Redux
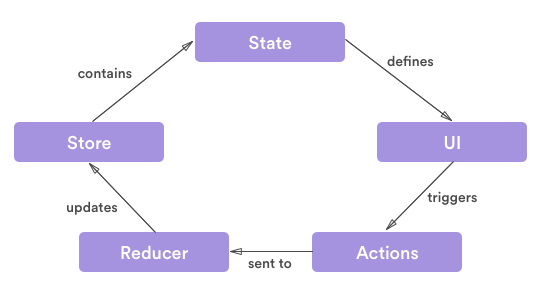
Redux의 구조

Action
- state를 바꾸는 방식
- 액션 객체를 가지고 있고, 반드시 type 필드가 있어야 한다.
Dispatch
- Action을 발생시키는 매개체
- action 객체를 파라미터로 받음
Reducer
- 변화를 일으키는 함수로 Action의 결과로 state를 어떤 식으로 바꿀지 구체적으로 정의
- 리듀서가 현재 상태와 전달받은 액션 객체를 파라미터로 받아서 새로운 상태로 반환
Store
- 프로젝트에는 단 한 개의 Store만 가지며 상태의 중앙 저장소
- 스토어는 리듀서와 내장 함수를 포함하고 있다.
Redux의 특징
- 전역 상태관리를 통한 Props Driling 문제 회피
- 데이터 흐름을 단방향으로 흐르게 한다.
- 상태 관리에서 불변성 유지가 매우 중요하여 상태를 읽기전용으로 취급
- 개념에 대한 이해가 선행되어야 하고, 여러 라이브러리를 함께 사용하는 경우가 있기 때문에 러닝커브가 높음
- 액션을 하나 추가하는데, 작성 필요한 부분이 많고, 컴포넌트와 스토어를 연결하는 필수적인 부분들이 있어 코드량이 많아질 수 있다.
MobX
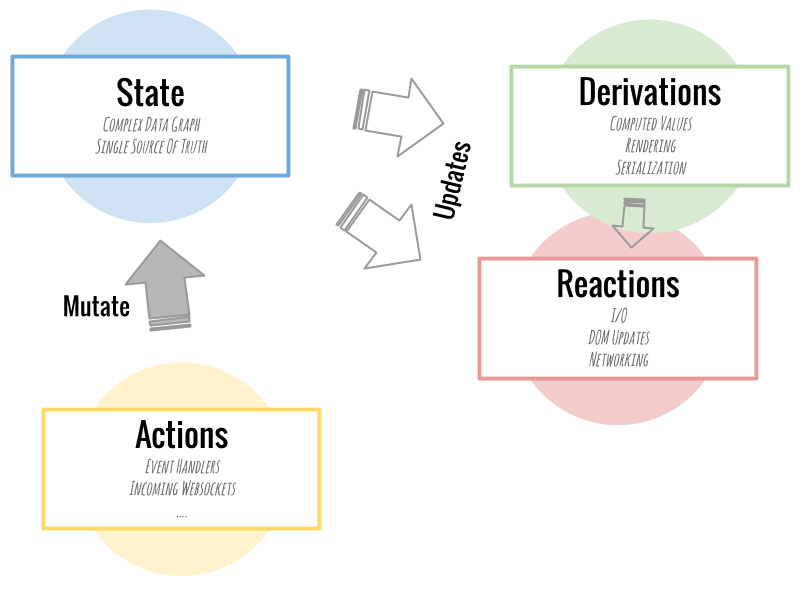
MobX의 구조

State
- Observable State로 관찰 받고 있는 데이터이다. Mobx에서는 해당 State가 관찰하고 있다가 변화가 일어나면 Reactions과 Derivations를 발생시킨다.
Derivations(Computed values)
- 기존의 상태가 변화에 따라 계산된(파생된) 값
Reactions
- Observable State의 변화에 따른 부가적인 변화를 의미하고 값이 바뀜에 따라 해야할 일을 정하는 것이다. Derivation과는 달리 값을 생성하지는 않고, 대체로 I/O와 관련된 작업을 하고, DOM업데이트와 네트워크 요청 등에 관여한다.
Action
- 상태를 변경시키는 모든 것을 의미한다. Mobx에서는 모든 사용자의 액션으로 발생하는 상태 변화들이 전부 Derivations와 Reactions로 처리되도록 한다.
Mobx의 특징
- 단일 스토어를 구성하는 Redux와 다르게 스토어 개수에 제한이 ❌
- observable을 통한 derivations를 기본적으로 사용하고, 절대적으로 필요한 경우에만 state를 변경한다
- 객체 지향적이다. (Spring의 어노테이션과 유사한 데코레이터 사용)
- 캡슐화가 가능하다. Mobx Config 설정을 통해 State를 오직 메서드를 통해서만 변경할 수 있도록 Private하게 관리 가능
- State의 불변성 유지에 대해 크게 신경쓰지 않아도 됨
Recoil
Recoil의 구조

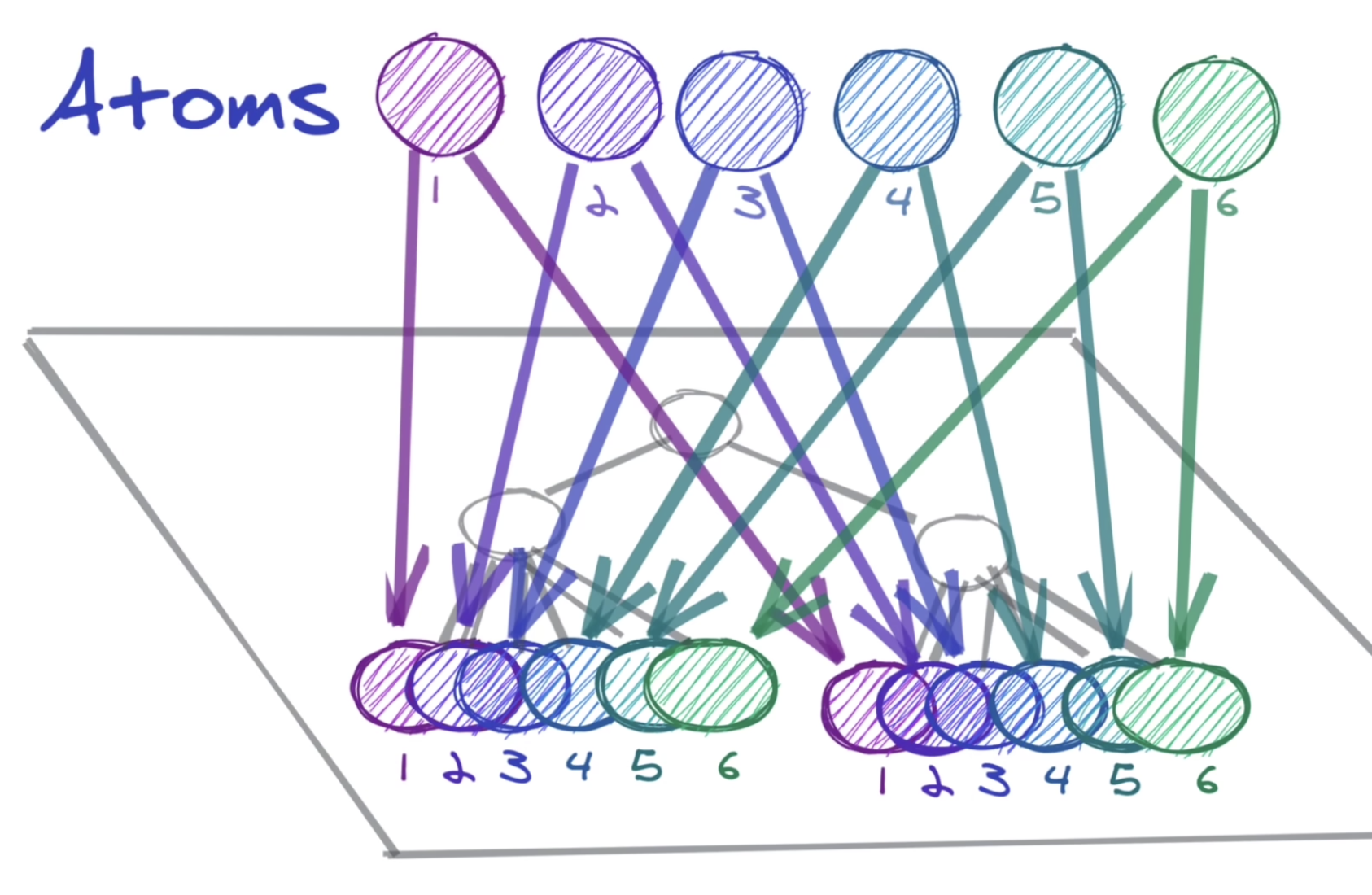
Atoms
- Recoil에서의 상태 단위
- 동일한 atom이 여러 컴포넌트에서 사용되는 경우 모든 컴포넌트는 상태를 공유한다. 즉, Atoms에는 고유한 키가 필요하고 이 키는 전역적으로 고유해야 한다.
Selectors
- atom이나 다른 selectors를 입력으로 받는 순수 함수
- atom을 통해 파생되는 새로운 상태라고 이해하면 편함
- 상위 atom이나 selectors가 업데이트 될 경우 하위 selectors도 재실행되며, 컴포넌트는 atom뿐만 아니라 selectors를 구독할 수 있고, 구독하고 있는 selectors가 변경되면 구독한 컴포넌트도 리렌더링된다.
Recoil의 특징
- 비동기 처리를 기반으로 작성되어 동시성 모드를 제공하기 때문에, Redux와 같이 다른 비동기 처리 라이브러리에 의존할 필요가 없다.
동시성 모드 (Concurrent Mode) : 흐름이 여러 개가 존재하는 경우이다. 리액트에서 렌더링의 동작 우선순위를 정하여 적절한 때에 렌더링해준다.
- atom -> selector를 거쳐 컴포넌트로 전달되는 하나의 data-flow를 가지고 있어, 복잡하지 않은 상태 구조를 가지고 있다.
- 러닝커브가 낮은 편
- store와 같은 외부 요인이 아닌 React 내부의 상태를 활용하고 context API를 통해 구현
