
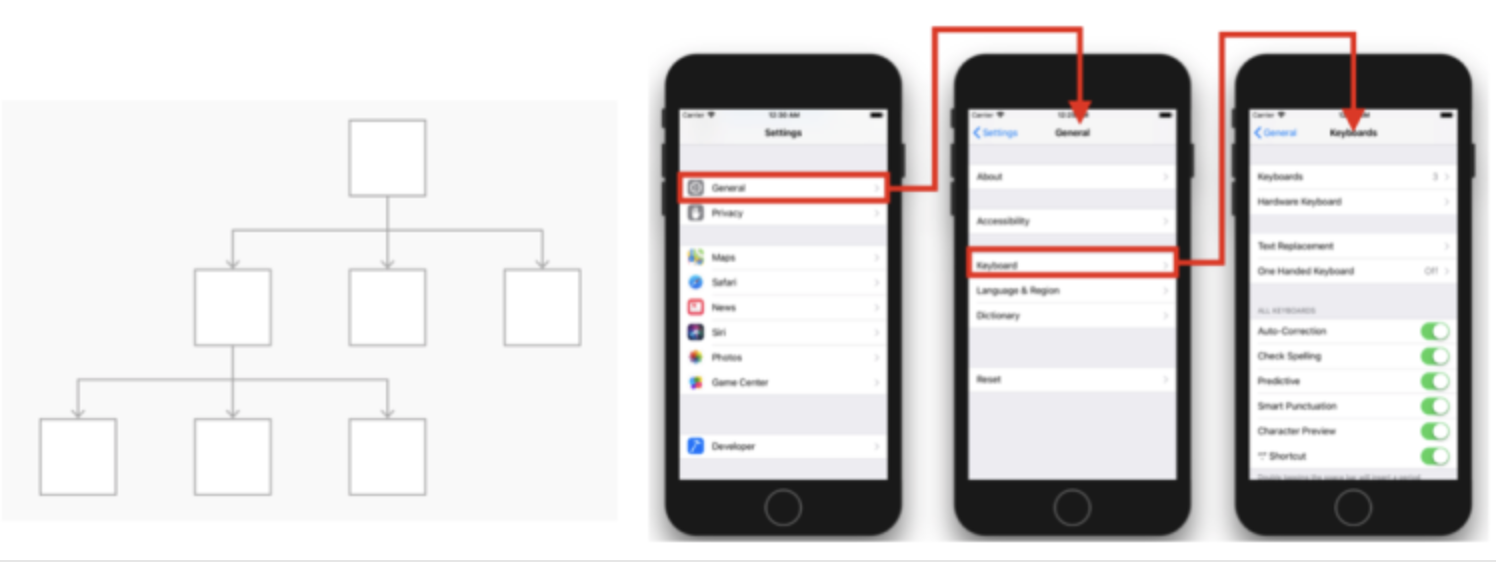
→ 위와 같은 drill-down interface
- 각 선택할 수 있는 항목에 대한 세부항목이 존재하는 인터페이스
Navigation Stack 이란?
---
-
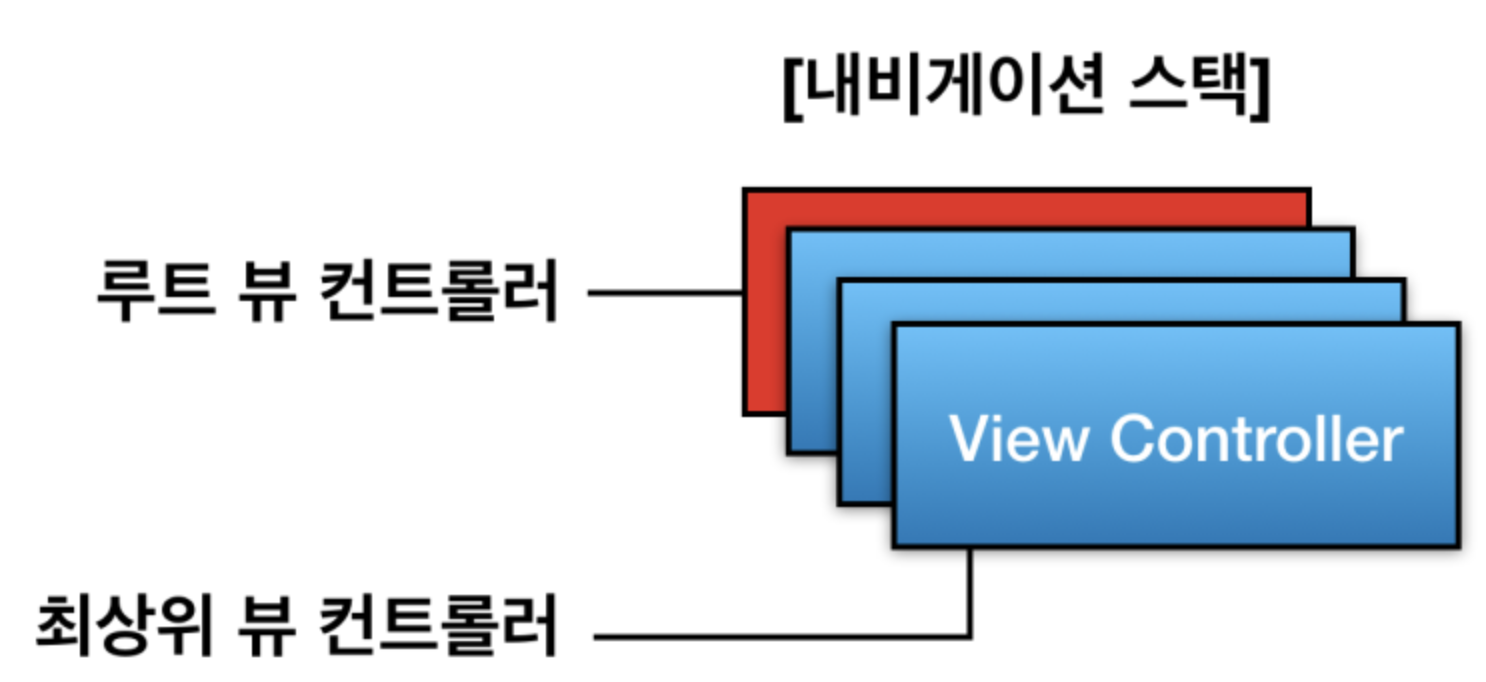
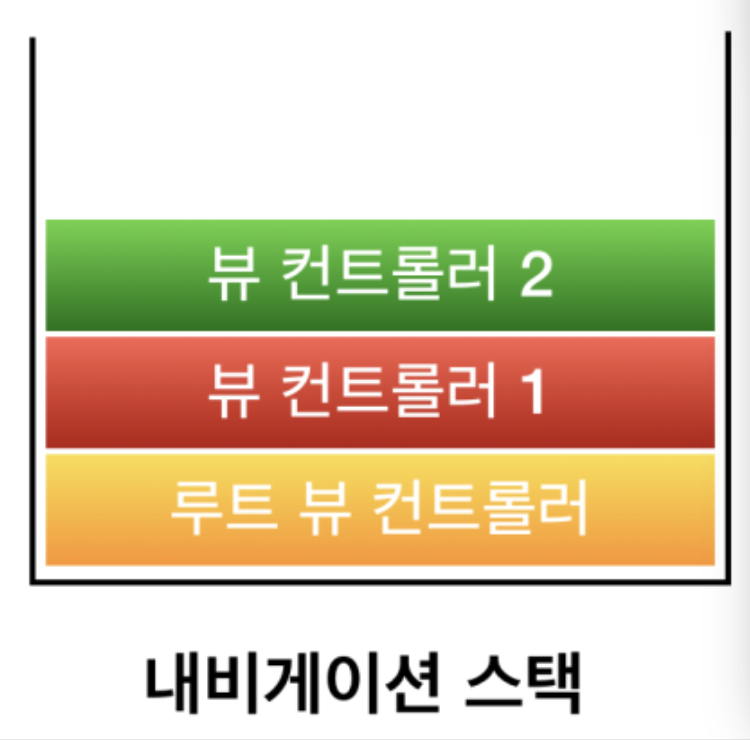
View Controller 를 담을 수 있는 배열과 같다고 생각
-
스택의 가장 하위에 있는 View Controller 가 Root View Controller 이다
→ Root View Controller 는 Pop 되지 않음. 항상 남아 있음
-
스택의 가장 상위에 있는 View Controller 가 현재 화면에 보이게 되는 뷰임
Note: Navigation Stack 이란 이름에서 알 수 있듯이, 스택의 요소들을 push/pop 하면서 관리가 가능
→ 새로운 view controller = push
→ view controller 삭제 = pop
Navigation Stack 에서 화면 이동
- 세그웨이 (Segue)를 이용하여 Navigation Stack 의 view controller 들을 추가/삭제할 수 있음
- 아니면 유저가 Navigation Interface 의 뒤로가기, 또는 swipe gesture 를 이용해서 최상위 뷰 컨트롤러를 삭제하고 그 아래의 뷰 컨트롤러가 나타날 수 있게끔도 가능
Navigation Stack의 Push
- 새로운 뷰 컨트롤러가 푸시될 때 UIViewController 인스턴스가 생성되고 이를 Navigation Stack에 추가함
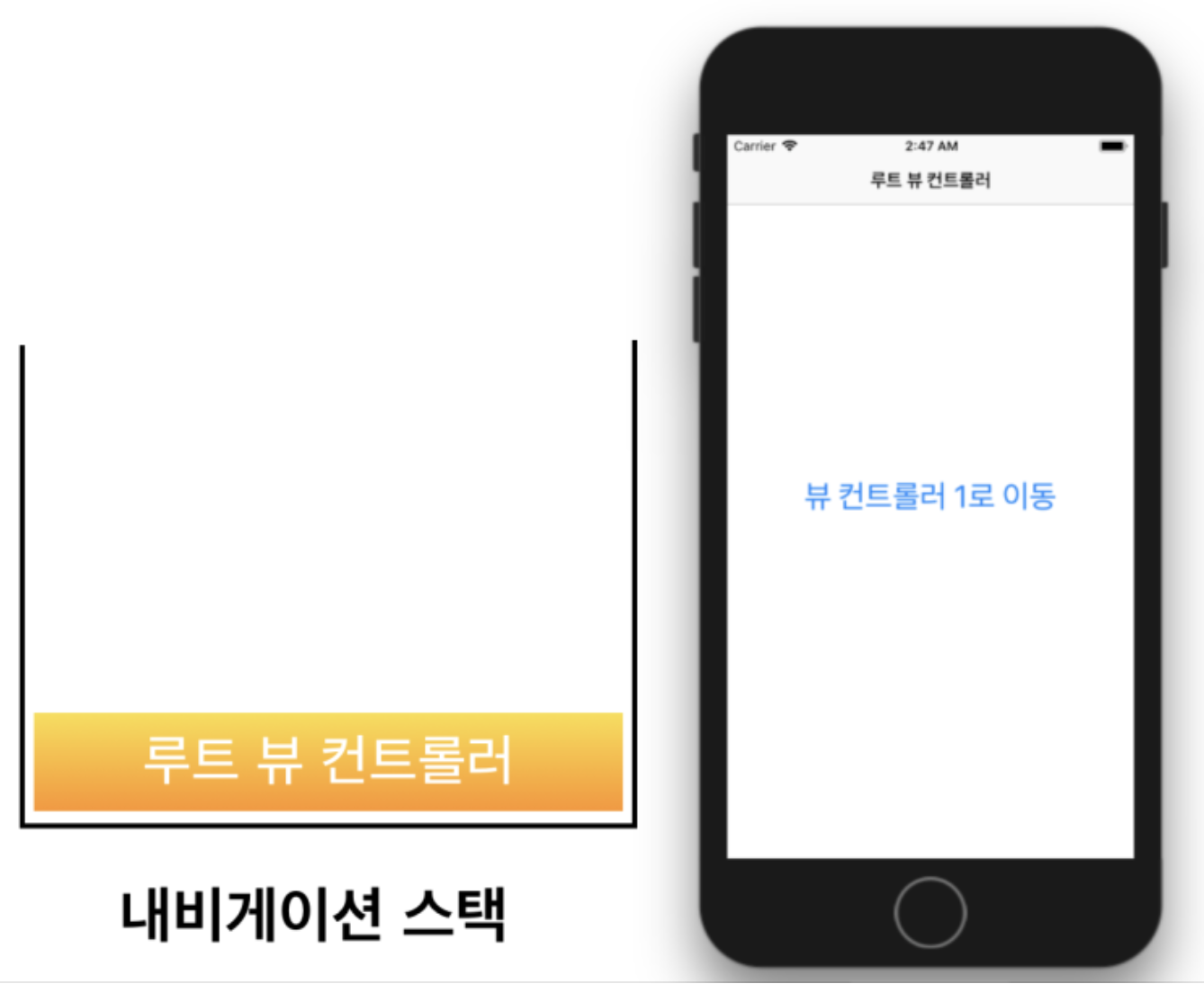
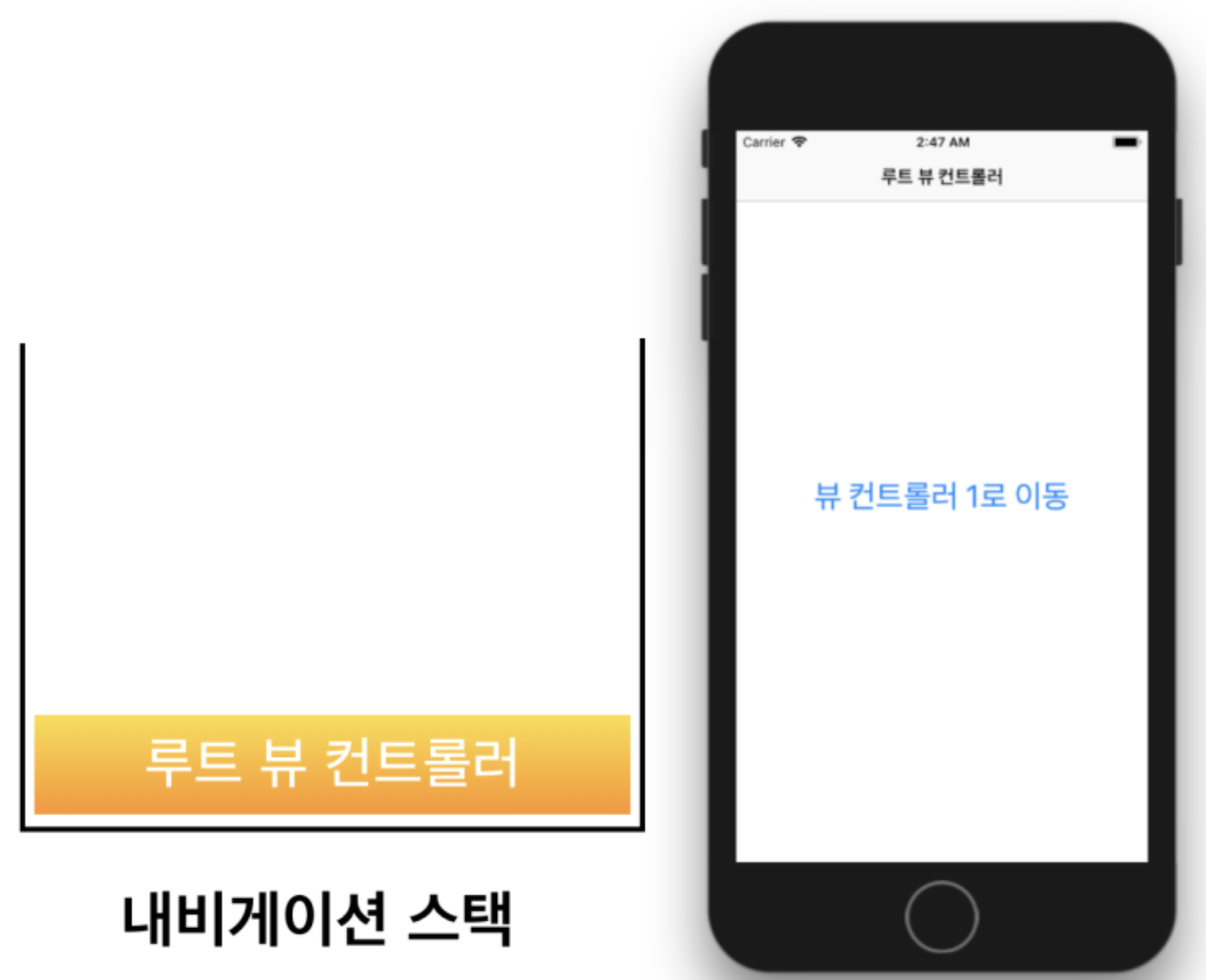
- 스택의 초기 상태는 Root View Controller 가 들어가 있는 상태임.

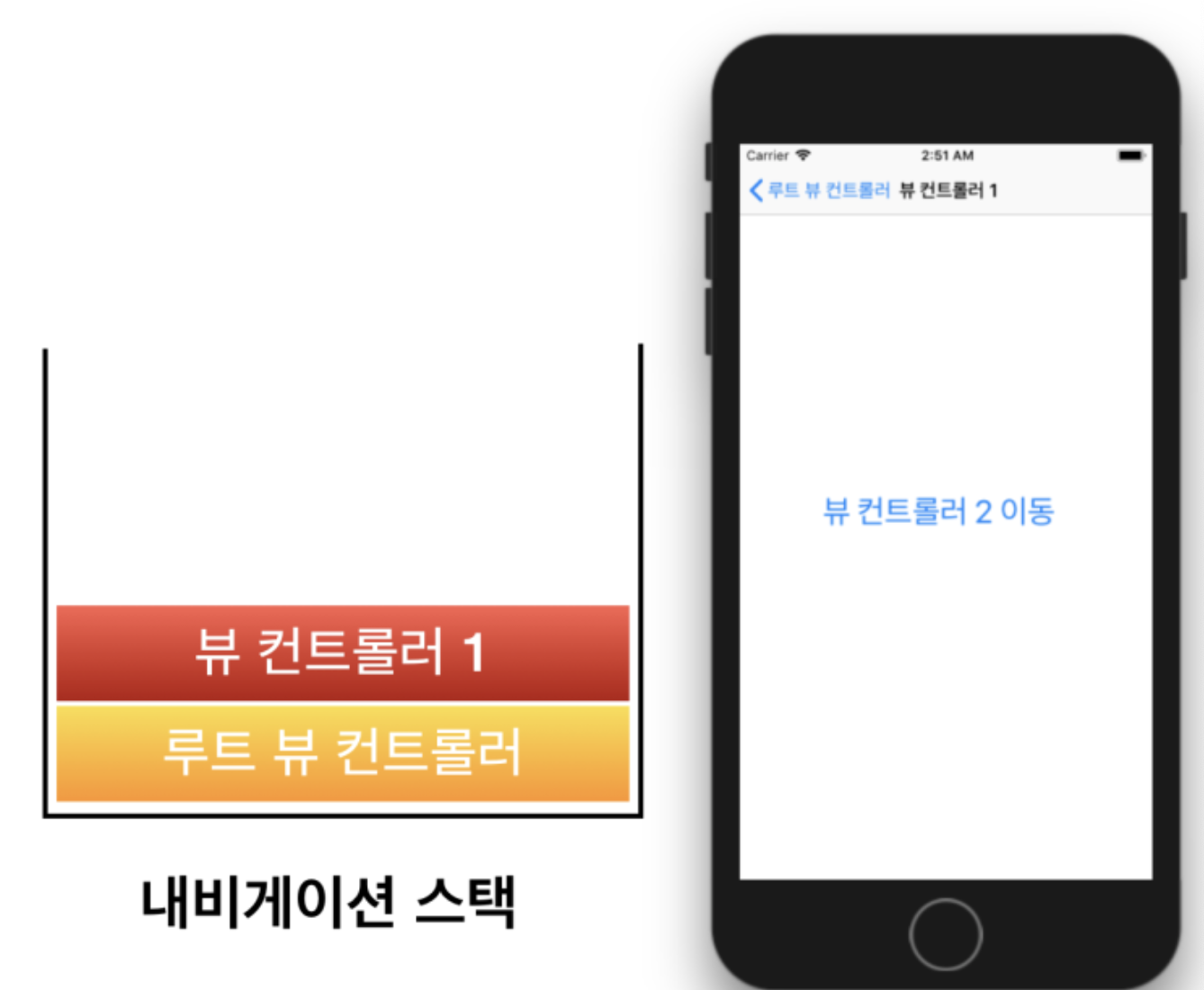
- "뷰 컨트롤러 1로 이동"을 누르는 순간 Navigation Stack 에 뷰 컨트롤러 1을 push 한다. 즉, 뷰 컨트롤러 1의 인스턴스가 생성되어 이를 Navigation Stack 에 추가하는 것

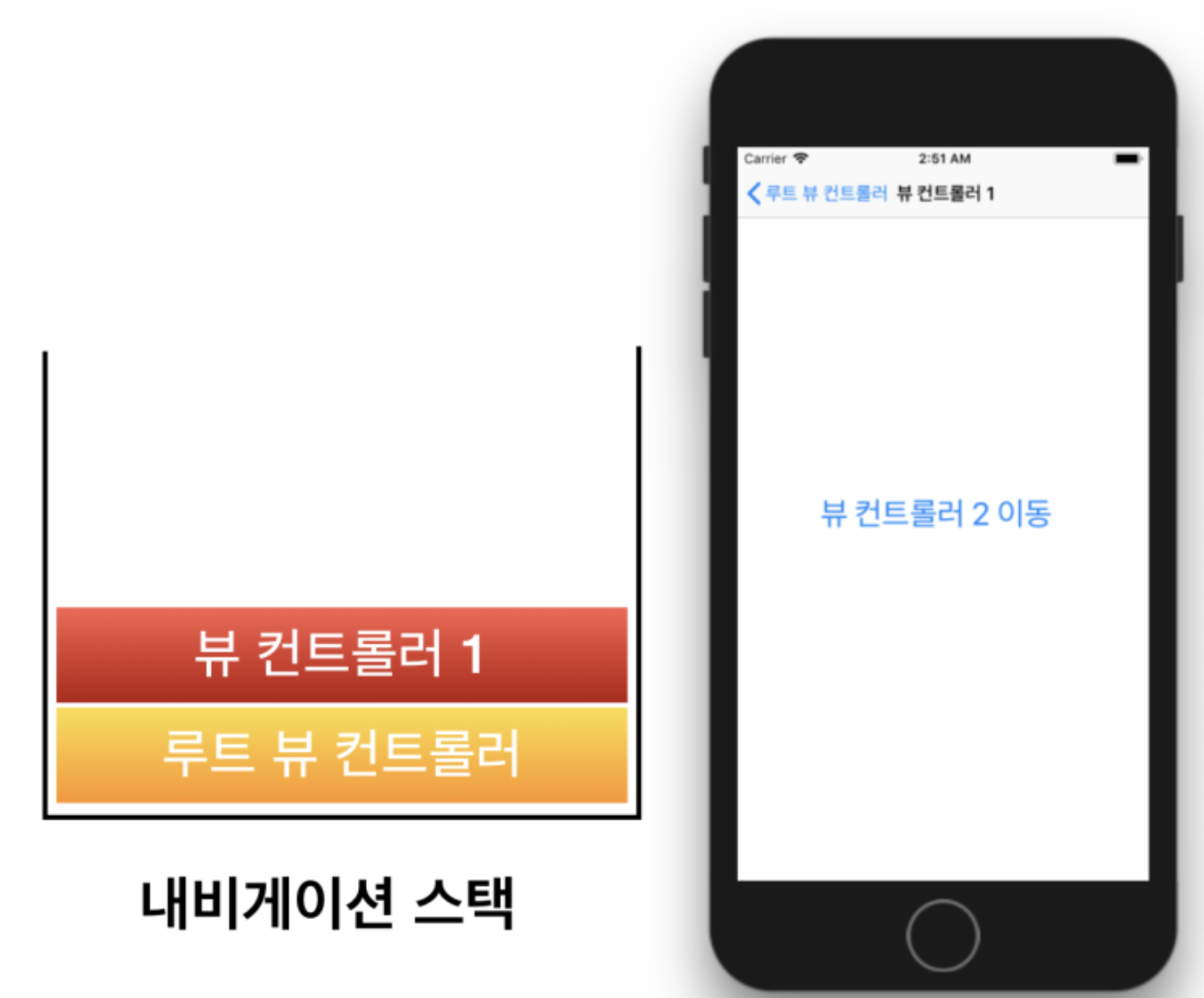
- 이 상태에서 "뷰 컨트롤러 2 이동"을 누르면 Navigation Stack에 뷰 컨트롤러 2를 push 한다. 뷰 컨트롤러 2 인스턴스 역시 생성이 된다.
- 중요한 것은, 기존의 View Controller 인스턴스가 따로 삭제되지 않음 → 지속 유지

→ 위 스택이 최종 상태. 총 2개의 UIViewController 인스턴스 생성
Navigation Stack의 Pop
- Navigation Stack 의 뷰를 Pop 하면 해당 UIViewController 인스턴스의 메모리가 해제된다.

→ "뷰 컨트롤러 2"를 Pop 한 상태.
→ 화면 좌측 상단의 뒤로가기 버튼을 누름으로써 인스턴스 메모리 해제 완료

→ 계속 Pop 을 하여 Navigation Stack 의 Root View Controller 까지 온 상태.
- Root View Controller 는 Pop이 되지 않음. 좌측 상단에 뒤로가기 버튼도 없으므로 Navigation Stack 에서 해제가 불가능.
Navigation Stack 의 Push/Pop 관련 메서드
// 내비게이션 스택에 뷰 컨트롤러를 푸시합니다.
// 푸시 된 뷰 컨트롤러는 최상위 뷰 컨트롤러로 화면에 표시됩니다.
func pushViewController(UIViewController, animated: Bool)
// 내비게이션 스택에 있는 최상위 뷰 컨트롤러를 팝합니다.
// 최상위 뷰 컨트롤러 아래에 있던 뷰 컨트롤러의 콘텐츠가 화면에 표시됩니다.
func popViewController(animated: Bool) -> UIViewController?
// 내비게이션 스택에서 루트 뷰 컨트롤러를 제외한 모든 뷰 컨트롤러를 팝합니다.
// 루트 뷰 컨트롤러가 최상위 뷰 컨트롤러가 됩니다.
// 삭제된 모든 뷰 컨트롤러의 배열이 반환됩니다.
func popToRootViewController(animated: Bool) -> [UIViewController]?
// 특정 뷰 컨트롤러가 내비게이션 스택에 최상위 뷰 컨트롤러가 되기 전까지 상위에 있는 뷰 컨트롤러들을 팝합니다.
func popToViewController(_ viewController: UIViewController,
animated: Bool) -> [UIViewController]?스토리보드를 사용하여 내비게이션 인터페이스 구성하기
-
스토리보드에서 내비게이션 컨트롤러에 포함할 뷰 컨트롤러를 선택합니다.
-
메뉴에서 [Editor] - [Embed In] - [Navigation Controller]를 차례로 선택합니다.
-
선택한 뷰 컨트롤러가 내비게이션 컨트롤러의 루트 뷰 컨트롤러가 되면서 내비게이션 컨트롤러가 생성됩니다.
-
위의 방법 외에도 객체 라이브러리에서 내비게이션 컨트롤러를 드로그 앤 드롭해서 캔버스에 올릴 경우 테이블 뷰를 포함한 루트 뷰 컨트롤러가 생성되면서 내비게이션 컨트롤러가 만들어집니다.
코드작성을 통해 내비게이션 인터페이스 구성하기
코드로 내비게이션 컨트롤러를 생성할 경우, 내비게이션 컨트롤러가 생성되기 원하는 적절한 지점에 내비게이션 컨트롤러를 생성할 수 있습니다. 예를 들어 내비게이션 컨트롤러가 애플리케이션 윈도우(window)의 루트 뷰로서 역할을 한다면, 내비게이션 컨트롤러를 applicationDidFinishLaunching: 메서드에 구현할 수 있습니다.
-
루트 뷰 컨트롤러가 될 뷰 컨트롤러를 생성합니다. 이 객체는 처음에 내비게이션 스택의 최상위 뷰 컨트롤러가 화면에 보이게 되고 내비게이션 바에 뒤로가기 버튼이 생성되지 않습니다.
-
init(rootViewController: UIViewController)메서드를 통해 내비게이션 컨트롤러를 초기화하고 생성합니다. -
내비게이션 컨트롤러를 윈도우의 루트 뷰 컨트롤러로 설정합니다. 아래의 예시 코드를 살펴봅시다.
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
// Override point for customization after application launch.
// 루트 뷰 컨트롤러가 될 뷰 컨트롤러를 생성합니다.
let rootViewController = UIViewController()
// 위에서 생성한 뷰 컨트롤러로 내비게이션 컨트롤러를 생성합니다.
let navigationController = UINavigationController(rootViewController: rootViewController)
self.window = UIWindow(frame: UIScreen.main.bounds)
// 윈도우의 루트 뷰 컨트롤러로 내비게이션 컨트롤러를 설정합니다.
self.window?.rootViewController = navigationController
self.window?.makeKeyAndVisible()
return true
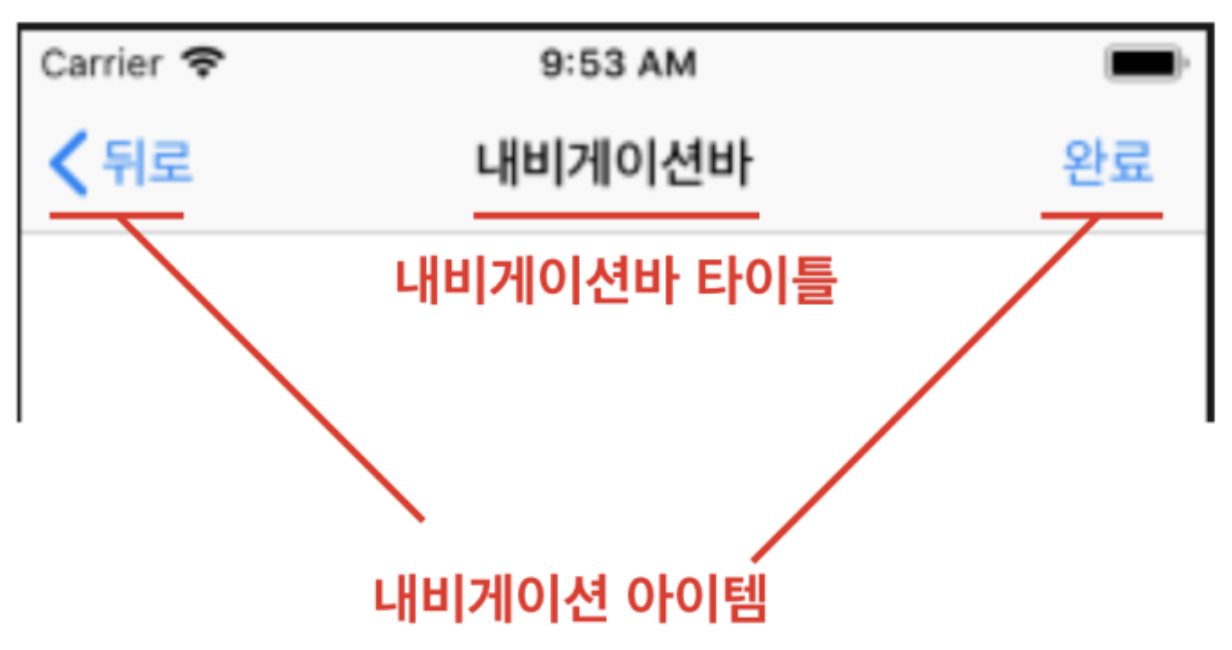
}Navigation Bar 의 구성
- Navigation Bar 는 Navigation Controller 에 의해 생성된다. Navigation Bar 는 Navigation Controller 의 관리를 받는 모든 View Controller 의 상단에 표시된다.

위 내용은 "https://www.boostcourse.org/mo326/lecture/16857" 을 참고하여 공부한 내용을 개인적으로 정리하였습니다.
