앱 개발을 하다가 사용자 앨범에서 사진을 여러 장 받는 그런 기능을 구현해야 했다. 그러나 어떻게 구현하나 알아보고 있는데, 애플에서 기본으로 제공하는 ImagePickerController는 한 번에 여러 장을 고를 수 없게 되어 있다고 한다. 즉, 프로필 이미지 사진 같은걸 올릴 때 사진 딱 한 장만 고를 수 있듯이, 사진 여러 장 선택은 안 된다고 한다.
그래서 multiple image picker 를 제공하는 오픈 소스 라이브러리가 있나 찾아보던 중, BSImagePicker 라는걸 찾게 되었다.
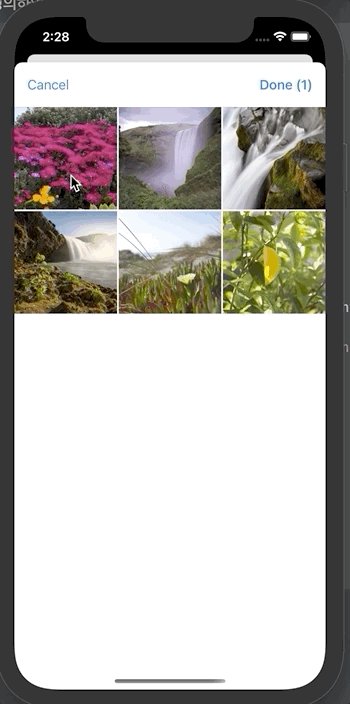
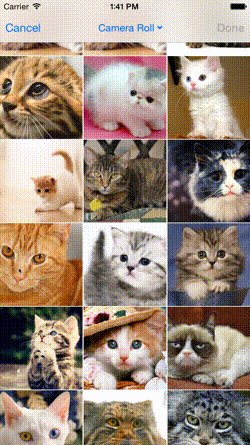
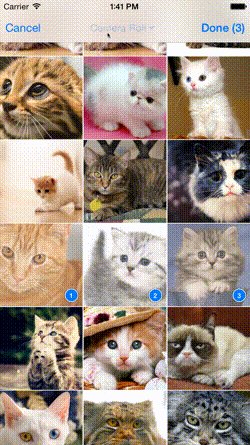
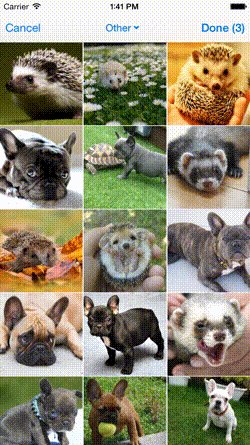
위 사진처럼, 제법 깔끔한 인터페이스에, 마치 애플에서 기본으로 제공하는 것 마냥 심플해서 사용을 하게 됐다.
포스팅 맨 아레에 깃허브 주소를 첨부하였으니, Cocoapod 설치하는 법은 해당 깃허브를 참조하면 되겠다.

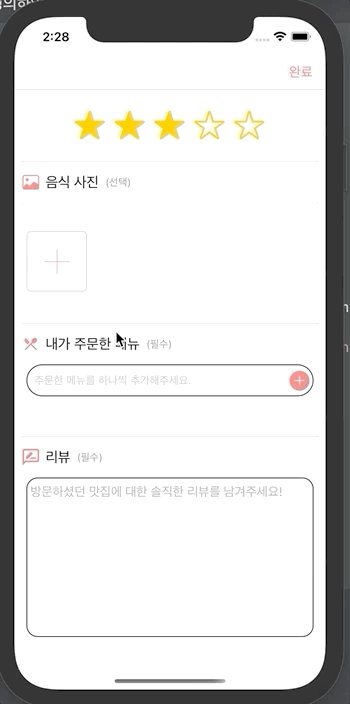
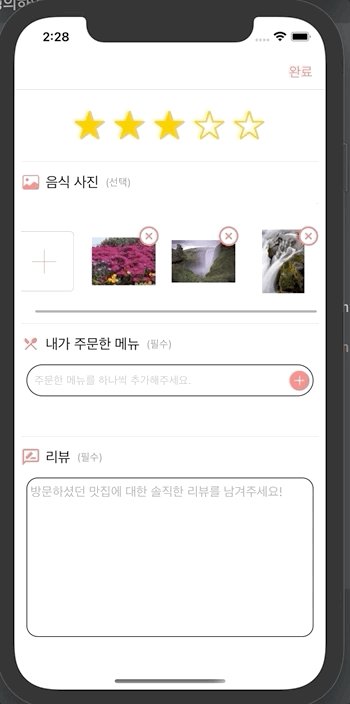
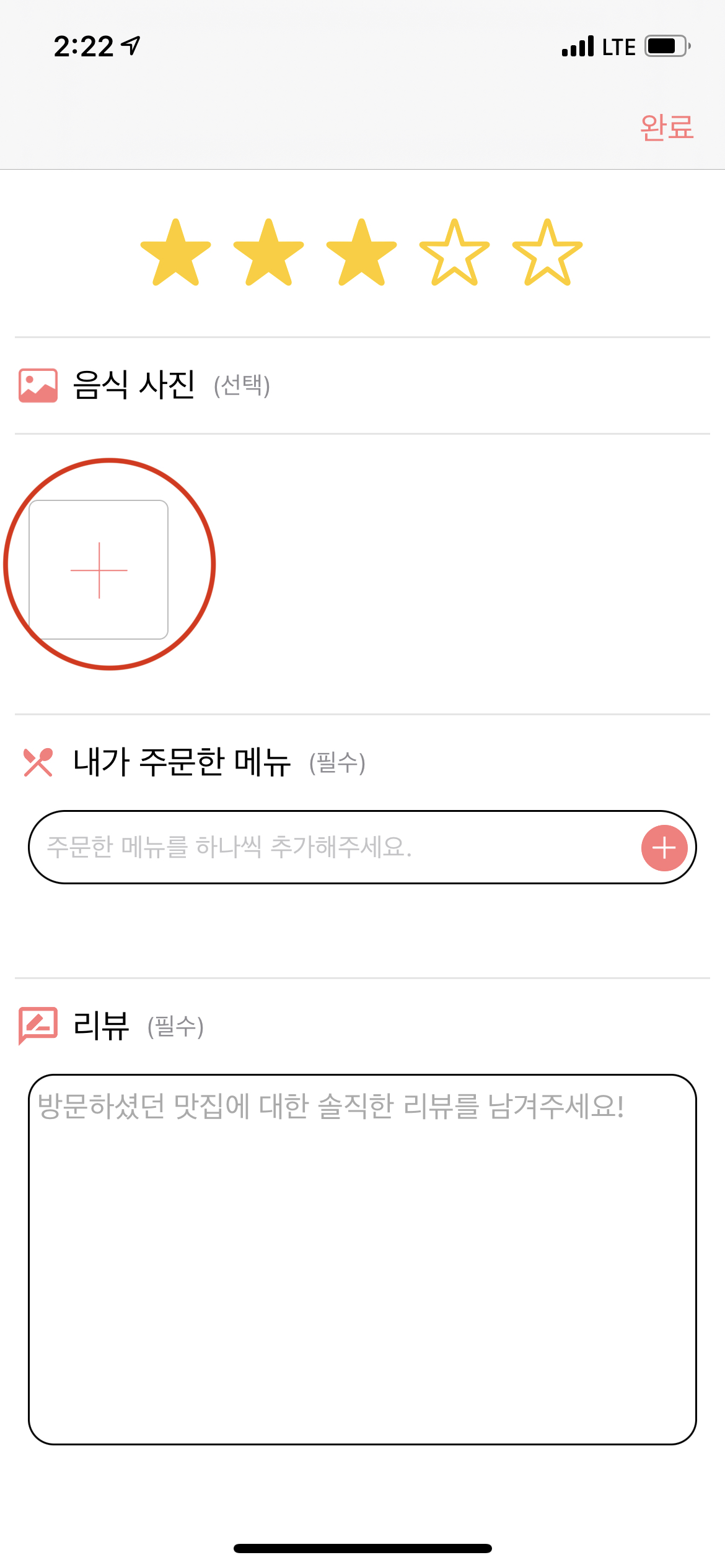
→ 내가 만드는 앱에서는 위에 표시한 "+" 버튼을 누르면, image picker 가 나타나는 형식이다.
@IBAction func pressedAddButton(_ sender: UIButton) {
let imagePicker = ImagePickerController()
imagePicker.settings.selection.max = 5
imagePicker.settings.fetch.assets.supportedMediaTypes = [.image]
let vc = self.window?.rootViewController
vc?.presentImagePicker(imagePicker, select: { (asset) in
// User selected an asset. Do something with it. Perhaps begin processing/upload?
}, deselect: { (asset) in
// User deselected an asset. Cancel whatever you did when asset was selected.
}, cancel: { (assets) in
// User canceled selection.
}, finish: { (assets) in
// User finished selection assets.
for i in 0..<assets.count {
self.selectedAssets.append(assets[i])
}
self.convertAssetToImages()
self.delegate?.didPickImagesToUpload(images: self.userSelectedImages)
})
}→ "+" 버튼을 눌렀을 때, BSImagePicker 에서 제공하는 ImagePickerController 인스턴스를 우선 생성해준다. 이름이 그냥 ImagePickerController 라 그런지 마치 애플에서 기본으로 제공하는 그런 클래스처럼 보이지만, 아니다.
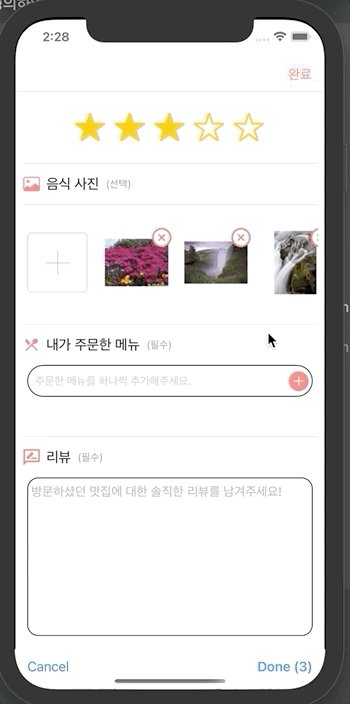
→ 기본적으로 select, deselect, cancel, 그리고 finish 등 다양한 메소드를 제공하는데, 보통은 finish 를 많이 쓰지 싶다. 사용자가 원하는 사진을 다 고른 후, Done 을 눌렀을 때 실행되는 부분이다.
- 중요한 부분은, 사진을 고르고 난 뒤에 사진의 데이터 타입은 PHAsset 이라는 점이다. 즉, UIImage 타입이 아니기 때문에 바로 UIImageView 에 띄운다거나 그러지는 못한다. 그러기 위해서 convertAssetToImages( ) 함수를 하나 더 정의하였다.
func convertAssetToImages() {
if selectedAssets.count != 0 {
for i in 0..<selectedAssets.count {
let imageManager = PHImageManager.default()
let option = PHImageRequestOptions()
option.isSynchronous = true
var thumbnail = UIImage()
imageManager.requestImage(for: selectedAssets[i],
targetSize: CGSize(width: 200, height: 200),
contentMode: .aspectFit,
options: option) { (result, info) in
thumbnail = result!
}
let data = thumbnail.jpegData(compressionQuality: 0.7)
let newImage = UIImage(data: data!)
self.userSelectedImages.append(newImage! as UIImage)
}
}
}