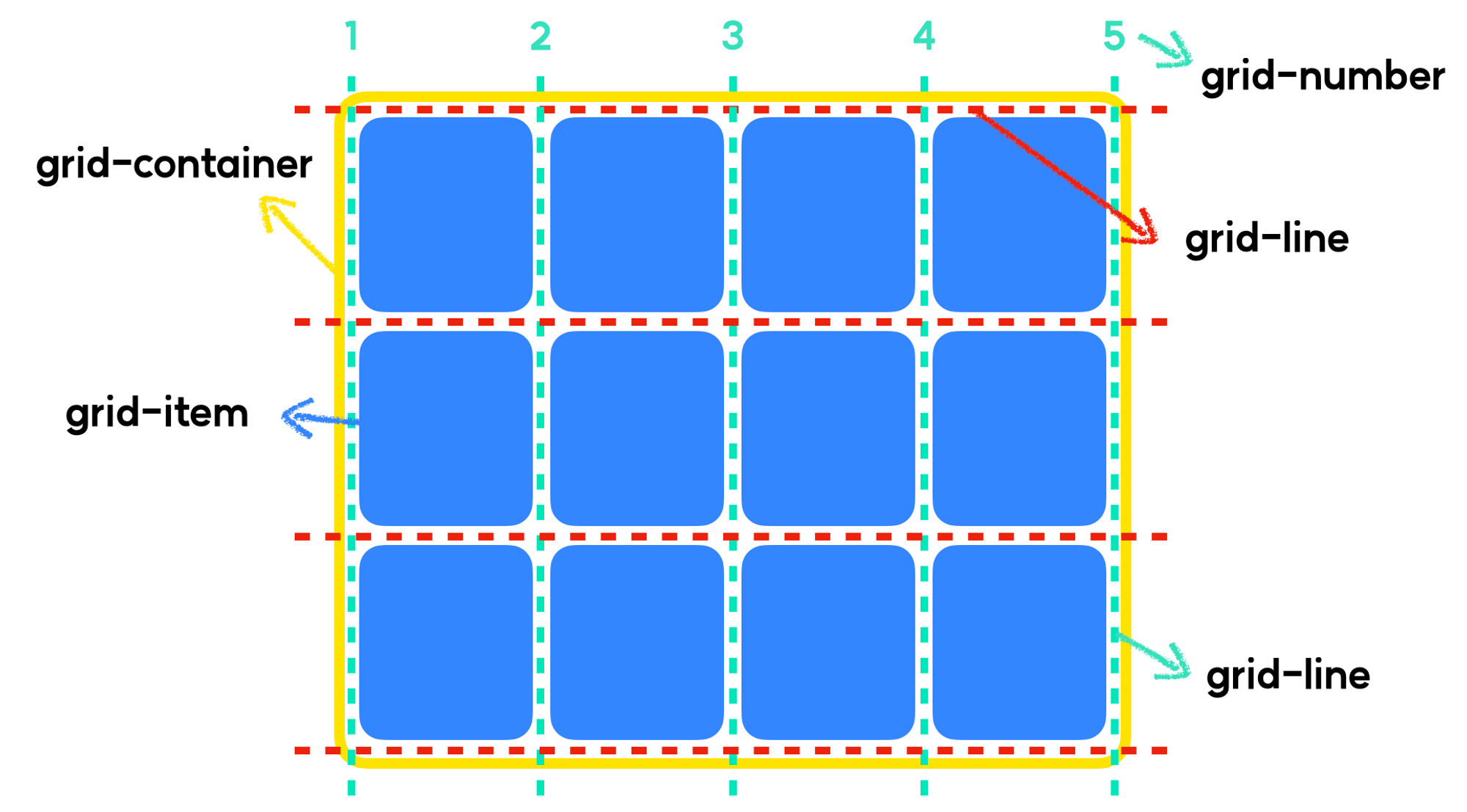
✅ grid 속성
🔹 grid-container
- grid 레이아웃이 적용된 요소
🔹 grid-item
- grid-container의 자식 요소
🔹 grid-line
- grid-item 사이의 경계
🔹 grid-number
- 몇번째 grid-line인지 구분
✅ grid-template
- grid의 행&열의 개수 및 크기를 지정
grid-template-rows : 1fr 2fr 200px grid-template-columns : 1fr 2fr 200px
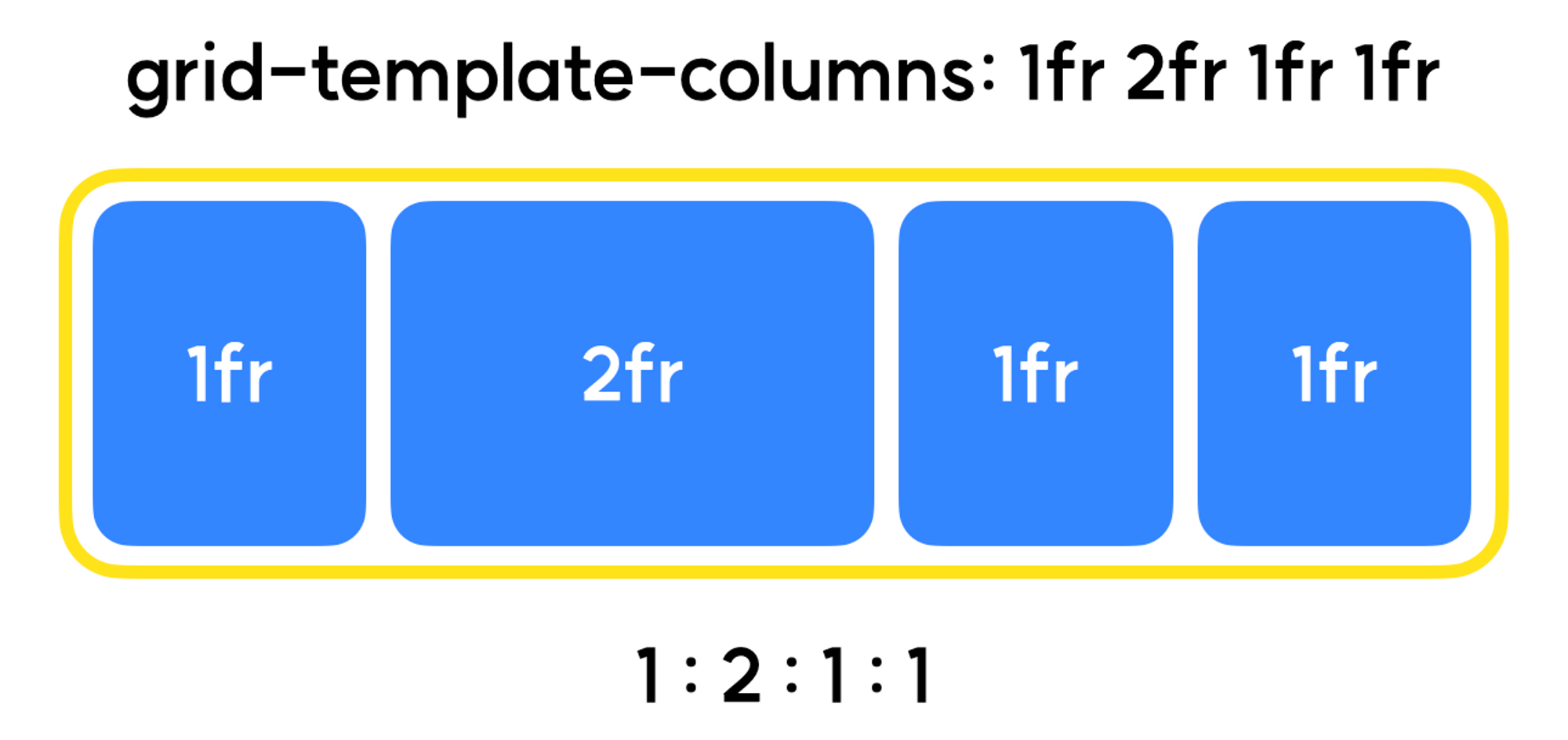
🔹 repeat
- repeat(a, b)라고 입력하면, b규격의 grid-template을 a개 생성한다는 의미
grid-template-columns: repeat(4, 1fr); grid-template-columns: 1fr 1fr 1fr 1fr;
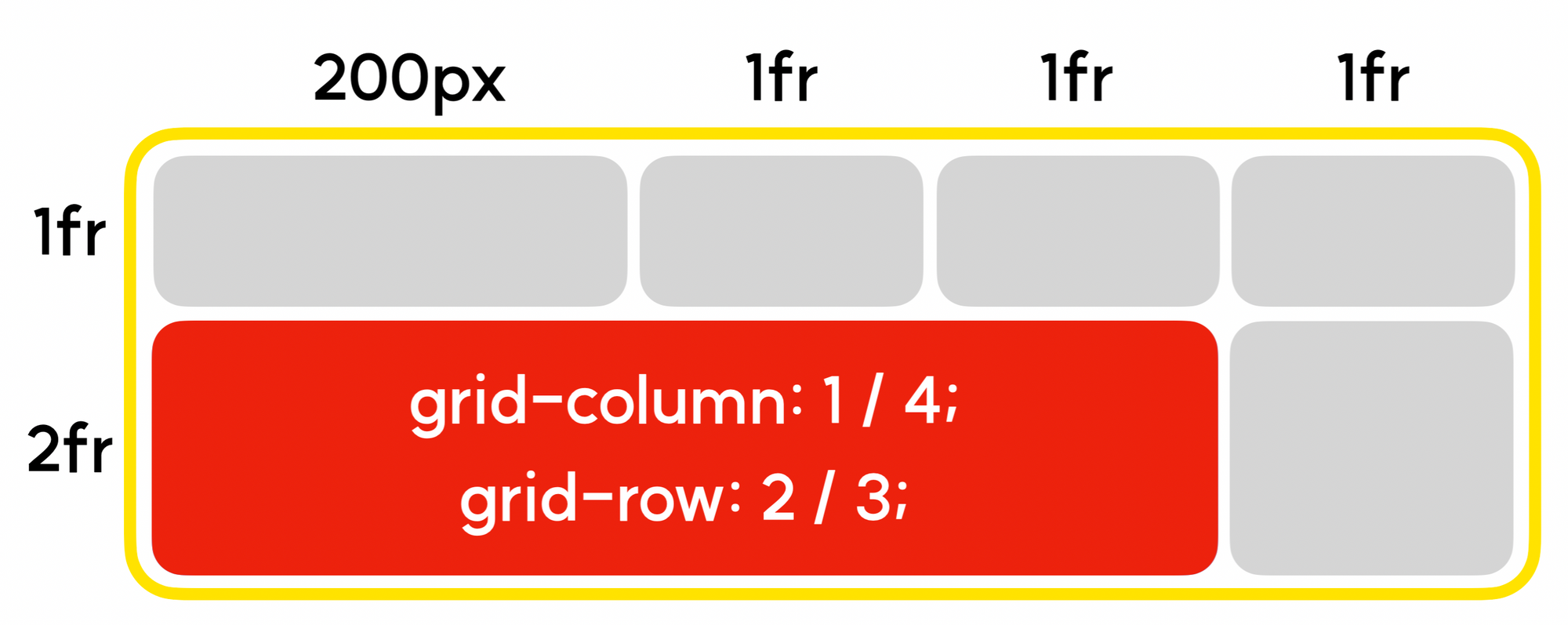
🔹 grid-column & grid-row
- grid-item에 줄 수 있는 속성
- grid-item이 열과 행 방향으로 얼마만큼의 영역을 차지할 지 정의
grid-column: 1 / 4; grid-row: 2 / 3;
3️⃣ 단위 fr
- grid-template에서 사용할 수 있는 비율 단위
4️⃣ 반응형 웹
- 다양한 디바이스에서 접속했을 때
기기의 Viewport 규격에 반응하여 레이아웃이 자동으로 변경되는 웹페이지
✅ 미디어 쿼리
- Viewport의 너비에 따라 웹사이트의 스타일 시트를 수정할 수 있게 해주는 CSS의 기능
🔹 @media
- 미디어 쿼리 기능을 활성화
🔹 screen
- 디지털 화면(screen)에 노출되었을 때 중괄호 안의 속성을 적용
🔹 max-width: 500px
- viewport 너비가 500px 이하일 경우 중괄호 안의 속성을 적용
🔹 and
- 미디어 쿼리 조건 연결
- (and로 연결한 모든 조건을 만족할 경우 중괄호 안의 속성을 적용)
@media screen and (max-width: 500px) { /* 스크린의 너비가 500px 이하일 경우 적용시킬 스타일 시트를 적습니다. */ }
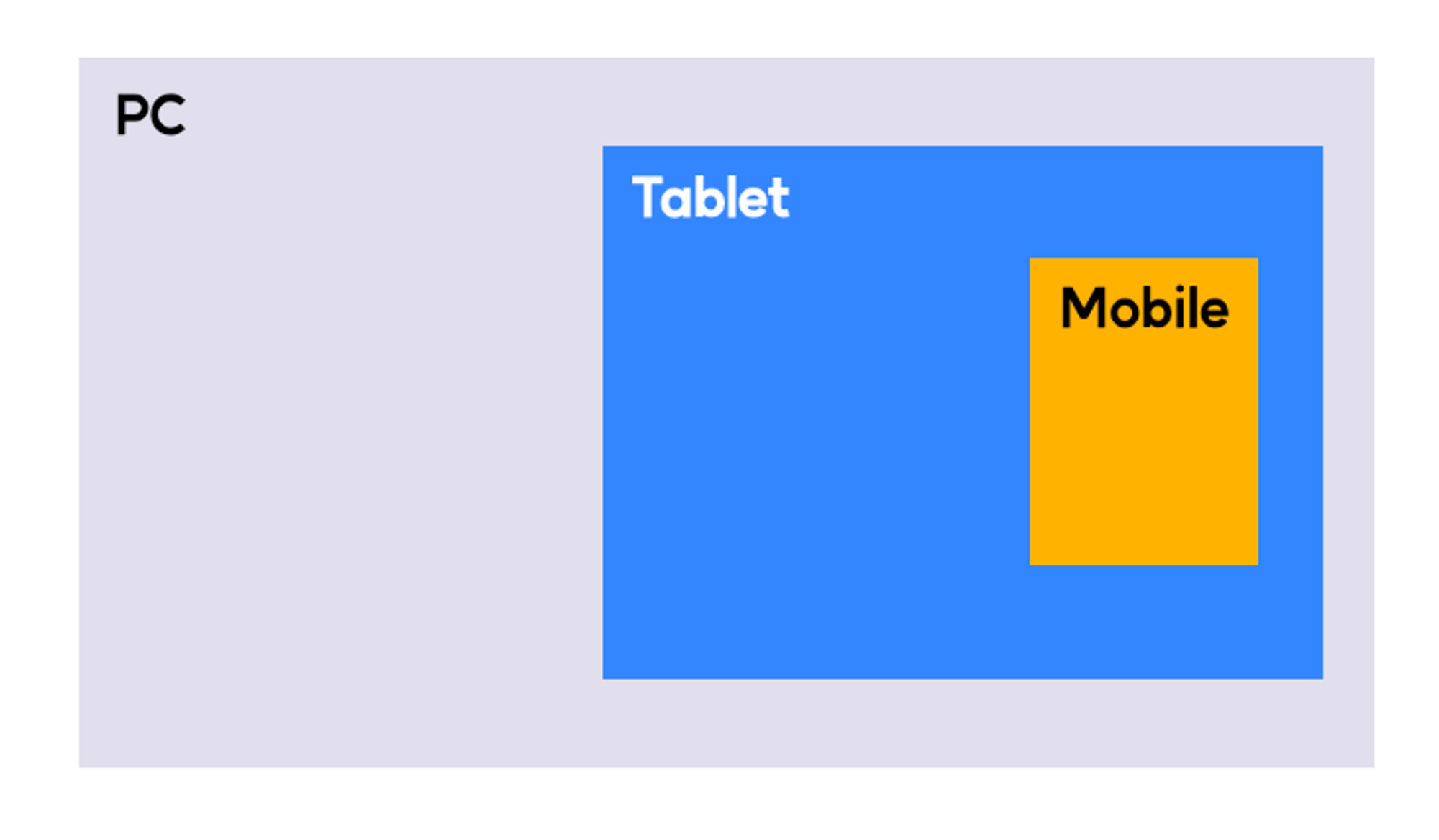
✅ viewport
- 주소창이나 탭 등을 제외하고 실제 웹페이지의 컨텐츠가 차지하는 영역
PC>Tablet>Mobile(크기)
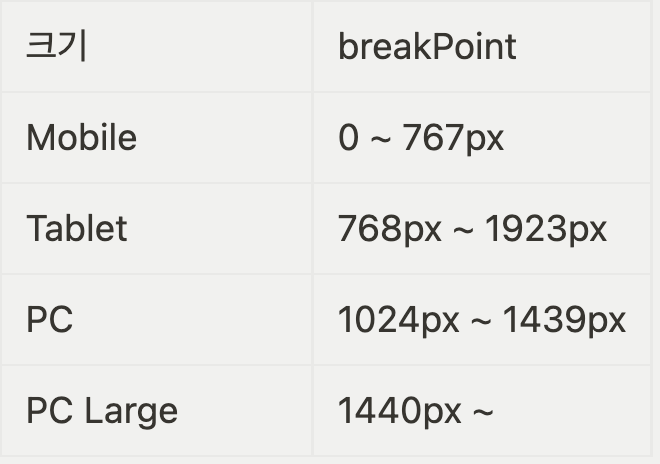
✅ breakpoint (중단점)
- 반응형 웹페이지의 작업 기준이 되는 중단점
- PC / Tablet / Mobile의 기준이 되는 규격 분기
- 일반적인 breakpoint 분기

✅ 반응형 웹에 자주 쓰이는 속성
🔹 max-width / max-height
- 최대 크기를 지정하는 속성
- max-width → 가로 규격을 한정
- max-height → 세로 규격을 한정
max-width : 1240px; max-height : 100vh;
🔹 min-width / min-height
- 요소의 최소 크기를 지정하는 속성
- min-width → 가로 규격을 한정
- min-height → 세로 규격을 한정
min-width : 720px; min-height : 30%;
🔹 max()
- 소괄호 안에 입력된 값 중 제일 높은 값을 속성값으로 출력하는 함수
- 소괄호 안에는 여러 개의 값을 콤마로 연결해 입력해줄 수 있다
height : max(320px, 20%)
🔹 min()
- 소괄호 안에 입력된 값 중 제일 낮은 값을 속성값으로 출력하는 함수
- 소괄호 안에는 여러 개의 값을 콤마로 연결해 입력해줄 수 있다
width : min(1240px, 100%)