
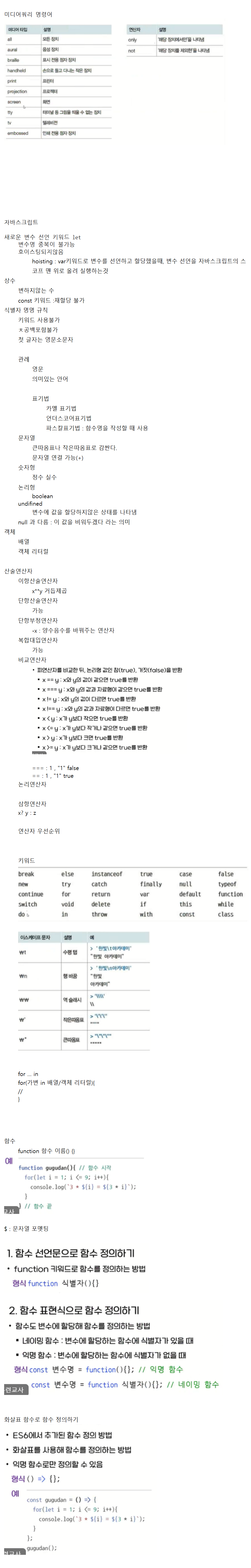
미디어쿼리 명령어

자바스크립트
새로운 변수 선언 키워드 let
변수명 중복이 불가능
호이스팅되지않음
hoisting : var키워드로 변수를 선언하고 할당했을때, 변수 선언을 자바스크립트의 스코프 맨 위로 올려 실행하는것상수
변하지않는 수
const 키워드 :재할당 불가식별자 명명 규칙
키워드 사용불가
공백포함불가
첫 글자는 영문소문자
관례
영문
의미있는 안어
표기법
카멜 표기법
언더스코어표기법
파스칼표기법 : 함수명을 작성할 때 사용
문자열
큰따옴표나 작은따옴표로 감싼다.
문자열 연결 가능(+)
숫자형
정수 실수
논리형
boolean
undifined
변수에 값을 할당하지않은 상태를 나타냄
null 과 다름 : 이 값을 비워두겠다 라는 의미객체
배열
객체 리터럴산술연산자
이항산술연산자
x**y 거듭제곱
단항산술연산자
가능
단항부정연산자
-x : 양수음수를 바꿔주는 연산자
복합대입연산자
가능
비교연산자

=== : 1 , "1" false
== : 1 , "1" true
논리연산자
삼항연산자
x? y : z
연산자 우선순위
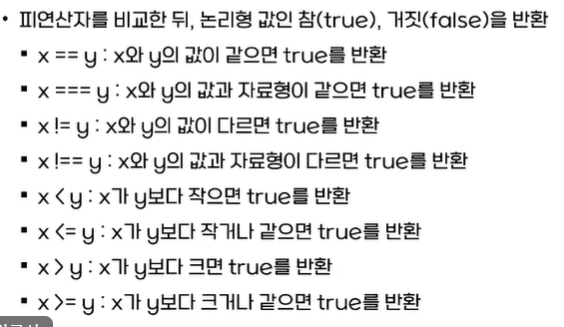
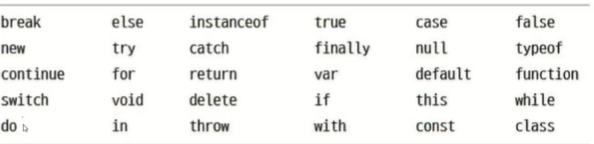
키워드

for … in
for(가변 in 배열/객체 리터럴){
//
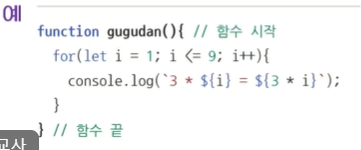
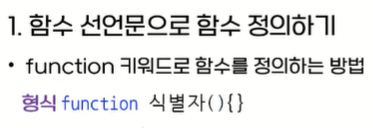
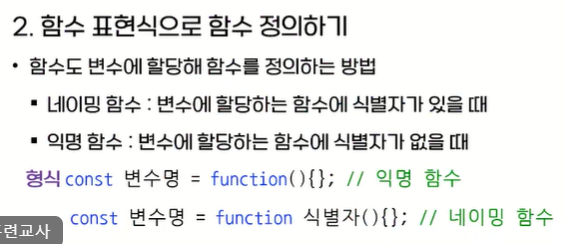
}함수
function 함수 이름() {}
$ : 문자열 포멧팅


화살표 함수로 함수 정의하기
