Django Westagram Project
이번 Project는 주어진 총 5개로 구성된 장고 과제를 스스로 해결해가면서 장고를 실제로 작성해보고 여러 기능들에 대한 이해를 높이는데 목적을 둔다.
요구사항
User app을 생성해주세요.
앱 이름에서 그 용도를 유추할 수 있어야 합니다. 사용자와 관련된 기능을 구현할 앱이므로, User 또는 Account등의 이름으로 앱을 생성해주세요.
회원가입 뷰를 작성해주세요.
인스타그램에 회원가입 할 때에는 전화번호, 사용자 이름 또는 이메일이 필수로 필요합니다.
인스타그램에 회원가입 할 때에는 비밀번호도 필수로 필요합니다.
이메일이나 패스워드 키가 전달되지 않았을 시, {"message": "KEY_ERROR"}, status code 400 을 반환합니다. 회원가입시 이메일을 사용할 경우, 이메일에는 @와 .이 필수로 포함되어야 합니다. 해당 조건이 만족되지 않을 시 적절한 에러를 반환해주세요. 이 과정을 email validation이라고 합니다.
회원가입시 비밀번호는 8자리 이상이어야만 합니다. 해당 조건이 만족되지 않을 시, 적절한 에러를 반환해주세요. 이 과정을 password validation이라고 합니다.
회원가입시 서로 다른 사람이 같은 전화번호나 사용자 이름, 이메일을 사용하지 않으므로 기존에 존재하는 자료와 중복되어서는 안됩니다. 적절한 에러를 반환해주세요.
회원가입이 성공하면 {"message": "SUCCESS"}, status code 200을 반환합니다.
[추가 구현 사항]: email validation 또는 password validation 과정에서 정규식을 사용해보세요.
회원가입 뷰를 호출할 url을 작성해주세요
회원가입 과정을 확인해주세요
httpie를 이용하여 서로 다른 10개의 계정을 회원가입 시켜주세요.
로그인 뷰를 작성해주세요.
인스타그램에 로그인 할 때에는 비밀번호가 필수로 필요합니다.
계정이나 패스워드 키가 전달되지 않았을 시, {"message": "KEY_ERROR"}, status code 400 을 반환합니다.
계정이 존재하지 않을 때나 비밀번호가 맞지 않을 때, {"message": "INVALID_USER"}, status code 401을 반환합니다.
로그인이 성공하면 {"message": "SUCCESS"}, status code 200을 반환합니다.
구현과정
Step 1 : 우선 Conda를 통해 Django전용 가상환경을 설정하고, git clone 기능을 사용해 westagram-backend repository에 저장되어있는 westagram 프로젝트 전용 폴더를 설치했다. 여기에 feature/keywookkim 이라는 새로운 브랜치를 생성해서 master branch에 영향을 주지않고 local repository에서 작업을 하고 push까지 할 수 있게 준비했다.
Step 2 : Django manage.py startproject 명령어를 통해 프로젝트를 시작하고 User라는 회원가입 전용앱을 생성했다.
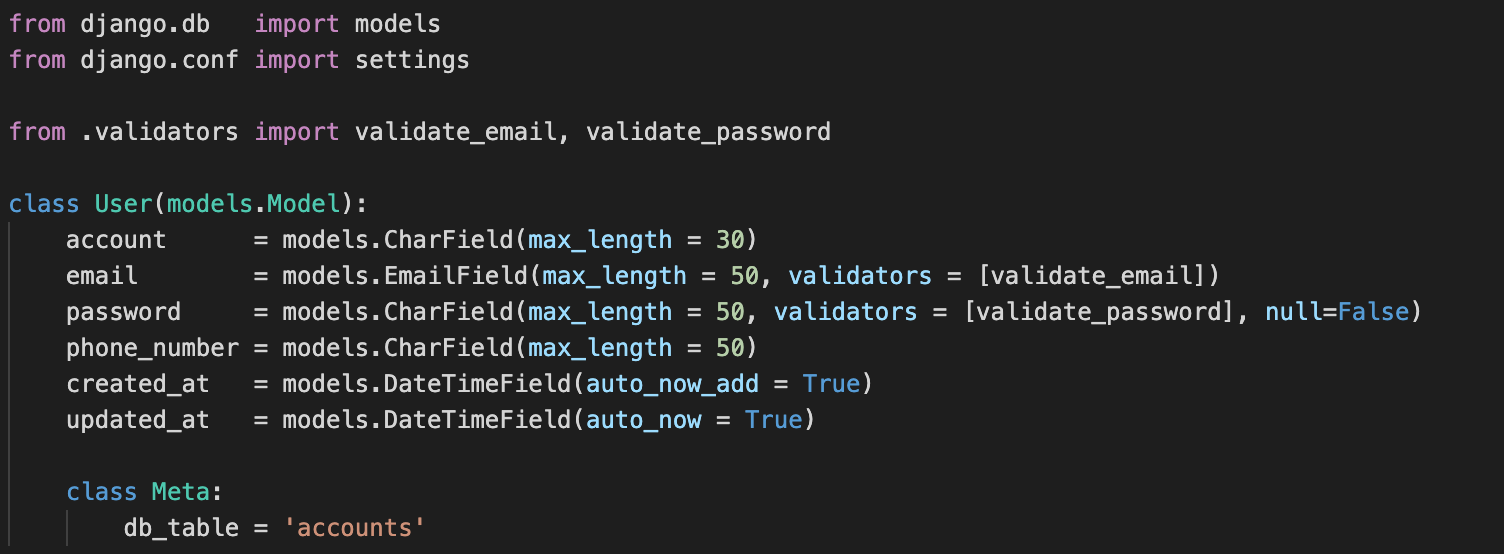
Step 3 : models.py에 회원가입과 밀접한 Data들인 account, email, password, phone_number, created_at(생성시점), updated_at(수정시점)을 생성시켰다.
현재 첨부된 코드에서는 수정본이라 validator라는 유효성 검증 함수가 추가되어있지만, 초기 코드에서는 구현하지 않았었고 charfield, emailfield, datetimefield 등 적절한 field명과 max_length같은 한계길이요소를 지정해주었다.
또한 created는 불변이므로 최초일시만 저장하고 불변하는 auto_now_add를 updated는 갱신가능하므로 모델 저장 시점마다 저장해주는 auto_now를 활용했다.
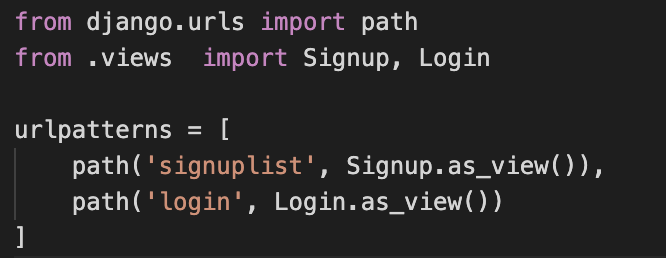
Step 4 : 전용앱에 urls.py를 새로 생성하고, view파일과 연결을 했다.
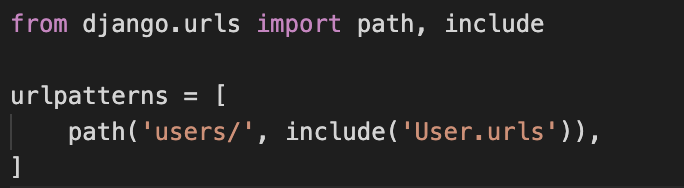
Step 5 : 프로젝트 default urls.py에 include를 활용해 user(로그인/회원가입 관련 app)이 기본 url주소인 users를 참조하게끔 만들었다.
Step 6 : Django에서의 뷰(View)는 다른 일반 MVC Framework에서 말하는 Controller와 비슷한 역할을 한다.
즉, View는 필요한 데이터를 모델(model)에서 가져와서 적절히 가공하여 웹페이지 결과를 만들도록 컨트롤하는 역할을 한다.
(ex. Views.py에서 Front-End 에서 오는 HTTP Request를 입력 parameter로 받아들이고, HTTP Response를 return해주는 View를 만들수있다.)
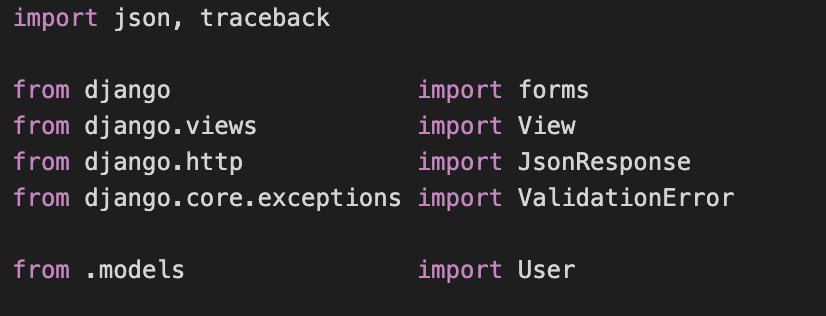
view에서는 다양한 코드를 작성했는데, 우선 json, traceback을 import해서 json data형태로 get/post/response를 할 수 있게끔 만들었으며, 다양한 에러형태에 traceback으로 에러메시지를 반환 할 수 있게끔 만들었다.
또한 view에서 View기능을 쓸 수 있게끔 import했다.(지금 코드의 경우 내장된 기본 view파일에서 셀프import한 것이지만 User.view 같이 앱에서 만든 뷰에서도 임포트가 가능하다) 또한 http, coreexception등의 내장 메소드를 도입해 프로토콜에서 데이터를 송수신 받고, validation errror를 처리할 수 있게 구현했다.
마지막으로 local module인 User app의 models.py에서 User라는 클래스를 import했다. 이를 통해 url주소로 http request를 받아서 모델파일과 비교해 json data를 모델에게 다시 보내고 최종적으로 db.sqlite3에서 받을 수 있게 만들었다. 후에 기술하겠지만 get함수를 통해 db에서 다시 저장된 데이터를 불러 올 수 있다.
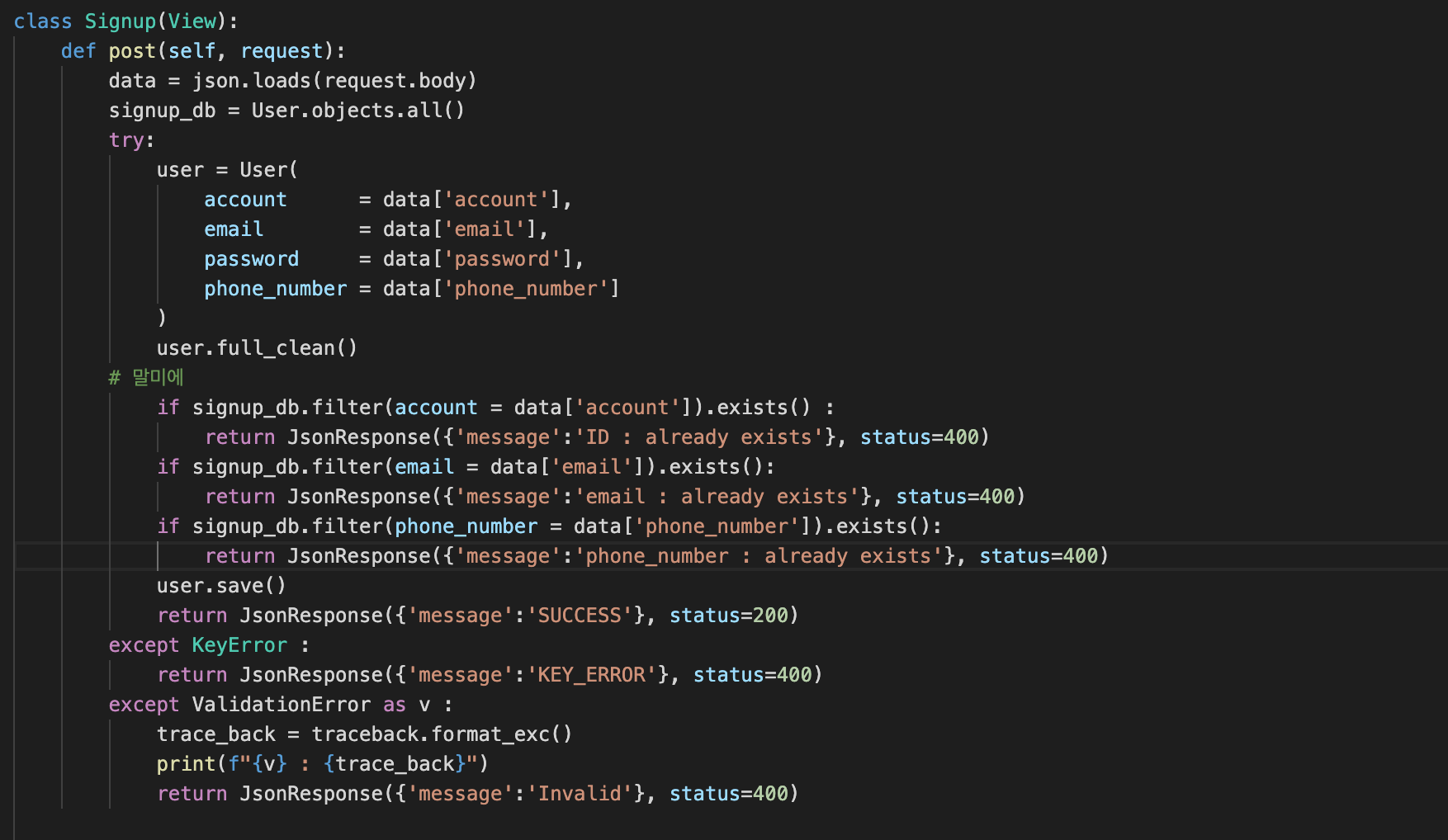
class Signup 이라는 클래스를 생성했다.
우선적으로 def post(post 기능을 구현하기 위해선 반드시 이렇게 지정해 줘야한다)라는 함수를 썼다.
data = json.loads(request, body)라는 형식을 통해 body형식으로 오는 request를 보낼 수 있게 구현한다. signup_db라는 변수를 만들어 User.objects.all()이라는 모델에 있는 데이터테이블을 참조하게끔 한다.
참고로 저 메소드는 User테이블에 있는 모든 데이터를 불러오는 역할을 한다.
try / except 구문을 통해 데이터 ValidationErorr 검증 Key_Error 검증을 할 수 있게 한다.
형식은 다음과 같다. user table을 통해 입력을 할 json_format 을 지정해 준다.
user.full_clean() 메소드를 통해 ValidationError를 검증시킨다. (validator.py를 신규 생성해 validation error를 검증하는 역할을 했다)
이후에는 if 조건문을 통해 중복검사를 진행한다.
참고로 나같은 경우는 filter메소드를 통해 입력한 아이디/이메일/전화번호의 중복여부를 검증했지만, model.py에 unique 필드옵션을 통해 아예 model.py선에서 중복된 key/value값만 받게끔 조정할 수 있다.
except KeyError 처리를 통해 키값을 오기로 표시했을 때 Keyerror를 반환시키고, except ValidationError를 통해 Error를 반환 하게끔 한다.
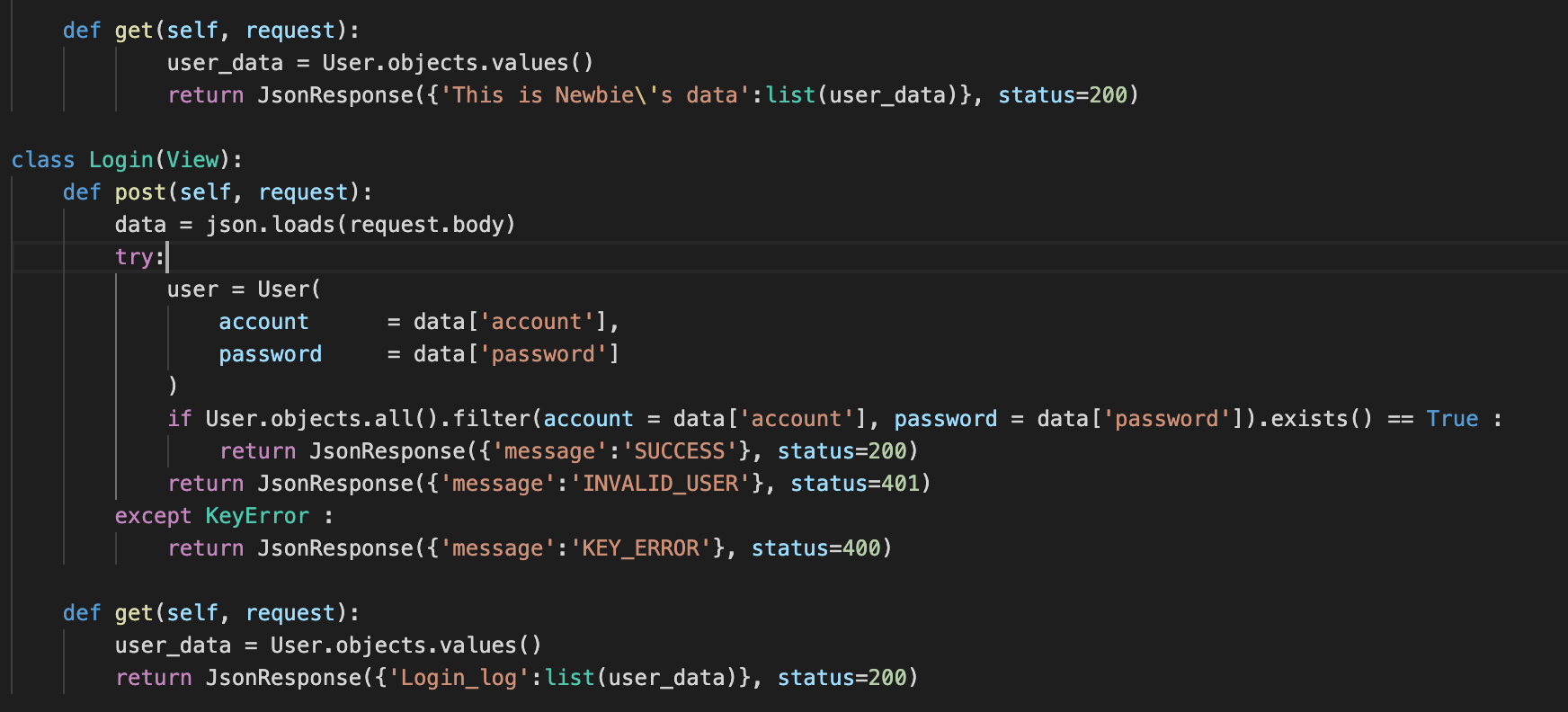
이후에 def get을 통해 회원가입으로 등록된 데이터들을 list형태로 반환하게끔 만든다. 후에 로그인 클래스는 회원가입과 대동소이 하므로 따로 기재하진 않겠다.
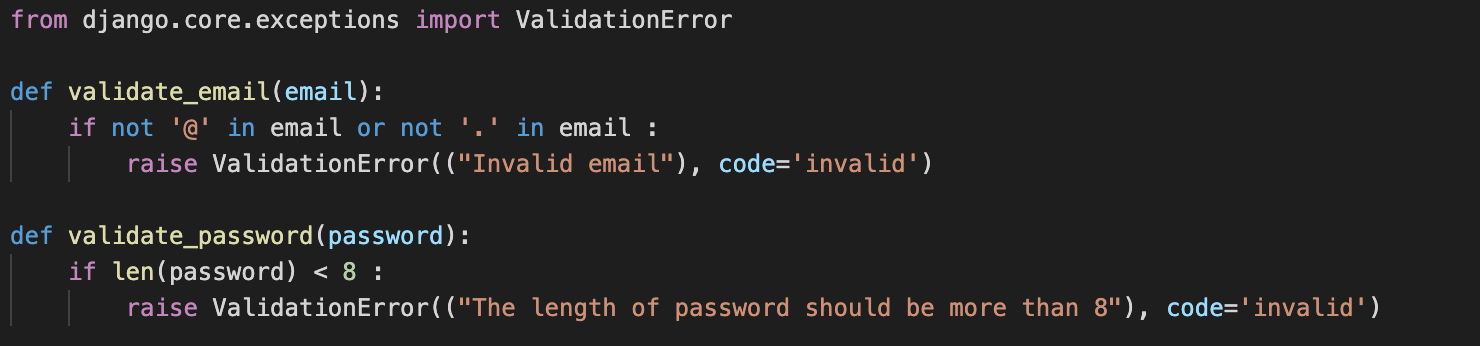
마지막으로 validator.py라는 유효성검증 전용 파일을 생성해서 ValidationError 전용 Checker역할을 부여했다. validation은 무조건 django.core.exceptions라는 내장모듈과 ValidationError라는 메소드를 import 해야하며, 조건문을 통해 @,.가 포함되지않은 이메일형식 8자리 미만의 비밀번호를 유효하지않은 데이터로 처리해 에러를 띄울 수 있게끔 처리했다.