View 코드 안에 짠 filter 부분을 decorator로 빼며 코드를 조금 더 깔끔하게 짤 수 있다.
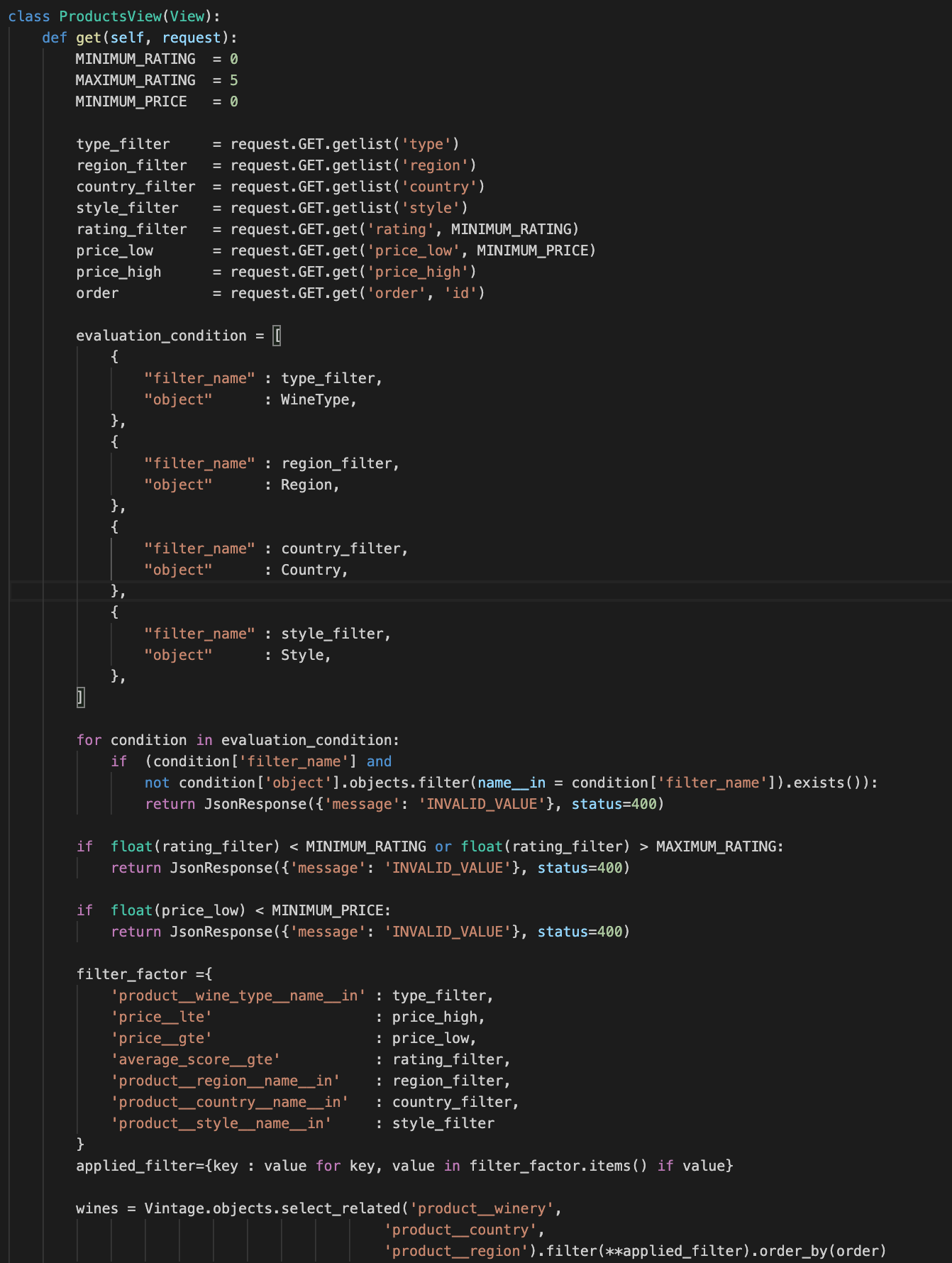
기존 코드

- 실제 필요한 데이터의 객체를 부르기 전까지 코드가 길고 복잡한 것을 볼 수 있다.
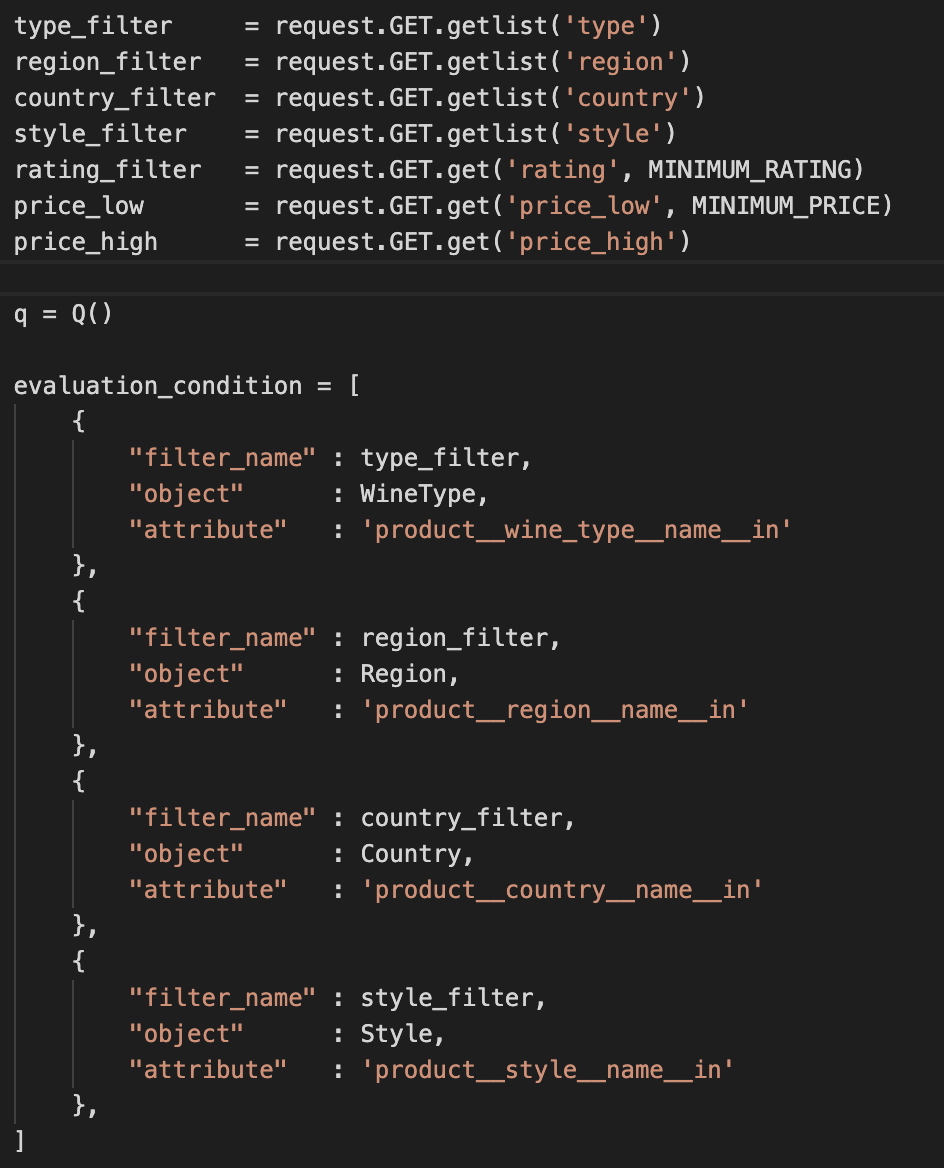
Decorator


- Q 객체와 데코레이터를 모무 사용
- filter 인자들에 대한 validation 구현
- q라는 변수 하나에 모든 필터 조건을 담아 request.filter에 저장
- 본 코드에서 request.filter을 가져와 바로 필터 인자로 사용
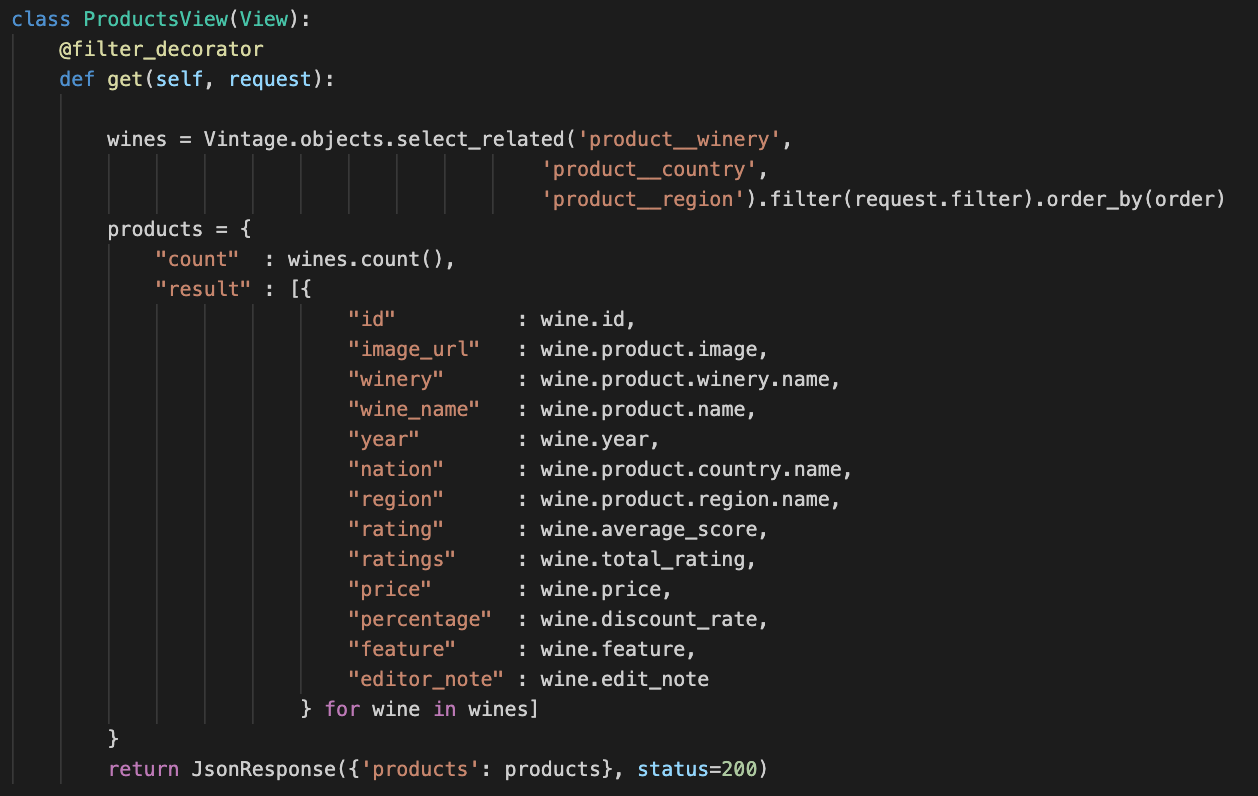
변경 코드

- 필터 부분 코드가 없어 순수 view 코드로 간결해 짐
- 필터는 decorator에서 저장한 request.filter을 가져와 사용 함

