React
1.[React] React (리액트)

웹페이지, 사용자 인터페이스 중 화면에 표시되는 뷰 부분의 개발에 사용되는 자바스크립트 라이브러리기존의 복잡한 DOM구조에서 일부 수정/추가가 필요할 경우 해당 부분만 가상의 DOM(컴포넌트)를 만들어 렌더링하게 하여 불필요한 자원소모를 줄이고 웹 앱 성능을 향상시킴J
2.[React] Component

리액트로 만들어진 앱을 이루는 최소한의 단위 (가상 DOM)데이터(props)를 입력받아 View(state)상태에 따라 DOM Node를 출력하는 함수컴포넌트 이름은 항상 대문자로 시작 (ex. Header, Article, Nav)UI를 재사용 가능한 개별적인 컴포
3.[React] Props,State

프로퍼티(properties)의 줄임말컴포넌트에게 어떠한 값을 전달할 때 props를 사용위 코드대로도 실행은 가능하나, Header 컴포넌트 안에 HTML 태그를 하드코딩해줘야 함은 변함이 없음 ex. 1."WEB"을 수정한다고 가정하면 Header안을 수정해줘야 함
4.[React] 동적인UI

일반적으로 JSX는 if/else 문법을 쓸 수가 없음useState, 삼항연산자를 이용하여 구현html css 코드로 컴포넌트 UI 구현UI 현재상태 state로 저장 (string, int, boolean 다 가능)state에 따라 UI가 어떻게 보일지 조건문으로
5.[React] Map(data,i)

리액트 JSX안에서 특정 html요소를 반복하여 나타낼 때 사용하는 함수(JSX문법에서는 for와 같은 반복문과 if와 같은 조건문 사용이 불가하기 때문)기능1. array에 들어있는 자료갯수만큼 그 안에 있는 코드를 반복실행기능2. 파라미터를 아무렇게나 작명하면 그
6.[React] Array/Object state 수정 [...copy]

React 코딩을 하다보면 array를 state로 저장하고 setArray를 해야하는 상황이 발생함바로 setArray(변경값)을 떠올리겠지만 이런경우 array의 원본값이 수정됨array의 원본값을 수정하지 않고 복제하여 setArray를 진행해야 문제가 안되는데
7.[React] Import, Export

React에서 외부 라이브러리/Component 등을 불러오거나 내보낼 때 사용하나의 컴포넌트로 만들어 export 할 경우 여러 곳에서 import 하여 재사용할 수 있다는 장점이 있음
8.[React] React-Bootstrap

html, css를 React의 컴포넌트로 저장하여 언제든 재사용할 수 있게 만들어놓은 도구Nav, Grid, Routes 등 자주쓰이는 여러 컴포넌트들 사용 가능
9.[React] Router (React-Router-Dom, URL파라미터)

기본적으로 리액트는 SPA 방식의 언어이므로 한페이지로만 구성되어있음그러나 React로 여러페이지를 구성하는 방법이 여러가지가 있는데 그 중 하나가 React-router-dom을 사용하는 것임Routes, Route, Link, useNavigate, Outlet 등
10.[React] Styled-Components

React에서 스타일을 적용할 수 있는 라이브러리css파일에서 수정할 필요 없이 styled-coponents 설치 및 import 후 js에서 사용가능(설치방법 : 우측 문구 터미널에 입력 "npm install styled-components")(정의방법 : imp
11.[React] Lifecycle, useEffect

컴포넌트는 생성/재렌더링/삭제 의 lifecycle을 가짐생성 : mount재렌더링 : update삭제 : unmount컴포넌트가 생성/제랜더링/삭제될 때마다 특정코드를 실행하는 기능을 hook으로 구현 가능useEffect hoock을 사용하여 구현일반적인 사용방법u
12.[React] Ajax, Axios, Fetch

서버란, 유저가 데이터를 요청하면 데이터를 보내주는 프로그램임데이터 요청 규격에 맞춰 요청해야 함어떠한 데이터인지 (url 형식)'어떤 방법으로 요청할지 (GET/POST)Ajax란, 서버에 GET/POST를 요청할 때 새로고침 없이 데이터를 주고받을 수 있게 도와주는
13.[React] Transition, Automatic-Batching

지금까지 로드/페이지이동 등 기능 구현 시 이벤트가 딱히 없었음React에서 이벤트를 구현하는 방법을 소개할 예정임Tab(탭) 기능 구현Tab 클릭 시 fade-in 되는 이벤트 구현React-Bootstrap 이용하여 nav로 원하는 탭모양의 html을 가져옴Nav
14.[React] JSX

React에서 UI구현 시 사용하는 JavaScript 확장문법 (JS안에 HTML이 포함되어 있음)React에서 JSX사용이 필수는 아니지만, SPA(Single Page Application)방식을 따르는 React 특성상 JSX를 사용하면 가독성을 높이고 코드를
15.[React] img삽입,이미지삽입

React는 자유로워서 이미지 삽입하는 방법도 여러가지 있음css/html(import)/public폴더사용 등리액트로 개발 끝내면 모든 코드를 한 파일로 압축하는 build 작업을 하게 된다.src폴더에 css,html,js등 모든 파일이 다 압축되는데 public폴
16.[React] Props명 그대로 props 넘기기, Array문법으로 동적인UI 구현하기

React에서 하위 컴포넌트에 state값을 전달할 때 props라는 변수를 사용함하위 컴포넌트에서 props를 사용할 때마다 props.props명으로 사용해왔는데, props명 그대로 사용하는 방법이 있음👉🏻 하위 컴포넌트에서 매개변수란에 {props명}입력하기
17.[React] Context API

일반적으로 React는 상위→하위(상속) 컴포넌트로만 props를 전달할 수 있음 (자식→자식(근친), 자식→부모(패륜) 불가능 하다고 했음!) 내 포스팅 : \[React] Props,Statecontext API를 이용하면 각 단계마다 명시적으로 props를 넘겨주
18.[React] Redux (리덕스)

JavaScript 상태관리 라이브러리 (Node.js 모듈)props 없이 컴포넌트 간 state를 공유할 수 있게 도와줌Context API를 개선한 라이브러리Context API와 마찬가지로 컴포넌트가 수없이 많아질 수록 용이동일한 데이터는 항상 같은 곳에서 가지
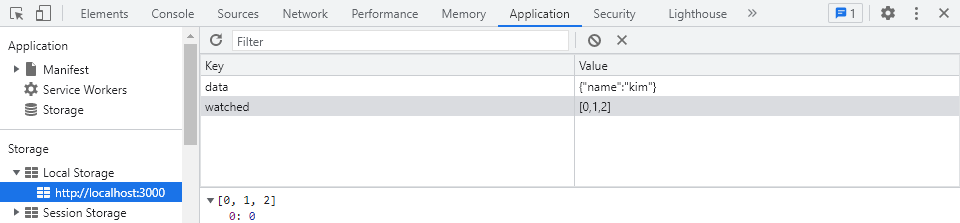
19.[React] localStorage

React에서 state는 새로고침하면 모두 리셋됨 (state장점이자 단점)state를 영구적으로 보관하고 싶을 때 서버(DB)에 저장하거나 localStorage라는 웹 스토리지를 사용하는 방법이 있음단, localStorage를 포함한 web storage는 동일
20.[React] React-Queary

서버의 값을 클라이언트에게 가져오거나, 캐싱, 값 업데이트, 에러핸들링 등 Ajax(비동기 요청)과정을 편하게 해주는 라이브러리React 개발하다 보면 store 내부에 클라이언트 데이터와 서버 데이터가 공존하며 상호작용을 하게 되는 현상을 예방할 수 있음실시간으로 A
21.[React] onClick함수 자동실행, onClick undefined, React에서 이벤트 적용하기

React로 개발하다가 버튼 클릭 시 동작하는 기능을 구현하기 위해 onClick함수에 코딩을 했는데,💻버튼 클릭하기도 전, 렌더링 시 함수가 2-3번 자동실행이 되고, 💻오히려 버튼 클릭 시 undefined또는 동작을 안 하는 경우가 있다.알고보면 간단한 문제인
22.[React] Good bye CRA, Hello Vite or Next.js! (1)

Good bye Create React App! *2023년 3월 22일 React팀의 공식 게시글 : "Goodbye create-react-app" CRA가 사실상 폐기된 이유와 신규 프로젝트 생성 시 CRA를 대체할 기술 스택 선정과정에 대한 포스트
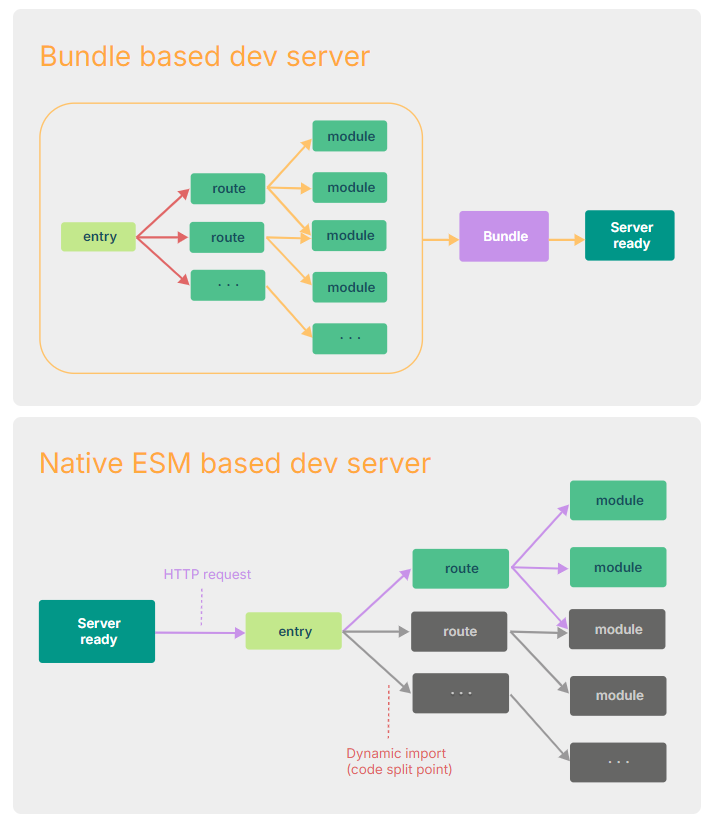
23.[React] Good bye CRA, Hello Vite or Next.js! (2)

Good bye Create React App! *2023년 3월 22일 React팀의 공식 게시글 : "Goodbye create-react-app" CRA가 사실상 폐기된 이유와 신규 프로젝트 생성 시 CRA를 대체할 기술 스택 선정과정에 대한 포스트