Vue CLI
webPack CLI는 webpack설치 시 발생하는 많은 문제와, 버전충돌 문제 설정등을 편하게 지원해주는 기능입니다. webpack을 처음부터 사용해보는것도 좋지만 CLI도구를 이용해 시간을 절약 할 수 도 있습니다.
프로젝트 생성
vue create <프로젝트명>
-
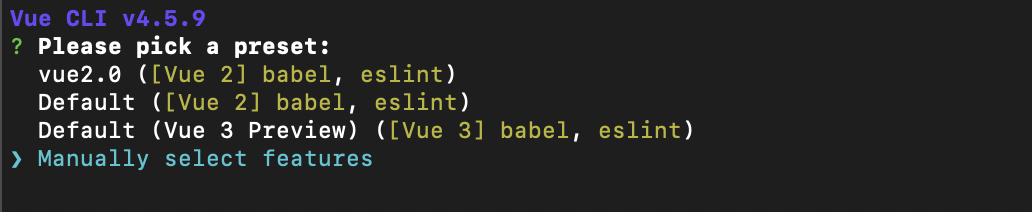
manually select features를 선택합니다. 선택할때는 방향키로 지정할 수 있습니다

-
추가로 사용할 router, Vuex, CSS Pre-processors를 선택해줍니다.
(마우스로 이동후 spacebar로 선택할 수 있습니다.)
.png)
-
Choose Vue version을 선택하고 2.x를 선택해주세요.
(3.x으로 프로젝트를 진행하고자 한다면 사용하셔도 무방합니다)
.png)
-
router의 history모드를 사용합니다.
히스토리 모드를 사용하면 router-push같은 부가적인 기능 활용에 용이합니다.
.png)
-
node-sass를 선택해줍니다.
.png)
-
ESLint with error prevention only를 선택해주세요.
.png)
-
lint on save를 선택해주고
.png)
-
in package.json을 선택해 줍니다.
.png)
