✔ HTML을 이용한 뼈대 만들기
로그인 페이지 및 메인 페이지 만들기
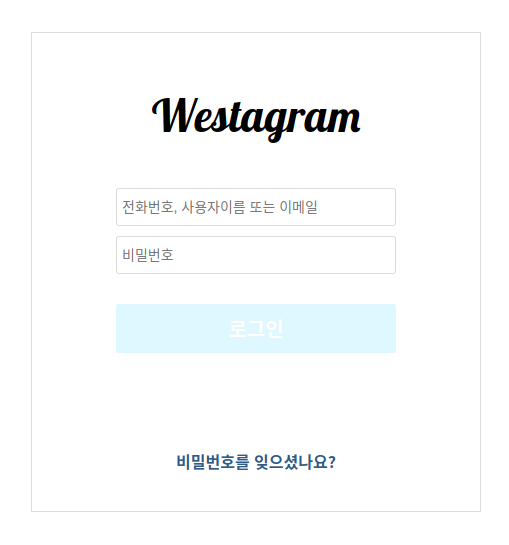
로그인 페이지
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link href="style/reset.css" rel="stylesheet" tyep="text/css"> <link href="style/common.css" rel="stylesheet" type="text/css" /> <link href="style/login.css" rel="stylesheet" type="text/css" /> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Lobster&display=swap" rel="stylesheet"> <link href="https://www.flaticon.com/authors/freepik" title="Freepik"> <link href="https://image.flaticon.com/icons/png/512/1384/1384063.png" rel="shortcut icon" type="image/x-icon"> <title>Westagram</title> </head> <body> <div class = "container"> <h1 class = "headline">Westagram</h1> <div class = "userInformation"> <input class = "loginId" type = "text" placeholder = "전화번호, 사용자이름 또는 이메일"> <input class = "loginPassword" type = "password" placeholder = "비밀번호"> </div> <button class = "loginButton">로그인</button> <div class = "forgetPassword"> <a href = "">비밀번호를 잊으셨나요?</a> </div> </div> <script src="./login.js"></script> </body> </html>
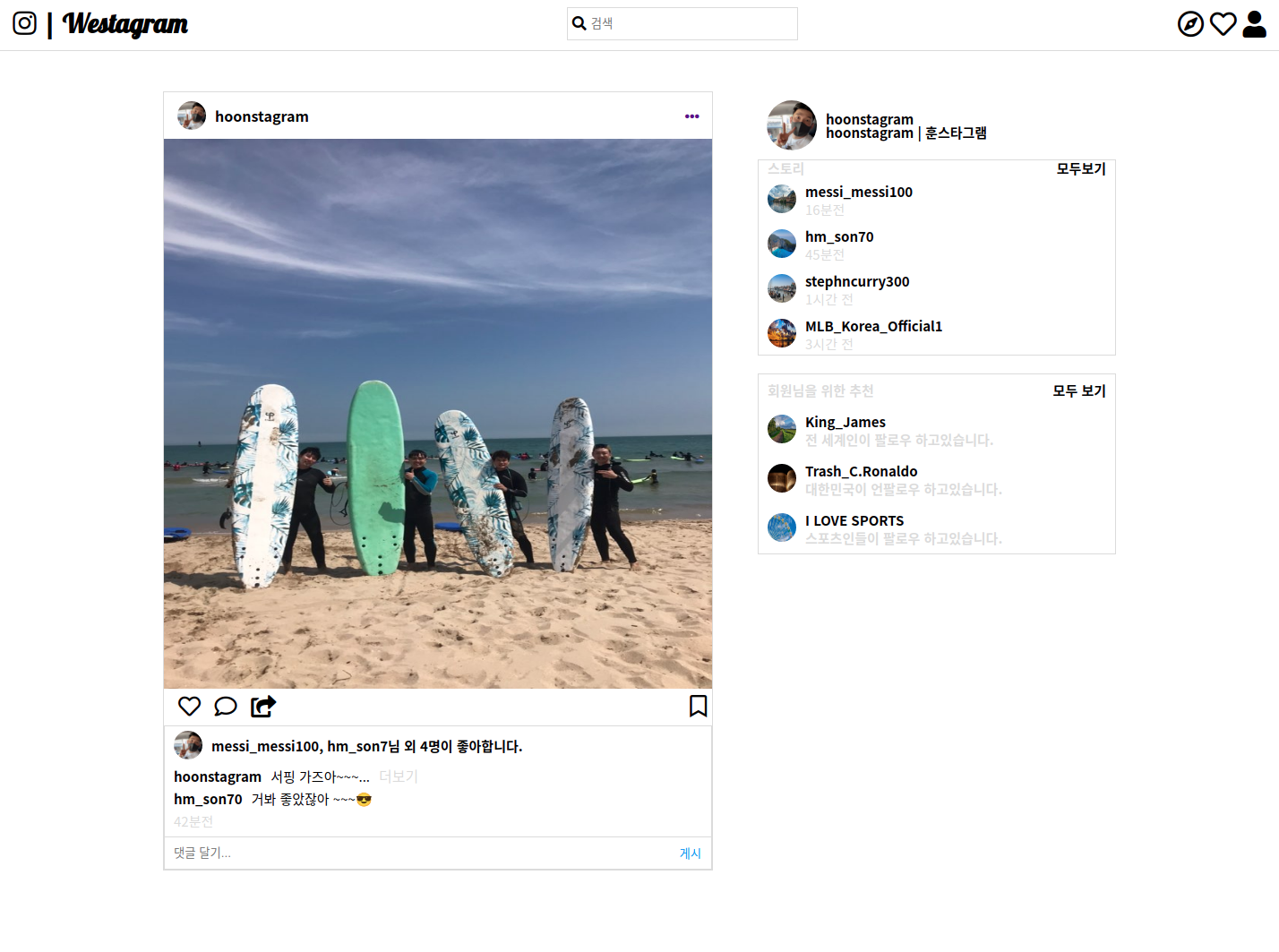
메인 페이지
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link href="style/reset.css" rel="stylesheet" tyep="text/css"> <link href="style/common.css" rel="stylesheet" type="text/css" /> <link href="style/main.css" rel="stylesheet" type="text/css" /> <link href="https://www.flaticon.com/authors/freepik" title="Freepik"> <link href="https://image.flaticon.com/icons/png/512/1384/1384063.png" rel="shortcut icon" type="image/x-icon"> <link href="https://fonts.googleapis.com/css2?family=Lobster&display=swap" rel="stylesheet"> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.4/css/all.css" integrity="sha384-DyZ88mC6Up2uqS4h/KRgHuoeGwBcD4Ng9SiP4dIRy0EXTlnuz47vAwmeGwVChigm" crossorigin="anonymous"> <title>Westartgram</title> </head> <body> <header class = "headerContainer"> <!--상단 탭 만들기 뼈대구조--> <div class = "headerContents"> <!--상단 탭 내용물 감싼구조--> <div class = "WestagramTag"> <!--상단 좌측 내용물--> <a href = " "><i class="fab fa-instagram"></i> | Westagram</a> </div> <div class = "headerSearchBar"><!--상단 중앙 내용물--> <i class="fas fa-search"></i> <input type = "text" placeholder="검색"> </div> <nav class = "headerRightImage"> <!--상단 우측 이미지들--> <a href = " "><i class="far fa-compass"></i></a> <a href = " "><i class="far fa-heart"></i></a> <a href = " "><i class="fas fa-user"></i></a> </nav> </div> </header> <div class = "body1"> <article> <div class = "feedHeader"> <img src = "img/hi1.png" width = "32px" height = "32px";> <span>hoonstagram</span> <a href = ""><i class="fas fa-ellipsis-h"></i></a> </div> <div class = "feedImage"> <img src = "img/hi2.JPG" width = "614px" height = "614px"> </div> <div class = "feedReactionButton"> <div class = "reactionButton1"> <button><i class="far fa-heart"></i></button> <button><i class="far fa-comment"></i></button> <button><i class="fas fa-share-square"></i></button> </div> <div class = "reactionButton2"> <button><i class="far fa-bookmark"></i></button> </div> </div> <div class = "feedReaction"> <div class = "ReactionImage"> <img src = "img/hi1.png" width = "32px" height = "32px";> <span>messi_messi100, hm_son7님 외 4명이 좋아합니다.</span> </div> <div class = "reactionSentence"> <div class = "surfSentence"> <span>hoonstagram</span> <p>서핑 가즈아~~~...</p> </div> <div class = "moreView"> <a href = "">더보기</a> </div> </div> <div class = "friendsSentence"> <span>hm_son70</span> <p>거봐 좋았잖아 ~~~😎</p> </div> <div class= "time"> <p>42분전</p> </div> <div class = "feedCommentContainer"> <input class = "feedComment" type = "text" placeholder="댓글 달기..."> <button>게시</button> </div> </div> </article> <aside> <div class = "asideHead"> <img src = "img/hi1.png" width = "56px" height = "56px"> <div class = "asideHeadText"> <p>hoonstagram</p> <p>hoonstagram | 훈스타그램</p> </div> </div> <div class = "asideBody"> <div class = "asideBodyStory"> <span>스토리</span> <p>모두보기</p> </div> <div class = "asideBodyImgId"> <div class = "asidehi"> <img src = "img/hi3.jpg" width = "32px" height = "32px"> <div class = "asidehi2"> <span>messi_messi100</span> <p>16분전</p> </div> </div> <div class = "asidehi"> <img src = "img/hi4.jpg" width = "32px" height = "32px"> <div class = "asidehi2"> <span>hm_son70</span> <p>45분전</p> </div> </div> <div class = "asidehi"> <img src = "img/hi5.jpg" width = "32px" height = "32px"> <div class = "asidehi2"> <span>stephncurry300</span> <p>1시간 전</p> </div> </div> <div class = "asidehi"> <img src = "img/hi6.jpg" width = "32px" height = "32px"> <div class = "asidehi2"> <span>MLB_Korea_Official1</span> <p>3시간 전</p> </div> </div> </div> </div> <div class = "asideTails"> <div class = "asideTailsRecommend"> <span>회원님을 위한 추천</span> <p>모두 보기</p> </div> <div class = "asideTailsRecommend1"> <img src = "img/hi7.jpg" width = "32px" height = "32px"> <div class = "asideTailsRecommend2"> <span>King_James</span> <p>전 세계인이 팔로우 하고있습니다.</p> </div> </div> <div class = "asideTailsRecommend1"> <img src = "img/hi8.jpg" width = "32px" height = "32px"> <div class = "asideTailsRecommend2"> <span>Trash_C.Ronaldo</span> <p>대한민국이 언팔로우 하고있습니다.</p> </div> </div> <div class = "asideTailsRecommend1"> <img src = "img/hi9.jpg" width = "32px" height = "32px"> <div class = "asideTailsRecommend2"> <span>I LOVE SPORTS</span> <p>스포츠인들이 팔로우 하고있습니다.</p> </div> </div> </div> </div> </div> </aside> </div> </body> </html>
✔ CSS를 이용한 레이아웃 만들기
- 로그인 페이지
*{ box-sizing: border-box; } body{ display: flex; justify-content: center; align-content: center; align-items: center; } .container{ border : 1px solid rgba(var(--b6a,219,219,219),1);; display : flex; flex-direction: column; align-items: center; height : 480px; width : 450px; background-color : rgba(var(--d87,255,255,255),1); padding : 30px; } h1{ margin : 30px; font-size : 45px; font-family : "Lobster", cursive; } .userInformation{ display : flex; flex-direction: column; align-content: center; margin-bottom : 20px; } .loginId{ width : 280px; margin : 20px 20px 10px 20px; padding : 10px 10px 10px 5px; font-size : 14px; border-radius : 3px; border : 1px solid #dbdbdb; } .loginPassword{ width : 280px; margin-left : 20px; padding : 10px 10px 10px 5px; color : gary; font-size : 14px; border-radius : 3px; border : 1px solid #dbdbdb; } .loginButton{ padding : 10px 112px; border-radius : 3px; border : none; font-weight: bold; background-color : #E0F7FF; color : white; font-size : 20px; margin-top : 10px; } .forgetPassword{ padding-top : 100px; } a{ font-weight: bold; color : #2E5D89; text-decoration: none; }
메인페이지
.headerContainer{ display: flex; justify-content: center; align-content: center; border-bottom : 1px solid rgba(var(--b6a,219,219,219),1); height : 54px; padding : 30px; } .headerContents{ display : flex; justify-content: space-evenly; width : 100%; align-items : center; padding : 0 90px; } .WestagramTag{ display : flex; } .WestagramTag a{ text-decoration: none; font-size : 30px; color : black; font-weight: bold; font-family : "Lobster", cursive; } .headerSearchBar{ display : flex; justify-content: center; align-items: center; border : 1px solid rgba(var(--b6a,219,219,219),1); padding : 5px 5px 5px 5px; } input{ border : none; width : 230px; padding : 5px; } .headerRightImage{ font-size : 30px; } .headerRightImage a{ color :black; } .body1{ display : flex; justify-content: center; align-content: center; gap: 50px; padding-top : 15px; margin : 30px; } article{ display: flex; flex-direction: column; border : 1px solid rgba(var(--b6a,219,219,219),1); width : 614px; height: 100%; } .feedHeader{ display : flex; padding : 10px 5px; align-items: center; justify-content: row; } .feedHeader img{ border-radius: 50%; margin-left : 10px; } .feedHeader span{ padding-left: 10px; font-weight: bold; } .feedHeader a{ padding-left : 420px; } .feedImage{ display : flex; justify-content: center; align-content: center; } .feedReactionButton { display: flex; justify-content: space-between; padding-left: 10px; } .feedReactionButton button{ font-size : 25px; outline: 0; border : 0; background-color: transparent; margin : 5px 0; } .feedReaction{ display : flex; flex-direction: column; border : 1px solid rgba(var(--b6a,219,219,219),1); } .ReactionImage{ display : flex; justify-content: flex-start; align-items :center; padding-left : 10px; padding-top : 5px; } .ReactionImage span{ padding-left : 10px; font-size : 15px; font-weight: bold; } .reactionSentence{ display : flex; justify-content: row; padding : 10px 0 10px 10px; } .feedReaction img{ border-radius: 50%; } .surfSentence{ display :flex; font-size : 15px; align-items: center; } .surfSentence span{ font-weight: bold; font-size : 15px; margin-right : 10px; } .moreView{ padding-left :10px; } .moreView a{ text-decoration: none; color : rgba(var(--b6a,219,219,219),1); } .friendsSentence{ display: flex; padding-left : 10px; } .friendsSentence span{ font-weight: bold; padding-right : 10px; font-size : 15px; } .friendsSentence p{ font-size : 15px; } .time{ padding : 10px 0 10px 10px; font-size : 15px; color : rgba(var(--b6a,219,219,219),1); } .feedCommentContainer{ display: flex; flex-direction: row; justify-content: space-between; border-top : 1px solid rgba(var(--b6a,219,219,219),1); padding : 5px; } .feedComment{ border : none; width : 560px; } .feedCommentContainer button{ border : 0; outline: 0; color : rgba(var(--d69,0,149,246),1); background-color: white; } aside { display : flex; flex-direction: column; width : 400px; } .asideHead{ display : flex; align-items: center; margin : 10px 0 10px 10px; } .asideHead img{ border-radius: 50%; } .asideHeadText{ display: flex; flex-direction: column; padding-left: 10px; font-size : 15px; font-weight: bold; } .asideBody{ display: flex; border : 1px solid rgba(var(--b6a,219,219,219),1); flex-direction: column; } .asideBodyStory{ display : flex; justify-content: space-between; font-size : 15px; font-weight: bold; padding : 1px 0; } .asideBodyStory span{ color : rgba(var(--b6a,219,219,219),1); padding-left : 10px; } .asideBodyStory p{ padding-right : 10px; } .asideBodyImgId{ display : flex; flex-direction: column; align-content: center; } .asideBodyImgId img{ border-radius: 50%; } .asidehi{ display : flex; margin-left : 10px; margin : 10px 0 5px 0; } .asidehi2{ display : flex; flex-direction: column; align-items : flex-start; padding-left : 10px; } .asidehi img{ margin-left : 10px; } .asidehi span{ font-size : 15px; font-weight: bold; padding-bottom : 5px; } .asidehi p{ font-size: 15px; color : rgba(var(--b6a,219,219,219),1); } .asideTails{ display : flex; flex-direction: column; border : 1px solid rgba(var(--b6a,219,219,219),1); margin-top : 20px; } .asideTails img{ border-radius: 50%; } .asideTailsRecommend{ display : flex; justify-content: space-between; font-size : 15px; font-weight: bold; margin : 10px 0; } .asideTailsRecommend span{ padding-left : 10px; color : rgba(var(--b6a,219,219,219),1); } .asideTailsRecommend p{ padding-right : 10px; } .asideTailsRecommend1{ display : flex; align-items : flex-start; margin : 10px 0 10px 10px; align-content: center; justify-content: row; } .asideTailsRecommend2{ display : flex; padding-left: 10px; flex-direction: column; font-size : 15px; font-weight: bold; } .asideTailsRecommend2 p{ padding-top : 5px; color : rgba(var(--b6a,219,219,219),1); }
✔ 결과물


✔ 내가 잘 했다고 생각하는 점
👍 완성을 해냈다.
👍 자기소개 페이지를 만들 때 보다 발전을 했다.
👍 개발자 도구를 사용할 줄 알게 되었다.
✔ 내가 잘 못한 점(보완해야 한다고 생각하는 점)
👎 시멘틱 태그를 이용해서 페이지를 만들라는 내용이 있지만 그것을 지키지 못했다.
👎 HTML을 작성할 때 트리형 구조로 작성하지 못 했다.
👎 클래스네임과 HTML태그를 생각없이 그때 그때 내 입맛에 맞게 구성했다.
👎 CSS 입력 시 입력순서를 그때 그때 머리속에서 생각나는 대로 작성을 해버렸다.
👎 이미지태그에 alt를 부여하지 않았다.
👎 자바스크립트를 통해 로그인페이지의 활성화 및 메인페이지의 댓글작성 구현을 완성하지 못했다.
간단 회고
HTML과 CSS를 하는것 만으로도 나에게는 3일여의 시간이 걸렸다.
그래도 자기소개 페이지를 만들 때 보다 시간이 많이 줄었다.
부족하지만 발전하고 있다는 것에 대해서 나는 긍정적으로 생각하려고 한다.
인스타그램 클론코딩을 하면서 배웠던 내용들이 조금은 정리가 되는 것 같고 보완해야될 내용들을 점점 깨닫고 있는거 같다. 이 보완 내용들을 기반삼아서 조금 더 공부를 해볼 수 있도록 해야겠다.
내일은 자바스크립트를 이용해서 로그인페이지 활성화와 메인페이지 댓글작성을 꼭 구현해내도록 하겠다.
오늘은 여기까지 👋