이제는 수정 기능을 해볼 차례이다.
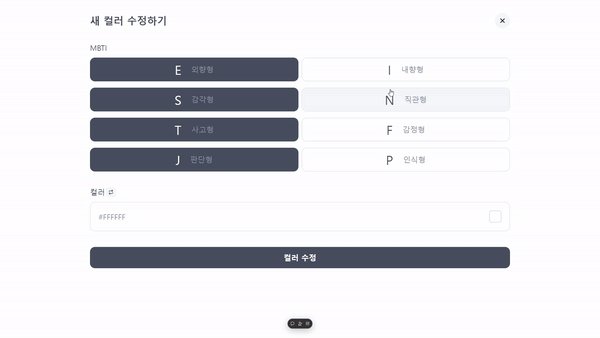
수정 페이지의 디자인은 등록 페이지와 똑같다.

수정 페이지를 따로 만들까 생각을 해보았지만 같은 디자인이니까 수정이라는 타입을 prop으로 전달하면 되겠다는 생각을 하였다.
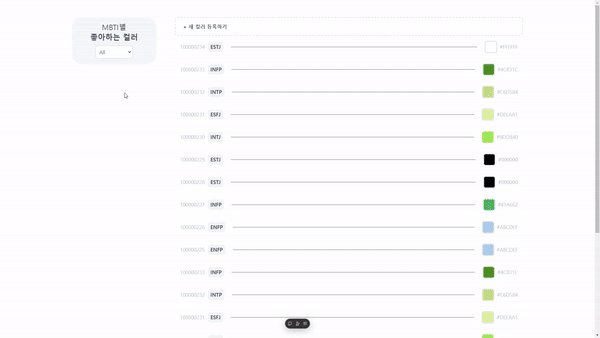
먼저 전달해줄 type을 지정해주었고 각 목록을 클릭할 때 아래의 수정페이지 url로 이동하도록 만들어 주었다.
export interface FunType {
type: string;
id?: number;
}
import { BrowserRouter, Route, Routes } from 'react-router-dom';
import HomePage from './pages/HomePage';
import AssignColorPage from './pages/AssignColorPage';
const Router = () => {
return (
<BrowserRouter>
<Routes>
<Route path="/" element={<HomePage />} />
<Route path="/assignColor" element={<AssignColorPage type="Assign" />} />
<Route path="/modifyColor/:id" element={<AssignColorPage type="Modify" />} />
</Routes>
</BrowserRouter>
);
};
export default Router;
그런 다음 해당 페이지에서 type을 전달 받고 Header와 Button 컴포넌트에 전달해주었다.
useQuery를 사용하여 수정할 목록에 대한 정보를 받아왔다.
만약 등록 페이지인 경우에는 id와 type이 'Assign'이기 때문에 useQuery가 실행이 안되도록 해주었다.
받아온 데이터들을 각 컴포넌트에 전달해주었다.
import { useQuery } from '@tanstack/react-query';
import { useParams } from 'react-router-dom'; // useParams 사용
import getColorSurveyById from '../api/getColorSurveyById';
import AssignColorButton from '../components/AssignColorButton';
import AssignColorHeader from '../components/AssignColorHeader';
import ColorSelectContent from '../components/ColorSelectContent';
import MbtiSelectContent from '../components/MbtiSelectContent';
import { FunType } from '../types/funType';
const AssignColorPage = ({ type }: FunType) => {
const { id } = useParams<{ id: string }>();
// React Query로 서버에서 데이터 가져오기
const { data, error, isLoading } = useQuery({
queryKey: ['colorSurvey', id],
queryFn: () => getColorSurveyById(Number(id)),
enabled: !!id && type === 'Modify',
});
return (
<div className="flex flex-col h-screen px-[24px] py-[42px] tablet:px-[288px] gap-[50px]">
<AssignColorHeader type={type} />
<MbtiSelectContent mbti={data?.mbti} />
<ColorSelectContent colorCode={data?.colorCode} />
<AssignColorButton type={type} id={Number(id)} />
</div>
);
};
export default AssignColorPage;
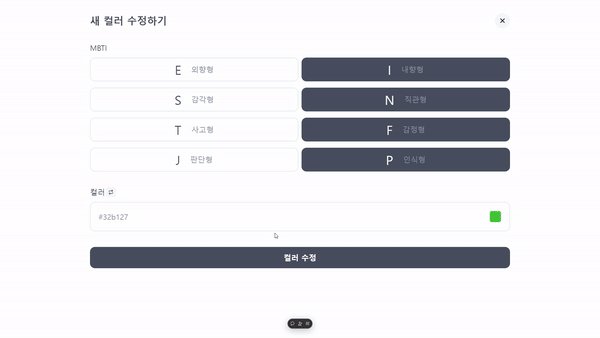
MBTI를 선택하는 컴포넌트에서 값을 가지고 useEffect 훅을 사용하여 만약 props 값이 있다면 값 초기화를 가져온 데이터로 해주었다.
...
const MbtiSelectContent = ({ mbti }: MbtiSelectContentProps) => {
const { setSelectedMbti } = useSelectedMbtiStore();
const [selectedOptions, setSelectedOptions] = useState<MbtiOptions>({
EI: null,
SN: null,
TF: null,
JP: null,
});
// 버튼 클릭 시 상태 업데이트
...
useEffect(() => {
if (mbti) {
setSelectedOptions({ EI: mbti[0], SN: mbti[1], TF: mbti[2], JP: mbti[3] });
}
}, [mbti]);
...
};
export default MbtiSelectContent;
색상 선택 컴포넌트에서도 마찬가지로 만약 props 값이 있다면 값을 초기화 시켜주었다.
...
const ColorSelectContent = ({ colorCode }: ColorSelectContentProps) => {
const { selectedColor, setSelectedColor } = useSelectedColorStore();
useEffect(() => {
if (colorCode) {
setSelectedColor(colorCode);
}
}, [colorCode]);
...
};
export default ColorSelectContent;
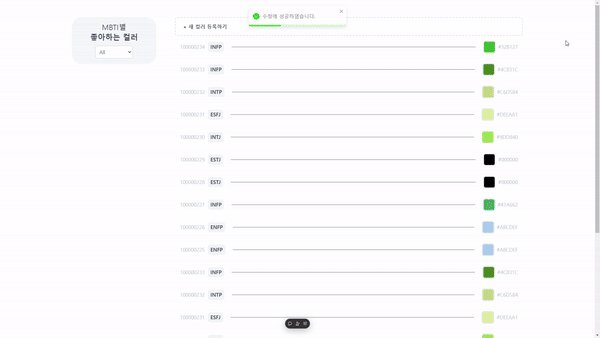
버튼 컴포넌트에서는 기존에 만들어놨던 수정 커스텀 훅을 사용해서 전달받은 id가 있는 경우에는 수정 커스텀 훅 / 없는 경우에는 등록 커스텀 훅이 실행되도록 진행하였다.
..
const AssignColorButton = ({ type, id }: FunType) => {
const [isOpen, setIsOpen] = useState(false);
const { selectedMbti } = useSelectedMbtiStore();
const { selectedColor } = useSelectedColorStore();
const { userPassword } = usePassword();
const assignMbtiColorMutation = useAssignMbtiColorMutation();
const patchMbtiColorMutation = usePatchMbtiColorMutation();
...
const handleCloseModal = () => {
setIsOpen(false);
const mergedMbtiValue = `${selectedMbti.EI || ''}${selectedMbti.SN || ''}${selectedMbti.TF || ''}${selectedMbti.JP || ''}`;
if (id) {
patchMbtiColorMutation.mutate({
id,
mbti: mergedMbtiValue,
colorCode: selectedColor,
password: userPassword,
});
} else {
assignMbtiColorMutation.mutate({
mbti: mergedMbtiValue,
colorCode: selectedColor,
password: userPassword,
});
}
};
...
};
export default AssignColorButton;