우선 기능을 구현하기에 앞서 디자인 설계부터 진행하여야 했다.
페이지 디자인 설계에 앞서 라우팅 설정을 해주었다.
react-router-dom 라이브러리를 사용하였고
import { BrowserRouter, Route, Routes } from 'react-router-dom';
import HomePage from './pages/HomePage';
import AssignColorPage from './pages/AssignColorPage';
const Router = () => {
return (
<BrowserRouter>
<Routes>
<Route path="/" element={<HomePage />} />
<Route path="/AssignColor" element={<AssignColorPage />} />
</Routes>
</BrowserRouter>
);
};
export default Router;다음과 같이 초기 세팅을 해주었다.
css는 항상 써왔듯 tailwind CSS를 사용하였고 페이지가 두 페이지 밖에 안되기에 금방 작업을 할 수 있었다.
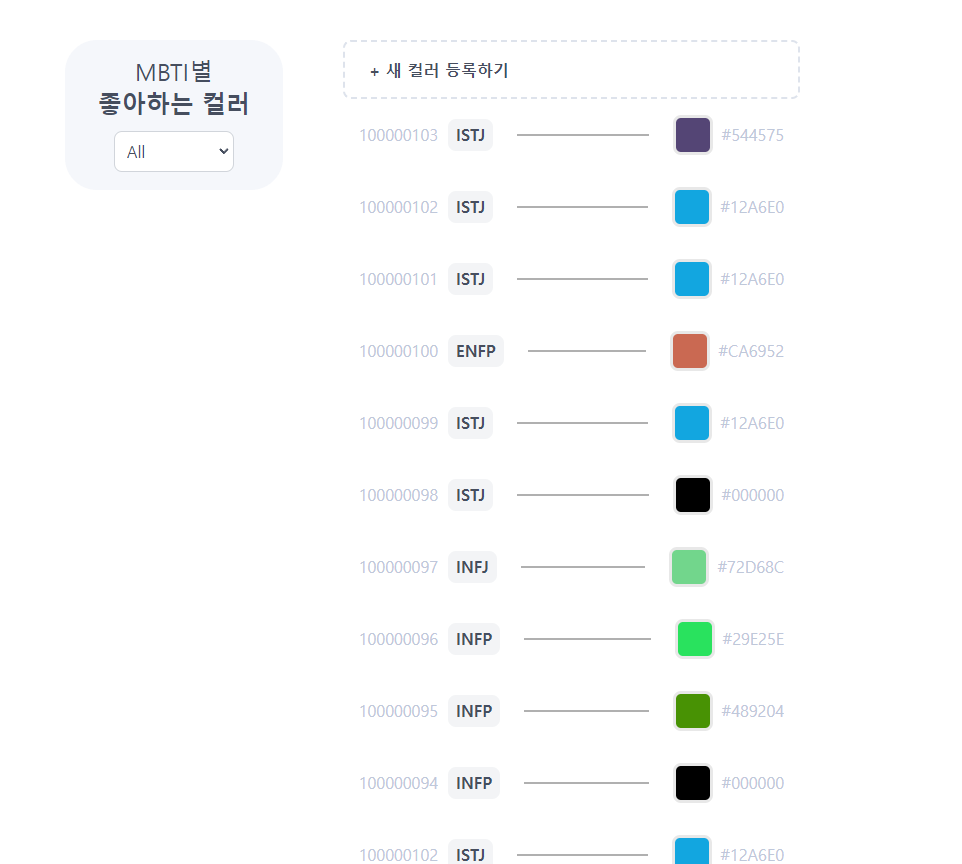
메인 페이지


메인 페이지는 모바일 사이즈와 pc 사이즈 별로 반응형을 적용시켰다.
그리고 헤더 부분에 Select 태그를 사용해서 mbti를 선택할 수 있도록 구현해주었다.
또한 새 컬러 등록하기 버튼을 a태그로 감싸서 다음 페이지인 등록 페이지로 넘어가도록 해주었다.
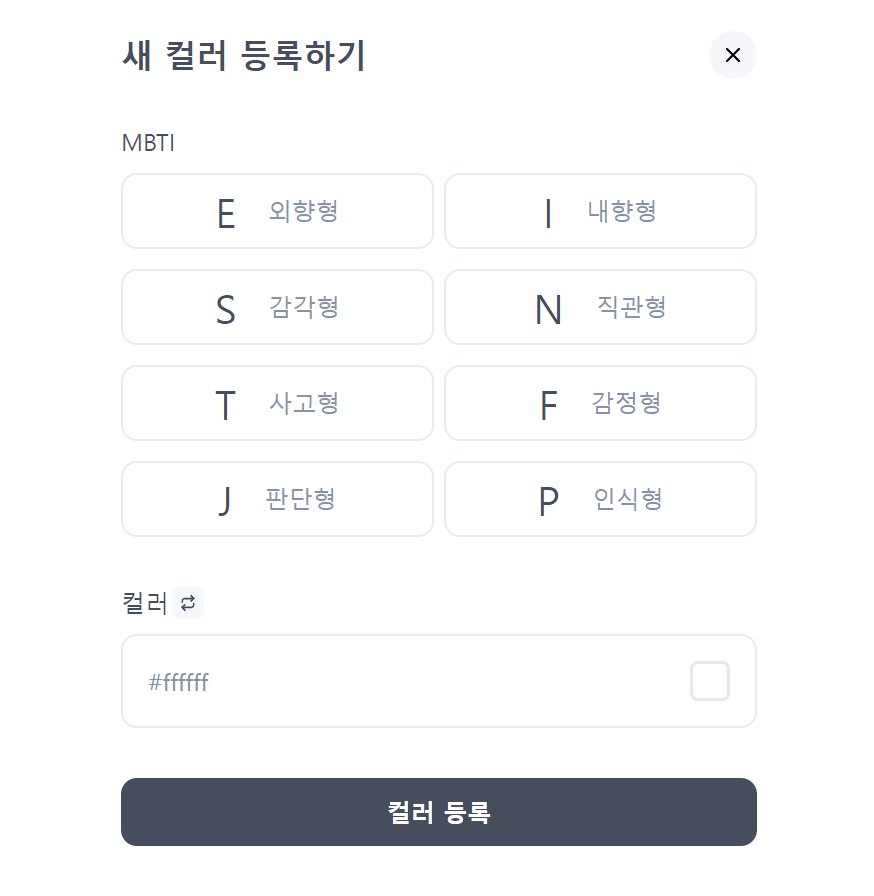
등록 페이지

이 부분은 반응형이 필요없었다.
다음 게시물에서는 등록 페이지에서 api 통신을 제외한 기능들을 올려볼 예정이다.
