동작 원리
Git을 사용하더라도, Git이 동작하는 원리를 알아야 한다.
다음의 4가지 용어들은 기본적으로 Git이 동작하는 방법에서 반드시 알아야 할 용어들이다.
- Working Directory : 컴퓨터 내부의 소스코드가 존재하는 디렉토리
- Staging Area : Git에 등록(커밋)하려는 파일들이 올라가는 영역
- Local Repository : 커밋된 파일이 로컬상의 저장소
- Remote Repository : Github과 같은 서비스에서 제공하는 원격(온라인) 저장소
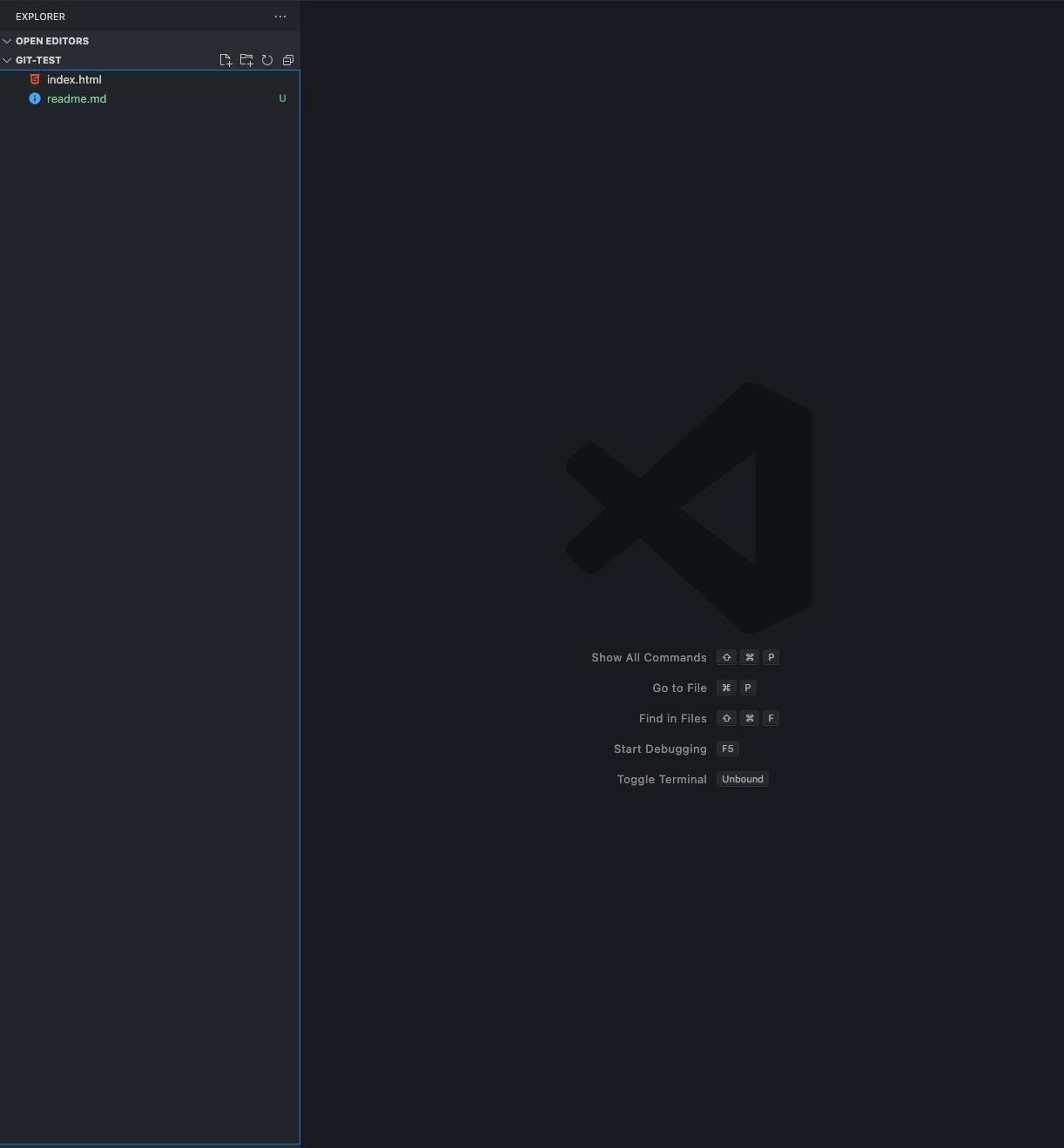
이해를 위해 git-test라는 이름의 폴더를 생성 하였다. 사진에 보이는 파란색 테두리 즉, 소스코드를 작성한 해당 폴더가 Working Directory가 된다.

그리고 해당 폴더에서 readme.md파일을 수정하게 되면, 기존의 코드와 비교했을 때, 변경이 일어난다. 즉, 이때, 가장 먼저 해야할 것은 git add 라는 명령어를 입력해야한다.
git add를 하게 되면 수정으로 인하여 변경된 파일이 Staging Area에 등록된다.

vscode의 익스텐션인 git lens설치하면 다음과 같이 vscode상에서 source control을 할 수 있다.
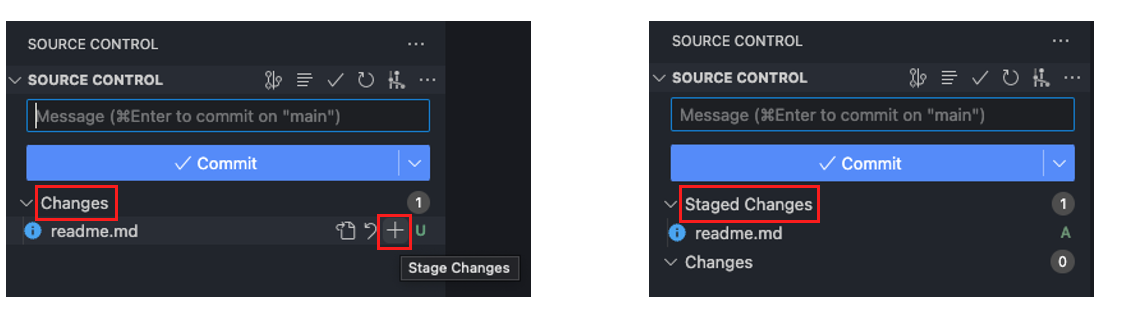
첫번째 사진을 보면, 빨간색 테두리에 Changes라는 이름과 함께 아래에 변경이 일어난 readme.md 파일이 보인다.
즉, 기존과 비교하여 추가 혹은 삭제 등의 변경이 일어났다는 뜻이다. 그리고 해당 사진의 우측의 테두리를 보면 더하기 기호가 보이는데, 이 버튼은 git add 와 동일하게 작동한다.
즉, 두번째 사진에 보면 Staged Changes와 함께 더하기 기호를 누른 파일이 Staging Area에 등록되었음을 알 수 있다.

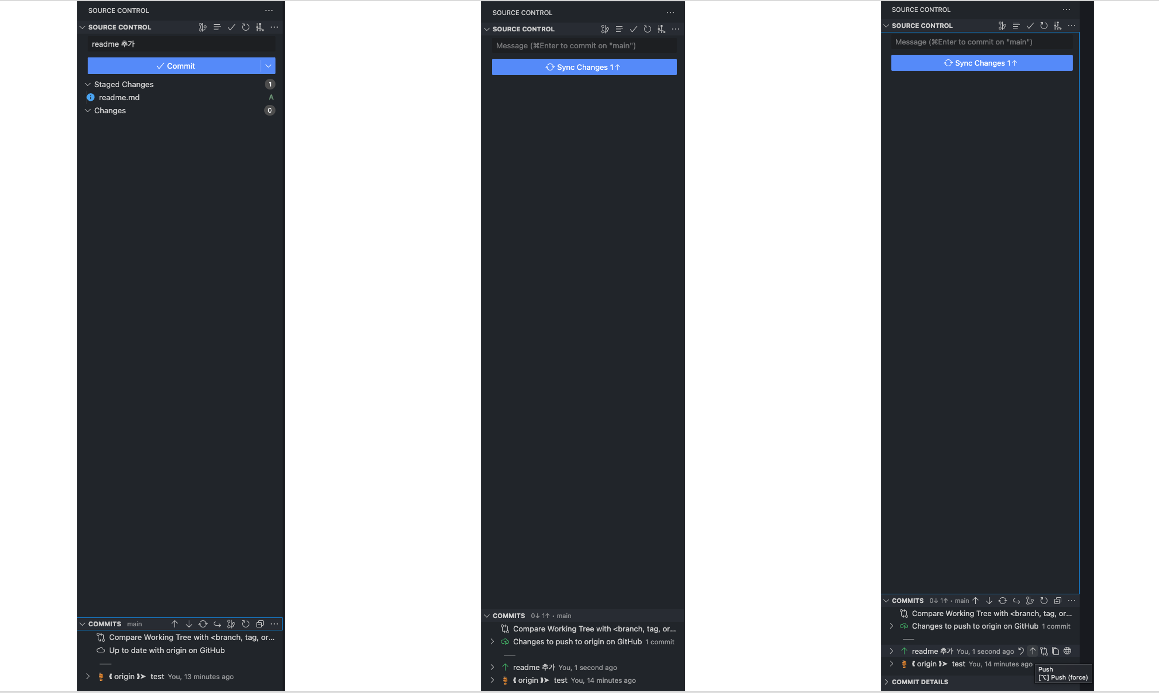
첫번째 사진과 같이 Staged Area에 등록된 readme.md 파일을 확인할 수 있고, commit 버튼 위의 input에 메시지를 작성한 후(반드시 작성), commit 버튼을 누른다.
그러면, 두번째 사진의 하단부에 첫번째와는 다르게 readme 추가라는 메시지가 추가된 것을 볼 수 있다. 즉, readme.md 파일이 Staged Area 에서 Local Repository로 등록된 것을 알 수 있다.
마지막 사진 하단에 Push라는 위를 가리키는 화살표 버튼이 있고, 이를 클릭 시 Github의 Remote Repository에서 새롭게 추가된 readme.md 파일을 확인할 수 있다.
tmi. 되도록이면 폴더와 파일명은 한글보단 영문명을 매우매우매우매우 추천한다. CLI로 커밋 시 문제가 일어나지 않지만, vscode로 커밋 시 해당 파일의 경로에 한글이 존재한다면, 에러가 발생한다....
