서두 : 압축화와 난독화를 사용하는 이유
JavaScript로 FrontEnd 를 개발하는 경우 js 파일의 용량이 몹시 큰 경우가 있다. 특히 webpack을 이용하여 개발시 외부 라이브러리를 많이 사용할 수록 번들 파일의 용량이 어마어마하게 늘어난다. 용량이 늘어나면 브라우저에서 로딩 속도가 느리고, 그만큼 사용자에게 페이지가 ‘느리다’ 라는 인상을 심어준다. 이런 경우를 대비해 js 파일의 용량을 줄이는 여러가지 방법에 대해 포스팅을 하려한다. 가장 기본적인 방법이 바로 압축(Minify)과 난독화(Uglify)이다.
압축화
압축은 전체 소스코드 중 아래와 같은 경우를 제거하는 작업을 말한다.
불필요한 줄 바꿈
공백 및 들여쓰기
짧게 쓸 수 있는 긴 구문 (줄일 수 있는 if문, 형 변환 축약 등)
스코프 내 사용하지 않는 변수
주석
주의 : 원본 코드에서 들여쓰기, 공백, 세미콜론, 콤마, 대괄호 등이 바르게 사용되지 않았을 경우 정상적으로 압축이 되지 않을 수 있다.
실행방법
다음과 같은 도구로 실행할 수 있다.
온라인으로 손쉽게 압축 및 난독화를 제공해주는 사이트가 존재한다.
해당 사이트에 접속해 Original JavaScript 소스코드를 넣으면 압축과 난독화가 된 결과물을 얻을 수 있다.
https://www.uglifyjs.net/
https://skalman.github.io/UglifyJS-online/
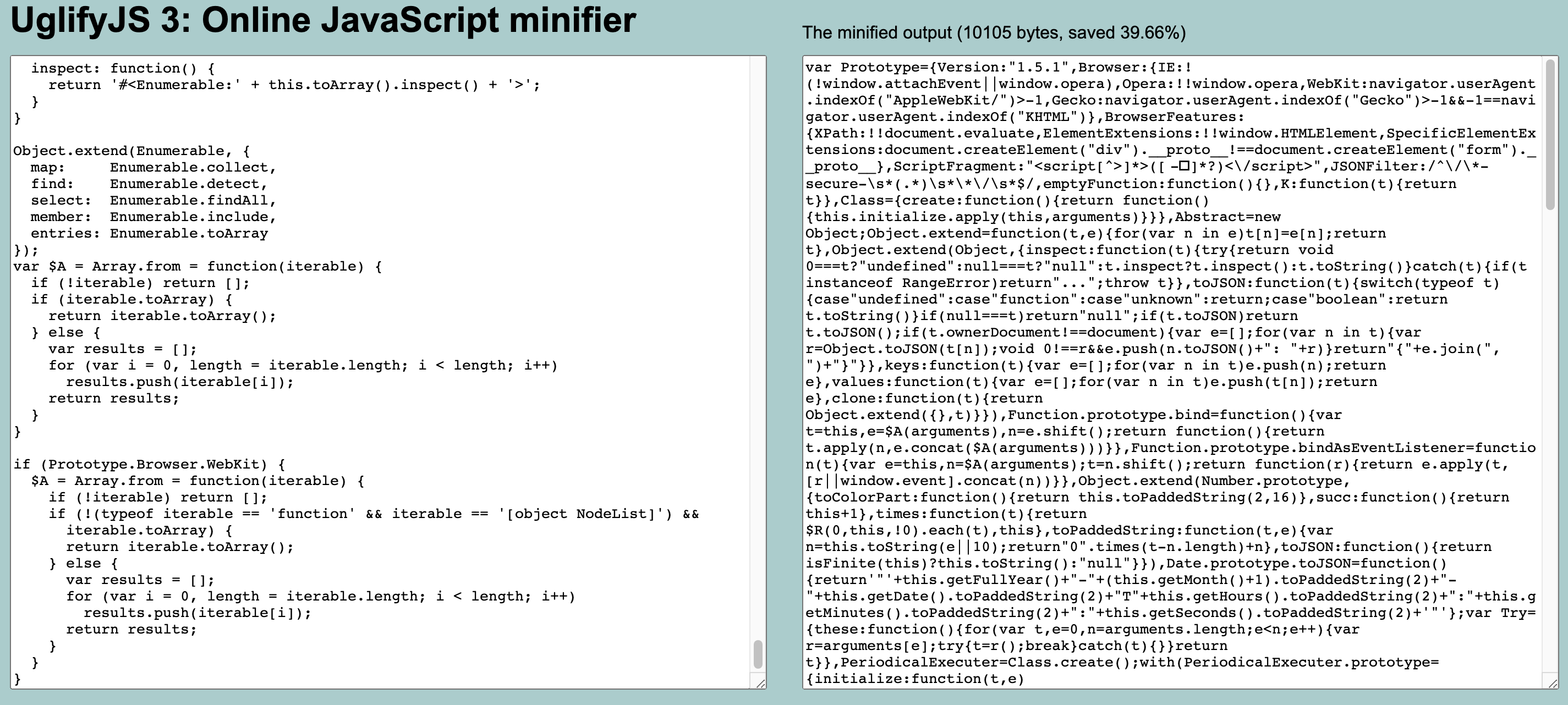
실제 적용화면(https://skalman.github.io/UglifyJS-online/ 활용)

위의 사진을 보면 수정용이성과 가독성을 위해 적당한 여백과 간격이 존재하는 원본코드가 쓸데없는 공백과 간격이 없어져 버린 것을 확인할 수 있으며, 용량도 거의 40% 가량 줄어들었다고 나와있다.
라이브러리
압축과 난독화 기능을 제공해주는 다양한 방식의 라이브러리들이 존재한다.
몇 가지만 소개하자면 jar 파일로 제공하는 Google Closure Compiler과 npm 으로 제공하는 UglifyJS 가 존재한다.
webpack 설정
webpack을 이용한다면 간단하게 ‘mode’ 옵션을 ‘production’ 으로만 주면 해결된다. (webpack 4 이상)
만약 webpack 3 이하 버전을 사용한다면 UglifyJS Webpack Plugin 설정을 이용하면 된다.
물론 webpack 4 이상에서도 plugin 형태의 설정을 이용할 수도 있다.
Google Closure Compiler & UglifyJS
Google Closure Compiler
-
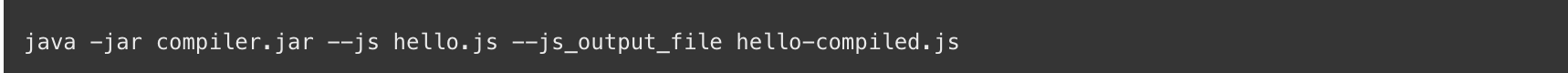
Google Closure Compiler는 별도의 API를 이용하여 소스를 압축하고, jar 파일을 다운받아 사용 가능
-
Google JavaScript Style Guide에 맞춰 개발했을 때 코드 최적화 가능
-
추가로 Style Guide에 맞는 코드 변환 및 Style Fixer도 제공

UglifyJS
-
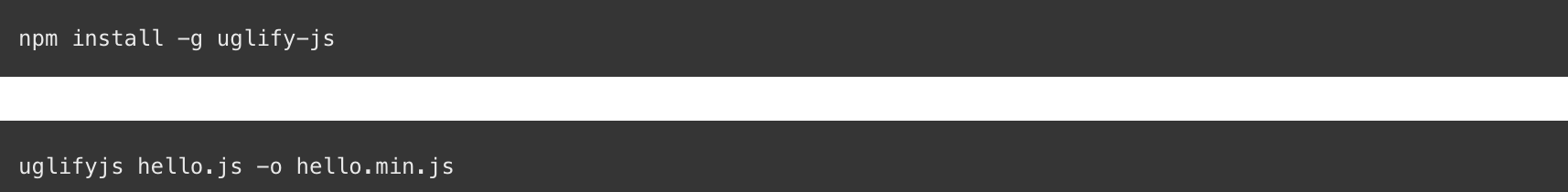
현재 주요 자바스크립트 라이브러리에서 가장 많이 쓰이는 소스 압축 도구
-
Node.js 기반으로 개발되어 다른 Node.js 모듈들과의 연계 좋음
-
Google Closure Compiler보다 방대한 양의 상세 옵션 제공

Source Maps
-
SourceMaps은 압축된 코드와 압축 전의 코드를 Base64 기반으로 매핑한 데이터를 의미
-
브라우저가 지원할 경우, 압축된 Base64 내용을 원본과 매핑시켜 압축된 코드를 원본처럼 풀어서 보여주거나, 디버깅이 가능하게 하는 등의 기능을 제공
대부분의 압축도구는 SourceMaps를 지원하지만 아직까지 완벽하게 동작하지는 않습니다. BreakPoint가 제대로 걸리지 않는다던가, SourceMaps 파일이 일정크기 이상 커질 경우 인코딩 문제가 발생하는 등 해결되어야할 문제들이 남아있습니다.
난독화/압축화가 의미없다구?
난독화는 실제로 작동하지 않습니다. 실제로 코드를 얻고 싶은 사람이라면 속도가 빨라집니다. 더 나쁜 것은 사용자가 버그를 수정하지 못하도록하고 수정 사항을 사용자에게 다시 전달하지 못하게하며 현장의 문제를 진단하기 어렵게 만듭니다. 시간과 돈을 낭비합니다.코드를 실제로 보호 할 수있는 유일한 방법은 코드를 제공하지 않는 것입니다. 중요한 코드를 서버 측으로 옮기고 공개 Javascript 코드가 Ajax를 호출하도록하십시오.
출처: https://12bme.tistory.com/357 [길은 가면, 뒤에 있다.]
