
요약
드롭다운 공통 컴포넌트 리팩토링
zustand 저장소 리팩토링
할 일 생성 api 함수 생성
할 일 생성 mutation함수 커스텀 훅
개발을 하다보니 드롭다운 공컴의 props를 잘못주었다고 생각.
기존에는 string배열로 받기로 함.
하지만 들어오는 데이터의 타입이 모호 -> 제네릭 타입으로 다양한 타입 받도록interface DropdownProps<T> { dropdownData: T[]; // 제네릭 타입으로 다양한 타입 받도록 onSelectItem: (item: T) => void; // 상위 props로 전달하여 각 dropdownData의 item을 선택하도록 isOpenDropdown: boolean; renderItem: (item: T) => JSX.Element; // 이것은 드롭다운의 각 목록별로 어떻게 보여줄지 jsx요소로 리턴 }
기존 (할 일) zustand 저장소에는 각각의 상태값을 하나의 객체로 묶지 않았음.
나중에 한꺼번에 불러올때 코드 가독성, 유지보수성이 떨어짐.
- 하나의 타입을 생성하여 객체 생성 및 부분적인 상태 변경
interface TodoDataStore { todoData: CreateTodosRequest; setTodoData: (newData: Partial<CreateTodosRequest>) => void; } export const useTodoDataStore = create<TodoDataStore>((set) => ({ todoData: { title: '', startDate: '', endDate: '', todoLink: '', imageName: '', imageEncodedBase64: '', goalId: 0, goalTitle: '', }, setTodoData: (newData: Partial<TodoDataStore>) => set((state) => ({ todoData: { ...state.todoData, ...newData, }, })), ...
api 통신 => axios로 하기로 함.
좀 더 편리한 axios 요청을 위해 axiosInstance파일을 만듦.import axios from 'axios'; const apiUrl = process.env.NEXT_PUBLIC_API_URL; const token = process.env.NEXT_PUBLIC_TEST_TOKEN; //일단 테스팅으로 const axiosInstance = axios.create({ baseURL: apiUrl, headers: { 'Content-Type': 'application/json', Accept: '*/*', token: token, // 여기서 기본 헤더를 설정 }, });추가적으로 곧 토큰 발급 방식이 정해지면 헤더 값이 바뀔듯!!!
1. 지금처럼 헤더에 토큰을.. (현재 방식)
2. 쿠키에 토큰을 넣어서 주는...(이것으로 바뀔듯)
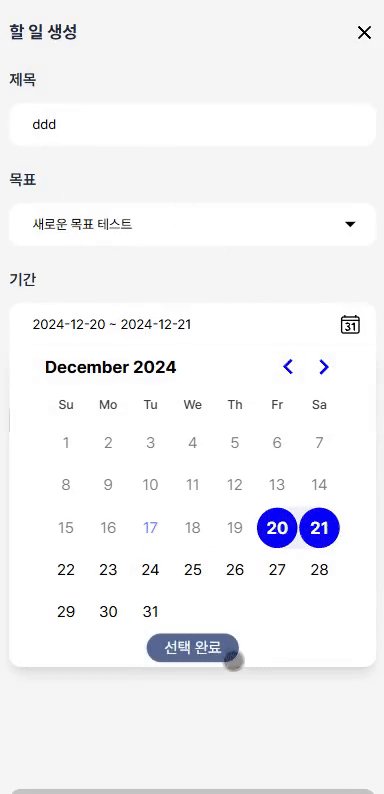
할일 등록 뮤테이션 함수
등록 성공 시 쿼리 키 무효화 적용 & 실시간 업데이트
팀원이 만들어준 notify사용.... export const useCreateTodo = (): UseMutationResult< CreateTodoResponse, AxiosError, CreateTodosRequest => { return useMutation<CreateTodoResponse, AxiosError, CreateTodosRequest>({ mutationFn: (data) => createTodo(data), onSuccess: () => { notify('success', '등록에 성공하였습니다', 3000); queryClient.invalidateQueries({ queryKey: [QUERY_KEYS.TODOS_OF_GOALS] }); queryClient.invalidateQueries({ queryKey: [QUERY_KEYS.RECENT_TODOS] }); close(); }, onError: (error: AxiosError) => { notify('error', '등록에 실패하였습니다', 3000); console.error('Error creating todo:', error.message); }, }); };
버튼 클릭 후 등록 로직 (위의 리팩토링을 한 이유!)
zustand 와 커스텀 훅으로 인해 가독성이 증가const { todoData } = useTodoDataStore(); const { mutate } = useCreateTodo(); const handleClick = () => { mutate(todoData); };위 세문장이면 클릭 후 등록