
드림코딩 by 엘리님 유튜브 강의를 보고, 다시 찾아보지 않기 위해 정리했다.
나는 reset.css 로 모든 디자인을 초기화 한 뒤에 직접 지정하는 방법을 써왔는데, 강의에서는 h1, h3 등의 semantic tag 를 사용하는 것을 권장하셨다.
1. 반응형 디자인
참고 ) https://youtu.be/xWMKz9NCD0k
box size
box size는 화면의 크기에 따라 변경돼야 하는 것이 대부분이다.
그러므로 반응형으로 동작할 수 있는%,vh/ vw,flex등을 사용하는 것이 좋다.font size
font size 는 화면 크기보다 부모 요소의 사이즈에 따라 변경되는 것이 자연스럽다. 부모 요소를 어디로 둘 지에 따라rem,em으로 구분하여 사용하면 좋다.rem
브라우저 root사이즈에 따라서 변경돼야 할 때 쓴다. 부모 박스가 변하거나 말거나 절대적인 사이즈를 쓰겠다는 뜻이다.
브라우저 root 사이즈가1rem.em
부모 요소사이즈에 따라서 변경돼야 할 때 쓴다. 부모 박스 크기에 따라 사이즈가 변경된다.
부모 요소 사이즈가1em.
(em 을 사용한다면, 해당 폰트 사이즈를 쉽게 계산하기 어려울 수 있다. 부모를 찾아야 하니까.)
2. HTML semantic 태그 구분
div 태그의 무분별한 사용을 지양하기 위해 article, section, aside 등의 semantic 태그의 활용도를 정리할 필요가 있어 보였다.
참고 ) https://youtu.be/T7h8O7dpJIg
article 태그
페이지에 article 하나만 보여져도 상관 없는 독립적인 내용을 담으면 된다.
main 태그 안에서 div를 대체한다.section 태그
보통 article 태그 안에서, 서로 관련 있는 내용을 여러 개의 section 으로 나눠 담는다.
main 태그 안에서 div를 대체한다.aside 태그
main 태그 안에서, 부가적인 콘텐츠나 광고 등을 표시하기 위해 사용한다.이탤릭체 태그
i태그 : 시각적으로만 이탤릭체em태그 : 강조하는 의미가 담긴 이탤릭체
볼드체 태그
b태그 : 시각적으로만 볼드체strong태그 : 강조하는 의미가 담긴 볼드체
나열 태그
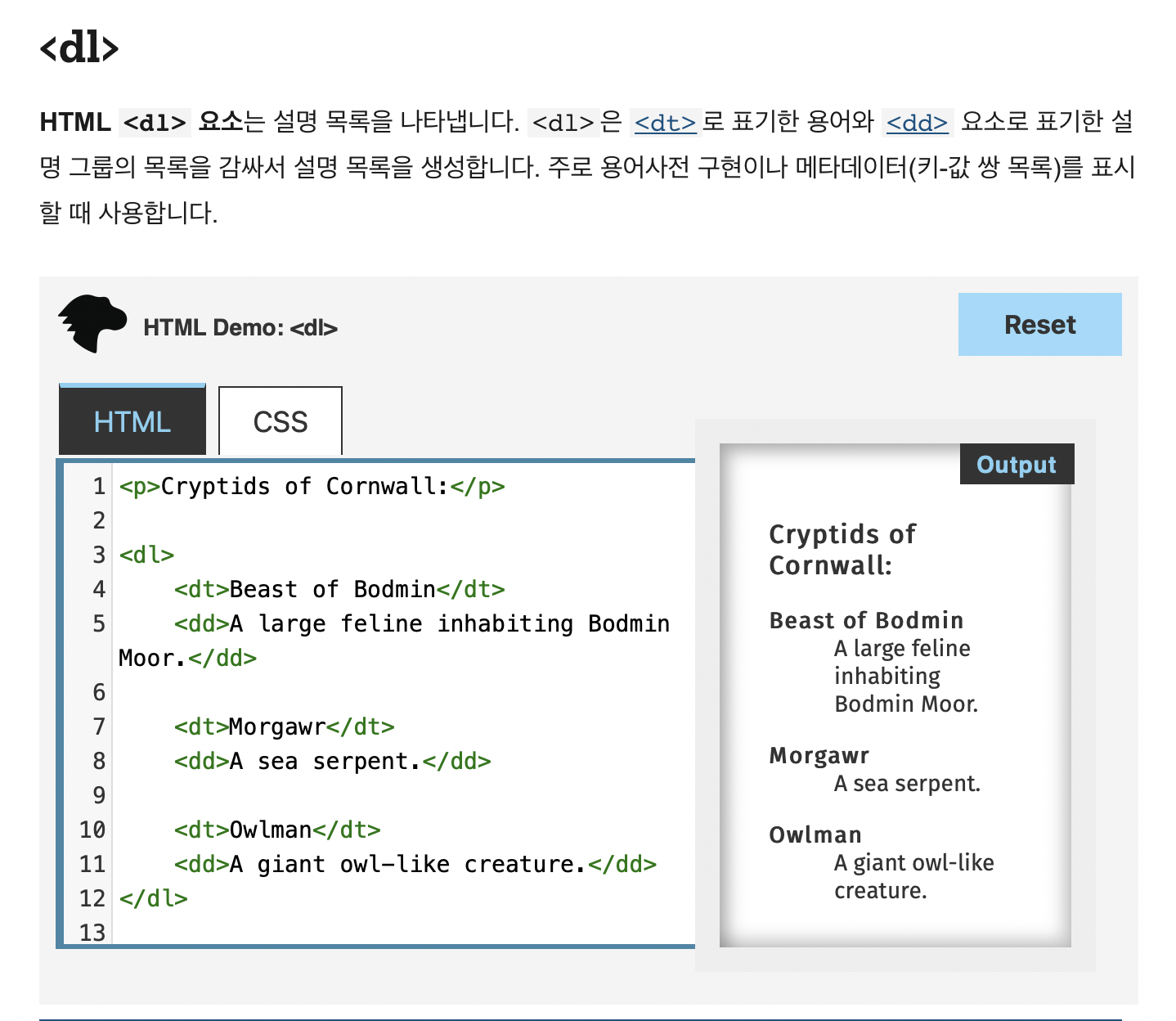
ol태그 : 순서가 중요할 때(1, 2, 3...)ul태그 : 순서가 없을 때dl태그 : 개념의 정의나 설명 등의 목록을 작성할 때
https://developer.mozilla.org/ko/docs/Web/HTML/Element/dl

button / a 태그
button태그 : 특정한 액션(로그인, 퀴즈 제출 등)을 위한 버튼일 때 사용한다.a태그 : 페이지에서 어딘가로 이동(홈 버튼 등)하는 링크일 때 사용한다.
아래는 p와 span 이 헷갈려서 정리한 내용이다.
3. 인라인 요소 / 블럭 요소
-
인라인 요소
- span, a, strong 등과 같은 태그
- span 태그는 문자 길이만큼만 영역 차지
- span 태그에 div, p 태그를 하위 요소로 포함시킬 수 없음
-
블럭 요소
- div, p 등과 같은 태그
- 태그 영역이 브라우저 양 끝을 모두 차지
- div 태그는 p 태그를 하위 요소로 둘 수 있지만, p 태그 하위에는 인라인 요소(span, a, strong 등)만 올 수 있다.
