React 프로젝트 생성
npx create-react-app '프로젝트 이름'
먼저 Create-React-App을 이용하여 리액트 프로젝트를 생성해주도록 하자.
그리고 해당 프로젝트의 디렉토리로 가서 실행해보자.
npm start

Hello World!
파이어베이스 프로젝트 생성

파이어베이스 홈페이지에서 새 프로젝트 생성 ㄱㄱ

원하는 프로젝트 이름을 적고 프로젝트를 생성하도록 하자.

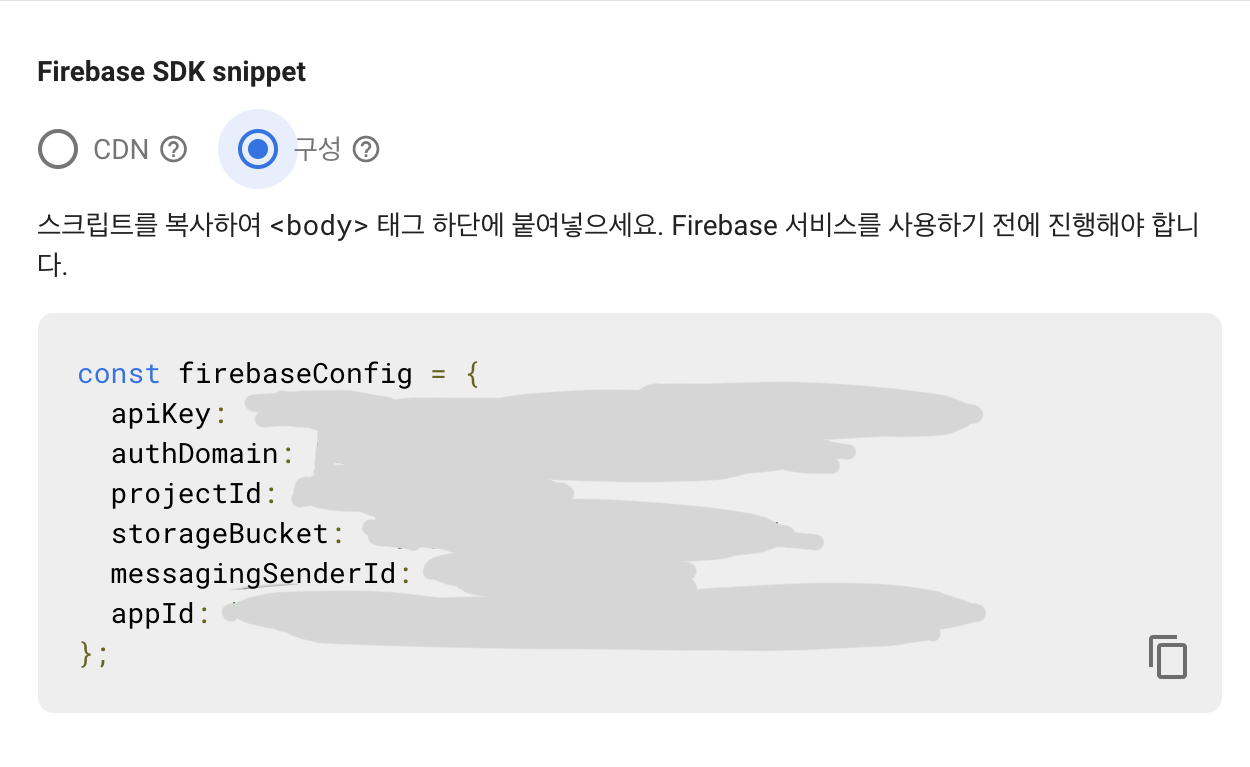
파이어베이스 프로젝트 콘솔 -> 프로젝트 설정에서 웹 앱 프로젝트를 생성할 수 있고,
위 사진 처럼 생긴 웹앱의 Firebase SDK snippet을 확인할 수 있다.
이걸 이용하여 리액트에 파이어베이스를 붙일 수 있다.
연동
우선 파이어베이스와의 연동을 위한 npm 라이브러리를 설치해야 한다.
(설치하는데에 시간이 조금 걸린다....)
npm i --save firebase
App.js를 수정하고 src 디렉토리 내에 firebaseInit.js를 만들어주자.
firebaseInit.js
import firebase from "firebase/app";
const firebaseConfig = {
apiKey: "",
authDomain: "",
projectId: "",
storageBucket: "",
messagingSenderId: "",
appId: ""
// 위에서 확인했던 FireBase SDK snippet을 이용
};
export default firebase.initializeApp(firebaseConfig);App.js
import logo from './logo.svg';
import './App.css';
import firebaseInit from './firebaseInit';
function App() {
// firebaseInit에서 넘어온 정보를 콘솔에 출력
console.log(firebaseInit)
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
</header>
</div>
);
}
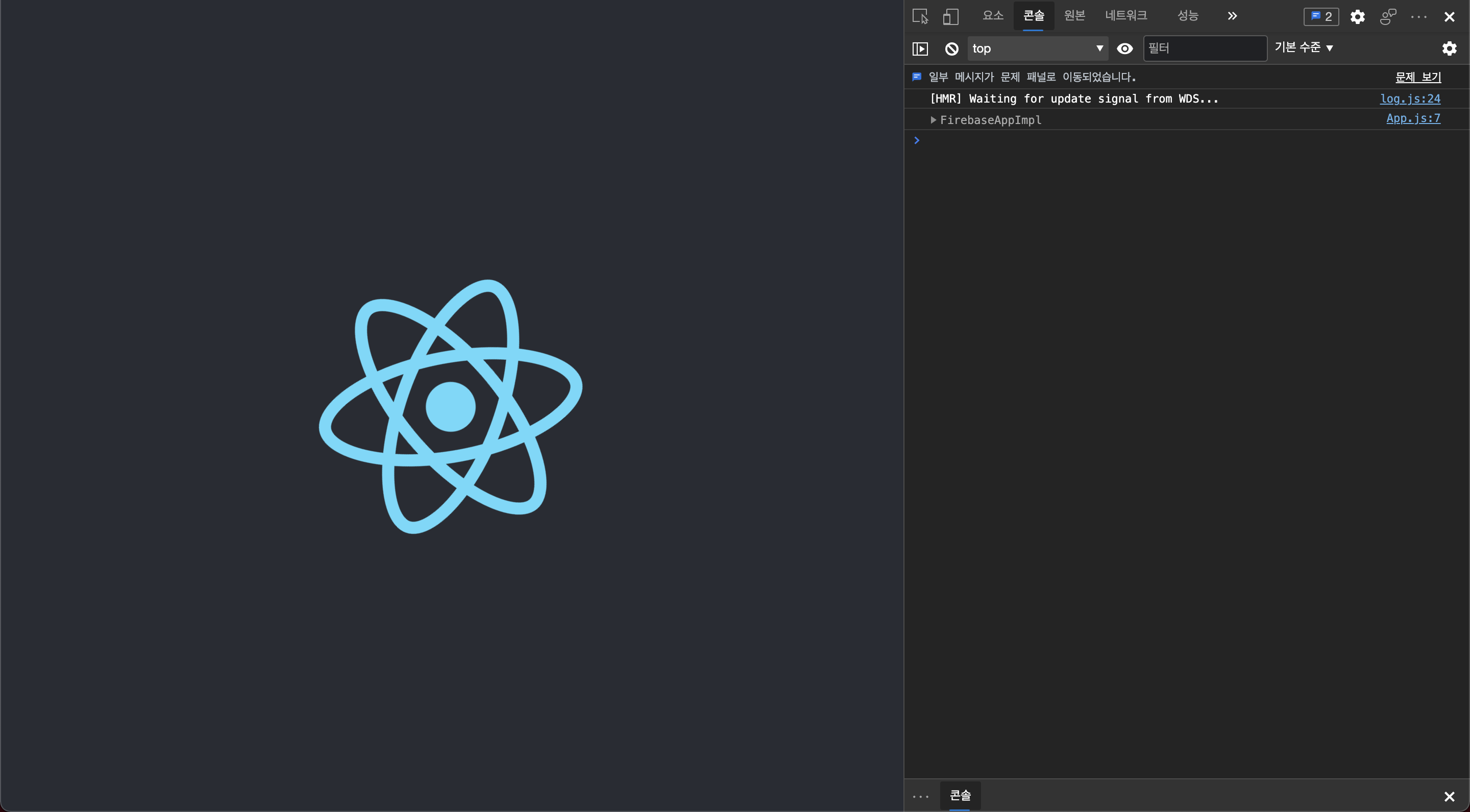
export default App;그럼 이제 다시 한번 서버를 켜보자
npm start

콘솔에 파이어베이스 프로젝트의 정보가 넘어왔다!
git을 위한 환경변수 처리
깃에 api키 값을 올리면 보안상에 문제가 생긴다.
(깃에 api키가 올라가면 구글이 파이어베이스 프로젝트의 사용을 막는다)
이를 위해 리액트 프로젝트 최상위 디렉토리에 환경변수 파일 .env를 만들어 api 정보를 저장할 것이다.
firebaseInit.js
import firebase from "firebase/app";
const firebaseConfig = {
apiKey: process.env.REACT_APP_API_KEY,
authDomain: process.env.REACT_APP_AUTH_DOMAIN,
projectId: process.env.REACT_APP_PROJECT_ID,
storageBucket: process.env.REACT_APP_STORAGE_BUCKET,
messagingSenderId: process.env.REACT_APP_MESSAGING_ID,
appId: process.env.REACT_APP_APP_ID,
};
export default firebase.initializeApp(firebaseConfig);.env
REACT_APP_API_KEY=???
REACT_APP_AUTH_DOMAIN=???
REACT_APP_PROJECT_ID=???
REACT_APP_STORAGE_BUCKET=???
REACT_APP_MESSAGING_ID=???
REACT_APP_APP_ID=???
// 따옴표는 쓰지않는다
// 환경변수의 각 변수 앞에 REACT_APP_을 적어야 리액트가 알아먹으니 꼭 주의해야 한다..gitignore에 .env를 등록하여 깃에 올라가지 않도록 하면 끝!
이 후 여기에서 관련 메소드들을 참고하여 개발을 진행하면 된다.
마치며
예전 스프링부트 프로젝트를 진행할 때 파이어베이스를 이용하여 DB를 구축했었던 적이 있었는데 그 때 애먹었던 것과 달리 생각보다 수월했던거 같다.
연동을 끝내고 구글링을 좀 해보니 reactfire라는 리액트와 파이어베이스간의 바인딩을 위한 라이브러리가 있긴 하더라.
근데 관련 문서를 찾아보기 힘들어서 차후에 천천히 알아봐야겠다.