웹페이지를 만들기 위한 지식은 여러가지가 있다. 하지만, 그 중에서도 가장 중요한 것 몇가지를 꼽자면 HTML, CSS, Javascript가 있다. 사실 이 3가지가 전부라고 해도 무방하다고 생각한다. 그 중에서 HTML을 공부하다 보면 시멘틱 태그(sementic tag)라는 흔치 않게 접하게 된다.
시멘틱 태그를 사용하는 이유
"적절한 시멘틱 태그의 사용을 통해 웹 접근성을 향상시킬 수 있다."
시멘틱 태그란 그 용어를 사전적으로 풀어보면, 의미론적인 태그라는 뜻이다. 웹페이지의 레이아웃을 구성하기 위해 마크업을 하는 과정에서 사용되는 태그는 무수히 많다. 이 중에서 의미를 가지는 태그가 몇가지 있다. 이러한 의미론적인 태그를 적절하게 사용하여 마크업을 해야, 접근성이 높은 웹을 만들 수 있다.
접근성이란?
가능한 한 많은 사람이 웹 사이트를 이용할 수 있을때, 접근성이 높다고 할 수 있다. 가능한 한 많은 사람을 고려할 때,통상적으로 장애인을 경우로 들 수 있지만, 모바일 장치나 느린 인터넷 환경에 있는 사용자도 고려할 수 있다.

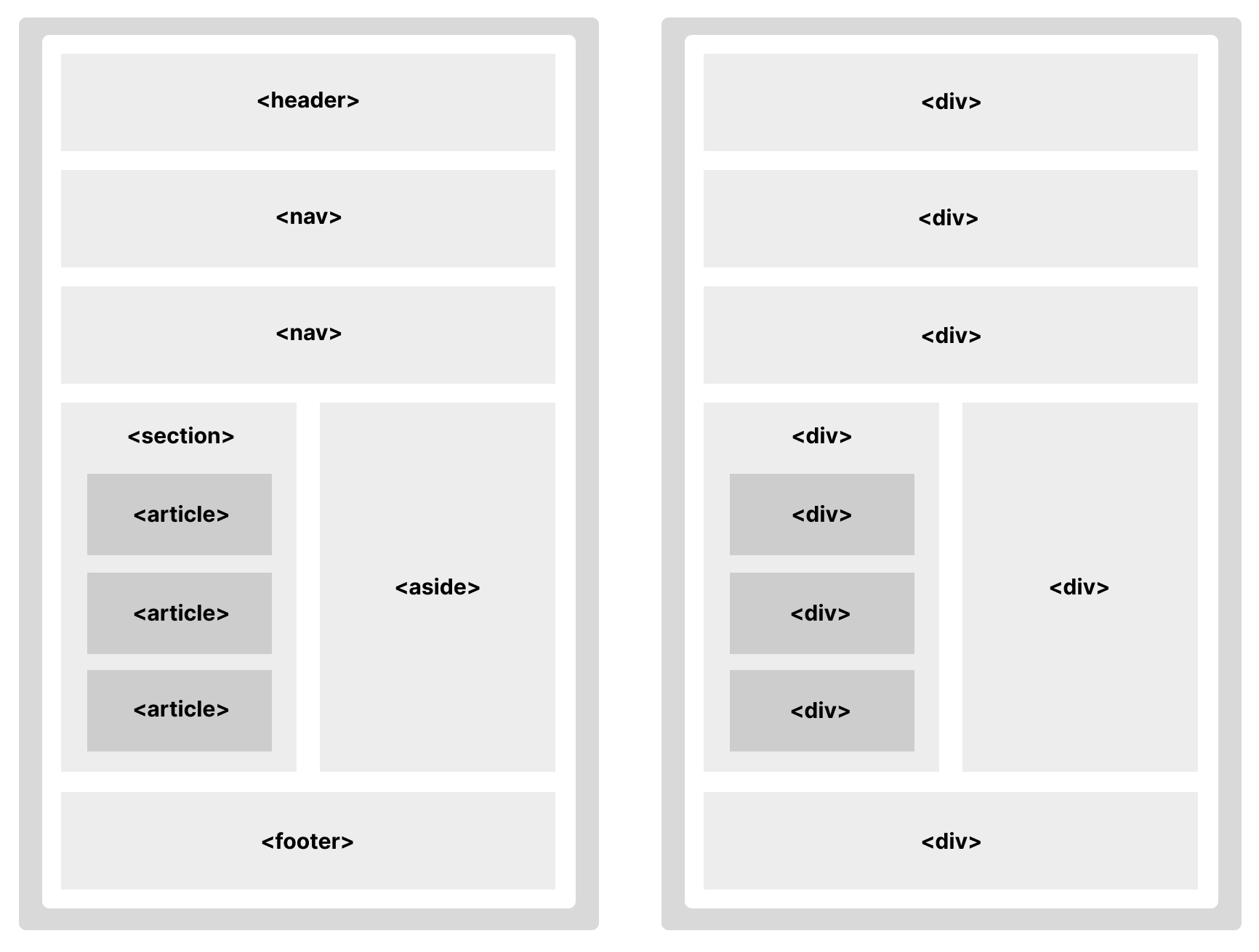
좌측의 그림은 시멘틱 태그를 사용하여 마크업을 한 모습이고, 우측은 시멘틱 태그를 사용하지 않고 마크업을 한 모습이다. 양측 모두 결과는 동일한 레이아웃을 구성한다. 하지만, 여러가지 측면에서 시멘틱 태그를 사용한 마크업이 유리하다.
-
웹 접근성에 유리
앞서 언급한 접근성이 향상되었을 때, 접근할 수 있는 추가적인 사용자들을 고려한다면, 시멘틱 태그를 이용하여 마크업을 하였을 때, 예를 들어 시각장애가 있는 사람들을 위한 스크린 리더가 시멘틱 태그가 가지는 의미를 푯말로 사용할 수 있기 때문에 웹 접근성에 유리하다. -
유지 보수에 유리
만약, 어떠한 웹 페이지를 처음 마크업 할 때, 시멘틱 태그를 사용하였다면, 이후에 이를 유지 보수할 다른 사람은 각 태그들이 가지는 의미를 통해 쉽게 유지보수를 진행할 수 있다. 때문에, 좌측과 같이 무수히 많은 div를 살피는 것보다 효율적으로 업무를 할 수 있다. -
검색 엔진에 유리
앞서 언급한 모든 이유를 다 떠나서 기본적으로 웹 페이지는 사용자에게 노출되어야 한다. 물론, 처음부터 url을 알고 있다면 문제가 없겠지만, 일반적으로 사용자의 웹 페이지로의 방문은 검색을 통해 노출된 웹 페이지에 접근하는 방식으로 진행된다. 검색 엔진의 크롤러라는 일종의 프로그램이 웹 사이트의 정보를 수집하게 되고, 이러한 과정에서 수집된 웹 사이트가 검색을 통해 사용자에게 노출된다. 크롤러는 일반적으로 웹 페이지 내부의 컨텐츠는 인식할 수 있지만, 해당 컨텐츠가 무엇을 의미하는지 알 수 없다. 때문에, 의미론적 의미를 가지는 시멘틱 태그를 사용하여 웹 페이지를 마크업해야 크롤러가 해당 컨텐츠를 명확하게 인식하고, 정보를 수집하여 사용자에게 보다 많이 노출시킬 수 있다.
웹 표준
표준의 사전적 정의를 살펴보면, 사회적 합의를 통해 이루어진 통일된 규격을 말한다. 즉, 웹 표준은 이와 같이 웹 상에서 통일된 규격을 가지는 표준화된 규격이라고 할 수 있다. 1994년 10월 설립된 World Wide Web Consortium(이하 W3C)는 지난 10년 동안 웹 표준과 이와 관련된 가이드라인을 개발해오고 있다.
웹 표준은 앞서 언급하였던 웹 접근성과 밀접한 연관이 있다. 앞서 언급하였듯이 웹 페이지는 사용자를 가리지 않고 누구나 사용할 수 있어야 한다. 다시말하자면, 어떤 운영체제나 어떤 브라우저에 관계없이 웹 페이지가 동일하게 작동하고, 이를 사용할 수 있어야 한다는 말이다.