
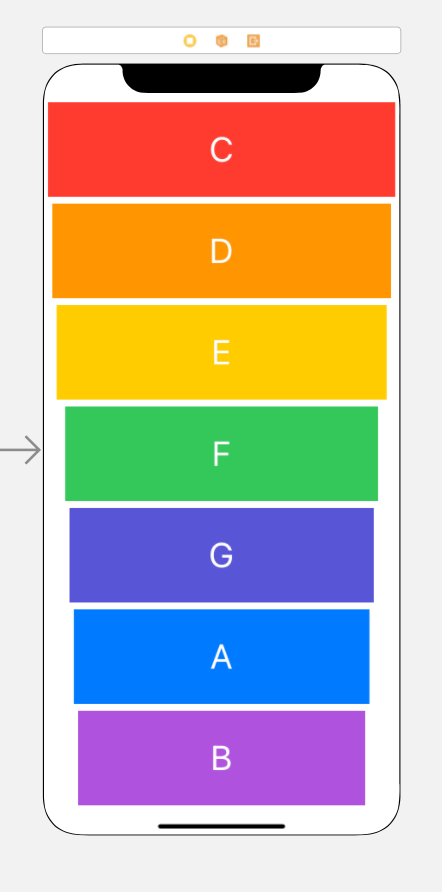
간단한 Xylophone 만들기

오늘은 위와 같은 간단한 Xylophone 을 만들어보았다. 어떤 키를 누르냐에 따라 다른 소리를 내야하기에, 함수와 data passing 을 적절히 사용하는 법을 배웠다.

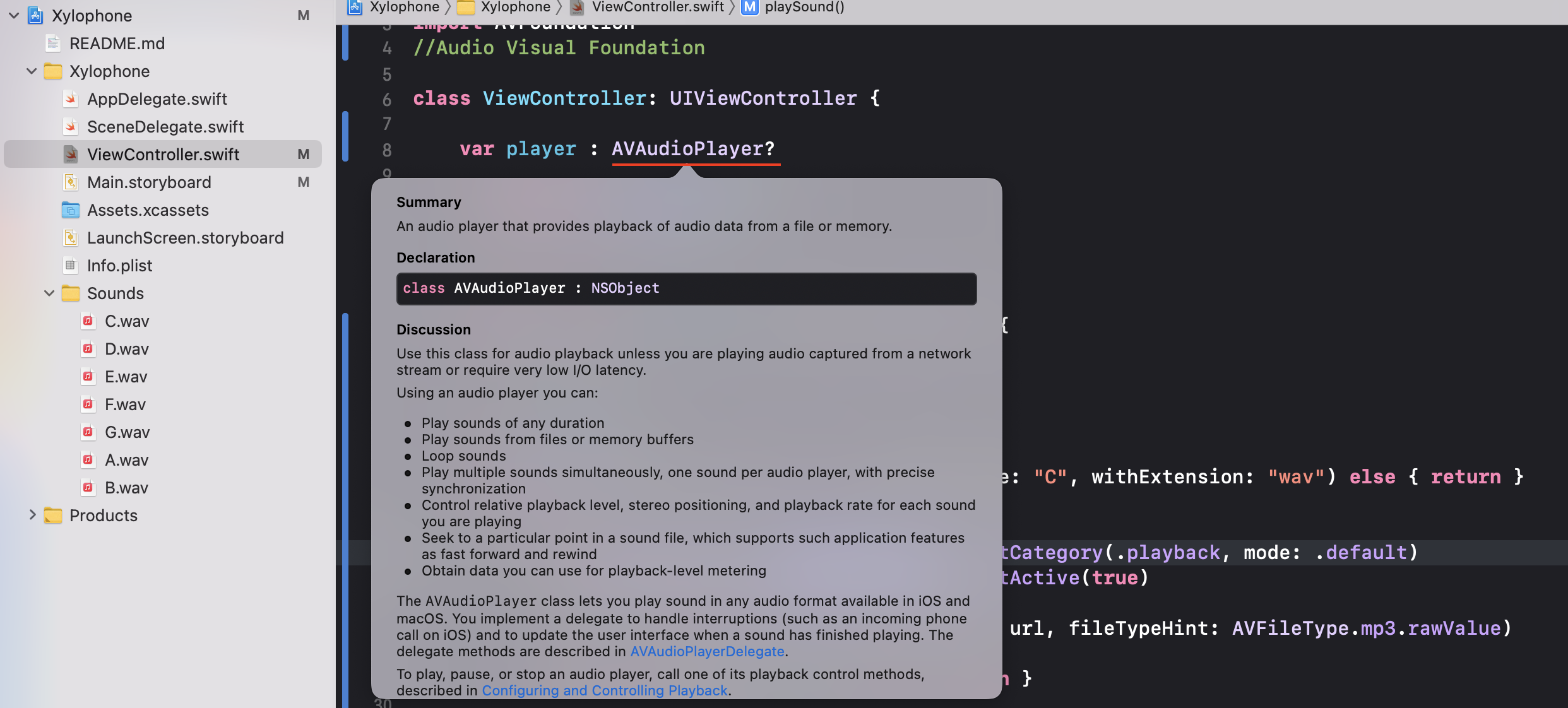
우선 소리를 재생하기 위해서는 AVAudioPlayer 라는 것을 사용해야 한다.
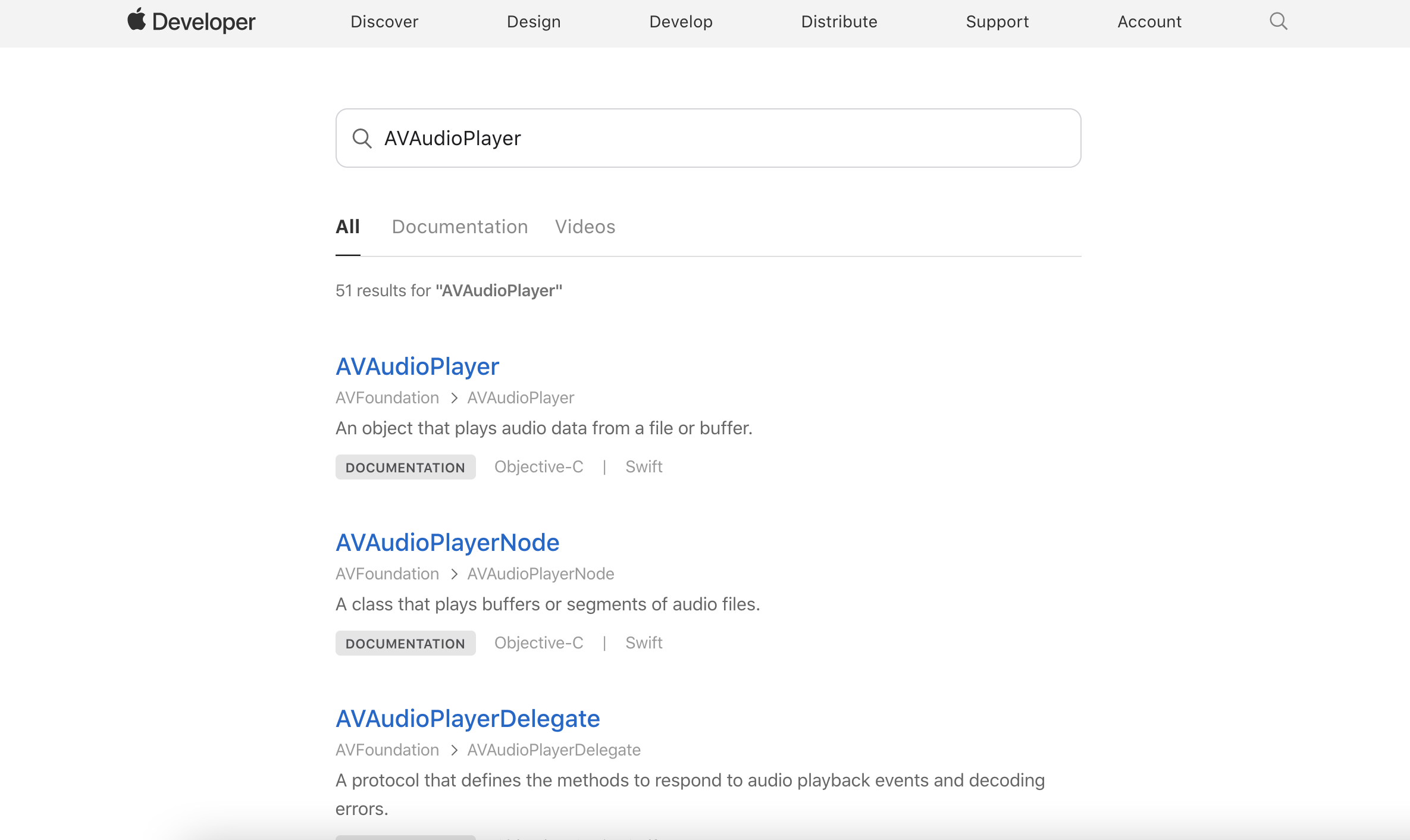
AVAudioPlayer 타입을 이용하기에 앞서, 먼저 Online Documents를 이용하는 법도 배웠다.

developer.apple.com 에 가면 검색 기능이 있는데, 여기서 내가 사용하고자 하는 것을 입력하면 정말 수많은 문서들이 쫙 나온다.

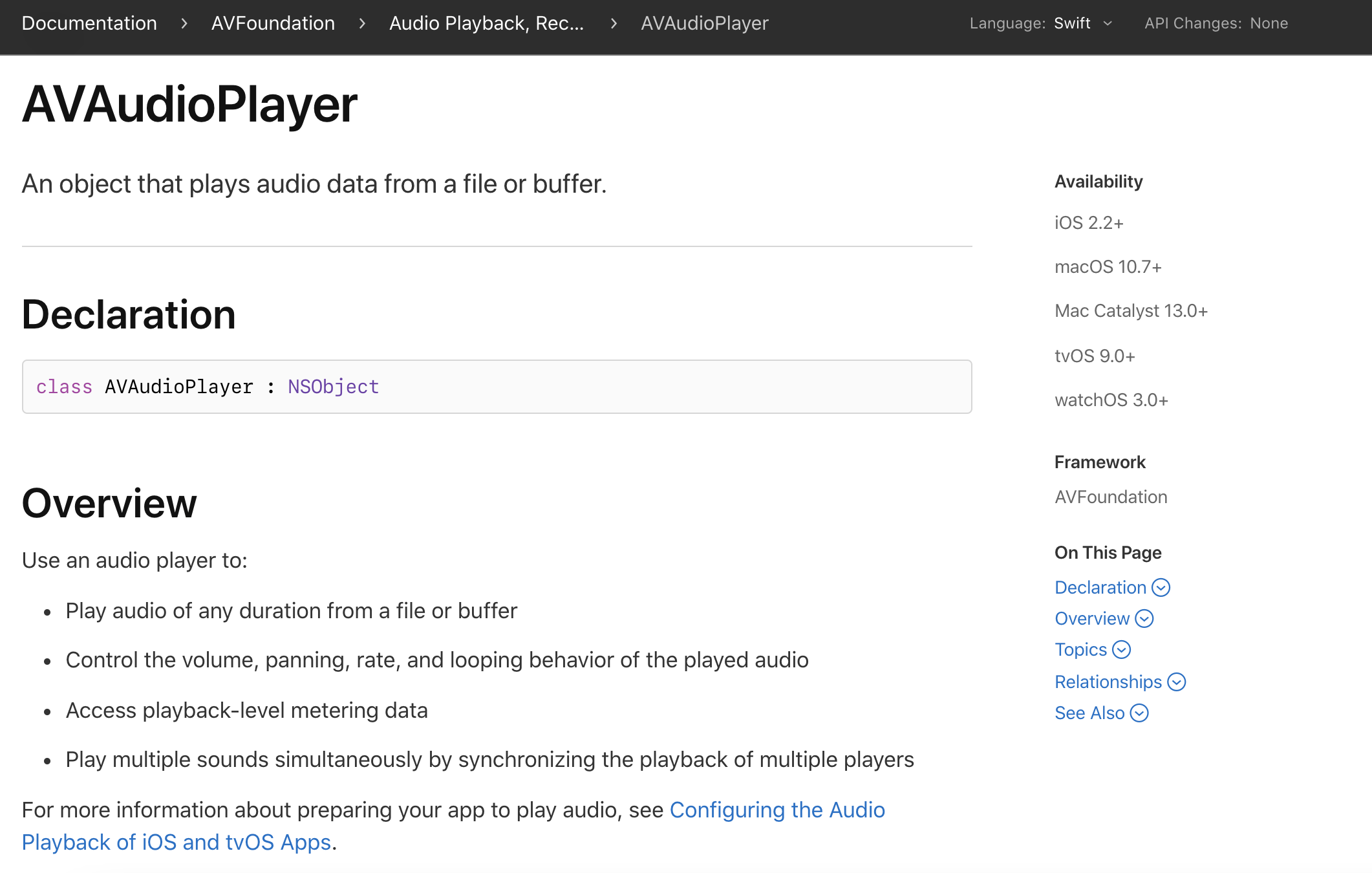
이렇게 AVAudioPlayer 라는 객체를 어떻게 사용하는지 자세히 알려주는데, 정말 유용한 것 같다. 코딩을 하다보면 모든 기능을 어떻게 사용하는지 알 수 없기에 이렇게 StackOverFlow 와 별개로 Online Documents 들도 잘 사용하면 좋을 것 같다.

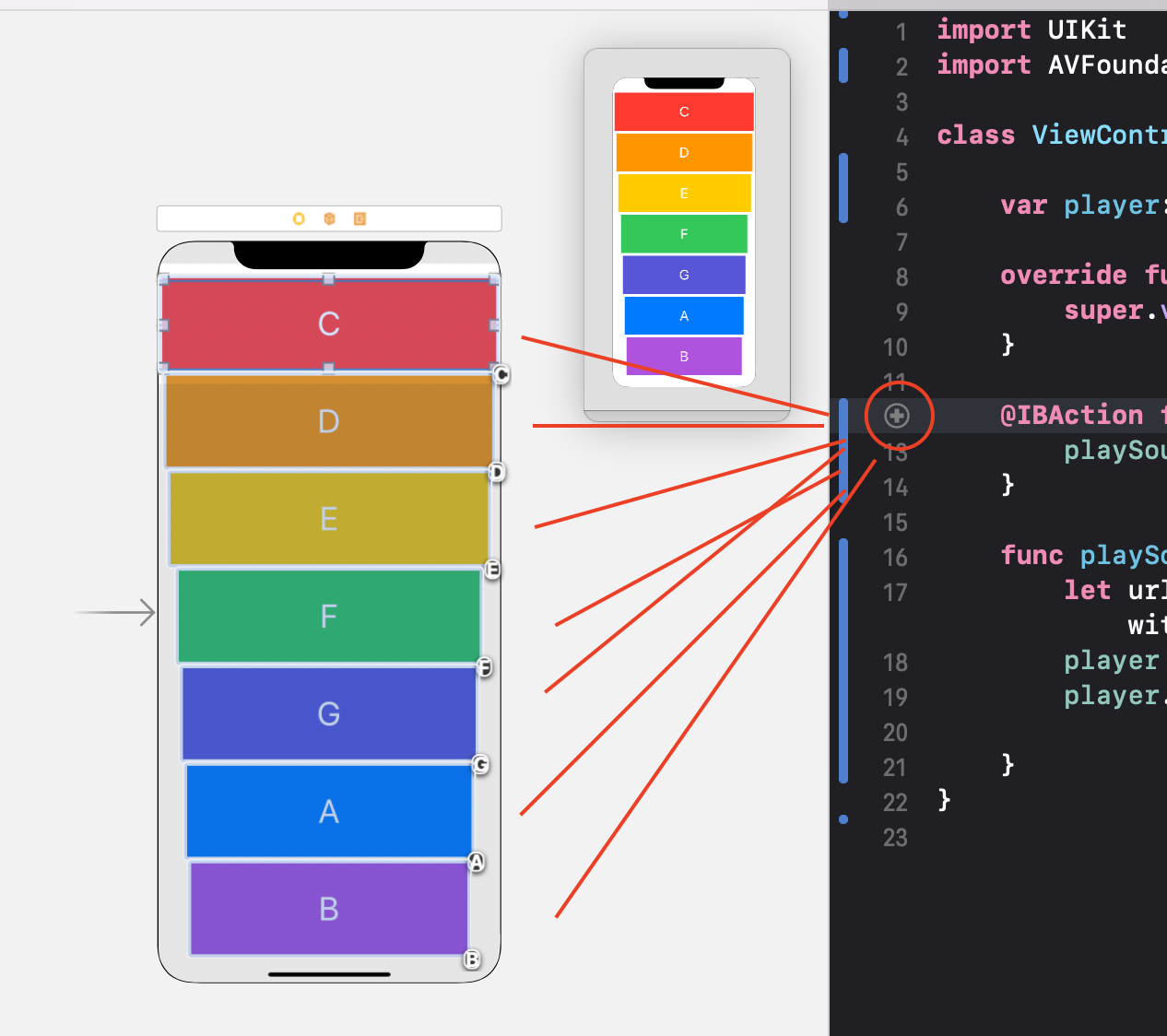
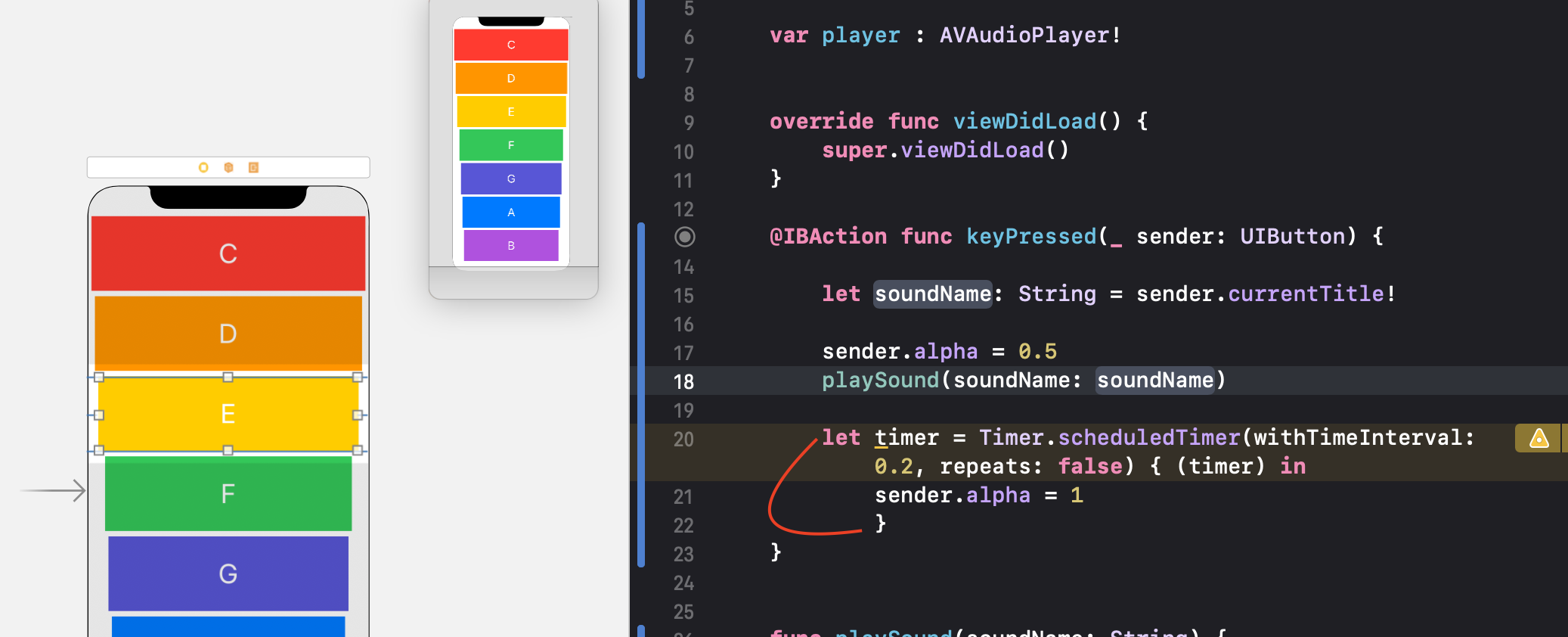
어쨌든 대략적인 Xylophone 인터페이스를 구성한 뒤에, IBAction 을 정의해야 한다. 여기서 처음 안 사실은, 여러 개의 버튼을 하나의 @IBAction 에 등록할 수 있다는 것이다. 나는 이때까지 하나의 버튼은 하나의 @IBAction 에만 등록 가능한 줄 알았는데 아니었다. 사진과 같이 우클릭을 누른 상태에서 끌어주면, 모두 동일한 @IBAction 함수에 등록된다.

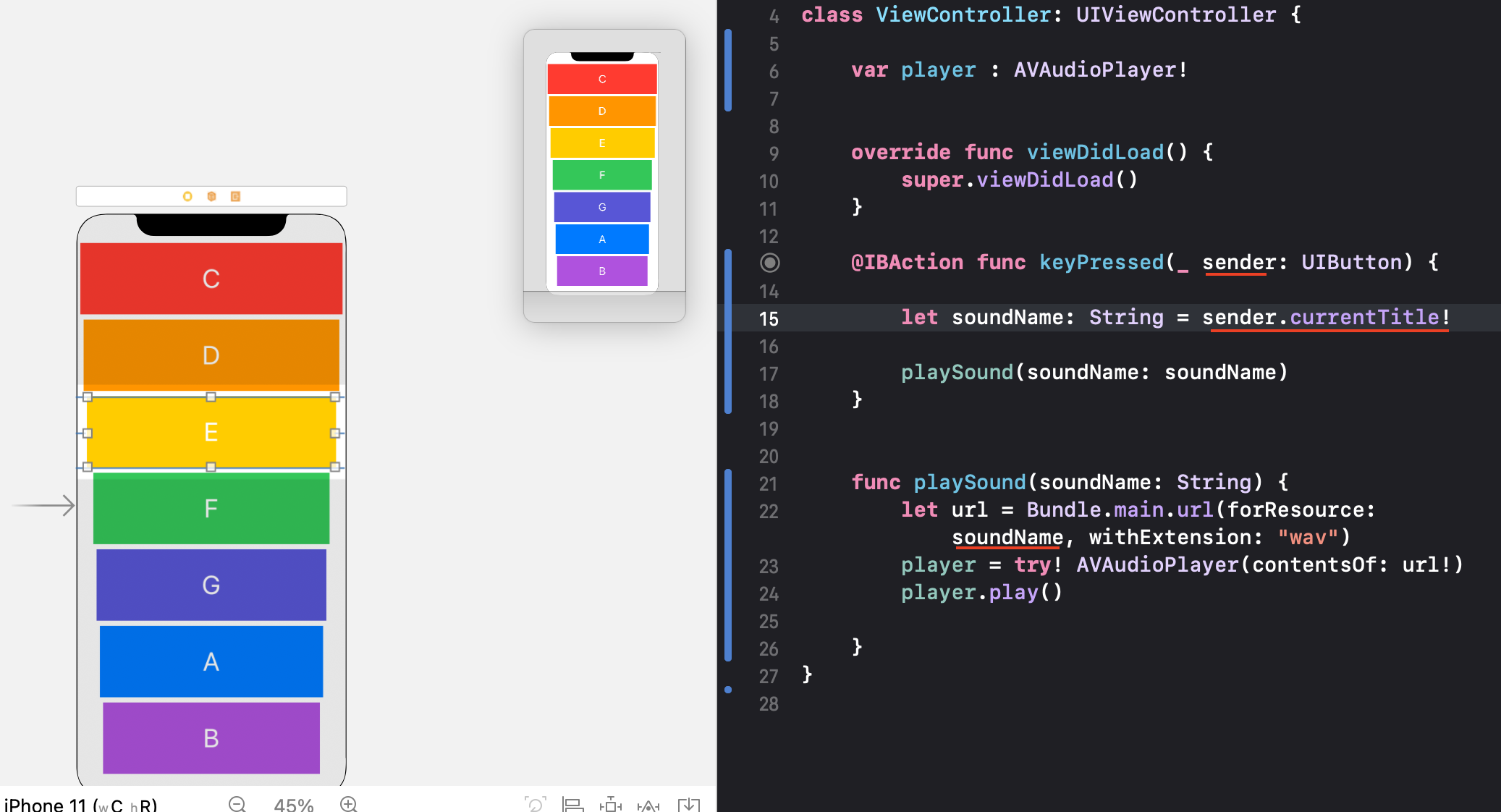
이렇게 등록이 완료되면, 버튼을 눌렀을 시 각 버튼은 sender 라는 이름 (매개변수) 으로 들어오게 된다. 즉, sender 라는 변수를 이용해서 property 를 바꾸거나 다양한 액션을 정의할 수 있다는 것이다.
나는 여기서 playSound() 라는 함수를 정의해줬는데, 작성한 함수는 아래와 같다.
func playSound(soundName: String) {
let url = Bundle.main.url(forResource: soundName, withExtension: "wav")
player = try! AVAudioPlayer(contentsOf: url!)
player.play()
}프로젝트 디렉토리에 A.wav ~ G.wav 의 음악 파일이 있는 상태고, 특정 버튼을 눌렀을 때 해당하는 버튼에 대한 음원 파일이 실행되도록 함수를 정의하였다.

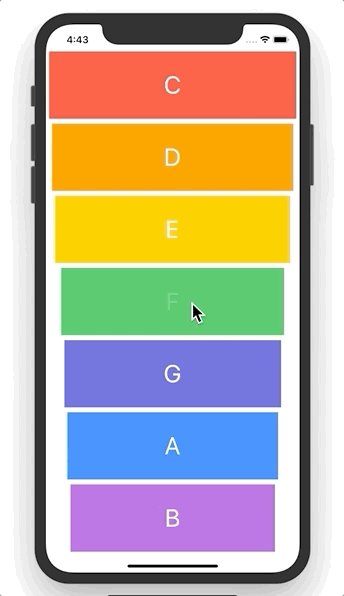
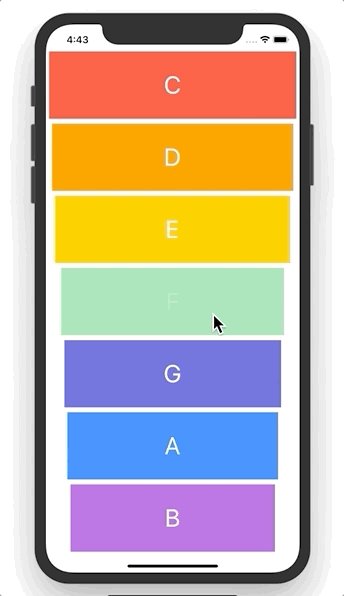
다음으로 약간의 애니메이션을 추가해야 한다. 버튼 클릭 시 dimming 효과를 0.2초 동안 주는 애니메이션이다.

이를 위해서는 아래와 같은 코드가 필요하다.
let timer = Timer.scheduledTimer(withTimeInterval: 0.2, repeats: false) { (timer) in
sender.alpha = 1
}0.2 를 원하는 시간으로 수정 가능하다.
이렇게 간단한 Xylophone 앱을 만드는 연습을 했다.
