호출 스택(Call Stack)

호출 스택이란?
자바스크립트는 단일 스레드 프로그래밍 언어입니다. 단일 스레드는 한 번에 하나의 작업만 처리할 수 있음을 의미하며, 이 작업들을 관리하기 위해 단일 호출 스택을 사용합니다.
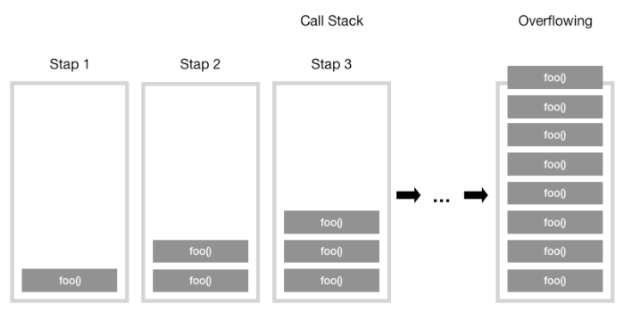
함수가 호출되면 해당 함수에 대한 실행 컨텍스트가 생성되고, 이 컨텍스트가 호출 스택에 스택 형식으로 쌓입니다. 스택의 가장 위에 쌓인 함수가 먼저 실행되며, 함수가 종료되면 호출 스택에서 제거됩니다. 이렇게 자바스크립트는 스택 구조를 통해 함수 호출을 관리합니다.
스택 오버플로우 (Stack Overflow)
스택 오버플로우는 호출 스택의 최대 크기를 초과했을 때 발생하는 오류입니다. 일반적으로 함수가 너무 깊게 중첩되거나, 무한 재귀 호출이 발생했을 때 자주 나타납니다.
스택 오버플로우가 발생하면 프로그램이 멈추거나, 오류 메시지와 함께 호출 스택이 더 이상 함수 실행을 처리할 수 없게 됩니다.
예시:
javascript코드 복사
function recursiveFunction() {
recursiveFunction();
}
// 이 함수를 호출하면 스택 오버플로우가 발생합니다.
recursiveFunction();
위의 예시에서, recursiveFunction은 자신을 재귀적으로 호출하기 때문에 스택 오버플로우가 발생하게 됩니다.
단일 호출 스택의 문제점
단일 호출 스택을 사용하는 자바스크립트의 문제점은, 현재 처리 중인 함수가 너무 오래 걸리면 다른 함수의 실행에 영향을 줄 수 있다는 것입니다. 이로 인해 웹 페이지가 '멈춘 것처럼' 보일 수 있습니다.
이를 해결하기 위해 자바스크립트는 비동기 콜백을 사용하여 특정 작업을 백그라운드에서 처리하고, 완료되면 호출 스택에 다시 추가하여 처리할 수 있도록 합니다. 이 방식은 브라우저가 응답성을 유지하는 데 도움을 줍니다.
예제
javascript코드 복사
function greeting() {
// [1] 일부 코드가 들어갑니다.
sayHi();
// [2] 일부 코드가 들어갑니다.
}
function sayHi() {
return "Hi!";
}
// `greeting` 함수를 호출합니다.
greeting();
// [3] 일부 코드가 들어갑니다.
greeting()에 도달하면 호출 스택 리스트에 추가합니다.greeting함수 내부의 코드를 한 줄씩 실행하다가sayHi()에 도달하면 호출 스택 리스트에 추가합니다.sayHi함수 내부의 코드를 한 줄씩 실행합니다.sayHi()함수가 종료되면 호출된 라인으로 돌아와greeting()함수의 나머지 코드를 계속 실행합니다.sayHi()함수를 호출 스택 리스트에서 제거합니다.greeting()함수 내부의 모든 코드가 실행되었을 때, 이를 호출한 라인으로 돌아와 나머지를 실행합니다.- 호출 스택 리스트에서
greeting()함수를 제거합니다.
reference
https://developer.mozilla.org/ko/docs/Glossary/Function
https://new93helloworld.tistory.com/358
