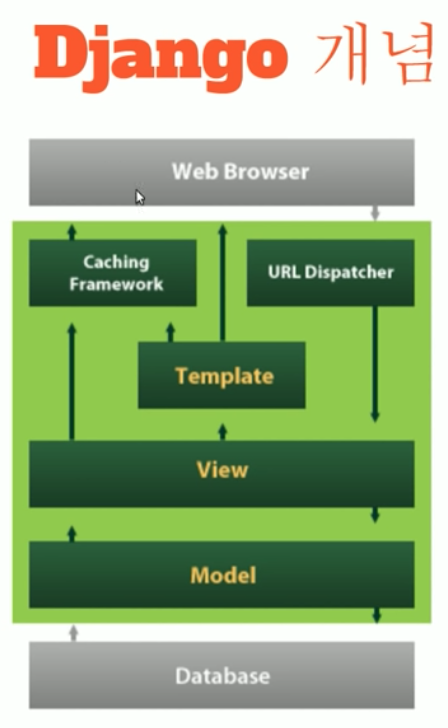
Django의 Flow

웹브라우저 -> 이벤트 발생(Url클릭, 데이터입력등) -> 장고서버로 input
-> URL dispatcher에서 분석시작 -> 적합한 view로 이동 -> Model에서 실제적인 데이터베이스와 커넥션을 하고 적절한 데이터를 가져옴 -> view로 다시 전송 -> 실제적으로 보여줄 데이터를 템플릿으로 전송
왜 이렇게 복잡한 로직으로 운용되는가? 다수의 사용자에게 효율적인 데이터처리를 구현시켜주기 위해 카테고리별로 세부적으로 운용됨

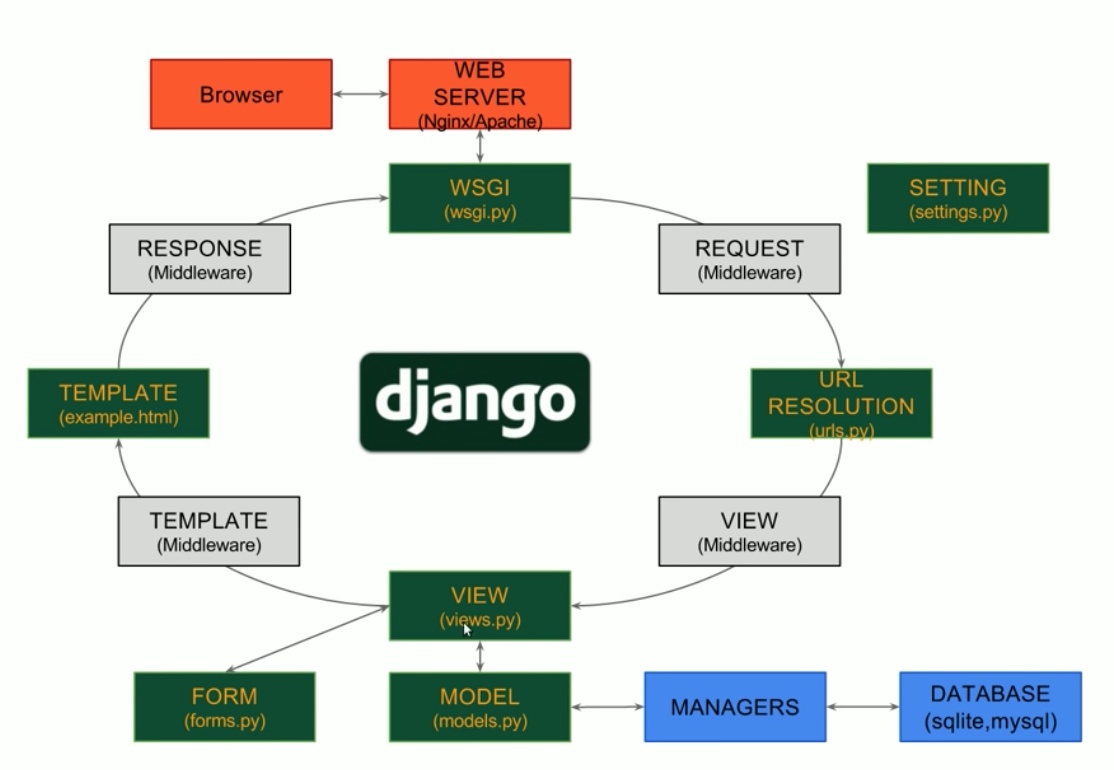
엔진 or 아파치 = 웹서버 // DB = MySQL
WSGI.py : 웹서버와 Django를 연결시켜주는 역할을 함(=Gateway)
Urls.py : 정규표현식으로 구성. 정규표현식에 맞게 특정한 view로 보내줌
views.py : 데이터를 입력하든지, 리스트를 보여줄건지 여러 역할을 결정
models.py : DB로부터 데이터를 가져올 때 class에 넣고
Managers : SQL쿼리문을 따로 작성하지않고 구동될 수 있게 DB와 연결해줌
Template : UI를 만들어서 사용자가 볼 수 있게 만들어줌
settings.py : 전체 프로젝트를 관리하는 설정들이 담겨있는 파일
migrations : 데이터베이스와 관련된 폴더
프로젝트와 앱
프로젝트 생성 : django-admin startpoint tutorial
app 생성 : ./manage.py startapp community(하위앱)
settings.py : 프로젝트 환경설정
- DEBUG : 디버그모드를 True로 놓으면 다양한 버그를 점검가능(단 개발단계에서는 설정해도되지만 실제 배포할때는 off해야한다)
- Installed_apps : pip로 설치한 앱 또는 본인이 만든 app추가
- MiddleWare_classes : request와 response사이의 주요기능 레이어
- Templates : django template관련 설정, 실제 뷰(html, 변수)
- Database : 데이터베이스 엔진의 연결설정
- Static_URL : 정적 URL(css,JS,image,etc)
Manage.py : 다양한 파일들이 존재
- 프로젝트 관리 명령어 모음
- 주요 명령어
1) startapp - 앱생성
2) runserver - 서버 실행
3) createsuperuser - 관리자 계정 생성
4) makemigrations app - app의 모델 변경 사항 체크
5) migrate - 변경 사항을 DB에 반영
6) shell - 쉘을 통해 데이터를 확인
7) collectstatic - static파일을 한 곳에 모음(배포시 중요) - ./manage.py runserver 0.0.0.0:8080 외부에서 접근가능한 서버를 생성가능(8000은 로컬서버)
