UITableView - 테이블뷰란?
- iOS 애플리케이션에서 정보를 " 리스트 형태 " 로 보여주기 위해 사용되는 사용자 인터페이스
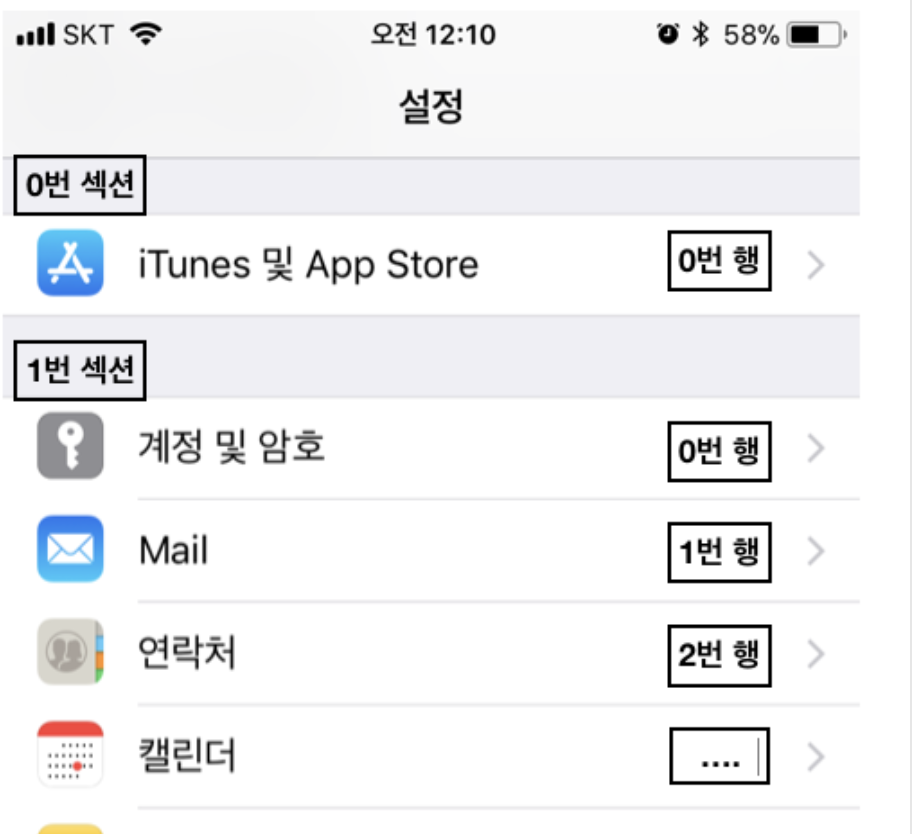
→ 아이폰 설정 앱, 카카오톡, 등 대부분의 앱이 테이블뷰를 포함하고 있음
- 테이블뷰는 하나의 열(column)과 여러 줄의 행(row)을 지니며, 수직으로만 스크롤 가능
- 각 행은 하나의 셀(cell)에 대응
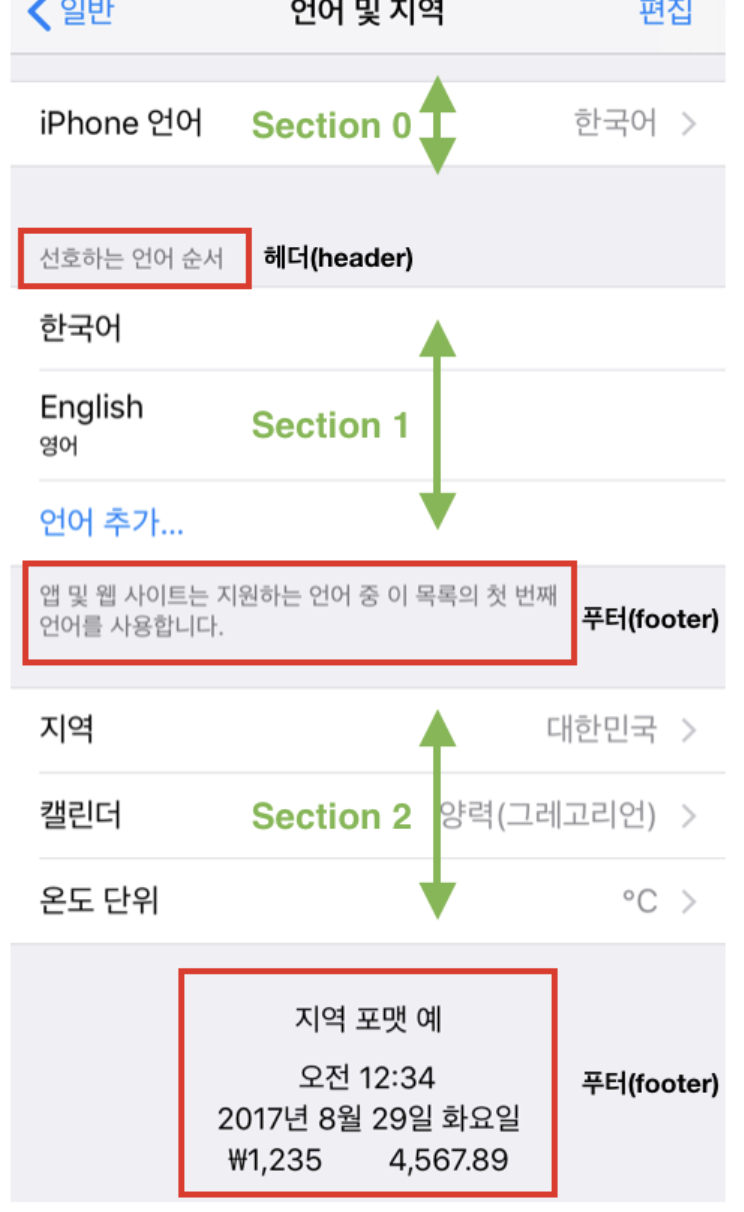
- 섹션(section)을 이용해 행을 시각적으로 나눌 수 있음
- 헤더(header)와 푸터(footer)에 이미지나 텍스트를 추가해 추가 정보를 보여줄 수 있음


테이블뷰 스타일
- 크게 2가지 스타일로 나뉜다
- 일반
- 그룹
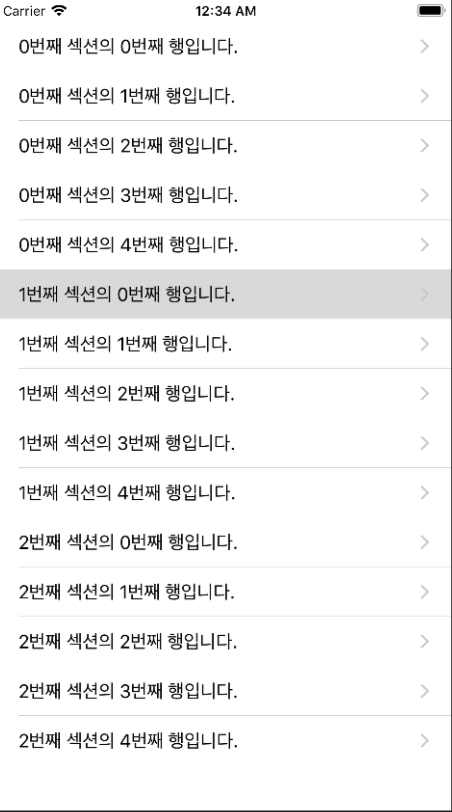
일반 테이블 뷰 (Plain TableView)
- 더 이상 나뉘지 않는 연속적인 행의 리스트 형태
- 하나 이상의 섹션(Section)을 가질 수 있으며, 각 섹션은 여러 개의 행을 지닐 수 있음
- 각 섹션은 헤더(Header) 혹은 푸터(Footer)를 옵션으로 지닐 수 있음
- 색인을 이용한 빠른 탐색을 하거나 옵션을 선택할 때 용이하다.

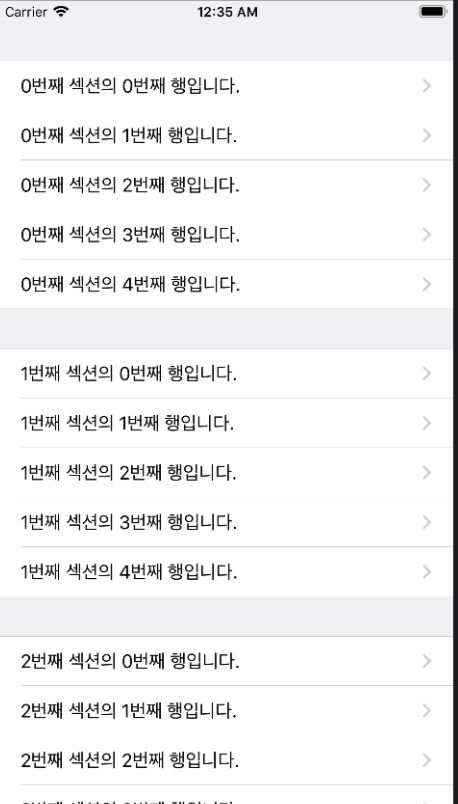
그룹 테이블 뷰 (Grouped TableView)
- 섹션을 기준으로 그룹화되어있는 리스트 형태
- 하나 이상의 섹션(Section)을 가질 수 있으며, 각 섹션은 여러 개의 행을 지닐 수 있음. (동일)
- 각 섹션은 헤더(Header) 혹은 푸터(Footer)를 옵션으로 지닐 수 있음. (동일)
- 정보를 특정 기준에 따라 개념적으로 구분할 때 적합합니다.
- 사용자가 정보를 빠르게 이해하는 데 도움이 됩니다.

테이블뷰 생성
- UITableViewController 객체 활용
- Storyboard, 또는 코드로 생성 가능
- TableView 의 특성을 지정할 때, dynamic prototypes 또는 static cells 중 하나 선택 가능 (기본값은 동적 프로토타입)
동적 프로토타입(Dynamic Prototypes)
- 셀 하나를 디자인해 이를 다른 셀의 템플릿으로 사용하는 방식
- 같은 레이아웃의 셀을 여러 개 이용해 정보를 표시할 경우
- 데이터 소스(UITableViewDataSource) 인스턴스에 의해 콘텐츠를 관리하며, 셀의 개수가 상황에 따라 변하는 경우에 사용
정적 셀(Static Cells)
- 고유의 레이아웃과 고정된 수의 행을 가지는 테이블뷰에 사용
- 테이블뷰를 디자인하는 시점에 테이블의 형태와 셀의 개수가 정해져 있는 경우 사용
- 셀의 개수가 변하지 않음
테이블뷰 셀(Cell)이란?
→ TableView 를 이루는 것이 결국 Cell 임
- 테이블 뷰를 이루는 개별적인 행(row)이며 UITableViewCell 클래스를 상속 받음
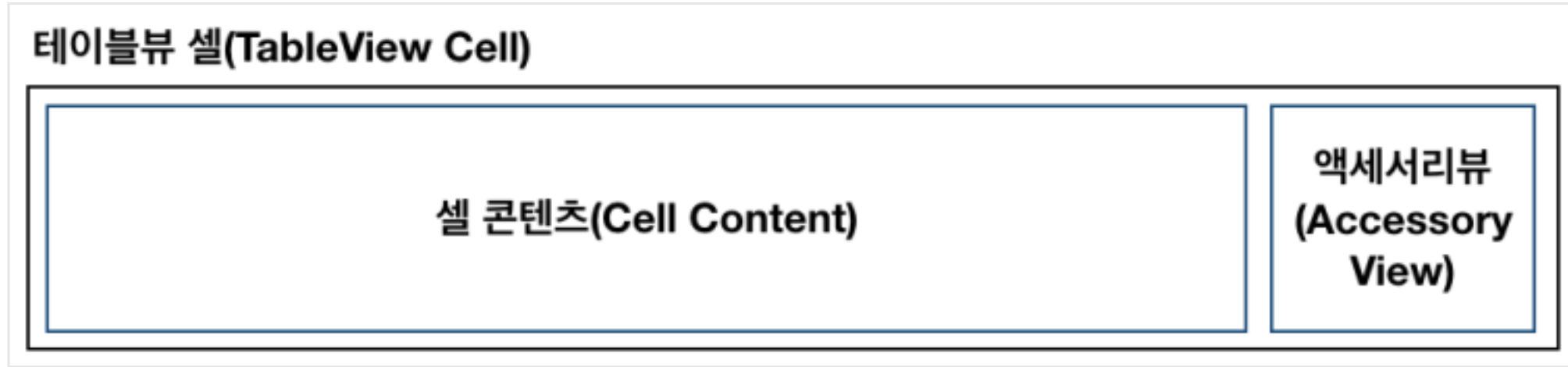
테이블뷰 셀의 구조
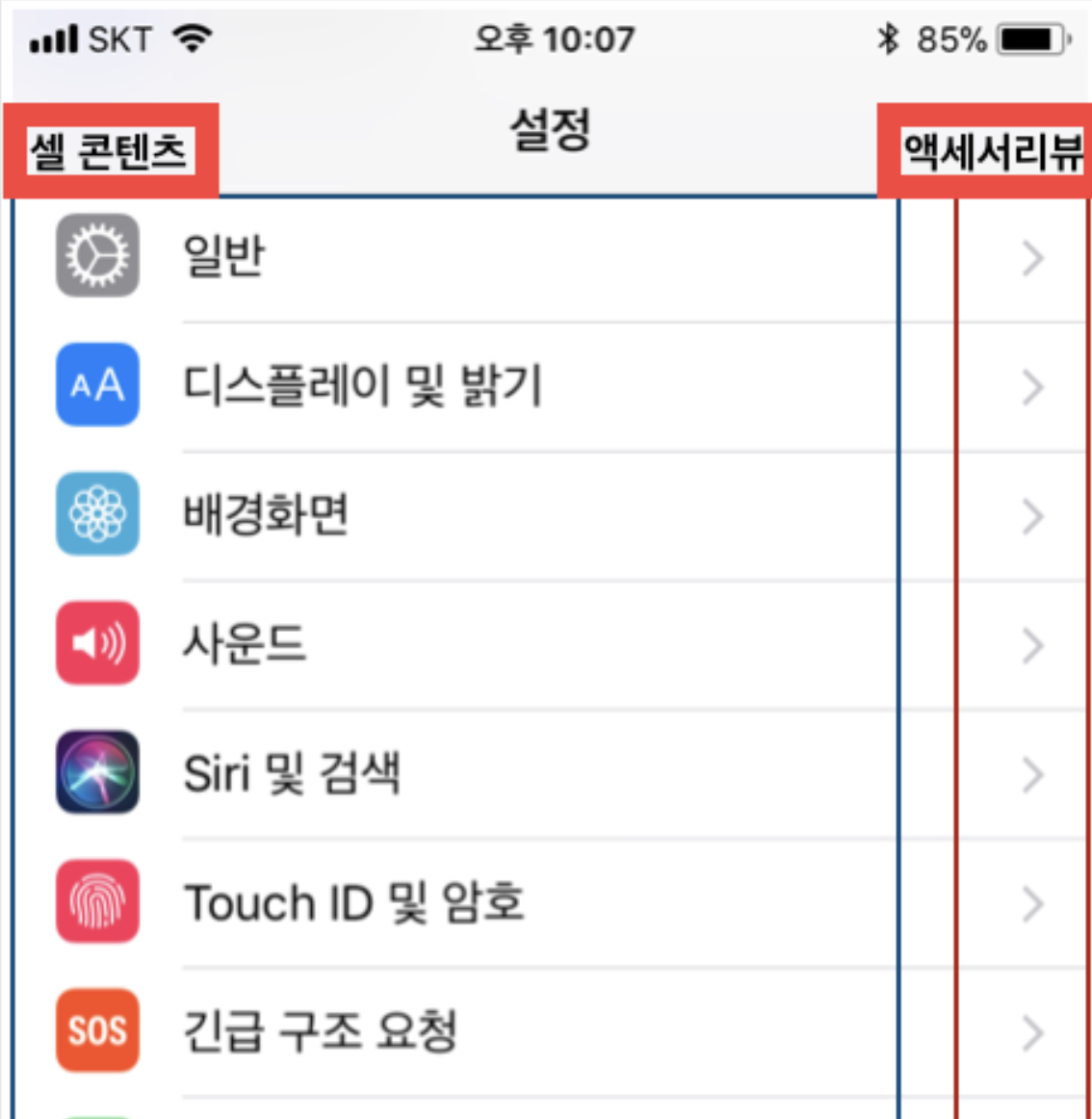
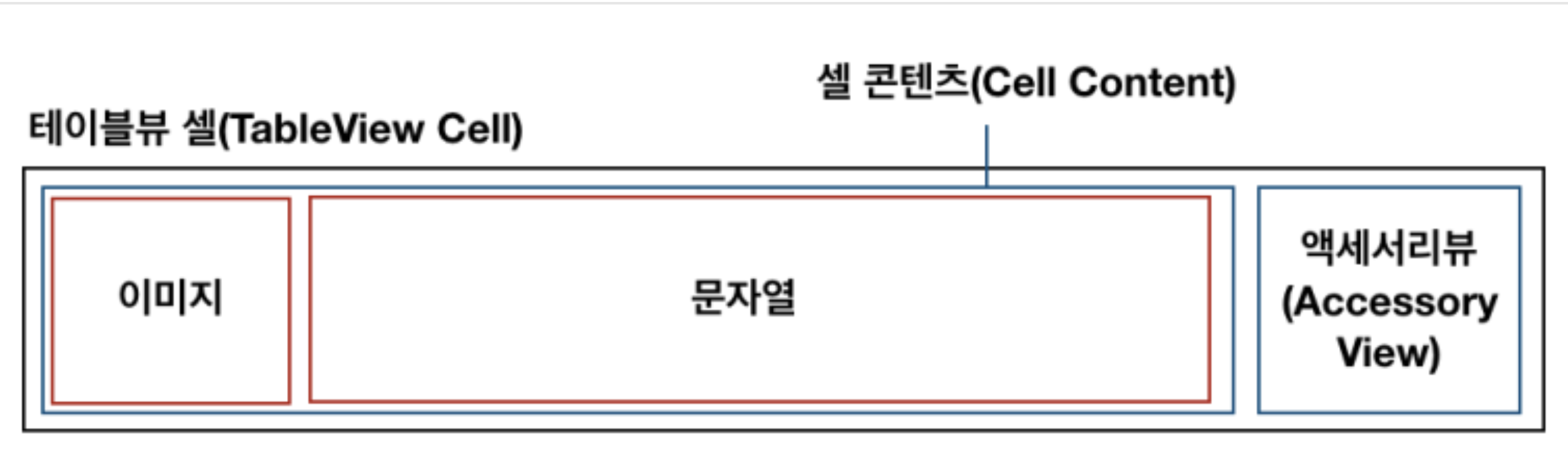
- 기본적으로 TableView Cell 은 아래와 같이 Cell Content 와 Accessory View 영역으로 구조가 나뉜다.

Cell Content : 셀의 왼쪽 부분 / 주로 문자열, 이미지 혹은 고유 식별자 등을 입력
Accessory View : 셀의 오른쪽 부분 / 상세보기, 재정렬, 스위치 등과 같은 컨트롤 객체가 위치

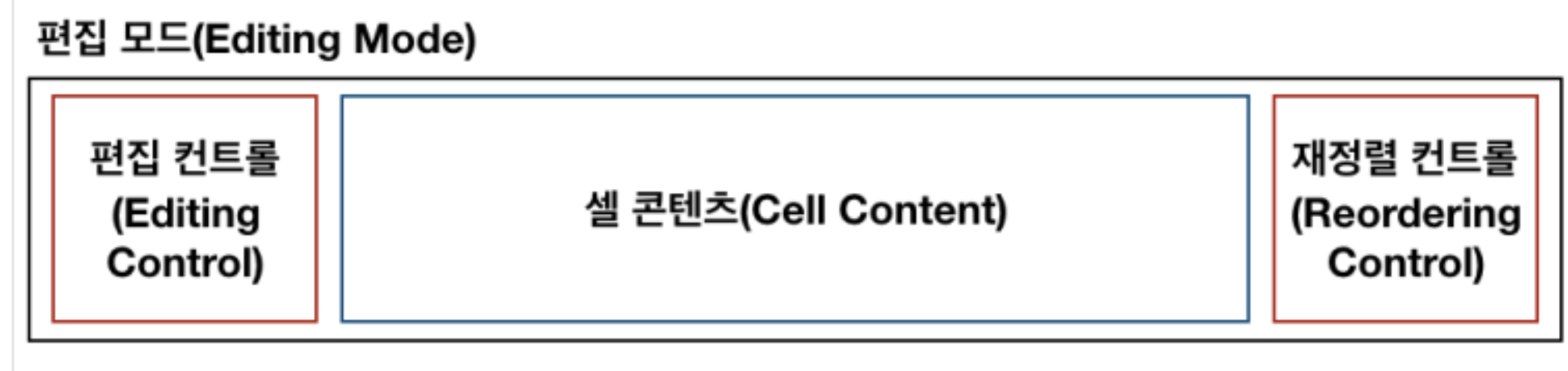
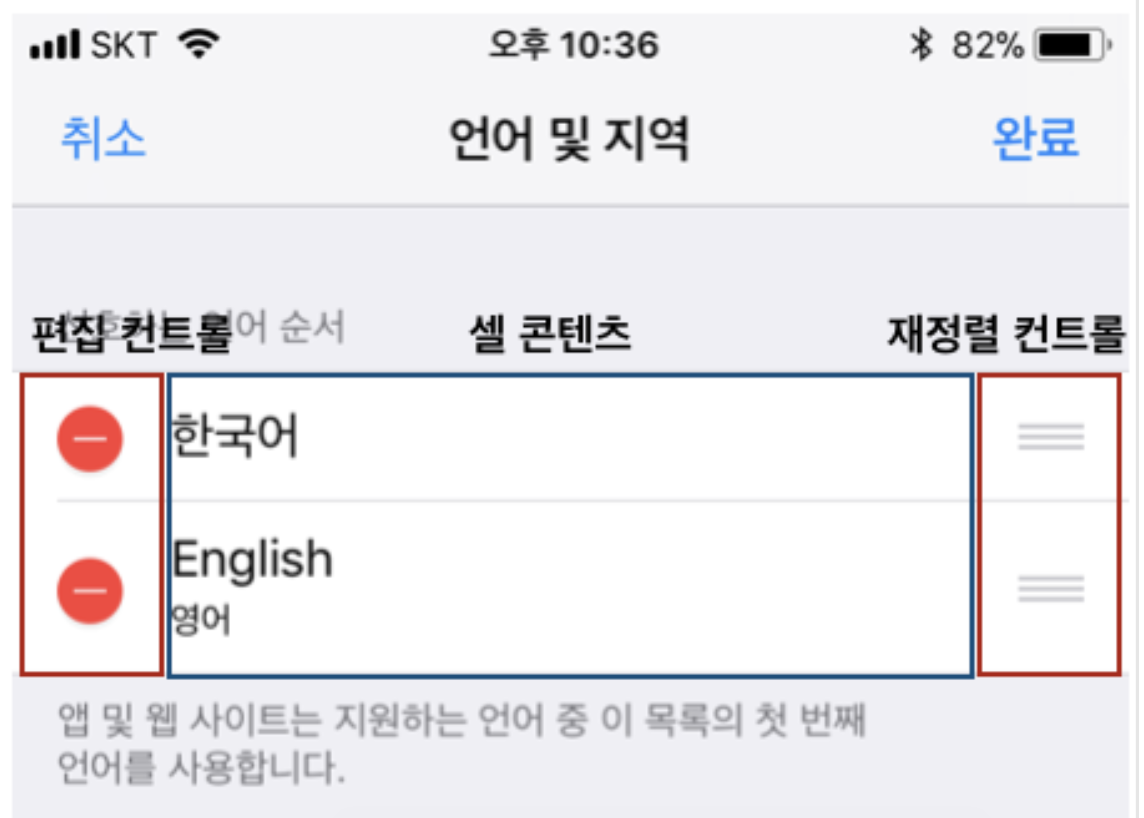
- TableView 를 편집 모드 (Editing Mode) 로 설정하면 아래와 같은 구조로 바뀐다.

→ Editing Control 영역에는 Delete Control, 또는 Add Control 중 하나가 될 수 있음.
→ 재정렬이 가능한 경우, 재정렬 컨트롤이 액세서리뷰에 나타남. 재정렬 컨트롤을 눌러 셀을 드래그하면 위아래로 순서를 변경할 수 있음

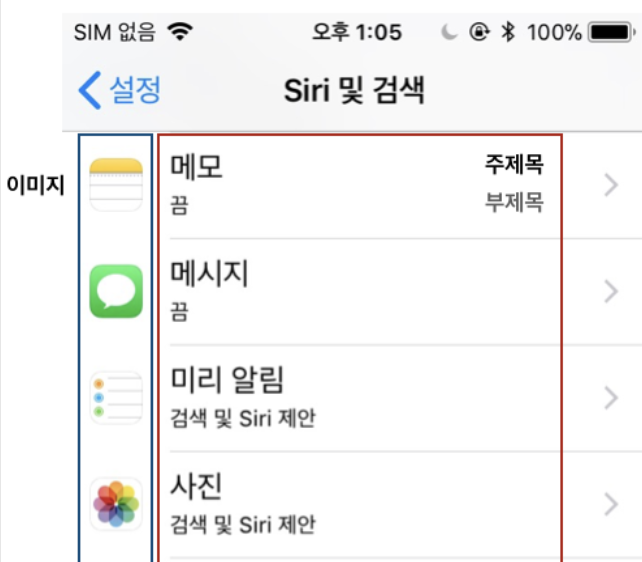
테이블뷰 셀의 기본 기능
UITableViewCell클래스를 상속받는 기본 테이블뷰 셀은 표준 스타일을 이용할 수 있음. 표준 스타일의 콘텐츠 영역은 한 개 이상의 문자열 그리고 이미지를 지닐 수 있으며, 이미지가 오른쪽으로 확장됨에 따라 문자열이 오른쪽으로 밀려난다.UITableViewCell클래스는 셀 콘텐츠에 세 가지 프로퍼티가 정의되어 있다.textLabel: UILabel: 주제목 레이블detailTextLabel: UILabel: 추가 세부 사항 표시를 위한 부제목 레이블imageView: UIImageView: 이미지 표시를 위한 이미지뷰


위 내용은 "https://www.boostcourse.org/mo326/lecture/16860" 을 참고하여 공부한 내용을 개인적으로 정리하였습니다.
