📌 오늘의 생각
오늘은 학습량이 많이 조금 지치는 하루였다. 점점 복습해야 할것들이 많아지고 시간이 부족해지는 것 같다. 하지만 하루하루 최선을 다하겠다는 마음으로 임하고 있다. 항상 지치지 않고 지금 마음을 유지하는 것이 중요하다!!
📒 목차
- 함수 (function)
- onclick
- querySelector
- new Date
- localhost
- 느슨한 비교연산자 vs 엄격한 비교 연산자
- 원시타입과 참조타입
- if…else
- &&(AND) ||(OR)
- falsy 값
- 추가학습
CSS
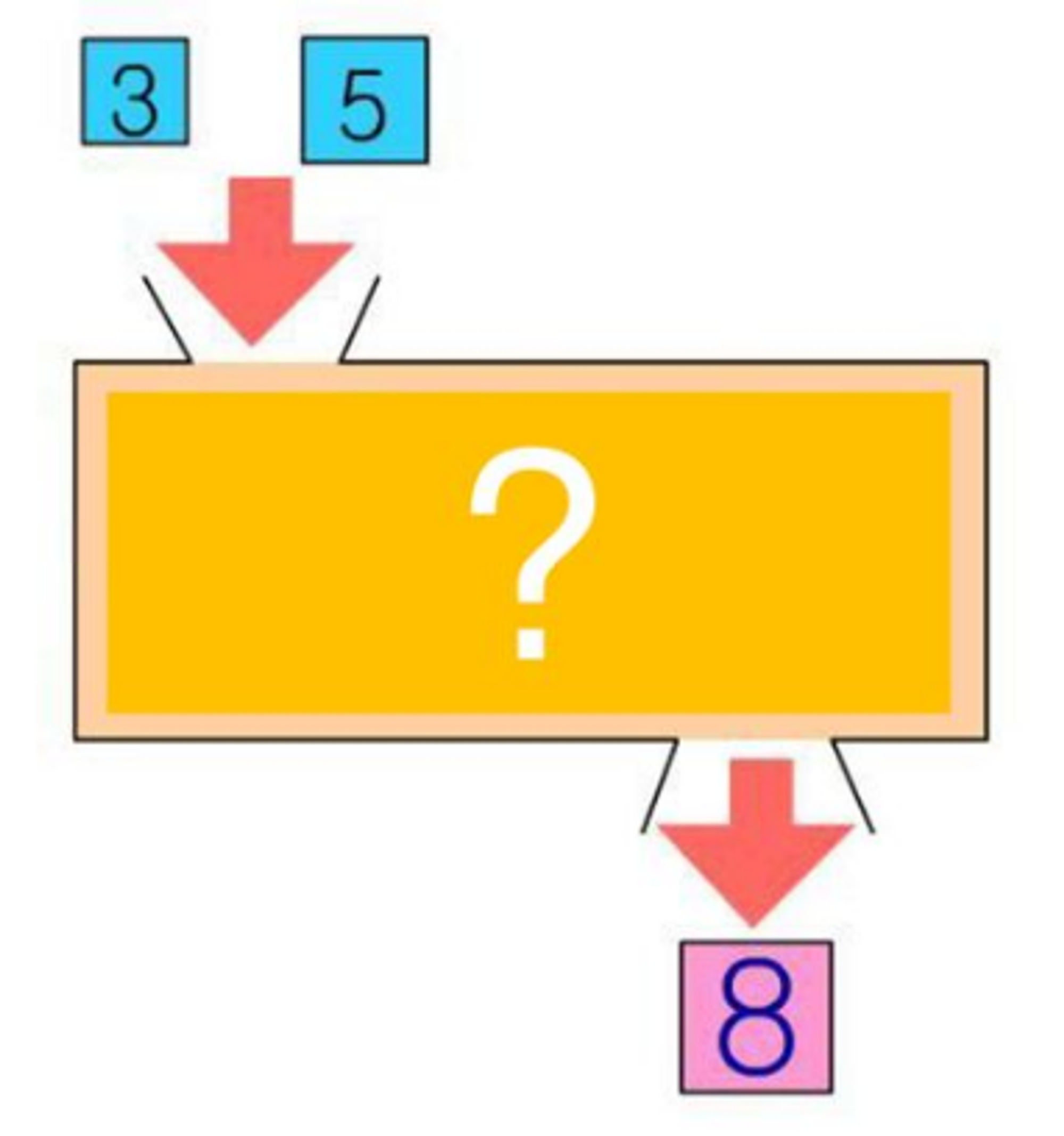
1️⃣ 함수 (function)
🔹 매개변수 (parameter)
- 3, 5
🔹 반환데이터 (return)
- 8
✅ 함수의 호출
const fuc = ()=>{ console.log("함수입니다"); } // 함수의 호출 fuc();
✅ 함수의 return
- 함수 내부에 존재하는 데이터나 결과를 외부로 건네준다
- return의 기능 2가지
🔹 값의 반환
const sum = ()=> { let result = 20; return result; } sum() // sum() -> 20
🔹 함수 종료
const sum = ()=>{ let result = 20; return result; console.log(result) // 윗줄에서 return으로 종료되었기 때문에 코드가 실행되지 않는다 }
✅ 함수 선언 종류
🔹 함수선언식
함수선언식의 기명함수는 호이스팅의 영향을 받는다
function 함수명() { ... ... }
🔹 함수표현식
함수 표현식의 익명함수는 호이스팅의 영향을 받지 않는다
const 함수명 = function() { ... ... }
🔹 화살표함수
함수 표현식의 익명함수는 호이스팅의 영향을 받지 않는다
const 함수명 = ()=> { ... ... }
2️⃣ onclick
- 해당 속성을 부여받은 태그가 사용자에 의해 클릭 되었을 때 할당되어 있는 수식 혹은 코드를 실행
<head> <script> const btnFunc = function() { console.log("버튼이 눌렸어요!") } </script> </head> <body> <button onclick="btnFunc()">버튼</button> </body> // 버튼이 눌리게 되면, 콘솔 창에 "버튼이 눌렸어요!" 메세지 출력
3️⃣ querySelector
- JavaScript 내에서 HTML의 요소를 참조할 수 있다
🔹 id 참조 : #id명
querySelector("#id명")
🔹 class 참조 : .class명
querySelector(".class명")
4️⃣ new Date
- 날짜 데이터를 활용할 수 있다.
new Date() // 사용자의 컴퓨터 시간을 기준으로 현재 날짜, 시간 모두를 구한다
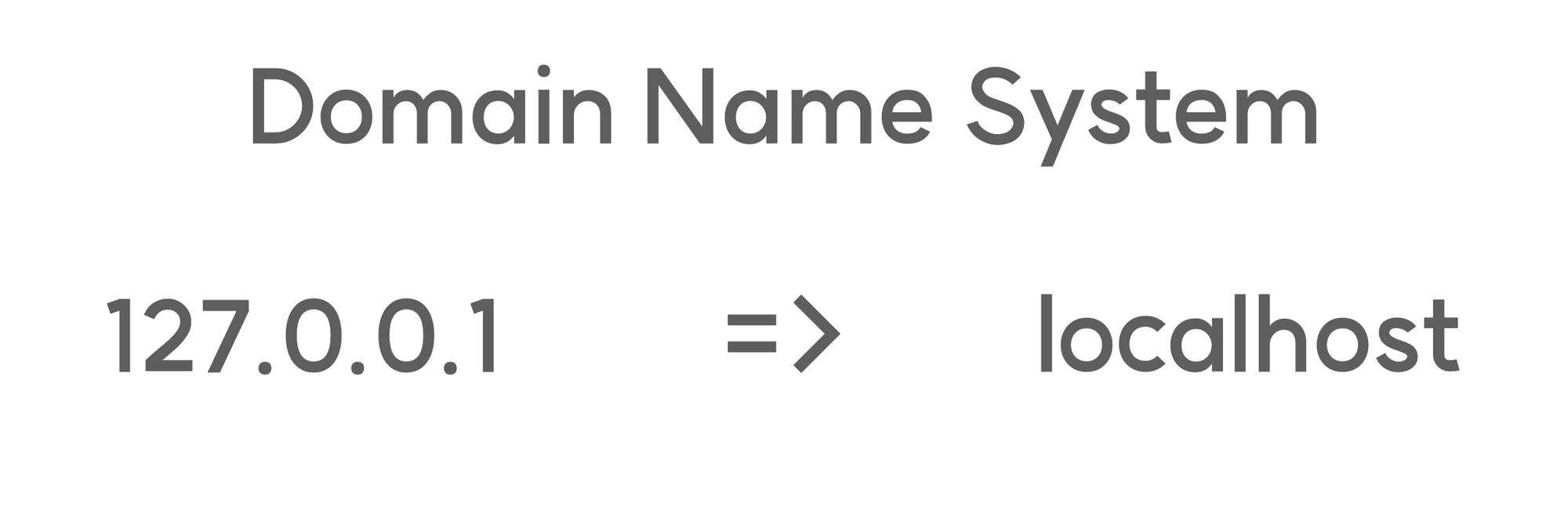
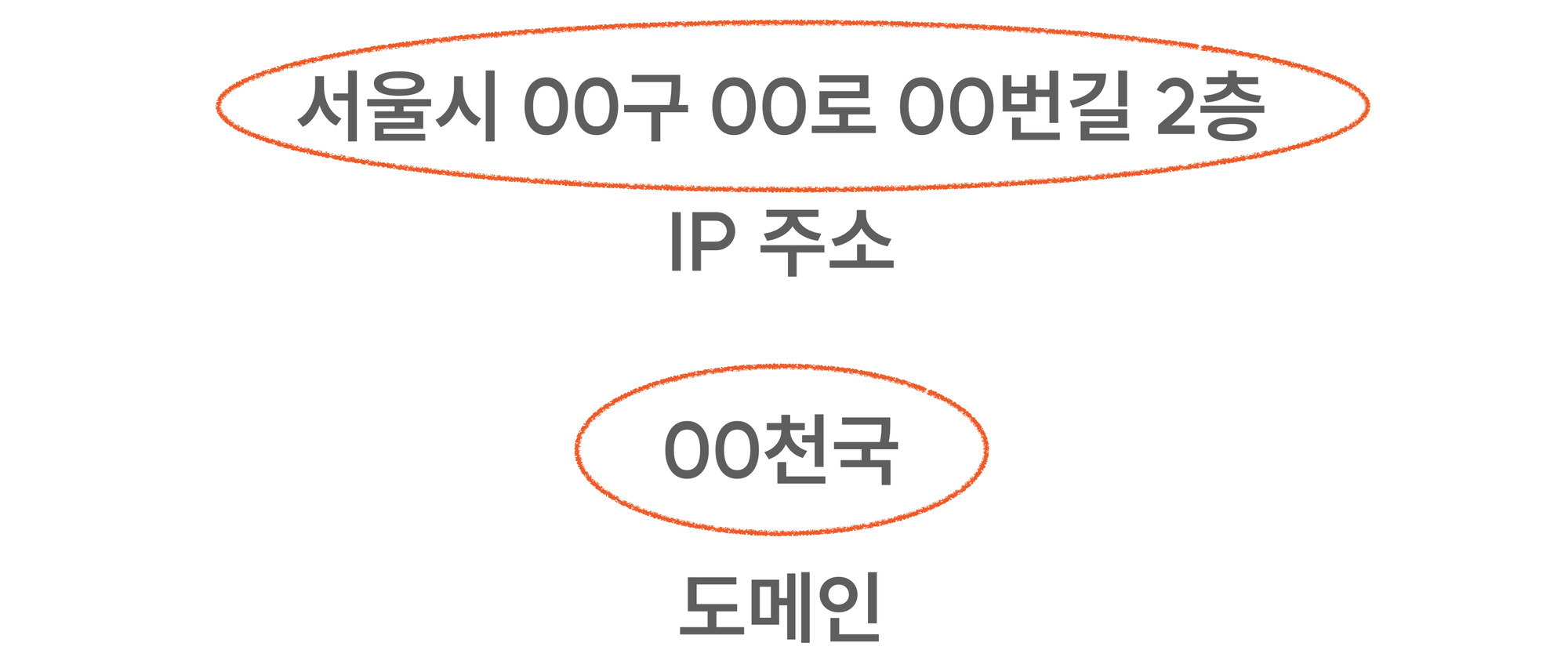
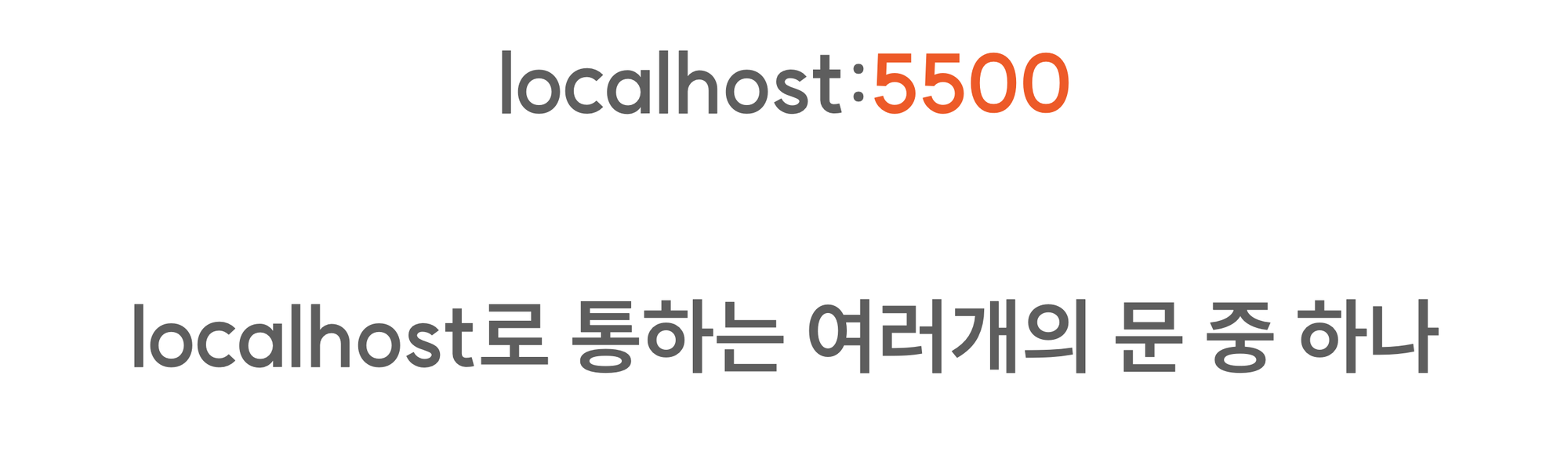
5️⃣ localhost
6️⃣ 느슨한 비교연산자 vs 엄격한 비교 연산자
🔹 느슨함 비교연산자
- 데이터 값은 비교하지만, 타입은 비교하지 않는다
===!==
🔹 엄격한 비교연산자
- 데이터 값과 타입을 모두 비교한다
- 완전히 같아야 한다
- 데이터의 메모리 주소를 비교한다
==!=
7️⃣ 원시타입과 참조타입
🔹 원시타입
가변성특징
- 해당 주소를 가지고 있던 메모리 값을 수정 할수 있다StringNumberBooleanBigintundefinedSymbolnull
🔹 참조타입
- 원시타입을 제외한 모든 나머지 타입
불변성특징
- 데이터가 변하지 않는다
8️⃣ if…else
참 일때
- 명령문 실행거짓 일때
- else문 실행
if( 조건1 ) { // 조건1이 참이면 실행 } else if( 조건2 ) { // 조건1은 거짓, 조건2는 참이면 실행 } else { // 모두 거짓이면 실행 }
9️⃣ &&(AND) ||(OR)
🔹 &&
- 양쪽 조건 모두 만족했을 때 참
🔹 ||
- 양쪽 어느 한쪽이라도 만족한 경우 참
🔟 falsy 값
- 거짓과 같은 것으로 치는 값
undefinednull0””NaN
1️⃣1️⃣ 추가학습
✅ 따옴표 안에 따옴표 사용해야 하는 상황
- "" 안에 '' 사용
- 둘이 같은 것을 사용하게 되면 에러 발생
✅ console.log(document)
- HTML 문서 가져오기
✅ console.log() 여러개 데이터 출력하고 싶을 때
( , )콤마를 사용
console.log(A, B, C);
✅ new Date() 표준시간
- 오전
0900시 기준이며 표준시간 시작 시간이다
✅ new Date() → (목표시간 - 현재시간)
- 값을 ms로 보여준다
✅ new Date() 기준시간 자정으로 바꾸기
- 09:00 → 00:00
🔹 .setHours()
new Date(targetDateInput).setHours(0, 0, 0, 0) // (일, 시간, 분, 초)
✅ isNaN() → NaN값이 되는지 안되는지 판별할때
❗js에서는 === 비교연산자로 판별할 수 없다
if (isNaN(remaining)) { console.log("유효한 시간대가 아닙니다"); }
✅ 배열의 Math.max()
- Math.max(배열)을 하기 위해서는 () 안에
…배열명으로 작성해야 한다
let arr = [3, 4, 5]; let maxVal = Math.max(...arr)
✅ if문의 안의 조건식 → 값의 범위 설정
&&또는||사용해서 범위 나누기❗0 ≤ num ≤10 → 이렇게 조건을 설정하면 안된다