
0. 링크
배포 : https://kimmsoll.github.io/whale-game-js/
깃헙 : https://github.com/kimmsoll/whale-game-js
1. 코드 수정
1. 동적으로 생성되는 아이콘
- HTML 파일에서 생성하던 고래 아이콘을, JS 파일에서 생성하도록 바꿨다.
HTML 코드가 깔끔해졌고, 아이콘이 동적으로 생성될 수 있게 됨.
// 고래 생성
const createItems = () => {
for(let i=1; i<=30; i++){
const img = document.createElement("img")
img.setAttribute("src",`./imgs/icons/${i}.png`);
img.setAttribute("class", "whale");
img.setAttribute("data-num", i);
displayItems(img);
}
}
// 고래들을 랜덤하게 배치
const displayItems = (item) => {
gameField.appendChild(item);
const xy = getRandomPosition();
item.style.left = `${xy[0]}px`;
item.style.top = `${xy[1]}px`;
}2. splash screen
- splash screen 을 생성했다. '니모를 찾아서'가 생각나는 디자인!
setTimeout() 을 써서 screen 애니매이션이 끝나면, 가장 뒤에 위치하도록 만들었다.
const hideSplash = () => {
setTimeout(()=>{
const splashScreen = document.querySelector(".splash");
splashScreen.style.zIndex = -1;
}, 2000);
}
window.addEventListener("load", hideSplash);
- 서서히 사라지는 스크린
3. 시간대 감지
- splash screen 과 게임 배경이 오후 8시~ 오전 6시 이전까지 다크 배경으로 유지된다.
// 시간대 감지하여 배경 이미지 표시
const checkHours = () => {
const splashBg = document.querySelector("#splash-screen");
const now = new Date();
const hour = now.getHours();
if(hour>=6 && hour<20){
gameField.style.backgroundImage = "url('./imgs/bg/bg1.png')";
splashBg.style.backgroundImage = "url('./imgs/bg/bg1.png')";
}else{
gameField.style.backgroundImage = "url('./imgs/bg/bg2.png')";
splashBg.style.backgroundImage = "url('./imgs/bg/bg2.png')";
}
}
- 아침 ~ 초저녁
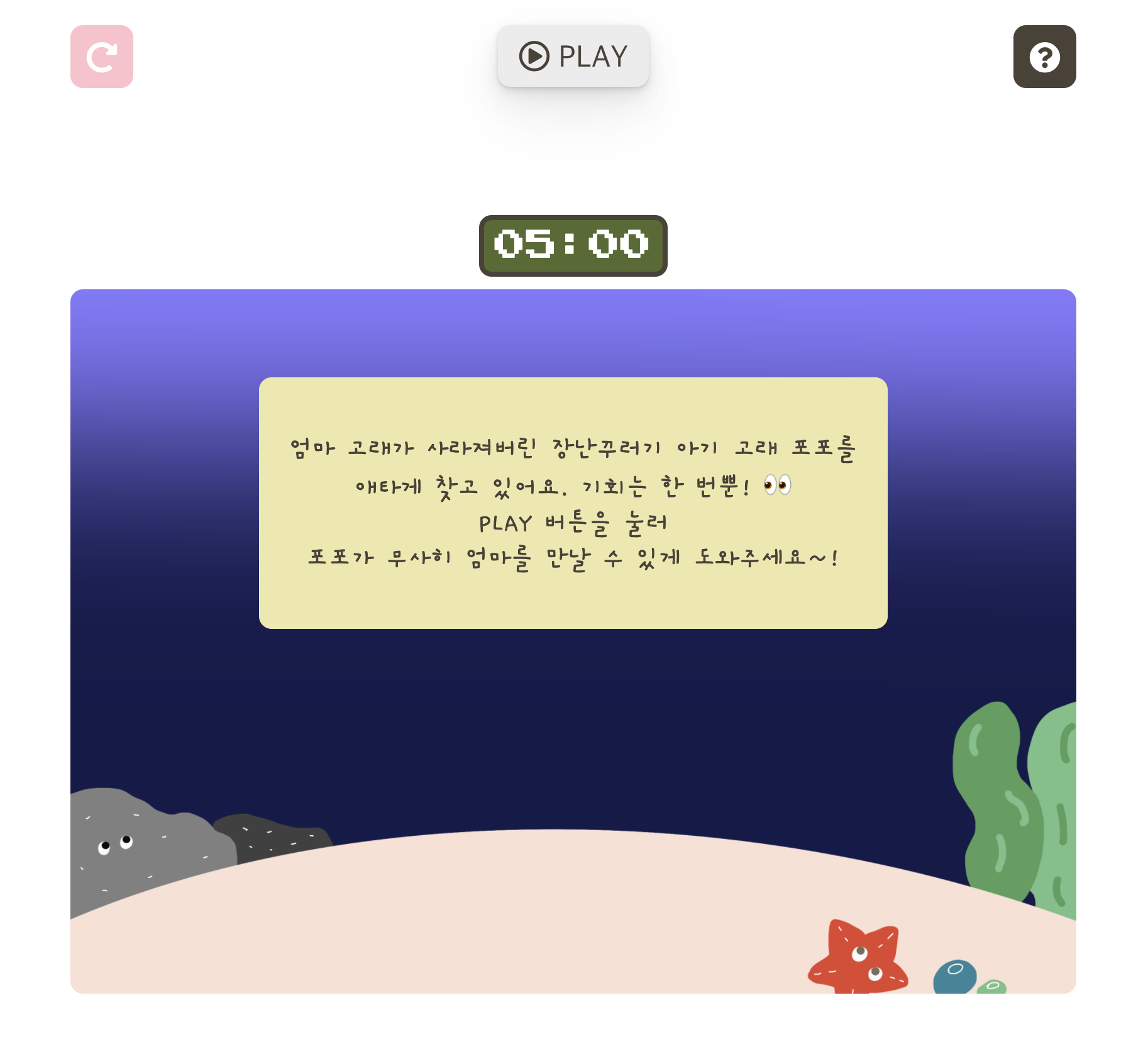
- 저녁 ~ 새벽
4. 새로고침 버튼
- redo 버튼을 만들어서 항시 새로 고침할 수 있도록 했다.
redoBtn.addEventListener("click", () => location.reload());5. 그 외 CSS 변경
2. 느낀점
- splash screen 을 넣으니 제법 미니 게임 느낌이 난다.
- 더 나아가 게임 단계를 추가하거나, 랭킹을 나타낼 수 있어도 재밌을 것 같다.
- 근데 js 파일에서 css 를 이렇게 바꾸는 것이 괜찮은 건지 모르겠다. 이렇게 해도 되는 걸까..?